- Як створити банери за допомогою конструктора в інтерфейсі Яндекс.Директ
- Готовий банер в конструкторі банерів
- Готові банери, які сконструювали в шаблоні Яндекс.Директ
У цій текстовій версії відео ми поговоримо про новий конструктор банерів в Яндекс.Директ.
Нещодавно в Яндекс.Директ з'явилася можливість додавати графічні оголошення . І це трохи затягувало процес створення рекламної кампанії, так як графіку необхідно було виготовити самостійно, наприклад в Adobe Photoshop ( ось тут відео про створення банера в Фотошоп ). А зараз з'явився конструктор банерів, який дозволяє за лічені хвилини створити відразу кілька банерів.
 Як створити такий симпатичний банер, а точніше, чотири таких банера різних розмірів, ми поговоримо в цьому відео. Ще ми поговоримо про те, як старгетіровать цю групу банерів на сегмент аудиторії.
Як створити такий симпатичний банер, а точніше, чотири таких банера різних розмірів, ми поговоримо в цьому відео. Ще ми поговоримо про те, як старгетіровать цю групу банерів на сегмент аудиторії.
Про те, як створити геолокаційні сегмент аудиторії, я розповідав в минулому відео . І ще ми з вами скористаємося генератором UTM міток .
Як створити банери за допомогою конструктора в інтерфейсі Яндекс.Директ
Зараз ми знаходимося в акаунті Яндекс.Директ, і мені необхідно додати нову групу оголошень в рекламну кампанію, яка старгетірована на Мережі, тобто показується тільки в РСЯ.
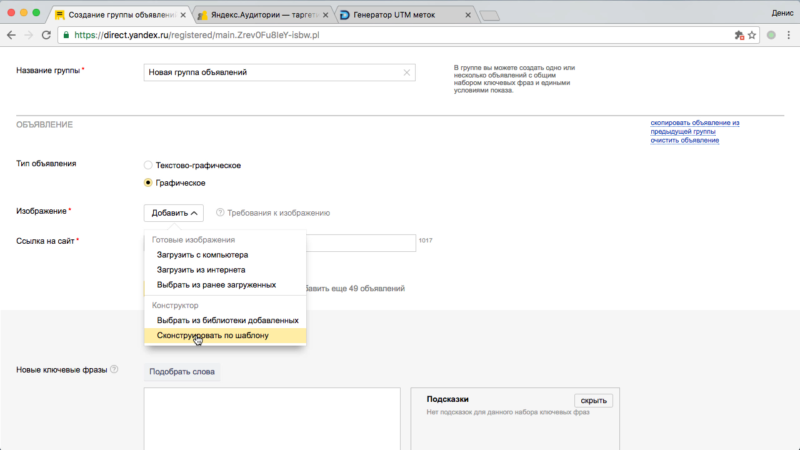
Натискаю кнопку Додати групу оголошень. Якщо ви створюєте рекламну кампанію з нуля, то цю сторінку ви побачите на другому кроці. Тип оголошення - Графічне. Після цього ви зможете додати Зображення - одним із способів: Завантажити з комп'ютера, Завантажити з інтернету, Вибрати з раніше завантажених. І недавно з'явився Конструктор банерів, який дозволяє нам сконструювати свій власний банер. Давайте так і зробимо.
 Натискаємо Сконструювати за шаблоном. На даний момент пропонується 4 шаблону, з яких можна зробити банери. Найбільше мені подобається четвертий, вибираю його.
Натискаємо Сконструювати за шаблоном. На даний момент пропонується 4 шаблону, з яких можна зробити банери. Найбільше мені подобається четвертий, вибираю його.
Редагуємо шаблон банерів
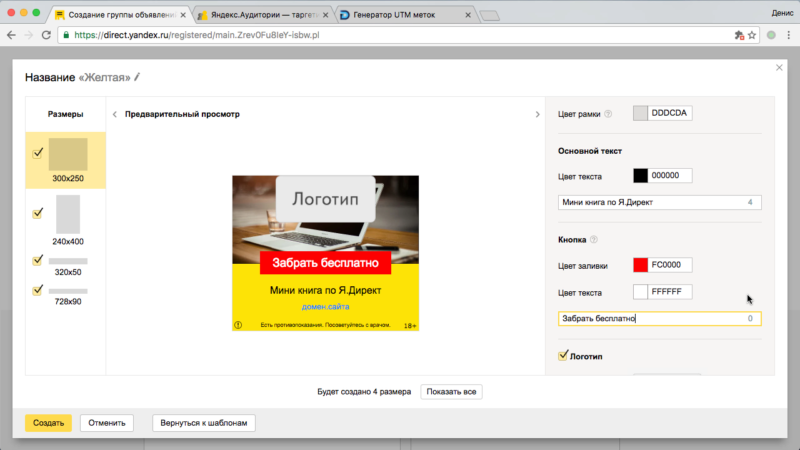
 І ви бачите, що ми можемо зробити відразу 4 банера - в різних розмірах. Припускаю, що в подальшому можна буде зробити ще більше банерів, просто на даний момент їх тільки чотири. Назвемо групу Жовті. Бачимо вікно попереднього перегляду і вікно Параметрів.
І ви бачите, що ми можемо зробити відразу 4 банера - в різних розмірах. Припускаю, що в подальшому можна буде зробити ще більше банерів, просто на даний момент їх тільки чотири. Назвемо групу Жовті. Бачимо вікно попереднього перегляду і вікно Параметрів.
Додаємо зображення на фон
Для того, щоб сконструювати власні банери, нам необхідно додати зображення на фон. У мене є невелика заготовка - сюди можна завантажити файл до 10 Мб. Вибрати файл - вибираю файл на комп'ютері - Відкрити - файл завантажується - і тепер цей долучення можна обрізати за потрібне мені чином. Ви бачите, що наш шаблон змінився.
Змінюємо колір заливки
Тепер можна змінити колір заливки і колір рамки (рамка обов'язкова для банерів). В даному випадку мене все влаштовує, жовтий колір добре поєднується із зображенням. З рекомендацій - на банері має бути присутнім колір, який є на вашій сторінці приземлення.
Пишемо основний текст
Після кольору заливки і рамки йде поле Основний текст. Також можна змінити колір тексту і ввести сам текст до 26 символів. Вносимо текст.
параметри кнопки
 Далі можна змінити параметри кнопки. У мене на сторінці приземлення кнопка червоного кольору, тому я змінюю колір кнопки на червоний колір, а колір тексту на білий. Текст кнопки міняємо на свій.
Далі можна змінити параметри кнопки. У мене на сторінці приземлення кнопка червоного кольору, тому я змінюю колір кнопки на червоний колір, а колір тексту на білий. Текст кнопки міняємо на свій.
додаємо логотип
Логотип присутні не на всіх шаблонах
Також міняємо логотип на свій (або прибираємо його відповідної галочкою). У мене є зображення з логотипом, тому я його виберу і завантажуючи з комп'ютера. Логотип завантажився, банер виглядає більш привабливо. І ще логотип дозволяє краще пройти модерацію, майте це на увазі.
пишемо домен
Домен я теж покажу, також його можна зняти. Ще в домені можна вказати якийсь параметр таргетингу, який буде краще характеризувати вашу сторінку і таким чином, можливо, підвищить кликабельность.
Додаємо вікове обмеження
Вікове обмеження для деяких продуктів обов'язково. У моєму випадку це інформаційний товар, тому я поставлю 18+. Якщо у вас виникають якісь труднощі, ви можете натиснути на підказку.
Попередження (Дисклеймер (англ. Disclaimer))
Попередження - для деяких типів товарів необхідно, відповідно до вимог законодавства (ліки, фінансові послуги, пайове будівництво). Також можна вибрати країну, сам текст попередження - поки не для всіх товарів є. Я беру цей галочку.
І також для деяких товарів (ліки, фінансові послуги) - необхідна юридична інформація. Я галочку також знімаю.
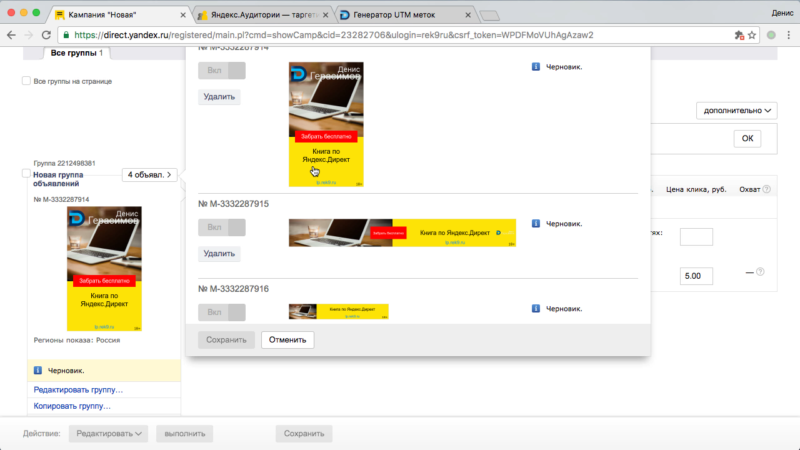
Готовий банер в конструкторі банерів
 Після того, як я попрацював з цієї колонкою, у мене в вікні попереднього перегляду видно досить симпатичний банер, і при цьому з цього шаблону з'явилося чотири банера. Переходячи на інші розміри, можна переглянути і при необхідності підкоригувати. Коригування будуть застосовані до всіх розмірів. Мене все влаштовує, і тому я натисну кнопку Створити.
Після того, як я попрацював з цієї колонкою, у мене в вікні попереднього перегляду видно досить симпатичний банер, і при цьому з цього шаблону з'явилося чотири банера. Переходячи на інші розміри, можна переглянути і при необхідності підкоригувати. Коригування будуть застосовані до всіх розмірів. Мене все влаштовує, і тому я натисну кнопку Створити.
Після того, як я створив, на вкладці Додані з'являється мій власний шаблон. Якщо я хочу провести А / В текст, який фон краще - жовтий або зелений - то я можу перейти в стандартні шаблони, створити з цього шаблону зелений, і він у мене також з'явиться тут.
Щоб додати банери в групу оголошень, мені необхідно поставити прапорець, і Додати вибрані в групу. І тепер нам необхідно додати посилання на сайт.
Додаємо посилання на сайт
 Я рекомендую додавати посилання відразу з UTM-мітками . І для цього я сам для себе створив Генератор UTM міток, який знаходиться за адресою https://rek9.ru/utm/ і ви можете їм також скористатися для створення посилання з UTM-мітками.
Я рекомендую додавати посилання відразу з UTM-мітками . І для цього я сам для себе створив Генератор UTM міток, який знаходиться за адресою https://rek9.ru/utm/ і ви можете їм також скористатися для створення посилання з UTM-мітками.
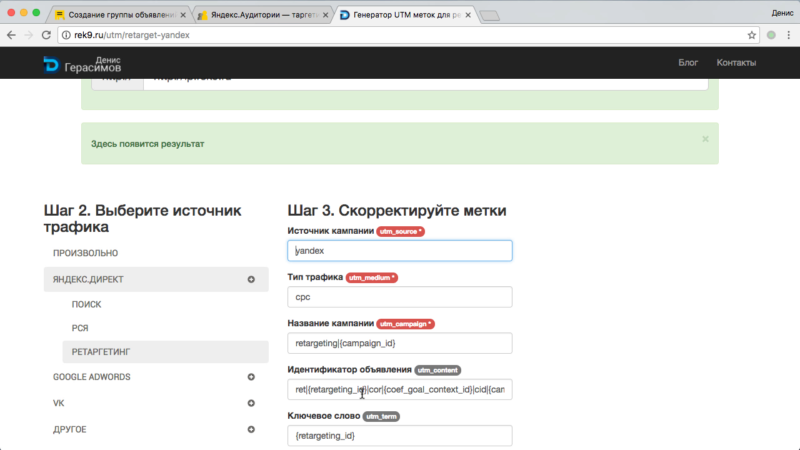
Перейти в генератор UTM міток
 Вибираємо Яндекс.Директ, в даному випадку я буду таргінг на сегменти аудиторій, тому виберу Ретаргетінг. Тут просто додані спеціальні параметри, які дозволяють ідентифікувати цей ретаргетінг. Далі необхідно додати сюди цільову сторінку, моя сторінка http://lp.rek9.ru/, і якщо мене все мітки влаштовують, я натискаю кнопку Згенерувати URL, і ви бачите, що з'являється така досить довга посилання. Її собі копіюю.
Вибираємо Яндекс.Директ, в даному випадку я буду таргінг на сегменти аудиторій, тому виберу Ретаргетінг. Тут просто додані спеціальні параметри, які дозволяють ідентифікувати цей ретаргетінг. Далі необхідно додати сюди цільову сторінку, моя сторінка http://lp.rek9.ru/, і якщо мене все мітки влаштовують, я натискаю кнопку Згенерувати URL, і ви бачите, що з'являється така досить довга посилання. Її собі копіюю.
Тут зашифровані параметри, які змінюються на ідентифікатори при кліці по цьому посиланню на мою оголошенню. І таким чином, я в Яндекс.Метрика легко можу визначити, яке оголошення на якому домені призвело до конверсії. Зазвичай інтерес представляють саме конверсійні дії.
Переходжу в Яндекс.Директ, і сюди додам посилання з мітками. Бачимо, що неправильний формат посилання. Помилка пов'язана з тим, що необхідно на початку посилання прибрати http: //. Прибираємо, і після перевірки я можу її додати.
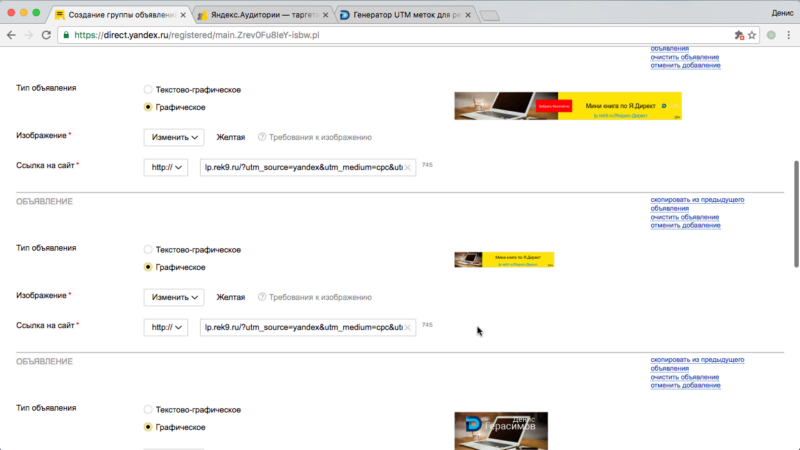
Готові банери, які сконструювали в шаблоні Яндекс.Директ
 Після натискання кнопки Додати ми бачимо, що у нас додалися відразу 4 оголошення.
Після натискання кнопки Додати ми бачимо, що у нас додалися відразу 4 оголошення.
Раніше ж було необхідно створити в Adobe Photoshop чотири різних банера різних розмірів, і чотири графічних оголошення. І це уповільнювало роботу. Зараз це робиться досить швидко.
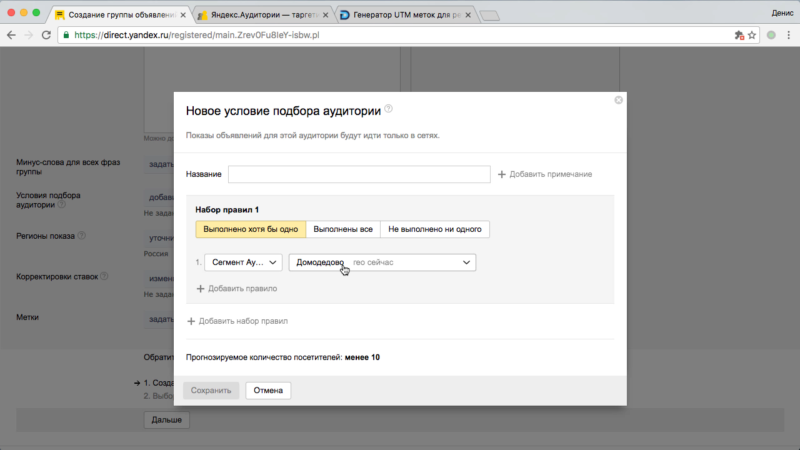
Таргетіруемся на сегмент аудиторії
Далі ми можемо додати сюди ключові фрази. Я обіцяв вам показати, як можна старгетіроваться на сегменти аудиторії, для цього необхідно зайти до Умов підбору аудиторії.
 Ви можете натиснути + Додати умова і вибрати Сегмент аудиторії - відразу подгружается сегмент - так як цей сегмент аудиторії створений на цьому ж логін. Переходимо в Яндекс.Аудіторіі. "Домодєдово" - це з минулого відео - геотаргетинг, охоплення аудиторії 12 047 куки.
Ви можете натиснути + Додати умова і вибрати Сегмент аудиторії - відразу подгружается сегмент - так як цей сегмент аудиторії створений на цьому ж логін. Переходимо в Яндекс.Аудіторіі. "Домодєдово" - це з минулого відео - геотаргетинг, охоплення аудиторії 12 047 куки.
Також ми можемо подивитися статистику, хто зазвичай буває в Домодєдово. Це люди з Москви, найчастіше чоловіки, найчастіше у віці від 25 до 35 років, тобто досить платоспроможна аудиторія. Найчастіше люди виходять в інтернет зі смартфона, тому ваші оголошення та сторінка приземлення, якщо ви таргетіруетесь саме на цей аеропорт, повинні бути адаптовані під смартфони, щоб людям було зручно у вас щось замовити.
Отже, я вибрав цей сегмент, необхідно його назвати. Я назву його "Домодєдово 2", так як у мене вже є подібний сегмент. Бачимо, що прогнозована кількість відвідувачів менше 10 осіб. Нічого страшного, іноді всі ці 10 осіб можуть у вас щось купити або замовити.
Натискаємо зберегти - не вдається, тому що умова підбору аудиторії з таким набором правил вже існує. Давайте додамо ще якесь правило - наприклад, що відвідали мій сайт. Ми бачимо, що прогнозована кількість відвідувачів вже збільшилася, але цим цифрам поки не варто довіряти - все це знаходиться в режимі бета-тестування, так що ставитеся до цих цифр скептично.
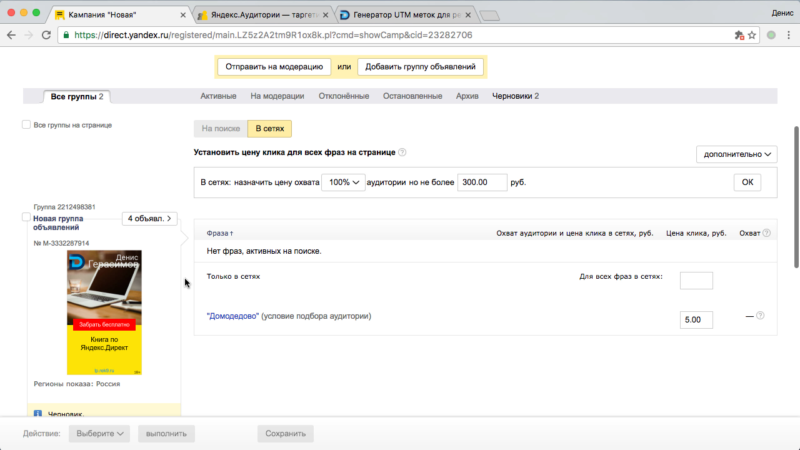
 Натискаємо Зберегти - до речі, там було попередження, що якщо ви використовуєте сегменти аудиторії по геотаргетингу, то необхідно, щоб параметри вашої рекламної кампанії цю геолокацію охоплювали. Тобто, в нашому випадку, якщо ми таргетіруемся на Домодєдово, то наша рекламна кампанія повинна охоплювати як мінімум Москву, а краще і Московську область. Натискаємо Далі, виставляємо ціну. Я виставляю більше 3 рублів, в даному випадку - 5 рублів.
Натискаємо Зберегти - до речі, там було попередження, що якщо ви використовуєте сегменти аудиторії по геотаргетингу, то необхідно, щоб параметри вашої рекламної кампанії цю геолокацію охоплювали. Тобто, в нашому випадку, якщо ми таргетіруемся на Домодєдово, то наша рекламна кампанія повинна охоплювати як мінімум Москву, а краще і Московську область. Натискаємо Далі, виставляємо ціну. Я виставляю більше 3 рублів, в даному випадку - 5 рублів.
Як ви бачите, досить просто створити ряд банерів за допомогою конструктора банерів. Тому обов'язково користуйтеся цим інструментом. І я впевнений, що заощаджений час, які ви отримаєте завдяки цьому конструктору, ви будете використовувати з користю для вашого бізнесу.
Відео підійшло до кінця (подивитися ви можете його на самому початку). Якщо воно вам сподобалося, то обов'язково ставте лайк. Підписуйтесь на мій канал. Вас ще чекає багато цікавого відео по контекстній рекламі. Бувай!






