ця стаття з A List Apart послужила великим джерелом натхнення для мене. Після «тест-драйву» зазначеного в ній методу, я вирішив застосувати негативні зовнішні смужки (negative margins) з точністю до навпаки.
Я думаю, що головна перевага цієї техніки полягає в тому, що використовується менше несемантіческіх елементів і на один плаваючий блок менше. Це також, лікує маленькі проблеми, не перераховані в оригінальному демонстраційному прикладі :
- Посилання в правій колонці не працюють в Opera 6
- Виникають проблеми з промальовуванням фону в MSIE
- У розмітці відсутній структурний хак, який не дозволяє очистити місце після лівої колонки в Netscape Navigator 6
Мій новий метод не використовує:
- CSS хакі
- Структурні хакі для очищення плаваючих елементів
- IE / Win умовні коментарі
- Загадкові CSS правила
- Довгі таблиці стилів
- Написи «Best viewed in ...» (див. список підтримуваних браузерів )
ця сторінка показує основну техніку, але я створив «більш складний» проект, заснований на цьому рішенні: це - виклик CSS .
логіка
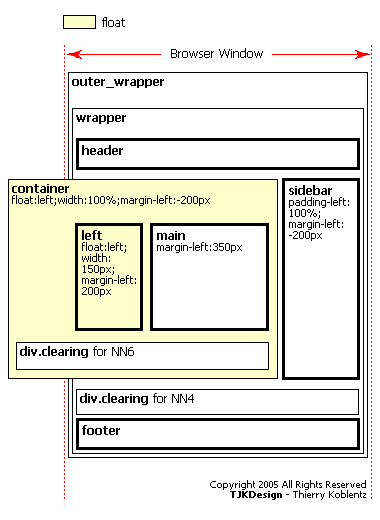
Зображення нижче показує, як працює макет. Я зрушую блок #container вліво замість правого боку (протилежність тому що зроблено в статті ALA), і найважливіша частина - те, що я не роблю плаваючим блок #sidebar. 
розмітка
<Body> <div id = "outer_wrapper"> <div id = "wrapper"> <div id = "header"> <h2> Header </ h2> <p> ... </ p> </ div> < ! - / header -> <div id = "container"> <div id = "left"> <h1> Left </ h1> <ol> <li> ... </ li> <li> .. . </ li> <li> ... </ li> <li> ... </ li> <li> ... </ li> </ ol> </ div> <! - / left - -> <div id = "main"> <h1> Main </ h1> <p> ... </ p> </ div> <! - / main -> <! - This is for NN6 - -> <div class = "clearing"> & nbsp; </ div> </ div> <! - / container -> <div id = "sidebar"> <h1> Sidebar </ h1> <p> .. . </ p> </ div> <! - / sidebar -> <! - This is for NN4 -> <div class = "clearing"> & nbsp; </ div> <div id = "footer" > <h2> Footer </ h2> <p> ... </ p> </ div> <! - / footer -> </ div> <! - / wrapper -> </ div> < ! - / outer_wrapper - &; gt; </ Body>
CSS файли
Я наводжу тут тільки стилі відносяться до розмітки. Назви картинок і шляхи спрощені для наочності.
Таблиця стилів для сучасних браузерів (підключаємо через @important):
#outer_wrapper {/ * тому min-width не підтримує IE, ми будемо використовувати скрипт написаний PVII * / min-width: 740px; / * Правило для вирішення бага промальовування фону в IE, але тому що воно створює проміжок під футером, ми додамо таке ж правило в блок #footer * / width: 100%; / * Техніка помилкових колонок (faux-column), ліва колонка * / background: #fff url (left.gif) repeat-y left} #wrapper {/ * Техніка помилкових колонок (faux-column), права колонка * / background: url (right.gif) repeat-y right} #header {border: 1px solid # b0b0b0; background: # b0b0b0; / * Задаємо "визначення позиції" для елемента і усуваємо peek-a-boo баг в IE (v6 sp2) * / width: 100%; / * Попереднє правило створює горизонтальну прокрутку в IE, позбудемося неї * / margin: 0 -1px} #container {float: left; width: 100%; / * IE подвоює зовнішні смужки (margins) у плаваючих елементів, подбаємо про цю проблему * / display: inline; / * Тут ми розходимося в думках з Ryan Brill (автором статті в ALA) * / margin-left: -200px} #left {float: left; width: 150px; / * IE подвоює зовнішні смужки (margins) у плаваючих елементів, подбаємо про цю проблему * / display: inline; margin-left: 200px} #main {/ * ширина лівої колонки #left (150px) + негативне поле (negative margin) у блоку #container (200px) * / margin-left: 350px} / * Примітка: якщо блок #sidebar буде коротше ніж блок #main, тоді можете видалити це правило * / #sidebar {/ * Для збереження контенту блоку #sidebar праворуч від блоку #main, якщо контенту в #main менше * / padding-left: 100%; / * Повертаємо блок #sidebar на місце, який був витіснений з вьюпорті через відступу * / margin-left: -200px} #sidebar p {/ * упевнитися що IE (v6 sp2) відображає елемент (та ж проблема що і з блоком #header, але рішення інше) * / position: relative} #footer {/ * Див. блок #outer_wrapper * / width: 100%; / * Для очищення #container * / clear: both; border-top: 1px solid # b0b0b0; border-bottom: 1px solid # b0b0b0; background: # b0b0b0} / * Цей клас застосовується до 2-м структурним Хакама в розмітці. Перший "безглуздий" елемент використовується для очищення блоку #left в NN6, а останній для очищення #container в NN4 * / .clearing {height: 0; clear: both}
Ви помітили, що кілька правил використовуються тільки для MSIE / Win, тому я раджу вам прибрати їх з основної таблиці стилів CSS і включити в документ за допомогою умовних коментарів IE .
Стилі для старих браузерів 4 версій:
Оскільки ми вирішили зробити підтримку NN4, необхідно вказувати кореневі відносні шляхи до картинок в таблицях стилів.
#outer_wrapper {/ * Техніка помилкових колонок (faux-column), ліва колонка * / background-image: url (/ кореневої відносний шлях / outer_wrapper.gif); background-repeat: repeat-y; border: 1px solid # b0b0b0} # header, # footer {/ * Змусимо блоки розширитися до 100% ширини * / width: 150%; / * Даний трюк дозволить зафарбувати блок цілком, а не тільки область під контентом * / background: # b0b0b0 url (/ кореневої відносний шлях / clear.gif)} #container {/ * упевнитися що NN4 НЕ Отріс фон в цьому елементі * / background -image: none; float: left; width: auto; / * Зовнішня і внутрянняя смужки потрібні щоб залишити місце для блоку #sidebar * / margin-right: 160px; padding-right: 160px} #left {float: left; width: 140px} #main {/ * В NN4, дуже важливо коректно визначити background для позиціонуються елементів. Якщо NN4 не знайде картинку, то розмітка зруйнується * / background-image: url (/ кореневої відносний шлях / clear.gif); / * Це правило збереже оболонку всередині вьюпорті * / margin: 0} #sidebar {/ * Визначаємо фоновий колір для блоку #sidebar; я також переконався щоб він не успадкував фонові картинки * / background: #ccc none; margin: 0; padding: 10px 0; / * В сучасних браузерах цей елемент не плаваючий, а ось в NN4 він повинен бути плаваючим * / float: right; width: 180px} / * Цей клас використовується для структурних хаков в розмітці * / .clearing {clear: both}
Сучасні браузери проігнорують ці стилі, тому що я використовую спеціальний скрипт:
if (! document.getElementById) document.write ( '<link rel = "stylesheet" type = "text / css" href = "/ css / v4.css">');
Список підтримуваних браузерів
Windows:
- NN 4.7 *
- FireFox 0.8
- FireFox 1.0.7
- Opera 6.05
- Opera 7.23
- Opera 8.5
- Netscape 6.2
- Netscape 7.1
- Netscape 8.0
- IE 5.00
- IE 5.01
- IE 5.5
- IE 6.0
- Mozilla 1.4.1
- Mozilla 1.7.5
Mac OS:
- NN 4.7 *
- FireFox 1.0
- Mozilla 1.7.3
- Camino 0.8.2
- IE5.0 (OS9)
- IE5.2 (OSX)
- Safari 1.2.4
Mandrake:
- Mozilla 1.7.5
- Konqueror 3.3
Red Hat 9:
- Mozilla 1.21
- Konqueror 3.1-12
- Netscape 7.2
- Opera 8 Beta
Ubuntu 5.10 breezy badger:
- Epiphany 1.8.12
- Firefox 1.0.7
- Mozilla 1.7.12
- Opera 8.5
* - макет рідкий, але колонки різні по висоті. У версії виклик CSS , Колонки однакової висоти.
Якщо у Вас встановлений інший браузер і макет виглядає нормально, будь ласка дайте мені знати і я включу його в цей список.






