- Завдання, які вирішує юзабіліті аудит:
- Тому, юзабіліті аудит потрібен:
- Етапи юзабіліті аудиту сайту
- 15 плюсів юзабіліті аудиту, про які ви не знали
- І в ув'язнення

Юзабіліті сайту або інтернет-магазину значуща характеристика для успіху в сфері E-commerce. Usability відповідає за логічність, зрозумілість навігації, практичний інтерфейс. В цілому за зручність ресурсу у використанні. Який б не був трафік, а продажів і зростання конверсії не буде, якщо юзабіліті недостатньо опрацьований.
Адже проблема сучасних ресурсів в тому, що користувач постійно задає собі питання: Де я? Що я тут роблю? Як мені знайти, то що мене цікавить?

Як результат наявність трафіку, а конверсія залишається, скажімо так, недостатньою. На перший погляд, здається що потрібно більше вкладати в SEO просування або контекстну рекламу, але на жаль проблема не вирішиться. Адже, якщо треба шукати форму реєстрації, кнопку "Купити" або номер телефону - завдання із зірочкою для відвідувача, який на жаль не буде її вирішувати. Якщо ресурс складний, то з нього просто йдуть. Щоб зрозуміти які проблеми виникають у відвідувачів з сайтом проводиться аудит юзабіліті. Юзабіліті аудит - це комплексна оцінка складових систем сайту або інтернет-магазину, щоб дізнатися чому відвідувачі не стають вашими клієнтами. Багато хто думає, що досить змінити колір меню або додати новомодний функціонал і прийдуть натовпу, але на жаль - це не так.
Завдання, які вирішує юзабіліті аудит:

Покращуючи юзабіліті сайту - отримуєте вище відсоток показників конверсії. Оскільки принцип простий: приходить потік трафіку - користувачі знаходять відразу все що їх цікавить - натискають на потрібні кнопки- і у вас є клієнти. Ви ведете відвідувачів буквально по кроках до заповітної мети. Якщо все йде за планом, то звичайно зростуть параметри для макро- і мікро-конверсій. Юзабіліті аудит сайту включає більш глибокий аналіз, ніж просто поміняти дизайн або переставити кнопку "Купити". Вивчаються різні шляхи руху, поведінки відвідувача на вашому ресурсі, береться до уваги бізнес-цілі, галузь і напрямки сайту, цільова аудиторія, конкуренти та інші показники.
- Знайти помилки, недоробки або баги, які заважають користувачам здійснювати цільові дії на вашому ресурсі;
- Впровадити рекомендації і поліпшити юзабіліті сайту або інтернет-магазину;
- Підвищити показники конверсії, зростання продажів і прибутку;
- Додати конкурентну перевагу, адже відвідувачі отримають інформацію у вас і не будуть переходити на інші сайти.
Найчастіше, більшість власників впевнені: сайт новий і створений відповідно до тенденцій, як на ньому можна щось виправляти. Але, як показує практика, помилки є завжди, недоробки, деталі, які і впливають на рейтинг переходів.
Тому, юзабіліті аудит потрібен:
Usability аудит необхідний сайтам і інтернет-магазинам, які хочуть добитися успіху в електронній комерції. Адже, підвищення показників конверсії грає головну роль.
- Вже існуючим сайтам, які хочуть збільшити прибуток;
- Інтернет-магазинам, оскільки показник юзабіліті важливий для підвищення продажів і лояльності клієнтів;
- Проектам, які ще в розробці, щоб спочатку зробити ресурс грамотно.
Юзабіліті тестування допоможе визначити проблемні місця, де саме втрачається конверсія. Які перешкоди виникають на шляху у ваших користувачів. А також, дозволяє побудувати стратегію на основі емпіричних даних.
Етапи юзабіліті аудиту сайту

Для досягнення бажаного результату важливо зібрати інформацію і провести оцінку, впровадити корективи і відстежувати результати. Ці чотири пункти - запорука успіху ресурсу, але з чого почати тестування?
- Аналіз елементів структури: зрозуміла навігація і роздягли, робота посилань і фільтрів;
- Технічні параметри: швидкість завантаження і відображення на різних пристроях, кроссбраузерность, функціональність всіх елементів;
- Дизайн: оцінка якості елементів сайту, оформлення ресурсу в цілому;
- Контент: перевірка наповнення на логічність і доступність, вирішує чи контент поставлені завдання;
- Конверсійні шляху: тестування складових конверсії, щоб нічого не заважало в процесі основних дій до покупки.
Юзабіліті аудит проводиться відповідно до чек-листів, щоб всі параметри були опрацьовані і жодна помилка була упущена. Після, надається план по усуненню і вирішення проблем.
15 плюсів юзабіліті аудиту, про які ви не знали
Безсумнівно, юзабіліті аудит - це не тільки діагностика і виписка рецепта для сайту або інтернет-магазину. Але і круті бонуси, які можна отримати в результаті. Завдяки переформатування ресурсу можна досягти і ТОП видачі, і привести ще більше трафіку, а головне підвищити продажі і перетворити потенційних покупців в клієнтів.
Ми підготували перелік "булочок" юзабіліті тестування, які можна отримати після внесення змін.
- Конкурентна перевага
Покращуючи usability ви отримуєте пріоритетність в очах потенційних покупців. Оскільки ресурс зручний, відвідувачі знаходять що потрібно і стають вашими клієнтами. Конкуренти залишаються далеко позаду. Але, важливо пам'ятати, що працювати над змінами сайту або інтернет-магазину потрібно тільки після аудиту. Якщо планово впроваджувати рекомендації, тестувати, моніторити і фіксувати показники, то високі результати не змусять себе чекати. - адаптивен сайту
Коректне відображення вашого сайту на всіх пристроях - вирішує все. Справді, хто б не був ваш потенційний покупець: бізнесмен чи сучасна дівчина-модниця - він користується різними девайсами, він заходить в мережу з телефону або планшета, і він робить покупки таким же чином. Так чому ж про нього забувати?
Аналіз технічного параметра допоможе виявити проблеми з адаптивними варіантами і звичайно ж все поставити на виправлення.
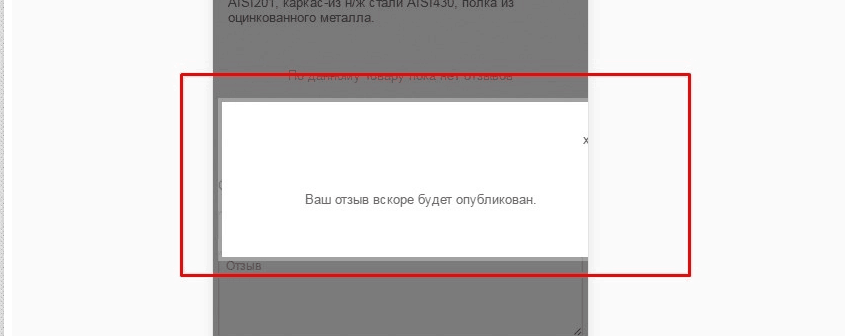
Як бачимо на скрині, при залишенні відгуку не повністю поміщається вікно підтвердження:
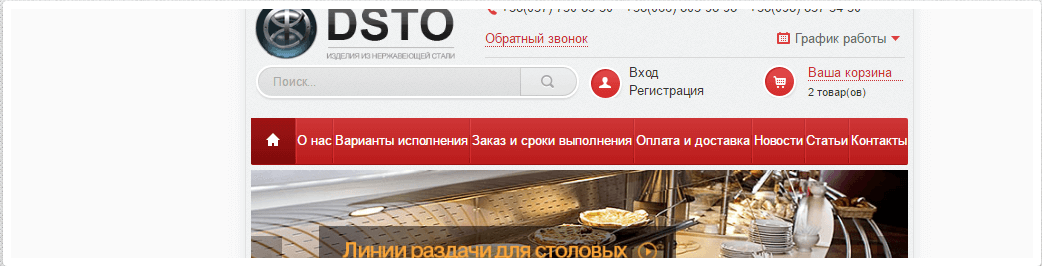
А в горизонтальному положенні меню налазить одне на інше:
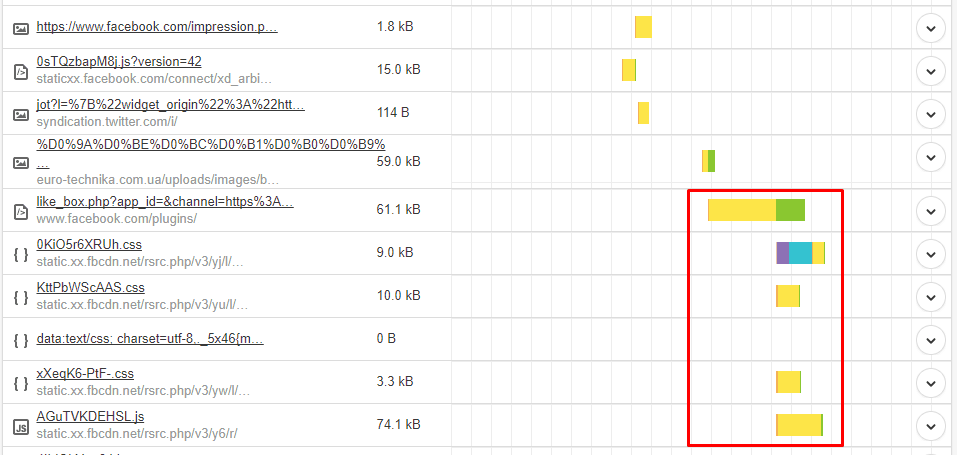
- Швидкість завантаження сайту
Третім після адаптивності йде швидкість завантаження вашого сайту. Клієнт не чекатиме - треба це сприймати як доконаний факт.
Але потрібно докладати зусиль і працювати в цьому напрямку доводячи показники до мінімальної межі. Видаляти відео і фото, які обтяжують сайт, непотрібні сторінки, фільтри або неінформативні блоки. Наприклад, з мобільної версії забрати зайві елементи, щоб фізично їх не було на сторінці, оскільки через нього довго вантажиться сторінка
- цікавий контент
Інформативне наповнення карток товару приверне увагу користувачів і додасть вам плюсів до інтернет-карму. Серйозно, ніхто не буде ламати голову і читати ваші тексти уздовж і в поперек, щоб витягти корисне для себе. Тому варто попрацювати над оптимальним і якісним наповненням блогу, карток товару, щоб широко відповідали на ваш запит. Оцінка юзабіліті вкаже на переваги і мінуси ваших матеріалів. У вас на руках будуть усі козирі як краще працювати з контентом. Як бачимо, сторінка санаторію "Богема" відкривається з фотографією поганої якості і зовсім незрозумілою для користувача:
- пошукове просування
Юзабіліті впливає на ранжування в пошукових системах. Коли ваш сайт або інтернет-магазин зручний, то поліпшується поведінковий фактор. На основі цього зменшується відсоток відмов, зростає час перебування на сторінках і перегляд кожної. Цільова аудиторія більш зацікавлена в ньому і відповідно - це позитивний сигнал для пошукових систем. Покращуючи юзабіліті ви отримуєте невеликі бонуси і швидше виходьте в ТОП. - цільовий трафік
Оскільки сайт, завдяки оптимізації виходить в топ, то і трафік зросте. Якщо ви працюєте над різними каналами і у вас все відмінно з юзабіліті, то і клієнти будуть повертатися через інші канали трафіку. Зростає загальний поведінковий фактор. - Зміни на краще
Після тестування ви дізнаєтеся, що саме потрібно виправити в перший момент, що заважає грамотній роботі ресурсу вже зараз. Непотрібний функціонал, довга форма реєстрації, велике вікно з рекламою - це те, що вбиває ваш трафік і кошти на просування.
Тільки досконала діагностика покаже справжні бар'єри на шляху до досягнення важливих показників.
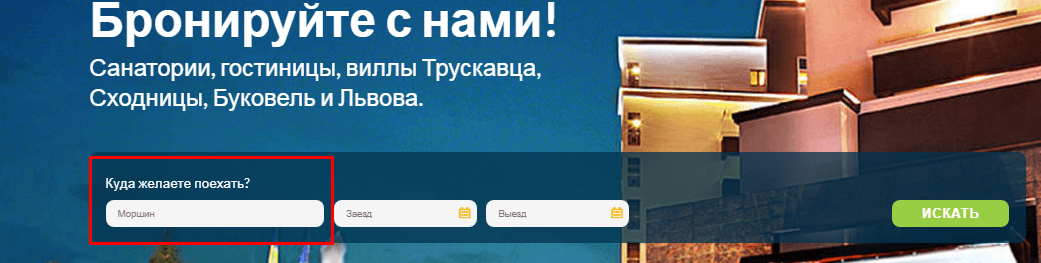
Наприклад, форма пошуку на головній сторінці не працює належним чином
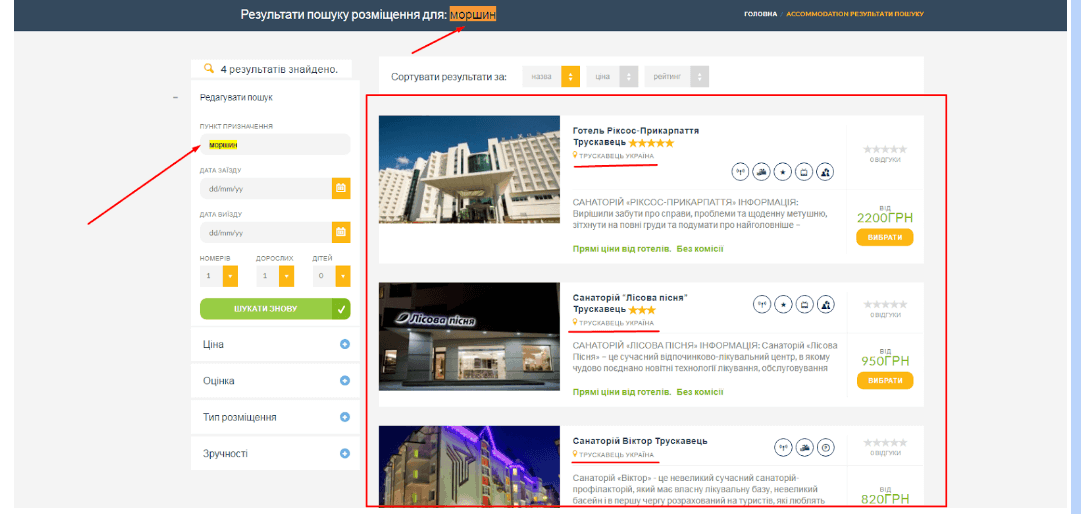
вводимо Моршин і натискаємо пошук
нічого пов'язаного з Моршином не знайшло. Значить потрібно в терміновому порядку виправляти, адже відвідувачі теж не знаходять. - круті рекомендації
Можна не тільки виправляти за допомогою аудиту, але ще і вдосконалити сайт або інтернет-магазин. З огляду на потреби цільової аудиторії додавати цікаві фішки: наприклад відгуки про інтернет-магазині, перегляд товарів в колірній гамі або ваші переваги в цифрах. Головне, точно знати, що дійсно залучає клієнтів, майбутніх і постійних. - Веб-аналітика сайту
Важливо не просто виявити і усунути помилки, а постійно моніторити фідбек від коректив і доопрацювань. Фіксувати досягнення, і знову вносити правки на основі аналітики.
Для відстеження результативності змін по юзабіліті використовуємо Google analytics і теплові карти кліків Plerdy . Наочно дізнаєтеся що найбільше до смаку вашим користувачам. А також оцінити роботу ресурсу в цілому по функціоналу, дизайну або технічної частини. Потрібна і корисна інформація як на долоні. - Лояльність і повторні продажу
Можливо скажімо вже відомий факт, але якщо клієнтові у вас сподобалося, він прийде за добавкою. Ви отримуєте не тільки повторні продажі, а лояльність відвідувачів і рекламу в стилі "сарафанного радіо". Безумовно, в чек лист з юзабіліті внесено і дотримання цього параметра. - Середній чек
Збільшення розміру середнього чека. Так, так, саме так, коли всі процеси налагоджені і клієнт здійснює Замовлення / Покупку / Реєстрацію, будь цільове дію, то можна запропонувати йому більше. Всілякі крос і ап Сейлем, добірки і цілі рішення тут працюють на ура! Наприклад, за допомогою е-mail кампаній. - Класний дизайн для вашого сайту і / або інтернет-магазину
Після юзабіліті аудиту впроваджуйте цікаві рішення по дизайну і стилю не тільки для всього ресурсу в цілому, а й для окремих елементів, блоків або сторінок. Дізнаєтеся що потрібно дійсно, а що зіграє з вами злий жарт. Редизайну бити - безсумнівно.
Немає кнопки Детальніше / перейти далі або Купити. - Економія коштів на просування
Не будемо нагадувати про те, що usability тестування - крок вперед! Виконуючи рекомендації, скорочується процес конвертації відвідувача в покупця, а слідуючи і витрати на клієнта. Також грамотно плануються і рекламні кампанії. Адже при колишньому бюджеті зростуть продажі. - унікальність дизайну
Серед шаблонних сайтів, стандартних інтернет-магазинів потрібно виділятися. А найчастіше, відбувається навпаки, ми дивимося на сайт конкурентів і робимо такий же. У цьому можливо і є частка правди, подивилися, дізналися і пішли робити інший. Унікальний дизайн стане візитною карткою в море аналогічних пропозицій. - Правило трьох кліків
Проста рекомендація говорить: потрібна інформація доступна користувачеві за три кліка. Тільки три клацання мишкою - і результат. У теорії є і прихильники і противники, але ми радимо зробити використання ресурсу максимально простим.
І в ув'язнення
На перший погляд говоримо очевидні речі, але коли мова заходить про власний бізнес, забуваємо про все і робимо як подобатися як потрібно тільки нам. Але сайт для відвідувачів, вони будуть здійснювати покупки, рекомендувати ресурс друзям і знайомим. Сайт або інтернет-магазин - прямий зв'язок з потенційними клієнтами і не варто нею нехтувати. Після діагностики юзабіліті, ви отримуєте чіткі інструкції як працювати далі і краще.
Адже проблема сучасних ресурсів в тому, що користувач постійно задає собі питання: Де я?Що я тут роблю?
Як мені знайти, то що мене цікавить?
Ці чотири пункти - запорука успіху ресурсу, але з чого почати тестування?
Так чому ж про нього забувати?






