- розміри зображень
- прикріплені зображення
- Підготовка картинок з посиланнями
- Вікі - Сторінка
- Відключення автоматичного зменшення зображень Вконтакте
- Чи не допускаємо погіршення якості
- шапка сторінки
- Аватар
- Мініатюра
- Що потрібно від мініатюри аватара
- Що включає в себе сам аватар
- Зображення до постів
- Відмінність вбудованих і прикріплених зображень
- Що таке Вікі-розмітка
- Створення Вікі-Сторінки
- Перехід в режим коду
- форматування тексту
- вставка посилання
- Додавання зображення
- Додавання відео
- Створення меню навігації
- завершуємо роботу
- Головна
- Допомога
- Оформлення групи Вконтакте
- відкриваємо картинку
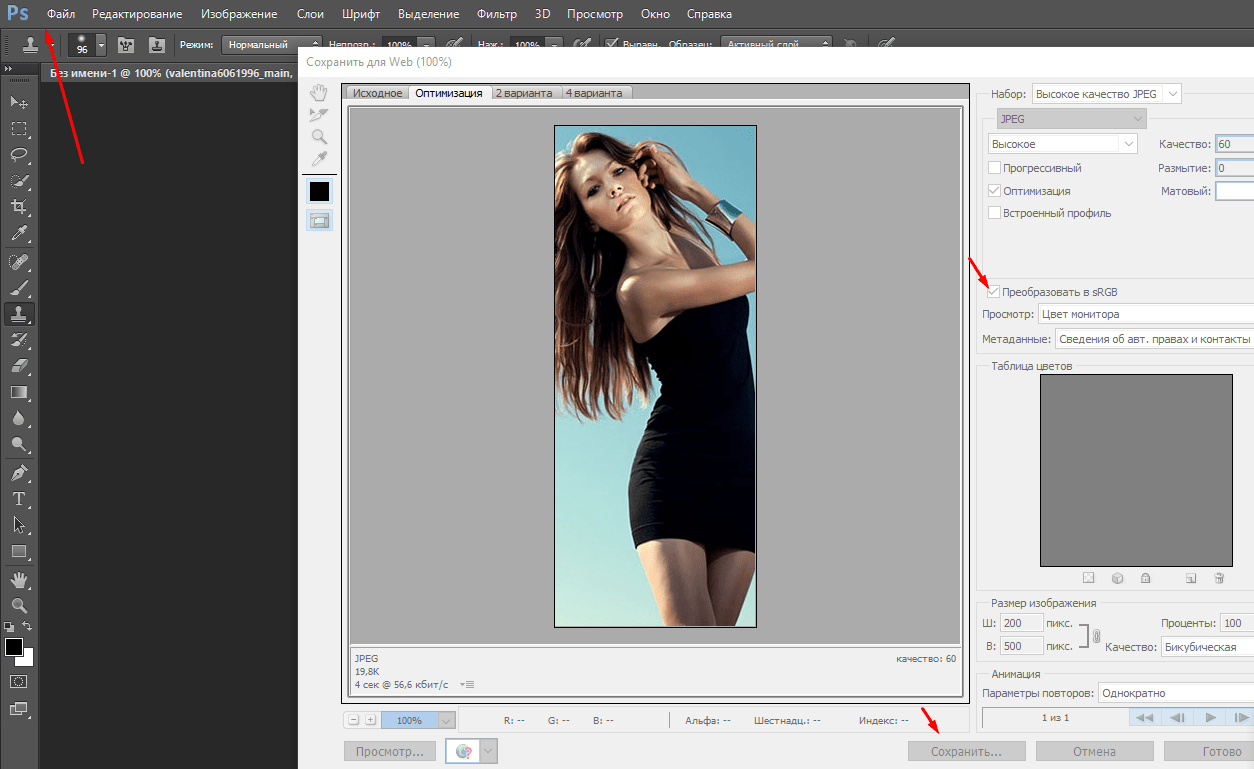
- Натискаємо «Зберегти для Web»
- Пересуваємо повзунок «Якість» до 100%
- Зазначає пункт «Перетворити в sRGB»
- Стандартне опис - інформація про сторінку
- Опис з хештегом - додавання характерних хештегів іноді допомагає в просуванні сторінки в ТОП в пошуковому запиті
- Вікі-пост - привабливе зображення, що спонукає відвідувачів клікнути на нього, після чого вони потраплять на сторінку з докладним описом
- Порожнеча - незвичайний метод, коли шапки зовсім немає, а відвідувачі відразу бачать записи
- Меню групи
- Злите меню - виглядає дуже ефектно, коли меню і аватарка, є продовженням одна одної
- картинка
- Відео - з 2015 року, якщо закріпити в шапці певне відео, то воно починає автоматично програватися, коли відвідувач відкриває вашу сторінку
- Найпопулярніший пост
- Акції - один з варіантів моментального залучення публіки, адже будь-яка людина обожнює різні акції, знижки та вигідні пропозиції, і в 90% випадків зацікавиться вами
- Анонси
- Якщо на аватарке присутній текст, то треба зробити його максимально читабельним
- Зображення повинно бути логічним, якщо тільки ваша сторінка не пропагує творчість Пікассо і т.п.
- Найкраще зображення - створене своїми руками, а не знайдене на просторах інтернету, тим більше що «крадіжка» карається
- Аватар потрібно наділити сенсом
- Не треба перевантажувати - якомога менше різних «прикрас» і «булочок» на тексті.
- Якість - про це йшлося на початку статті
- Один стиль - аватар і меню повинні бути виконані в єдиному стилі, включаючи шрифти і колірну палітру
- Адреса і телефон
- Акції та конкурси
- переваги групи
- Посилання на інші соціальні мережі
- Зміна яскравості картинки, щоб текст виділявся
- Спеціальна область з фоном, де і пишеться заголовок
- Виділення тексту кольором
- Подвійна картинка, де одна частина з текстом, а друга картинка
- помутніння картинки
- Додавання до тексту контуру, світіння або тіні
- ХХХ - ID сторінки
- Названіе_страніци - заголовок поста
- Якщо натиснути на сторінці пункт «Записи спільноти», то цифри до знака «?» Це і є ID
- Використовувати спеціальний додаток з Вконтакте - Дізнатися ID
- 3 стовпці - ширина квадрата 190 пікселів
- 4 шпальти - 150 пікселів
- 5 стовпців - 110 пікселів
- У Photoshop розрізати зображення на квадрати або прямокутники певної ширини
- Додати текст, оформлення і натиснути «Зберегти для Web»
- Завантажити отримані зображення у Вконтакте, прописати до них теги і посилання
Сторінка у Вконтакті зобов'язана бути красиво і грамотно оформлено, адже це не просто примха власника, а перше, що бачитимуть відвідувачі. Згадайте себе - коли ви заходите на сторінку і бачите «криві» картинки, нечитабельним текст, нагромадження непотрібних посилань і записів, то перше, що спадає на думку - скоріше б піти звідси. Саме тому варто з любов'ю підходити до оформлення власної або просуває сторінки, групи, паблік Вконтакте. У цій статті ви дізнаєтеся багато інформації, через що вона і вийшла досить великою, але - під час її прочитання ви напевно знайдете відповіді на більшу частину питань, що цікавлять по цій темі.
розміри зображень
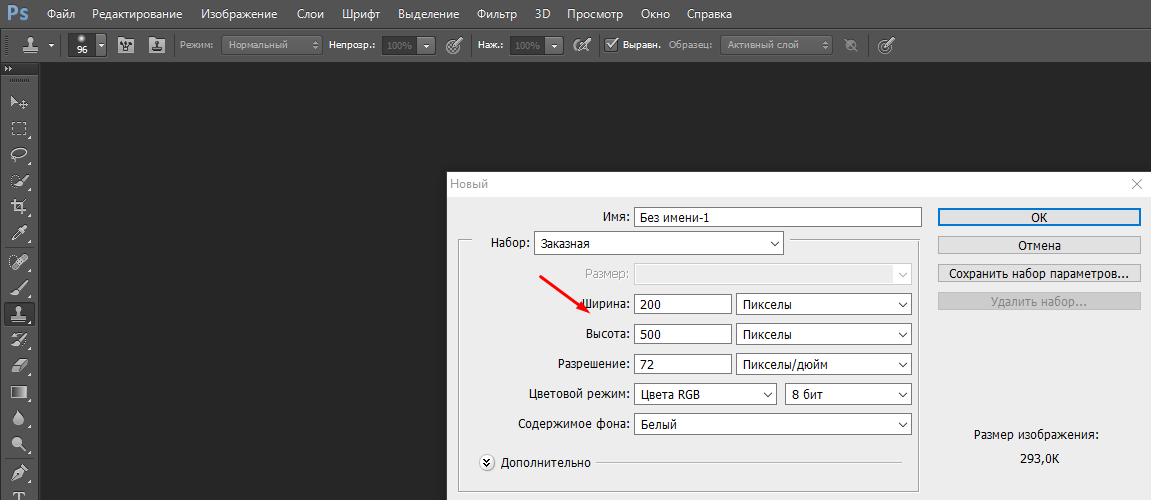
Аватар
Згідно з останніми змінами Вконтакте, розмір аватара повинен знаходитися в межах 200х200 - 200х500 пікселів. Хоча тут є своя хитрість - ваше зображення може бути практично будь-якого розміру, а головне - дотримуватися пропорції 2х5. У разі якщо ви спробуєте завантажити картинку з іншим співвідношенням, то Вконтакте запропонує виділити лише певну область, відповідну 2х5.

прикріплені зображення
Вони показуються на стрічці, яка має фіксовану ширину. Найкращим варіантом є - створити квадратне зображення зі стороною в 510. Чому? Та тому що так воно буде виглядати максимально природно і займе всю надану площу. Також варто враховувати, що дуже багато користувачів заходять у Вконтакте зі смартфона, а в мобільній версії важливо, щоб зображення були саме квадратні, так як виглядають вони набагато природніше.
Підготовка картинок з посиланнями
Картинки можуть автоматично завантажувати в новий запис, що містить посилання, за допомогою Open Graph або метатегов:
Також можна використовувати і власне зображення, яке повинно мати співвідношення сторін 2.2х1, але не менше 537х240 пікселів
Вікі - Сторінка
У Віки - Сторінці необхідно використовувати зображення шириною 610 пікселів або більше, хоча незалежно від вашого бажання Вконтакте "уріже» її до 610, однак, чим більше вона буде, тим краще вийде якість в результаті.
Відключення автоматичного зменшення зображень Вконтакте
Той, хто коли-небудь «заливав» свої фотки в Вконтакте стикався з тим, що вони стискалися, тобто - зменшувався розмір. Природно, що це призводило до погіршення якості.
Чи не допускаємо погіршення якості
Перший спосіб - досить простий, однак будуть потрібні деякі навички роботи в Photoshop:
Але, як показує практика, вищезгаданий спосіб не завжди допомагає і доводиться використовувати другий варіант - в будь-якій зручній програмі збільшуємо розмір в пікселях до 300% і лише потім завантажуємо у Вконтакте.
Тут є ще один нюанс - чим темніше фон, тим сильніше стають видні пікселі після «стискання».

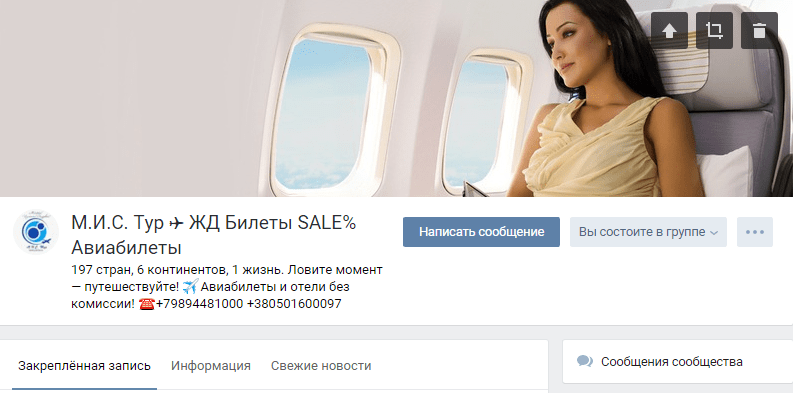
шапка сторінки
Хоч з телефону, хоч з комп'ютера користувачі бачать насамперед саме шапку сторінки. Найкраще розмістити тут меню навігації, найцікавіші записи, оголошення тощо Якщо «побродити» по просторах інтернету, то можна побачити безліч цікавих варіантів її оформленні:

Таким чином, в шапці сторінки Вконтакте повинна бути розміщена інформація, яку ви вважаєте найбільш важливою і цікавою для відвідувачів. Звичайно, все залежить від типу сторінки, але загальний принцип скрізь однаковий.
Аватар
Аватар є одним з інструментів маркетолога, що допомагає залучити найбільшу кількість передплатників і потенційних клієнтів.
Мініатюра
Тут є кілька важливих правил:
Що потрібно від мініатюри аватара
Тут має бути те, що приверне передплатника і змусить серед всіх інших сторінок в пошуку вибрати саме вашу - акції, конкурси, вигідні пропозиції і інше.
Що включає в себе сам аватар
Побачивши його, користувач повинен розуміти, що ви - професійне співтовариство, а не якась сторінка-одноденка
До речі, є цікавий варіант оформлення аватара - ділите його на 2 частини, одна з яких буде виділена для мініатюри і інша - бути самим аватаром. Разом одні повинні складати єдине ціле.
Одну з частин аватара можна забезпечити спонукає інформацією, наприклад - «не забудьте підписатися». Однак не перестарайтеся, адже інформація цікава тільки в тому випадку, якщо її достатньо, а не занадто багато. Найкраще, якщо це буде найголовніше:
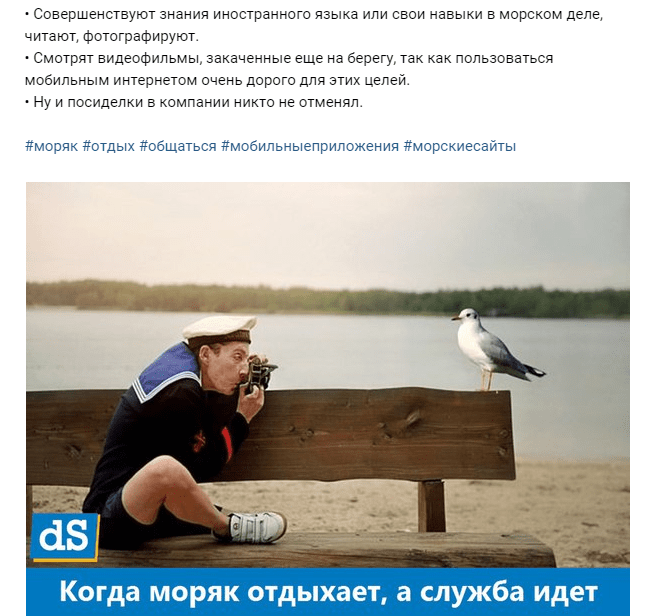
Зображення до постів
Тут доведеться сподіватися на власне відчуття смаку. До речі, можна вдатися до найдавнішого способу створення контенту - перегляньте найпопулярніші сторінки Вконтакте і зверніть увагу на те, як вони «прикрашають» свої записи. В основному застосовуються кілька методів:
Також не забудьте додати назву або логотип, щоб читачі відразу розуміли, що «тут попрацювали серйозні люди».

Якщо у вас немає абсолютно ніяких навичок Photoshop, то пошукайте фахівців, які будуть готові (звичайно, не безкоштовно, хоча може пощастити, і зустрінеться альтруїст) створити для вас відповідне зображення.
Відмінність вбудованих і прикріплених зображень
Якщо у вас є записи, в яке посилання, то в них автоматично будуть вставлятися картинки. Природно, що такий варіант найбільш зручний, проте не завжди влаштовується на всі 100%.
Вбудоване зображення завжди певного розміру, а якщо по ньому клікнути, то воно буде функціонувати як посилання. Самостійно прикріплена картинка не має ніяких обмежень за розміром (крім самої сторінки), проте нікуди не веде. Перший варіант зручніше, проте - користувачі мобільної версії побачать лише дуже маленький і непримітний квадратик.
Що таке Вікі-розмітка
Якщо говорити офіційною мовою - це спеціальна мова, що використовується для оформлення wiki-статей, що спрощує взаємодію з HTML.
Простіше кажучи - це власний редактор, що дозволяє створювати сторінки з різним форматуванням, оформленням, шрифтами і т.д.

Створення Вікі-Сторінки
Спочатку потрібно вставити в браузер посилання, яка буде виглядати так - http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы , Де:
Щоб дізнатися ID, можна скористатися 2 методами:
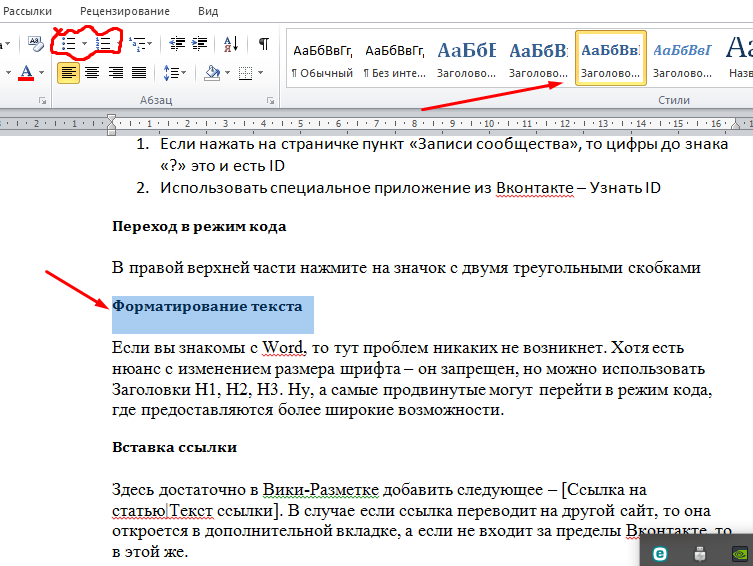
Перехід в режим коду
У правій верхній частині натисніть на значок з двома трикутними дужками
форматування тексту
Якщо ви знайомі з Word, то тут проблем ніяких не виникне. Хоча є нюанс зі зміною розміру шрифту - він заборонений, але можна використовувати Заголовки H1, H2, H3. Ну, а найбільш просунуті можуть перейти в режим коду, де надаються більш широкі можливості.

вставка посилання
Тут досить в вікірозмітка додати наступне - [Посилання на статтю | Текст посилання]. У разі якщо посилання переводить на інший сайт, то вона відкриється в додатковій вкладці, а якщо не входить за межі Вконтакте, то в цій же.
Відкриття в тій же вкладці, в більшості випадків абсолютно незручно, а щоб обійти цю «особливість» рекомендуємо використовувати сокращатель посилань, завдяки чому вони завжди будуть відкриватися в додатковій вкладці.
Додавання зображення
Перебуваючи в Режимі Коду, натисніть на зображення фотоапарата і виберіть картинку.
Додавання відео
Потрібне відео треба попередньо завантажити в Відеозаписи на своїй сторінці, а потім завантажити за аналогією із зображенням.
Створення меню навігації
Найбільш простий варіант - використовувати вже розглянуту нами Wiki-сторінку. Краще, якщо меню буде складатися з декількох картинок, підписаних аналогічно пунктам, натиснувши на яке відвідувачі будуть переміщені в необхідний розділ.
Створюючи меню, необхідно пам'ятати і про мобільних користувачів. У випадку з одним або двома стовпцями все буде в порядку, а от якщо їх більше, то на комп'ютері воно може виглядати красиво, а ось на смартфоні буде злиплу маса картинок з буквами. Але цього можна досить легко уникнути, використовуючи таблицю з певним розміром осередків, тобто пунктів меню:
Збільшуючи кількість стовпців, на смартфоні меню буде все дрібніше і дрібніше, тому більше 5 і не потрібно. Отже, щоб створити меню потрібно:
У першому пункті можна використовувати і будь-які інші фігури, головне, щоб ширина залишалася фіксованою.
завершуємо роботу
Після всіх виконаних дій потрібно перевірити, що ж вийшло в результаті. Щоб побачити версію для ПК досить відкрити будь-який браузер і зайти на сторінку. А для перегляду мобільної версії буде потрібно спеціальний плагін, що дозволяє відображати сторінку так, як вона дивитиметься при певному розмірі екрану.
Поділитися:
Залишити коментарі:
Com/pages?






