- Тренди веб розробки в 2018 році
- Progressive Web Apps (PWA - прогресивні веб-додатки)
- Чат боти і штучний інтелект
- Тренди веб розробки: Блокчейн
- Motion UI - анімація і переходи
- Тренди веб розробки: PHP 7
- Еренди веб розробки: SSL протокол і HTTPS
- Google AMP сторінки
- Відстеження поведінки користувачів
- Тренди веб розробки VR і AR
- WordPress 4.9 Нови версія
- Тренди веб розробки: підсумки
- Інші статті по темі тренди веб розробки і дизайну
Ні для кого не секрет, що в індустрії веб-розробки все змінюється блискавично швидко. Якщо ви стежите за новими тенденціями, то ви, швидше за все, були свідком зростання і падінь численних технологій. Однак зростаючі тренди веб розробки в 2018 році - це ті майданчики, інструменти, і елементи, які мають найбільший потенціал, популярність і перспективи зростання. І само собою, якщо ви займаєтеся розробкою сайтів, то його постійна підтримка і оновлення відповідно до цими самими технологіями це ваш пріоритет номер один.
Тому, ця стаття написана для всіх, хто вважає за краще тримати руку на пульсі і бути готовим до всіляких змін в сфері веб розробки, а так само для невеликої кількості простих обивателів, які вирішили поцікавитися, що ж там відбувається і які тренди веб розробки зараз в топі .

Тренди веб розробки в 2018 році
Сьогодні ми представляємо вам список 10 провідних тенденцій в області веб-розробки в 2018 році. Це тренди веб розробки, які вже отримали визнання і мають найбільший потенціал для зростання. Увімкніть деякі з них на свій сайт (відвідувачі обов'язково оцінять це) будете впевнені, що його функціонал відповідає вимогам сучасного користувача. Отже, поїхали!
Progressive Web Apps (PWA - прогресивні веб-додатки)
Останнім часом, популярність нативних мобільних додатків перевершила всі очікування. Прогресивні веб-додатки нового покоління (PWA) зібрали інформацію про кращому призначеному для користувача досвід і втілили це в мобільних додатках. Насправді, технологія не нова, так як PWA з'явилися ще в 2015 році. Проте, розробникам знадобилося два роки, щоб перетворити PWA в одну з основних тенденцій веб-програмування.

PWA - це веб-додатки, які по відчуттях і призначеного для користувача досвіду нагадують мобільні додатки. Вони збирають новітні веб-технології в зручній для користувачів формі, доступ до яких користувач може отримати в будь-який час за допомогою закладок або панелі розширень браузера. Щоб краще зрозуміти суть прогресивних веб-додатків, ми зібрали список їх головних властивостей:
- По-перше, PWA не вимагають установки. Користувачі можуть відкривати PWA в браузері, просто ввівши URL-адресу.
- По-друге, PWA відповідають новітнім стандартам сумісності і працюють у всіх сучасних браузерах.
- Завдяки роботі сервісних служб PWA не залежить від стану мережі. З попереднім кешуванням PWA доступні користувачам навіть в автономному режимі (що є просто таки рятівним в разі тимчасової відсутності інтернет-мережі, наприклад).
- Найголовніше, PWA в чому схожі на додатки, і завдяки цьому користувачі проведуть набагато більше часу на вашому сайті.
- Крім того, протокол HTTPS обслуговує PWA, забезпечуючи безпечну передачу даних.
- І останнє, але не менш важливе: користувачі можуть підключати PWA і виводити часткову інформацію про них на робочий стіл або домашню сторінку смартфона.
Таким чином, PWA - це золота середина між сайтами і мобільними додатками. Вони зібрали все краще і приносять вам подвійну вигоду.
Подібно сайтам, PWA мають URL-адреси для кожної сторінки. Ви можете отримати до них доступ в будь-якому сучасному браузері шляхом звичайного пошуку, без установки самого додатка. Більш того, пошукові системи індексують вміст PWA. А також, PWA забезпечують відвідувачам можливість використовувати повноцінний повноекранний режим, незалежно від області перегляду.
Подібно мобільних додатків, PWA завантажуються, коли мережеве з'єднання погане або відсутній. Користувачі можуть додавати ярлики PWAs на екрани смартфонів, щоб повернутися назад одним натисканням. Крім того, прогресивні веб-додатки здатні відправляти користувачам push-повідомлення (спливаючі повідомлення) і повторно приводити їх на сторінки. І останнє, але не менш важливе: PWA сторінки швидкі, надійні і привабливі завдяки UI і UX, запозиченим з мобільних додатків.
При цьому PWA приносять своїм власникам значні переваги, такі як взаємодія з відвідувачами, більш високу конверсію і надійність. Наприклад, використовуючи PWA, AliExpress подвоїв конверсію у всіх браузерах. Компанія eXtra Electronics збільшила кількість користувачів в чотири рази.
В даний час PWA ще не стали головною технологією. Це зумовлює висока вартість розробки PWA і багато зусиль, які додаються до їх створення. Якщо ви хочете розібратися в тому, як створити і запустити PWA, можете ознайомитися з керівництвом для новачків по створенню Progressive Web Apps .
В цілому, PWA варто того щоб представляти тренди веб розробки в 2018. Чи не забагато сайтів можуть дати вам аналогічні можливості для конверсії та взаємодії. Таким чином, в 2018 році все (і ми в тому числі) очікують побачити багато шуму навколо цієї тенденції, її активного розвитку і швидкого поширення.
Чат боти і штучний інтелект
В даний час «Штучний інтелект» покинув сферу науково-фантастичних технологій і впевнено увійшов в число 10 кращих трендів веб розробки в 2018 році. Великі компанії, такі як Facebook, Google, Microsoft, IBM і Amazon, побачили перспективи для інвестицій в розвиток ІІ і зробили все можливе для часткової інтеграції технологій штучного інтелекту на своїх майданчиках. Вони кожен день вкладають значні кошти в розвиток технології чат ботів.

Для початку, давайте з'ясуємо, що таке чат бот і як він використовується на комерційних сайтах. Чат бот (chatbot) - це комп'ютерна програма, заснована на досягненнях машинного навчання і обробки природної мови, яка допомагає людям у виконанні певних завдань і імітує взаємодія з реальним співрозмовником. Типовими завданнями, з які можуть допомогти боти, є покупка, перехід до потрібної інформації або замовлення послуги. Боти надають допомогу в формі "питання-відповідь", створюючи відчуття спілкування з людиною.
В даний час боти переважають в роботі месенджерів, таких як Facebook Messenger, Telegram, Kik, Skype, WeChat і т. Д. Наприклад, в Facebook Messenger запущено понад 100 тисяч спамерських пошукових роботів. У деяких великих компаній є свої боти, в їх числі такі комерційні гіганти, як H & M, Sephora, Hilfiger і інші. Більш того, включення ботів вважається майбутнім мобільних додатків. На додаток до цього, великі гравці створили свої бот-платформи та інструменти з відкритим вихідним кодом, щоб налагодити виробництво бота ще більш доступним. Якщо ви хочете побачити блискучі приклади ботів, розгляньте приклади ботів на Slack .
Той факт, що боти увійшли в тренди веб розробки 2018, ясно як день. Безсумнівно, ви також можете приєднатися до цієї тенденції, оскільки технології створення ботів є досить доступними. Зараз вам не потрібно кодувати бота з нуля. Популярні бот-фреймворки дозволяють кожному розробнику створювати і управляти призначеним для користувача ботом в лічені дні. Серед них варто звернути увагу на Microsoft Bot Framework, api.ai, wit.ai і bottr.me. Якщо не терпиться дізнатися більше прямо зараз, подивіться невелике відео про створення ботів в Facebook Messenger.
За великим рахунком, боти чесно завоювали своє місце в індустрії веб-розробки на довгі роки. До 2020 року технології на основі ІІ, ймовірно, будуть включати технологію розпізнавання голосу і повністю змінять то, як ми бачимо роботу в Інтернеті і взаємодія з майданчиками та іншими користувачами. Таким чином, запуск вашого чат бота в наступному році - це мудрий крок, який потрібно встигнути зробити раніше, ніж ваші конкуренти.
Тренди веб розробки: Блокчейн
Блокчейн (Blockchain) - це швидко розвивається технологія, яка трансформує всю суть бізнесу. Сама ідея належить людині або по імені Сатоши Накамото. Спочатку ця технологія підтримувала цифрову валюту Bitcoin, але тепер для неї знайшли багато інших застосувань, і вона стала дійсно революційною.

Суть технології блокчейн полягає в використанні загальної бази даних, яка постійно узгоджується. Мільйони комп'ютерів містять записи бази даних, які оновлюються кожні десять хвилин. Оскільки дані розкидані по великій кількості комп'ютерів, і немає ніякої команди, яка контролює, буквально неможливо зіпсувати або порушити функціонування системи. Щоб знищити блокчейн, вам доведеться знищувати всі можливі ПК, які можуть зберігати дані або ж відключати Інтернет на планеті Земля.
Будучи непереможною, блокчейн перевершує інші технології. Перш за все, блокчейн не може контролюватися однією стороною і зруйнуватися, коли руйнується будь-яка його частина. По-друге, дані мережі є загальнодоступними і доступні абсолютно всім, хто з запрошувати. По-третє, майже неможливо зламати блокчейн. Для цього хакеру доведеться змінити дані на мільйонах комп'ютерів. Таким чином, блокчейн є втіленням повної децентралізації. У блокової ланцюжку немає ієрархії, що робить все боку транзакцій рівними.
Блокчейн технологія буде набирати обертів і стане однією з керівних тенденцій веб розробки в 2018 році. Блокчени дозволяють створювати ланцюжка поставок, забезпечувати децентралізоване зберігання файлів і автоматичний захист інтелектуальної власності. Більш того, вони відкривають нові перспективи для онлайн комерції та краудфандінга .
Слідкуйте за зростанням блокчейн технології і, можливо, ви станете одним з перших у своїй ніші, хто зможе витягти з неї вигоду.
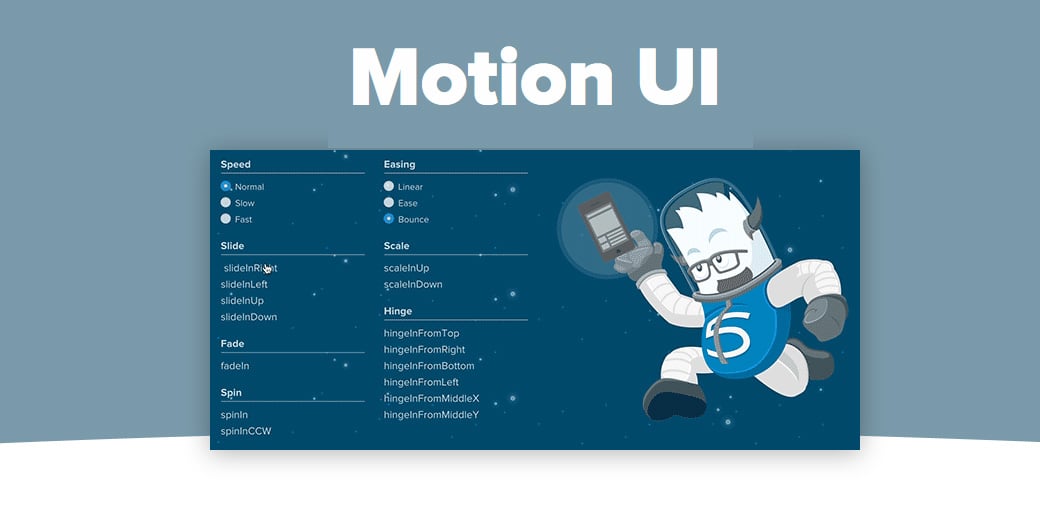
Motion UI - анімація і переходи
Наступний тренд веб розробки не настільки далекий від звичайного користувача, як ІІ і блокчейни. Він пророкує популярність і широке поширення бібліотеки Motion UI. Ця бібліотека дозволяє миттєво анімувати призначений для користувача інтерфейс вашого сайту використовуючи Моушн-дизайн . Звучить цікаво, чи не так?

Робота з Motion UI - це не зовсім не складно. Пакет бібліотеки включає в себе файл CSS з готовими ефектами, а також файли, які дозволяють вам створювати власні анімації. Бібліотека дозволяє користувачам переміщати елементи сайту (накладення, меню і т. Д.). Крім того, ви можете використовувати ефекти переходу для створення одиночних анімацій CSS і навіть ряди і групи анімацій.
Риси Motion UI, які роблять його одним з ключових напрямків розвитку веб дизайну, - його простота, гнучкість і універсальний характер. Перш за все, кодування Motion UI легко зрозуміти, якщо у вас є базові знання CSS і JavaScript. По-друге, Motion UI надає користувачам можливість задавати безліч параметрів, за допомогою яких можна змусити анімації поводитися в точності так, як вони хочуть. Крім того, ви, як користувачі, можете застосовувати переходи і анімації Motion для майже будь-якого елементу вашого сайту, що забезпечує перевагу цій технології над іншими бібліотеками.
До цього тренду веб розробки легко долучитися. Ознайомтеся з можливостями Motion UI, щоб дізнатися більше про достаток ефектів переходу, які надає ця бібліотека. Завантажте бібліотеку і підійміть призначений для користувача інтерфейс на своєму сайті на новий рівень.
Тренди веб розробки: PHP 7
PHP працює на 82,4% всіх сайтів. У 2017 році навколо нього піднявся шум в зв'язку з випуском PHP 7. На відміну від PHP 6, нова версія викликала безліч змін, які роблять її воістину революційною.

В версії PHP 7 з'явилися нові функції, функції, класи, інтерфейси і глобальні константи. Більш того, в ньому були внесені зміни у функції та модулі SAPI. Зайве говорити, що деякі з застарілих функцій PHP тепер застаріли. Чи не занадто заглиблюючись в особливості нової версії, давайте подивимося, які переваги пропонує PHP 7:
- По-перше, PHP 7 здивував світ значно поліпшеною продуктивністю. Він компілює код в машинний мову, використовуючи швидкодіючий движок Just In Time (JIT). З цим движком він в 2 рази швидше, ніж PHP 5.6. У той же час з PHP 7 база коду використовує набагато менше пам'яті.
- По-друге, він використовує нові опису типів (дескриптори). Це значно спрощує читання і розуміння коду.
- По-третє, тепер PHP 7 не видає користувачам білий екран, якщо вони стикаються з помилкою. Замість цього він генерує виняток без зупинки всього скрипта.
- Крім того, у PHP 7 з'явилися нові оператори та функції.
Висновок полягає в тому, що шум навколо PHP 7 є цілком обґрунтованим. Тому, якщо ви ще не оновилися, раджу вам зробити оновлення коду PHP вашого сайту і, внаслідок, отримати більш високу продуктивність з PHP 7!
Еренди веб розробки: SSL протокол і HTTPS
У наступному році ми побачимо більше навісних зелених замків поруч з URL-адресами, так як прийняття SSL-сертифіката увійде в тренди веб розробки 2018 року. Давайте з'ясуємо, що насправді означають ці навісні замки і які переваги вони приносять вам, власникам сайтів.

SSL (Secure Socket Layer) - це технологія, яка забезпечує встановлення зашифрованого з'єднання між браузером і веб-сервером. Цей сертифікат забезпечує цілісність даних, шифрування і аутентифікацію. Коли ваш сайт використовує технологію SSL, ви побачите посилання «S», додану в http: // в адресному рядку, а також замок. Деякі сертифікати SSL також відображають назву вашої компанії зеленим кольором для кращого розпізнавання.
Перехід на SSL-сертифікат приносить наступні переваги:
- Перш за все, він захищає конфіденційну інформацію користувачів і дозволяє їм здійснювати транзакції без ризику втрати даних. Тому він підвищує довіру користувача і допомагає вам отримувати максимальний дохід.
- По-друге, він дозволяє виключати попередження браузера, які повідомляють користувачам, що їх дані не захищені на вашому сайті.
- По-третє, SSL підвищує репутацію вашого бізнесу в очах пошукових систем.
- Крім того, Google віддає перевагу сайтам на HTTPS.
- І звичайно ж, SSL зменшує ризик фішингу та інших кібератак.
Таким чином, в 2018 році має сенс перейти на сертифікат SSL, навіть якщо ваш сайт не виконує жодних конфіденційні дані клієнтів. З HTTPS ви, як мінімум, будете ранжовані вище по ключових запитах, ніж HTTP-сайти. Більш того, якщо ви хочете прискорити роботу мобільних сторінок за допомогою Google AMP (див. Наступну тенденцію), спочатку потрібно звернутися за сертифікатом SSL.
Google AMP сторінки
Протягом декількох років кожна стаття, в якій розглядаються тренди веб розробки і дизайну кричить про чуйність сайтів і її важливості. Саме Google зробив чуйність обов'язковою. Наступним кроком Google стало створення проекту прискорених мобільних сторінок (AMP) . Проект AMP був розроблений спільними зусиллями провідних ІТ-фахівців з усього світу і в даний час прийнято більш ніж на 1,5 мільйони веб сторінок.

В даний час створення версії AMP вашого сайту - це спосіб забезпечити блискавичну продуктивність на мобільних пристроях. Прискорені мобільні сторінки спрощують кодування і прискорюють завантаження на смартфонах в 10 разів. Таким чином, використання AMP дозволяє скоротити час завантаження сторінки на мобільні пристрої до менш 1 секунди.
Наслідки цього численні. Перш за все, така вражаюча швидкість завантаження сторінок з AMP значно зменшує показник відмов . Також, сторінки з оптимізованими сторінками AMP виглядають більш природними на невеликих екранах, створюючи привабливий користувальницький інтерфейс. По-третє, AMP позитивно впливає на рейтинг в результатах пошуку Google. В даний час AMP є непрямим фактором ранжирування, який підвищує ваші результати, покращуючи роботу мобільних користувачів і зменшуючи показник відмов. Більш того, AMP вам точно стане в нагоді, оскільки Google, Bing та інші пошукові системи, а також соціальні мережі, такі як Twitter, LinkedIn, Pinterest та інші вже представляють контент за допомогою AMP.
Якщо ви будете слідувати тенденціям веб розробки, серйозно поставтеся до проекту Google AMP і створіть версії AMP на сторінках вашого сайту. Для цього вам потрібно буде зробити 3 основних коригування. По-перше, вам потрібно перетворити HTML в AMP HTML (спрощена HTML), який розпізнає команди AMP. Потім ви повинні додати в AMP JavaScript, який одночасно завантажує зовнішні ресурси. І нарешті, вам потрібно буде запустити AMP CDN, який забезпечує кешування нового покоління для миттєвої доставки файлів.
Таким чином, можна стверджувати, що прискорені мобільні сторінки - це не просто модна технологія, якої потрібно дотримуватися. Фактично, це вікно можливостей для сайтів з високим мобільним трафіком. Тому, якщо ви хочете отримувати клієнтів з блискавичною швидкістю, перехід на AMP повинен бути у вашому списку завдань на 2018.
Відстеження поведінки користувачів
Здогадки - це не бізнес стратегія. За допомогою сучасних рішень у вас є можливість відстежувати, який контент подобається користувачам вашого сайту і що не працює. Чим більше ви знаєте про своїх клієнтів і про те, як вони діють на сайті, тим краще ви зможете оптимізувати його для збільшення конверсії. На цьому етапі відбувається відстеження користувача поведінки, яке дозволяє побачити фактичні дії користувачів на сайті і проаналізувати отримані результати.

Сучасні інструменти відстеження поведінки користувачів дозволяють отримати ряд безцінних відомостей. По-перше, ви можете відстежувати кліки користувачів, руху миші і Скрол, а також записувати їх активність, щоб зрозуміти, як звичайний користувач взаємодіє з вашим сайтом. По-друге, такі тенденції розвитку мережі, як теплові карти, дозволяють вам зрозуміти, яку увагу приділяється кожному з блоків сайту. У поєднанні з A / B тестуванням це найефективніший спосіб побачити, що працює, а що ні. По-третє, воронки дозволяють побачити подорож користувача на сайті. Нарешті, ви можете відстежувати, як користувачі взаємодіють з формами сайту і знайти форми, які шкодять конверсії або не працюють за призначенням.
На щастя, приєднання до цієї тенденції - це досить проста і загальноприйнята річ. Інтернет надає безліч безкоштовних і платних рішень для відстеження поведінки користувачів. безсумнівно, Google Analytics є найпопулярнішим рішенням серед них. Крім того, багато засобів відстеження поведінки користувачів підтримують інтеграцію з CMS платформами і механізмами електронної комерції. Тому, не соромтеся спробувати кілька з них, щоб знайти те рішення, яке найкраще підходить для ваших сайтів.
Таким чином, в тенденції веб розробки додаємо +1 і біжимо відстежувати поведінку користувачів, щоб підвищити конверсію в наступному році.
Тренди веб розробки VR і AR
Минуло вже два роки з тих пір, як був офіційно запущений ринок віртуальної реальності. Він виразно розвивається і відкриває нові можливості для реалізації VR (віртуальна реальність) і AR (доповнена реальність) технологій. У 2018 році ринок VR / AR, швидше за все, вплине на світ веб дизайну та розробки ще більш відчутно, оскільки технології, що підтримують VR і AR, стають більш доступними для пересічних користувачів.

Ми не будемо вдаватися в подробиці, пояснюючи, що таке віртуальна і доповнена реальність. У широкому сенсі VR створює незалежні цифрові світи, а AR додає цифровий контент в нашу реальність. Ці технології вже виявилися незаперечними прискорювачами взаємодії з користувачем. Вони викликають дуже сильне емоційне взаємодія, яке може використовуватися для більш достовірної зв'язку з аудиторією. Більш того, VR і AR створюють приголомшливі можливості з точки зору візуалізації. Наприклад, Alibaba вже запустили VR-тури для своїх покупців, дозволяючи їм бачити і взаємодіяти з цифровими 3D-репліками своїх продуктів. Більш того, інтерес, який проявляють до цих технологій, дуже високий. Таким чином, використовуючи ці тенденції і технології веб розробки для вашого бізнесу, ви можете значно збільшити свою аудиторію.

Таким чином, в 2018 році популярність технологій віртуальної і доповненої реальностей буде рости. Їх впровадження стане більш доступним, і їх присутність в Інтернеті стане більш відчутним.
WordPress 4.9 Нови версія
Найпопулярніший движок для сайтів в світі, WordPress, випустив нову версію 4.9 16 листопада. WordPress 4.9 «Tipton» швидко завоював статус тренда веб розробки. Подивимося, які функції і поліпшення є у новій версії.

Перш за все, WordPress 4.9 покращує процес кастомізації. Тепер ви зможете запланувати час, коли певні настройки дизайну виллються на живу, відправляти посилання попереднього перегляду вашим колегам, захищати проекти, блокуючи їх і не втрачаючи незбережених змін, завдяки продуманим підказкам. По-друге, WordPress Tipton виділяє синтаксис коду і перевіряє його на наявність помилок. Якщо ви збираєтеся зберегти код з синтаксичної помилкою, він люб'язно попередить вас про це. По-третє, оновлений WordPress має новітні віджети галерей. Більш того, WordPress 4.9 забезпечує кращу настройку меню UX, перегляд тим в Customizer і поліпшене перемикання тем.
Це лише основні поліпшення. Щоб дізнатися про всі нові можливості WordPress 4.9, просто зайдіть в свою панель інструментів на WordPress і попрацюйте в адмінці. Головне не забудьте зробити резервну копію свого сайту до початку змін.
Тренди веб розробки: підсумки
На сегодня все. Тепер ви знаєте основні тенденції та тренди веб розробки 2018 року. Які з них мають найвищий потенціал для просування вашого бізнесу? Добре подумайте. Потім, виберіть пару, і обов'язково спробуйте, адже хто не ризикує той не п'є шампанського.
І, звичайно ж, якщо ви думаєте що ми забули згадати будь-які інші тренди веб розробки, пишіть про це в коментарях до статті.
Інші статті по темі тренди веб розробки і дизайну
Купити хостинг за $ 1
Які з них мають найвищий потенціал для просування вашого бізнесу?






