- Регулярний вираз для E-Mail
- підготовка форми
- Налаштування RegularExpressionValidator
- Код елементів управління
- А якщо в TextBox нічого не написати?
Валідність - це перевірка чого-небудь (в даному випадку введеного e-mail) на правильність, коректність. Тобто e-mail повинен бути обов'язково з символом «@», зліва від якого і праворуч щось написано. Також справа повинна бути вказана доменна зона, наприклад, «.ru».
Часто користувачеві необхідно вказати свій e-mail, наприклад, при реєстрації на сайті. І цілком розумно зробити так, щоб користувач не міг вказати іншу інформацію, яка не є e-mail.

Для такого роду перевірок в ASP.NET існує ряд спеціальних елементів управління, розташованих в секції «Validation».
Регулярний вираз для E-Mail
Для перевірки валідності e-mail ми будемо використовувати.
У Вікіпедії написано, що регулярні вирази - система синтаксичного розбору текстових фрагментів по формалізованого шаблоном, заснована на системі запису зразків для пошуку.
Регулярний вираз для e-mail виглядає наступним чином:
[\ W \ d - \.] + @ ([\ W \ d -] + (\. [\ W \ -] +) +)Так, для тих, хто не знайомий з регулярними виразами, це може здатися набором символів, але це працює. Детальніше про регулярні вирази рекомендую прочитати в Вікіпедії.
підготовка форми
Нам знадобляться наступні компоненти:
1. Поле для введення - TextBox;
2. Валідатор RegularExpressionValidator.
3. Label, який буде перед TextBox для пояснення, що ж в поле потрібно написати користувачеві, але це зовсім не обов'язково (це тільки в якості навчання)
З першим і третім пунктами складнощів виникнути не повинно, змінити текст в Label на «e-mail» не проблема.
RegularExpressionValidator - це елемент управління, який перевіряє, чи відповідає значення пов'язаного елемента управління введенням зразком, заданому регулярним виразом.
RegularExpressionValidator повинен знаходитися в місці форми, де буде виводитися повідомлення про помилку, і обов'язково повинен бути поміщений всередину тега форми з параметром runat = server.
Трохи відійду від основної теми статті і пораджу сервіс навантажувального тестування doLoadTest . Після завершення розробки проекту не завадить виконати тестування навантаження і можливо щось оптимізувати.
Налаштування RegularExpressionValidator
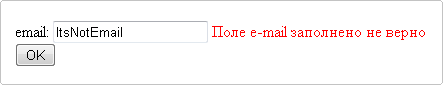
Властивість ErrorMessage можете відредагувати на свій розсуд, це текст який буде виводитися на місці контрола в разі некоректного введення. Я написав «Поле e-mail заповнене не вірно».
Тепер потрібно вказати елемент управління з яким пов'язаний RegularExpressionValidator. Тобто з якого елементу управління буде братися текст і перевірятися по регулярному виразу. У нашому випадку потрібно вказати (якщо ви не міняли ID контрола TextBox):
ControlToValidate = "TextBox1"Далі потрібно вказати той самий регулярний вираз, яке я написав на самому початку:
ValidationExpression = "[\ w \ d - \.] + @ ([\ W \ d -] + (\. [\ W \ -] +) +)"Ну і останнє, що потрібно зробити це:
Display = "Dynamic"Властивість Display отримує або задає поведінку при відображенні повідомлення про помилку в елементі керування перевірки. Якщо встановити властивість рівним Dynamic, то перевірка буде здійснюватися після того, як компонент втратить фокус.
Код елементів управління
Ось так виглядає код у мене:
<Asp: Label ID = "Label1" runat = "server" Text = "email:" /> <asp: TextBox ID = "TextBox1" runat = "server"> </ asp: TextBox> <asp: RegularExpressionValidator ID = " RegularExpressionValidator1 "runat =" server "ErrorMessage =" Поле e-mail заповнене не вірно "ControlToValidate =" TextBox1 "ValidationExpression =" [\ w \ d - \.] + @ ([\ w \ d -] + (\. [ \ w \ -] +) +) "Display =" Dynamic "> </ asp: RegularExpressionValidator>Ось вобщем то і все. Запускаємо і пробуємо.
А якщо в TextBox нічого не написати?
Іноді це допускається, а іноді немає, наприклад, у випадку якщо розробник вирішив, що e-mail повинен бути обов'язково введений.
Якщо нічого в текстове поле не вводити, то RegularExpressionValidator просто «промовчить».
Як завжди в програмуванні, рішення даної проблеми можна реалізувати по різному. Можна в обробнику кнопки перевірити TextBox, і повідомити користувачеві, що поле обов'язкове для введення. Але є варіант значно простіше - елемент управління RequiredFieldValidator.
RequiredFieldValidator перетворює пов'язаний елемент управління в обов'язкове поле. Т. е. Пов'язане з ним поле TextBox має бути обов'язково заповнене.
А якщо в TextBox нічого не написати?





