- CSS-селектори четвертої версії
- Заперечує псевдоклас not
- псевдоклас has
- Псевдоклас збіги matches
- Режими накладення в CSS
- функція calc
- CSS-змінні
- CSS-виключення
- CSS-фігури
- CSS-сітки
- У вас є улюблена нова специфікація, що не розглянута тут?
CSS постійно розвивається, і з початком року саме час поглянути на кілька нових функцій, з якими ви зможете експериментувати.
У цій статті я розгляну деякі нові модулі і окремі можливості CSS, які вже підтримуються браузерами. Але поки не всі ці функції ви зможете запустити на продакшені, а деякі доступні тільки в якості експерименту. Незважаючи на це, ви знайдете багато цікавих речей, з якими можна погратися - хоч і тільки на етапі розробки.
CSS-селектори четвертої версії
Специфікація селектор третьої версії добре реалізована в браузерах і надає нам такі корисні селектори, як: nth-child. четверта ж версія дає нам набагато більше способів розмітити контент за допомогою CSS.
Заперечує псевдоклас not
Селектор: not з'явився в третій версії, але в четвертій він був оновлений. У третій специфікації ви можете передати селектор, до якого не повинні застосовуватися CSS-властивості. Для того щоб весь текст, окрім тексту з класом .intro став напівжирним, ви можете використовувати наступне правило.
У четвертій версії ви можете передавати список селекторів через кому.
псевдоклас has
Цей псевдоклас приймає список селекторів в якості аргументу і CSS-властивості будуть застосовуватися, якщо будь-який з переданого списку селектор знайде відповідний елемент. Краще подивитися на прикладі. Тут кожному елементу a, який містить в собі зображення, буде намальована чорна рамка:
У другому прикладі я поєдную: has і: not і вибираю тільки ті елементи li, які не містять елемент p:
Псевдоклас збіги matches
Цей псевдоклас означає, що ми можемо застосувати правила до групи селекторів, наприклад:
Щоб перевірити, чи підтримує ваш браузер ці селектори, ви можете використовувати css4-selectors.com . Там же ви можете дізнатися більше про нові селекторах.

Режими накладення в CSS
Якщо ви знайомі з режимами накладення у фотошопі, тоді, можливо, вас зацікавить специфікація змішування і накладення . Ця специфікація дозволяє нам застосовувати режими накладання до фонам і будь-яким HTML-елементів прямо в браузері.
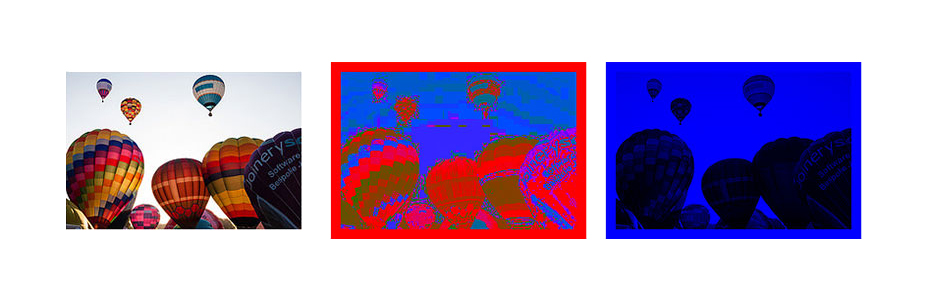
У наведеному нижче CSS у мене є контейнер з фоновим зображенням. Додаючи колір фону і встановлюючи background-blend-mode в значення hue і multiply, я можу застосувати цікавий ефект до зображень.

Використання background-blend-mode
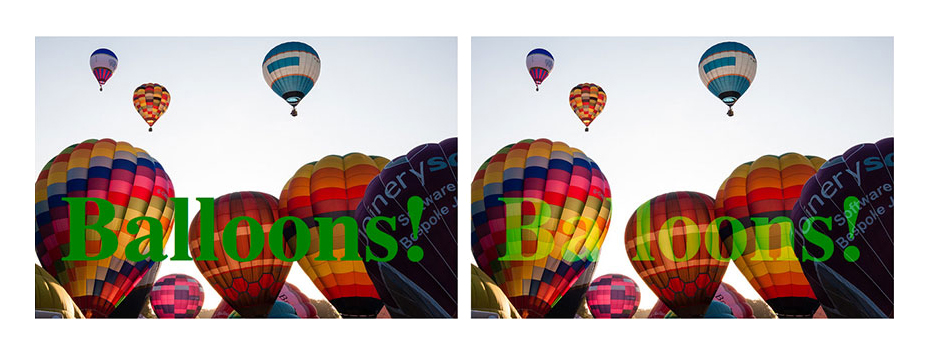
Властивість mix-blend-mode дозволяє накласти текст поверх зображення. У прикладі нижче у мене є заголовок h1 і потім в .box2 я встановлюю mix-blend-mode: screen.

Використання mix-blend-mode
Режими накладення в CSS на диво добре підтримуються сучасними браузерами, за винятком Internet Explorer. background-blend-mode і mix-blend-mode доступні в Safari і Firefox , В якості експериментальної опції в Opera і Chrome. При обережному використанні це якраз той вид специфікації, з яким можна погратися, щоб удосконалити ваш дизайн, за умови, що буде запасний варіант для браузерів які не підтримують цю можливість.
Якщо вам потрібно більше повна підтримка для старих браузерів і ви не впевнені, що варто використовувати режими накладання в продакшені, не забувайте - їх можна використовувати на етапі розробки, щоб уникнути роботи з фотошопом. А коли ви отримаєте підсумкові зображення, створіть для продакшена картинки в графічному редакторі, замінивши CSS-ефекти.
Дізнайтеся більше про використання режимів накладання в статті на CSS Tricks , на сайті Adobe і Dev Opera.
функція calc
Функція calc () є частиною модуля CSS-значень і одиниць вимірювання третьої версії . Вона дає можливість виконувати математичні обчислення прямо в CSS.
Як простий приклад можна використовувати calc () для розташування фонового зображення щодо нижнього правого кута елемента. Щоб розташувати на відстані 30px від верхнього лівого кута, ви повинні використовувати:
Однак, ви не зможете цього зробити щодо правого нижнього кута, якщо не знаєте розмірів контейнера. Функція calc () означає, що ви можете відняти 30 пікселів з стовідсотковою ширини або висоти:
В сучасних браузерах calc () добре підтримується, хоча використання для обчислення позиції фону в IE9 призводить до падіння браузера.
CSS-хитрості і функція calc () - кумедна стаття про використання calc () для вирішення проблем CSS. Ось кілька простих кейсів на CSS Tricks .
CSS-змінні
Можливість використовувати змінні в CSS - це значна перевага CSS-препроцесорів. У самому простому прикладі, ми можемо зберегти величезну кількість часу визначивши кольору і шрифти, які використовуються в нашому дизайні, а потім використовувати змінні, коли буде потрібно якийсь конкретний шрифт або колір. Якщо ми вирішимо змінити шрифт або колірну палітру нам треба буде поміняти це тільки в одному місці.
CSS-змінні, описані в першій версії модуля призначені для користувача CSS-властивості для каскадних змінних , Приносять цю функціональність в CSS.
На жаль, підтримка браузерами CSS-змінних в даний час обмежена Firefox.
Подивитися більше прикладів і дізнатися подробиці ви можете в статті на Mozilla Developer Network .
CSS-виключення
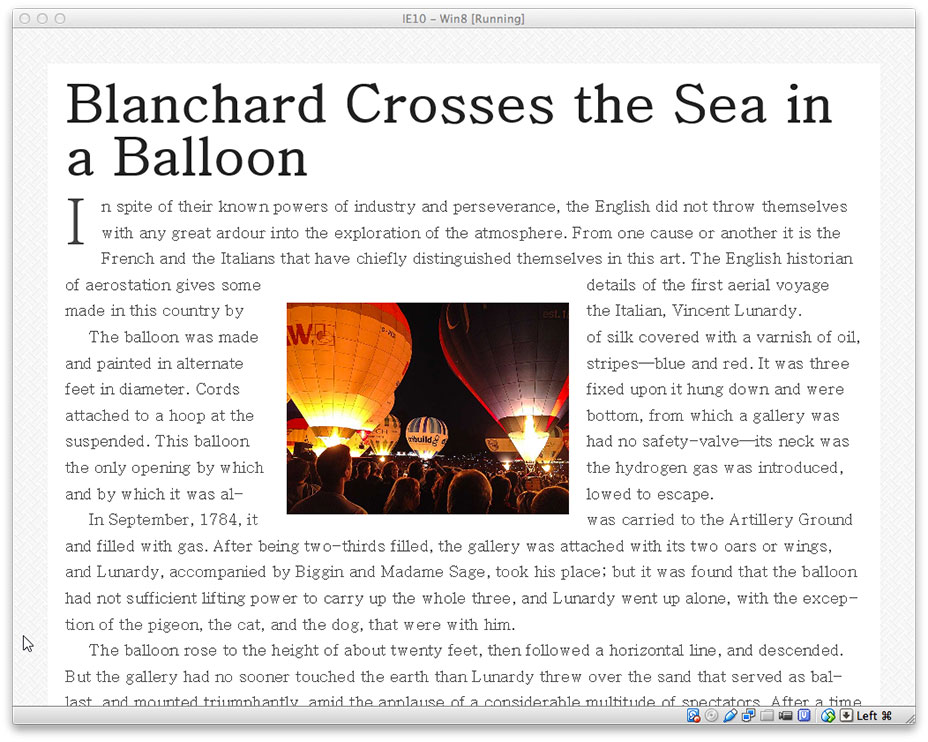
Ми всі знайомі з обтіканням в CSS. Найпростішим прикладом може служити обтікання текстом зображення. Але обтікання досить обмежена, так як плаваючий елемент завжди притискається догори, і поки ми можемо притискати зображення до лівого краю і обтікати його текстом справа і знизу. Не існує способу розмістити зображення по центру документа і обтікати його текстом з усіх боків.
винятки дозволяють оточити текстом позиціонуються з усіх боків. Само по собі воно не визначає новий метод позиціонування і може бути використано тільки в з'єднанні з іншими методами. У наведеному нижче прикладі я абсолютним позиціонуванням маю елемент, потім визначаю його як виняток, задаючи властивість wrap-flow і його значення both, після чого текст починає сприймати позицію елемента і обтікає його з усіх боків.

Винятки в Internet Explorer
Підтримка браузерами винятків і wrap-flow: both зараз обмежена IE10 +, що вимагає префікс -ms. Зверніть увагу, що виключення до недавнього часу були пов'язані зі специфікацією CSS-фігур, яку я розгляну нижче, так що частина інформації може перетинатися.
CSS-фігури
Специфікація по винятків розглядає обтікання текстом навколо прямокутних об'єктів. CSS-фігури надають нам більш потужну можливість таку, як обтікання текстом по кривій.
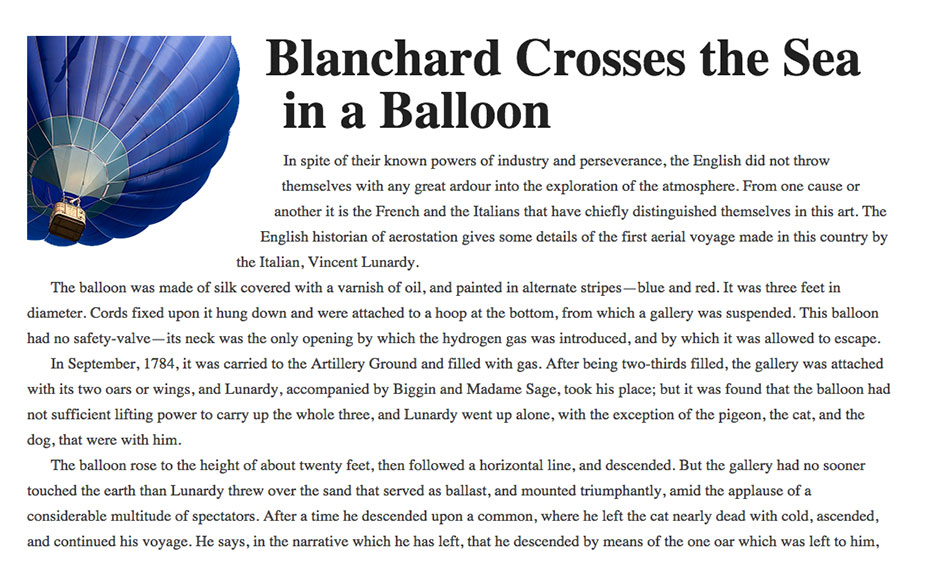
У першій версії специфікації CSS-фігури визначаються новим властивістю shape-outside. Воно може бути використано на плаваючому елементі. У прикладі нижче я використовую shape-outside щоб зігнути текст навколо обтічного зображення.

CSS-фігури дозволяють нам зігнути текст навколо зображення повітряної кулі
фігури підтримують Chrome і Safari, це означає, що ви можете почати використовувати їх для пристроїв з iOS. У другій версії специфікації ви зможете надавати форму тексту всередині елементів за допомогою властивості shape-inside, а з цим прийде багато цікавих можливостей.
Ви можете дізнатися більше про фігури в статтях ( один і два ) На A List Apart.
CSS-сітки
Найцікавішу тему я залишив наостанок. Я великий фанат появи специфікації по сітках з моменту першої реалізації в Internet Explorer 10. CSS-сітки надають нам спосіб створювати за допомогою CSS структурні сітки і розміщувати на них наш дизайн.
Сітки дають нам метод для створення структури, яка не відрізняється від використання таблиць для розмітки. Однак, описуючи сітки в CSS, а не в HTML, ми можемо створювати макети, які можуть бути змінені за допомогою медіавираженій в залежності від контексту. Це дозволяє розділити порядок елементів в коді від їх візуального представлення. Для дизайнерів це означає, що ви можете вільно змінювати позицію елементів на сторінці для кращого уявлення макета на різних контрольних точках, і не потрібно йти на компроміс між розумно структурованим документом і вашим адаптивним дизайном. На відміну від макетів, заснованих на HTML-таблицях, ви можете нашаровувати елементи в сітках. Так що, якщо буде потрібно, один елемент може перекривати інший.
У прикладі нижче ми оголошуємо сіткою елемент з класом .wrapper. Він містить три колонки з шириною в 100px, відступом в 10px між ними і три рядки. Ми маємо в своєму розпорядженні контейнери всередині цієї сітки, використовуючи номери ліній до і після, вище і нижче тієї області, де ми хочемо розташувати елемент.

Приклад сітки в Chrome
підтримка браузерами останньої специфікації сіток обмежена Chrome з відміткою «експериментальна можливість». Існує пристойна реалізація початкової версії специфікації в Internet Explorer 10 і вище.
Дізнатися більше про сітки ви можете на моєму сайті Grid by Example , Де можна побачити кілька прикладів сіток, які працюють в Chrome з включеними експериментальними можливостями. Я також робив доповідь на CSS Conf EU по сітках і ви можете подивитися це відео на YouTube .
У вас є улюблена нова специфікація, що не розглянута тут?
Сподіваюся, вам сподобався цей короткий огляд деяких нових можливостей CSS. Використовуйте посилання на зазначені ресурси, щоб дізнатися докладніше про те, що вас зацікавило. Напишіть мені в коментарях, якщо у вас є улюблена розвивається CSS-особливість, про яку, на вашу думку, люди повинні дізнатися, чи додаткові ресурси і приклади для будь-якої з можливостей, описаної мною.
Це переклад статті Рейчел Ендрю - « CSS You Can Get Excited About In 2015 ».
У вас є улюблена нова специфікація, що не розглянута тут?





