- Як працює роторна система в Bootstrap 3
- Приклад роботи гратчастої системи Bootstrap 3 при різній ширині екрану
- Пояснення до вихідного коду нашого прикладу
- Створення рядів (рядків) і осередків за допомогою класів бутстрапа
- Використання різних сіток для створення колонок з контентом при різній ширині екрану
- Налаштовуємо шапку вебсторінки за допомогою Bootstrap 3
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. У першій частині статті по Bootstrap 3 ми познайомилися з можливостями цього фреймворка, дізналися про те, що таке чуйний дизайн і чому він такий важливий в нашу епоху повального зростання популярності різних мобільних гаджетів. Там ми також у всіх подробицях розглянули питання підключення бутстрапа до Html сторінці (підключення файлів стилів, скриптів і бібліотеки jQuery).

Сьогоднішня стаття присвячена гратчастої системі, використовуваної в Bootstrap 3. Ви дізнаєтеся, які розміри сіток можна застосовувати, як вони себе будуть вести на пристроях з різним розміром екрану і як самим створювати ряди і осередки на основі однієї або кількох сіток. Все це буде розказано на прикладах, що, сподіваюся, поліпшить сприйняття.
Як працює роторна система в Bootstrap 3
Bootstrap 3 йде в комплекті з двенадцатіколоночной гратчастої системою, яка розрахована в основному на мобільні пристрої. Тобто вона розроблена з прицілом в першу чергу саме на маленькі дисплеї, в вже в другу - на широкі екрани. У новій версії цього фреймворка є чотири розміри сітки. Всю цю інформацію можна детально вивчити на офіційному сайті GetBootstrap.com , Перейшовши на вкладку «CSS» з верхнього меню і вибравши пункт «Grid system» в правому.
Там ви отримаєте повне пояснення принципів роботи системи, що відносяться до неї медіа запитів і т.п. Той ряд Html елементів (наприклад, анонси статей на головній сторінці), який ви захочете позиціонувати в сітці, потрібно буде оточити контейнером (наприклад, укласти в теги Div) і прописати для нього клас .row (виглядати відкриває тег в цьому випадку буде як < div class = "row">).
Ну, а самі елементи всередині ряду ви зможете розподілити по одній або відразу за кількома типами сіток за допомогою прописування атрибута class зі значенням, наприклад, .col-xs-цифра (в цьому випадку використовується тільки надмалих сітка).
Для прикладу, якщо вам потрібно отримати в результаті три рівні за розміром колонки, то потрібно розділити 12 (розмірність сітки в Bootstrap 3) на 3 (необхідне число колонок). Значить для кожного Html елемента всередині ряду (це знову ж можуть бути контейнери Div) потрібно буде прописати однакові класи - <div class = "col-xs-4">. Якщо потрібні колонки не рівної ширини, то потрібно буде просто дотриматися умови, при якому цифри після col-xs- у всіх трьох класах в сумі повинні складати 12 (наприклад, 2-4-6). Але перш давайте розглянемо, що таке «xs» в цьому записі і що це означає?
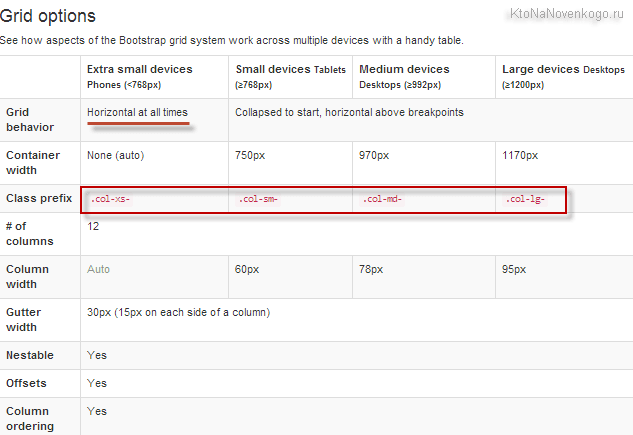
Трохи нижче в області «Grid options» ви знайде пояснення згаданих вище чотирьох розмірів сітки сучасного бутстрапа.

- Спочатку йде дуже маленька сітка (в стовпці «Extra small devices»), розроблена для мобільних пристроїв, розмір екрану, яких по ширині менше 768 пікселів (про одиниці розмірів використовуваних в CSS і Html читайте за посиланням). Вона завжди буде горизонтальною при будь-якому розмірі екрану, а що це таке, я спробую пояснити трохи нижче. Зверніть увагу, що префікс класу для цього типу сітки буде якраз col-xs, як в розглянутому трохи вище прикладі.
- Якщо розмір екрану пристрою лежить в межах від 768 до 992 пікселів (зараз це найчастіше планшети), то для них підійде сітка бутстрапа, призначена для маленьких девайсів. Називається вона малої, а для її завдання використовуються префікси класу col-sm.
- Для пристроїв розміром екрану більше 992, але менше 1200 (в основному це монітори десктопних комп'ютерів або ноутбуків), є сітка для середніх девайсів. Називається вона середньої, і префікс класу у неї col-md.
- Ну і для моніторів з розміром по ширині понад 1200 пікселів є найбільша сітка з префіксом класу col-lg.
Останні три сітки будуть горизонтальними лише при розмірах екрану по ширині більше точки, при якій настає «колапс» (злам). Наприклад, для великої сітки на екранах розміром менше 1200 пікселів вона перестане бути горизонтальної і перетвориться в вертикальну. На сторінці офіційного сайту GetBootstrap.com , Яку ми зараз розглядаємо, наведені приклади і пояснення з цього приводу. Однак, на мій погляд, там все дещо плутано і складно.
Приклад роботи гратчастої системи Bootstrap 3 при різній ширині екрану
Спробую пояснити все це на готовому прикладі. Вам потрібно буде лише скопіювати файлик setka.html (Для цього клікніть по посиланню правою кнопкою миші і виберіть з контекстного меню пункт «Зберегти за посиланням як ...»). Якщо цей файлик ви безпосередньо відкриєте в браузері (клікнувши за посиланням лівою кнопкою миші), то нічого не вийде, тому що не підключиться фреймворк бутстрапа.
Скачаний файлик setka.html помістіть в папку Bootstrap, про яку ми говорили в першій статті цього циклу по бутстрапа . Він повинен знаходитися на тому ж рівні, що і створений нами раніше файл index.html.

Тепер відкрийте цей файлик setka.html в будь-якому зручному для вас браузері і зробіть ряд експериментів з розміром вікна вашого оглядача, щоб побачити роботу Bootstrap 3 в дії і зрозуміти роботу гратчастої системи. Яких саме? Зараз поясню.
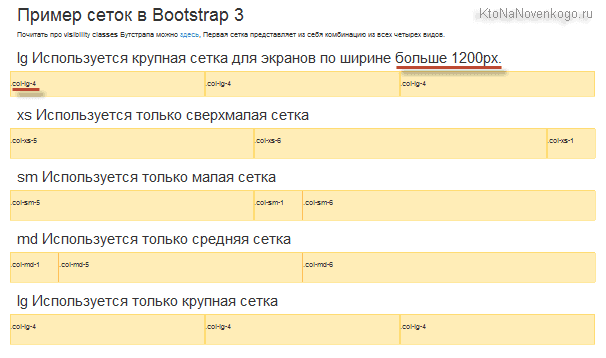
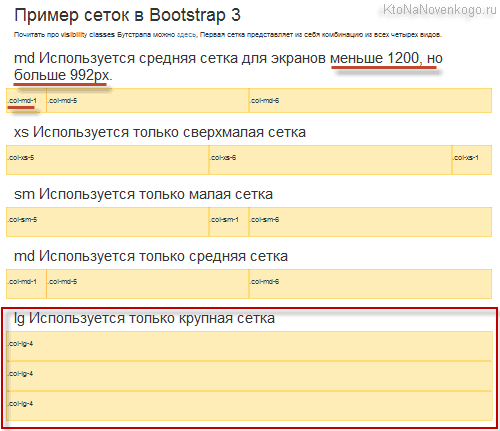
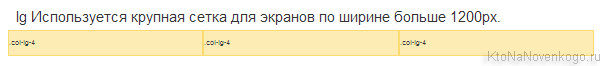
У мене дозвіл екрана монітора по ширині становить 1280 пікселів, що більше точки зламу в 1200 пікселів, заданої для великої сітки. Що ми бачимо в результаті? Приблизно таку картину:

Тут наведено п'ять прикладів макета сайту, побудованих на різних типах сіток:
- Перший ряд описаний за допомогою використання всіх чотирьох сіткових систем, наявних на даний момент в бутстрапа. Залежно від дозволу екрану пристрою, на якому проглядається макет, там буде відображатися назва сітки, яка використовується в кожній з комірок (зараз над першим рядом написано, що використовується велика сітка, а в осередках «cl-lg» - префікс класу великий сітки) . При зменшенні ширини екрану ці написи будуть змінюватися.
- В інших, розташованих нижче, рядах використовується тільки по одній системі розмірів сітки - дуже маленька, маленька, середня і велика (саме в такій послідовності).
Таким чином ми зможете поспостерігати і порівняти, як ці сітки з арсеналу Bootstrap 3 працюють разом і як працюють окремо (при використанні тільки одного типу). Оскільки мій браузер при знятті попереднього скріншота було розгорнуто на весь екран (по ширині більший, ніж 1200 пікселів), то всі ці п'ять прикладів макета сайту розгорнуті по горизонталі (колонки розташовані поруч один з одним по ширині екрану).
Тепер давайте трохи сузим розмір вікна браузера, щоб по ширині воно стало менше 1200, але більше 992 пікселів, і поспостерігаємо стався злам (колапс).

Текст над верхнім рядом і префікси класу в його осередках помінялися (для цього використовувалися класи видимості, про яких ще будемо говорити). Тепер уже використовується середня сітка, яка як і раніше відображається по горизонталі. В цей же час найнижчий ряд (який ілюструє застосування тільки великої сітки) склався вертикально, тобто сусідні блоки відображаються тепер не поруч один з одним по ширині, а один під одним (по висоті).
Виходить, що велика сітка в відсутності будь-якого зовнішнього впливу поводиться саме таким чином - складається по вертикалі на всіх пристроях, розмір екрану яких по ширині менше 1200 пікселів. При цьому всі інші, використовувані в прикладі сітки, відображаються горизонтально. У першому ряду використовується комбінація сіток, тому зараз він контролюється середньої гратчастої системою (велика система вже ефекту не має).
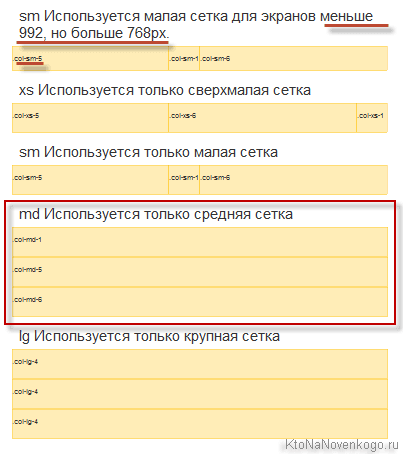
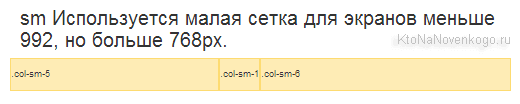
Давайте ще раз зменшимо розмір вікна браузера по ширині так, щоб воно стало більше 768, але менше 992 пікселів. Відбудеться черговий злам:

Тепер (виходячи з розміру екрану) ми працюємо з маленькою сіткою. Відповідно, вже не тільки велика, але і середня сітка теж склалася вертикально. Ну, а в першому ряду, де використовується комбінація сіток, зараз все контролюється малої гратчастої системою бутстрапа. При цьому, в файлі setka.html змінюється ще й розподіл колонок в цьому першому ряду, що зовсім не обов'язково, але так цілком можна робити для задоволення якихось своїх потреб в плані верстки (причому на «раз-два», взагалі без проблем ).
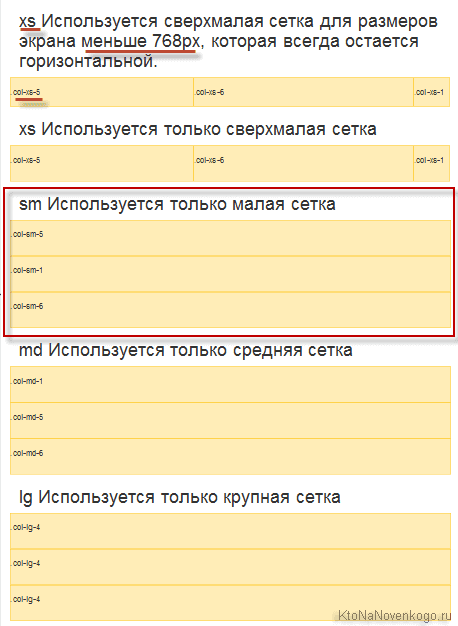
Продовжуємо зменшувати ширину вікна браузера до значень менших 768 пікселів. Відбувається черговий злам:

В результаті, вже не тільки велика і середні сітки йдуть по сторінці вертикально, але до них ще приєдналася і мала. Єдиною горизонтальної залишилася дуже маленька сітка, яка залишається такою (як ми змогли тільки що переконатися) при будь-яких обставинах. Навіть якщо звузити сторінку до сверхмалой ширини, надмалих сітка не перетвориться в вертикальну (навіть коли Контент не буде поміщатися в осередках).

Цей приклад (файлик setka.html) зроблений саме для наочного відображення поведінки гратчастої структури Bootstrap 3. Про те, як там все влаштовано, ми ще будемо докладно говорити. Але поки я хочу звернути вашу увагу лише на деякі нюанси, які ви зможете помітити в вихідному коді файлу setka.html.
Пояснення до вихідного коду нашого прикладу
Вгорі за допомогою тегів Style додані стилі для візуального оформлення макетів (відступи, кольору сіток і т.п.), які особливого смислового навантаження не несуть. Якщо перейдіть вихідний код вниз, то помітите такий ось блок:
<H2 class = "visible-lg"> lg Використовується велика сітка для екранів по ширині більше 1200px. </ H2> <h2 class = "visible-md"> md Використовується середня сітка для екранів менше 1200, але більше 992px. </ H2> <h2 class = "visible-sm"> sm Використовується мала сітка для екранів менше 992, але більше 768px. </ H2> <h2 class = "visible-xs"> xs Використовується надмалих сітка для розмірів екрану менше 768px, яка завжди залишається горизонтальною. </ H2>
Тут чотири контейнери, для яких призначені різні класи (читайте про атрибути class і id ). Вони дозволяють відображати конкретний контент в залежності від медіазапросов, що відповідають різним розмірам сітки. Як це працює? Всі чотири заголовка завантажуються в браузер (якщо подивитися вихідний код), але тільки один заголовок відображається в залежності від поточного дозволу екрану або розміру вікна браузера.
Далі в вихідному коді йде формування першого ряду:
<Div class = "row"> <div class = "col-lg-4 col-md-1 col-sm-5 col-xs-5"> <span class = "visible-lg">. Col-lg- 4 </ span> <span class = "visible-md">. col-md-1 </ span> <span class = "visible-sm">. col-sm-5 </ span> <span class = " visible-xs ">. col-xs-5 </ span> </ div> <div class =" col-lg-4 col-md-5 col-sm-1 col-xs-6 "> <span class = "visible-lg">. col-lg-4 </ span> <span class = "visible-md">. col-md-5 </ span> <span class = "visible-sm">. col-sm -1 </ span> <span class = "visible-xs">. col-xs-6 </ span> </ div> <div class = "col-lg-4 col-md-6 col-sm-6 col-xs-1 "> <span class =" visible-lg ">. col-lg-4 </ span> <span class =" visible-md ">. col-md-6 </ span> <span class = "visible-sm">. col-sm-6 </ span> <span class = "visible-xs">. col-xs-1 </ span> </ div> </ div>
Це майстер-сітка, де скомбіновані всі чотири сіткові системи (ви це можете бачити по атрибутам осередків подібним class = "col-lg-4 col-md-1 col-sm-5 col-xs-5", в яких перераховані префікси класів всіх чотирьох сіток). Сам ряд, як уже згадувалося вище, задається за допомогою приміщення всіх складових його елементів в контейнер з класом class = "row" (в нашому прикладі це контейнер на основі div).
Зверніть увагу, що майстер-сітка у нас складається з трьох осередків (колонок) і якщо ви складете всі цифри, які приписані для кожної з колонок, наприклад, для префіксів сверхмалой сітки бутстрапа (col-xs), то отримаєте в сумі 12. Те ж саме буде справедливо і для цифр, що стоять після префіксів всіх інших систем. Воно й зрозуміло, бо цей фреймворк, як уже говорилося вище, має 12 колоночную структуру, тобто по горизонталі все доступне для макета простір поділений на дванадцять рівних по ширині колонок (невидимих на сайті - вони подібні клітинам в шкільних зошитах).
Ну і за допомогою цифр після префіксів класів ви просто задаєте пропорції для кожної з осередків (реальних колонок) свого макета. Тобто пропорції можуть бути наприклад, такими:
- «Класи» в трьох бажаних колонках можуть бути «col-sm-5» «col-sm-1» «col-sm-6» - в результаті браузер відобразить три колонки. Перша буде шириною в п'ять дванадцятьох від всієї ширини ряду. Друга буде шириною в одну дванадцяту, а третя колонка займе половину від всієї ширини ряду (шість дванадцятьох). Поведінка такого макета буде відповідати правилам, описаним вище для малої сітки, тому що використовується префікс col-sm.

- Інший приклад «класів» все в тих же трьох колонках - «col-lg-4» «col-lg-4» «col-lg-4». Тоді ваш ряд буде представляти із себе три колонки рівної ширини (по одній третині від загальної ширини ряду) в «великий» сітці, бо використовується префікс col-lg.

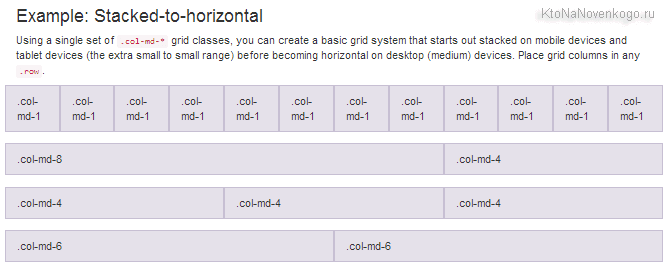
- на офіційному сайті бутстрапа теж наведено пояснює приклад по принципам використання сіткового системи:

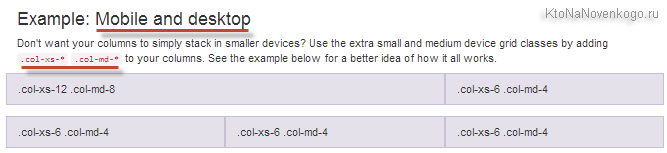
Взагалі, можна використовувати як одну, так і дві, три або всі чотири сіткові системи в одному макеті (рядку). Все це залежить від ваших уподобань в дизайні і того, що ви намагаєтеся домогтися від свого вебсторінки (як це має все виглядати при різних розширеннях екрану). На офіційному сайті наведено приклад:

Наприклад, далі в вихідному коді файлу setka.html ви знайдете ряд, де використовується тільки одна роторна система (надмалих з префіксом класу col-xs).
<Div class = "row"> <div class = "col-xs-5"> <p> .col-xs-5 </ p> </ div> <div class = "col-xs-6"> < p> .col-xs-6 </ p> </ div> <div class = "col-xs-1"> <p> .col-xs-1 </ p> </ div> </ div>
Створення рядів (рядків) і осередків за допомогою класів бутстрапа
Давайте тепер для найкращого розуміння створимо Html сторінку, чимось нагадує реальну веб-сторінку (з хедером, текстовим і графічним вмістом, а також футером) і розмітили її за допомогою сіткового системи Bootstrap 3.
Точніше, створю заготовку я сам, а вам лише запропоную за аналогією з попереднім прикладом скачати файлик sait.html (Для цього клікніть по посиланню правою кнопкою миші і виберіть з контекстного меню пункт «Зберегти як ...»), щоб вже потім разом дописувати до цієї «рибі» потрібні класи бутстрапа. Його також потрібно буде помістити в папку Bootstrap на той же рівень, що і створений нами в першій статті файлик index.html (і setka.html, з яким ми працювали трохи вище).
Якщо ви подивіться вихідний код файлу sait.html, то побачите, що в ньому вже підключений бутстрапа і jquery, а також доданий контент для імітації зовнішнього вигляду середньостатистичної вебсторінки. Так, ще татко з використовуваними на цій сторінці зображеннями вам знадобиться. Завантажити її можна звідси - img.zip . Просто розпакуйте архів і помістіть папку img (перевірте, щоб усередині неї лежали файли зображень, а не ще одна папка img) в папку Bootstrap на один рівень з файлом sait.html. Структура вийде така:

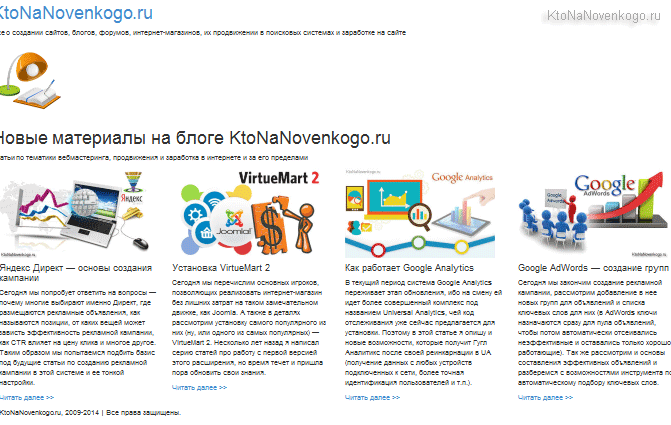
Тепер, відкривши файл sait.html (з папки Bootstrap) в браузері, ви побачите ту веб-сторінку, яку я використовував як приклад. Впадає в око те, що всі блоки на сторінці розташовані один під одним, а це сильно заважає правильному візуальному сприйняттю інформації. Було б логічно розмістити їх в колонки і щоб при зменшення розміру екрана «дизайн відгукувався» на це, змінюючи число колонок для створення зручності перегляду на пристроях з різною шириною видимій області.

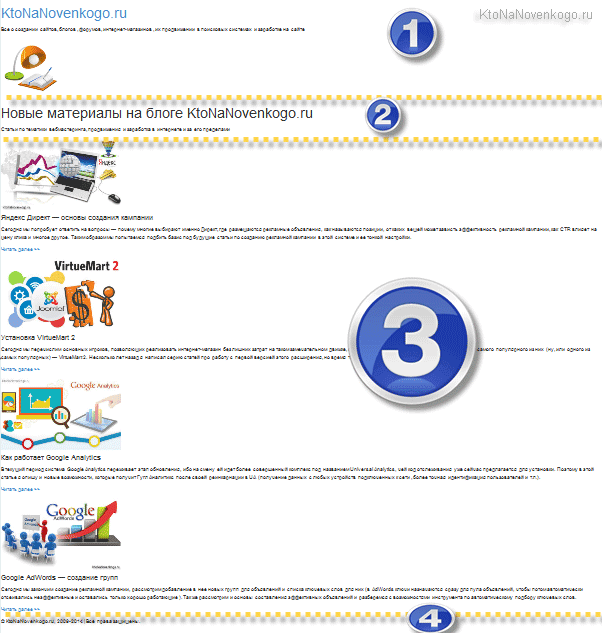
У вихідному Html коді файлу sait.html я використовував директиви коментарів , Щоб показати межі передбачуваних мною рядів (рядків), для яких ми будемо налаштовувати відображення колонок з використання якихось сіткових систем бутстрапа. Рядів всього чотири (вони пронумеровані на наведеному скріншоті) - хедер (шапка з назвою сайту і логотипом), заголовок і опис сторінки, змістовна частина (основний контент, що складається з анонсів чотирьох статей) і футер.
Тепер нам потрібно буде додати в файл sait.html розмітку бутстрапа, яка позначить місце розташування цих рядів. Для створення рядів, як ви пам'ятаєте, досить буде укласти весь його вміст в контейнер (найчастіше це теги Div, хоча можуть бути і інші) і прописати в ньому клас class = "row". Для першого ряду це буде виглядати так:
<! - рядок 1 -> <div class = "row"> <a href="#"> <h1> KtoNaNovenkogo.ru </ h1> </a> <p> Все про створення сайтів, блогів, форумів , інтернет-магазинів, їх просуванні в пошукових системах і заробіток на сайті </ p> <img src = "img / webcamxp.png" alt = ""> </ div> <! - рядок 2 ->
Те ж саме потрібно зробити і для всіх інших рядів (рядків) - поставити відкриває тег <div class = "row"> на початку майбутнього ряду і тег </ div> - в його кінці. Показувати весь код файлу sait.html з внесеними зміни не буду, бо він занадто об'ємний.
Використання різних сіток для створення колонок з контентом при різній ширині екрану
Тепер давайте займемося формуванням осередків в тих рядках (рядах), де це має сенс робити. Цілком логічним буде розмістити анонси статей (з третього ряду) в чотири колонки, а при зменшенні ширини екрану нехай ці чотири колонки перетворюються в дві. Як це зробити? Давайте подивимося.
Отже, в Bootstrap 3 має місце бути 12-ти колоночная сітка, про яку ми говорили вище. Раз ми задумали зробити чотири колонки з анонсами, то було б логічним зробити їх рівними по ширині, а значить кожна з колонок буде шириною в три клітини (осередки) нашої невидимою гратчастої системи (незалежно від того, яку за розміром сітку ми виберемо - надмалу , малу, середню або велику).
Для реалізації задуманого нам знову ж доведеться «обернути» майбутні осередки (в нашому випадку вони будуть включати Html код картинки, заголовка, тексту анонсу і посилання «Читати далі») в контейнер, яким ми пропишемо класи з арсеналу Bootstrap з потрібними префіксами. Найчастіше в цих цілях використовують багатостраждальний Div і ми не робитиме винятку.
Яку сітку вибрати для роботи? Давайте візьмемо для початку середню, як компромісний варіант. В цьому випадку в контейнери всіх чотирьох осередків потрібно буде додати клас «col-md-3» - <div class = "col-md-3">. Покажу на прикладі коду одного осередку, щоб не захаращувати статтю:
<! - рядок 3 -> <div class = "row"> <div class = "col-md-3"> <p> <img src = "img / direkt-teoriia-300x180.jpg" alt = ""> </ p> <h4> Яндекс Директ - основи створення кампанії </ h4> <p> Текст анонсу. </ p> <p> <a target = "_ blank" href = "https://ktonanovenkogo.ru/ ..." > Читати далі >> </a> </ p> </ div>
Після збереження зроблених змін ви побачите, що наша вебсторінка придбала вже набагато більш юзабельний вид:

Правда, при зменшенні вікна браузера до ширини меншою точки зламу (в разі використовуваної нами середньої сітки це буде 992 пікселя), все анонси знову вишикуються в стовпчик, що не є добре, бо юзабіліті в цьому випадку знижується (дозвіл в майже 1000 пікселів дозволяє більш щільно розташовувати інформацію). Для виправлення цієї ситуації можна додати ще одну сітку з арсеналу бутстрапа для тих же самих осередків з анонсами. Як це зробити? Давайте подивимося.
Давайте додамо надмалу сітковий систему за допомогою префіксів «col-xs-6» до назви класу в кожну клітинку з анонсом (в результаті вийде складовою клас class = "col-md-3 col-sm-6"). Виглядати це буде так (на прикладі однієї комірки):
<Div class = "col-md-3 col-sm-6"> <p> <img src = "img / advords-300x180.jpg" alt = ""> </ p> <h4> Google AdWords - створення груп </ h4> <p> Текст анонсу. </ p> <p> <a target = "_ blank" href = "https://ktonanovenkogo.ru/seo/prodvizhenie-kommercheskix-sajtov/google-adwords-sozdanie-grupp -obyavlenij-podbor-klyuchevyx-slov.html "> Читати далі >> </a> </ p> </ div>
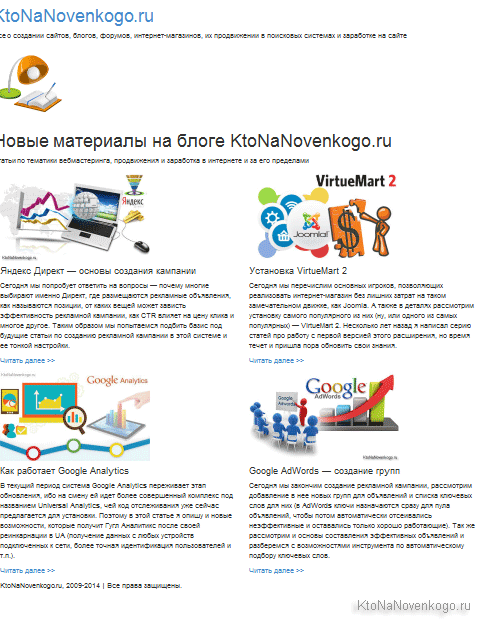
Як бачите, ми тут порушили недавно озвучене правило, що числа після префіксів однієї сітки у всіх осередках в сумі повинні давати 12. У нас же вийшло 24 (чотири рази по шість). Але зробили ми це спеціально, щоб домогтися бажаного результату - отримати замість чотирьох дві колонки при проході точки зриву для середньої гратчастої системи Bootstrap (це 992 пікселя). Тобто осередку розташуються в двох рядках по дві штуки в кожній:

Оскількі ми вибрали надмалу сітковий систему, то при подальшому зменшенні ширини вікна браузера вертикального розташування блоків з анонсами один під одним (розміщення в одну колонку) не відбудеться, бо ця система завжди залишається горизонтальною.
Якщо ж ви хочете, щоб чотири колонки при зменшенні ширини екрану перетворювалися в дві, а потім вже в одну колонку, то слід використовувати замість «col-xs-6» малу сітковий систему за допомогою «col-sm-6»:
<Div class = "col-md-3 col-sm-6"> <p> <img src = "img / direkt-teoriia-300x180.jpg" alt = ""> </ p> <h4> Яндекс Директ - основи створення кампанії </ h4> <p> Текст анонсу. </ p> <p> <a target = "_ blank" href = "https://ktonanovenkogo.ru/seo/prodvizhenie-kommercheskix-sajtov/yandeks-direkt- osnovy-sozdaniya-uspeshnoj-reklamnoj-kampanii.html # more-7017 "> Читати далі >> </a> </ p> </ div>
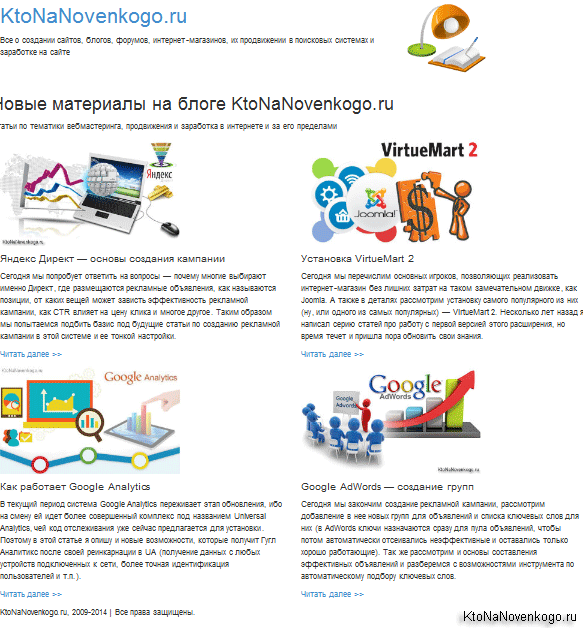
Тоді, при зменшенні ширини вікна браузера нижче 768 пікселів, ви побачите злам, при якому дві колонки з анонсами перетворюються в одну. Просто поекспериментуйте і відчуйте різницю.
Налаштовуємо шапку вебсторінки за допомогою Bootstrap 3
Давайте ще поекспериментуємо і спробуємо налаштувати сітковий систему для першого ряду, в якому є по суті дві потенційні осередки - назва сайту з описом, а також логотип. Власне, їх і будемо позиціонувати. Давайте використаємо на цей раз більшу сітку за допомогою «col-lg-6», щоб вийшли дві рівні колонки.
<Div class = "row"> <div class = "col-lg-6"> <h1> <a href="#"> KtoNaNovenkogo.ru </a> </ h1> <p> Все про створення сайтів, блогів, форумів, інтернет-магазинів, їх просуванні в пошукових системах і заробіток на сайті </ p> </ div> <div class = "col-lg-6"> <img src = "img / webcamxp.png" alt = ""> </ div> </ div>
Правда при використанні великої сітки злам відбувається на досить-таки великих дозволах екрану (вікна браузера, в нашому випадку, бо ми там імітуємо пристрої з різною шириною екрану). Після чого осередку складають по вертикалі. Щоб цього уникнути, ми додамо ще одну сітку Bootstrap 3 для першого ряду. Думаю, що підійде мала сіткова система (префікс класу col-sm). Тоді код буде виглядати приблизно так:
<Div class = "row"> <div class = "col-lg-6 col-sm-8"> <h1> <a href="#"> KtoNaNovenkogo.ru </a> </ h1> <p> все про створення сайтів, блогів, форумів, інтернет-магазинів, їх просуванні в пошукових системах і заробіток на сайті </ p> </ div> <div class = "col-lg-6 col-sm-4"> <img src = "img / webcamxp.png" alt = ""> </ div> </ div>
Однак, я не став робити для малої сітки осередку з назвою сайту і логотипом однаковими, бо логотип істотно Уже (в сенсі, вузький) назви з описом. При меншій ширині екрану виділяти їм рівні осередку було б не логічно. Тому я і зробив першу колонку з назвою і описом сайту при активації малої гратчастої системи бутстрапа в два рази більше колонки з логотипом.

У підсумку, при зменшенні вікна браузера, ці осередки будуть зближатися аж до моменту зламу для малої гратчастої системи бутстрапа, який настане при ширині менше 768 пікселів, і тоді обидві комірки розташуються один під одним.
Напевно, ви помітили, що текст сторінки врізається в лівий край екрана, що викликає почуття дисонансу . Можна додати для виправлення даної ситуації padding в тег body, що дозволить відсунути вміст сторінки від країв області перегляду. А можна все вирішити стандартними засобами Bootstrap 3.
Для цього потрібно буде весь вміст вебсторінки (все, що укладено в тегах Body) обернути в контейнер Div з однойменною класом - <div class = "container">. Тобто ставите цей тег відразу після відкриваючого тега Body, а закриваєте його перед викликом скриптів, які розташовані безпосередньо перед закриває тегом Body. Після цього текст вже не буде впиратися в вікно браузера.
Також ви можете бачити, що картинки анонсів наїжджають один на одного при зменшенні ширини екрану. Справа в тому, що вони поки ще «нечуйними», але ми їх зробимо такими в наступних статтях цієї рубрики. А також ми продовжимо розбирати роботу з гратчастої системою Bootstrap 3, навчимося оформляти кнопки, таблиці, Html форми, створювати випадають меню, навігацію і багато іншого. Тож не перемикайтеся і стежте за новими публікаціями.
Далі буде >>> (Ви можете підписатися на розсилку , Щоб його не пропустити)
А ось і продовження вийшло: Як задати зсув між колонками в Bootstrap 3, поміняти їх місцями, вкласти один в одного і створити великий центральний блок (Але ви все одно підписуйтесь - буде ще багато цікавого і корисного).
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
Але перш давайте розглянемо, що таке «xs» в цьому записі і що це означає?Яких саме?
Що ми бачимо в результаті?
Як це працює?
Як це зробити?
Яку сітку вибрати для роботи?
Як це зробити?






