Вконтакте - або коротко, vk - одна з популярних соціальних мереж на всьому пострадянському просторі. Безумовно, не можна ігнорувати таку потужну середу, яка здатна поставляти активних користувачів, читачів і коментаторів. Потрібно зробити так, щоб користувачі відчували себе на вашому WordPress-сайті комфортно, тому варто докласти всіх зусиль, щоб запропонувати їм коментування без тривалого заповнення полів форм. У цій статті ми подивимося, як підключити VK коментарі до свого WordPress-блогу, щоб користувачі могли коментувати прямо через свої акаунти в соцмережі vk.com.
Перше, що необхідно зробити - це перейти в розділ документації Вконтакте і там вже вибрати пункт Коментарі в розділі Віджети для сайтів. Власне, в цьому розділі міститься вся інформація, чому коментарі такі прекрасні для сайтів, навіщо їх прикручувати і т.д. Ми на цьому зупинятися не будемо, а загострити свою увагу на технічних моментах.
Далі з форми, розташованої на сторінці, вибираємо свій сайт, для якого буде підключатися система коментування (якщо там його немає, то вибираємо - Підключити новий сайт). Задаємо число коментарів, яке буде виводитися до посилання «До попередніх записів». Вибираємо, чи потрібні розширені коментарі, що дозволяють вставляти різні медіа-елементи. Визначаємо ширину області коментування.
Тепер залишилося правильно помістити код на свій сайт.
В розділ Head сайту (файл header.php) додаємо наступний код:
<Script src = "http://vk.com/js/api/openapi.js" type = "text / javascript" charset = "windows-1251"> </ script>
Далі в тіло сторінки сайту вставляємо код, який йде через один рядок:
<Script type = "text / javascript"> VK.init ({apiId: ВАШ_API_ID, onlyWidgets: true}); </ Script>
Замість ВАШ_API_ID у вас буде стояти конкретне число.
Тепер залишилося тільки помістити код для виведення коментарів. Його потрібно додати в те місце теми, де вам потрібна форма з висновком VK-коментарів.
Код має наступний базовий вид:
<Div id = "vk_comments"> </ div> <script type = "text / javascript"> VK.Widgets.Comments ( 'vk_comments'); </ Script>
Він буде відрізнятися в залежності від налаштувань, які ви задали для форми коментарів (ширина, мультимедійні дані, кількість коментарів і т.д.).
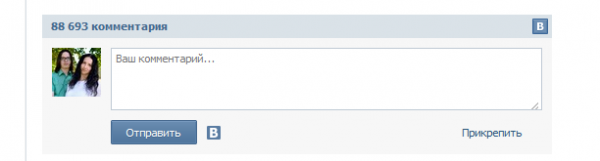
Як тільки ви зробите все це, у вас з'явиться форма, через яку можна буде залишати коментарі, не проходячи процедуру реєстрації: