Створення довільного банера для вашого плагіна на WordPress.org допоможе вашому розширенню виділитися серед 33,000+ інших рішень в директорії плагінів. Невеликий брендинг дозволяє створити враження, що плагін представляє собою не просто одноразовий продукт, а рішення, яке буде підтримуватися і безперервно оновлюватися.
Якщо ваш плагін не має довільної іконки, установник плагінів WordPress створює дефолтну іконку на основі квітів банера вашого плагіна. Створити банер можна всього за пару хвилин. Сьогодні цей процес став ще більш простим в результаті використання безкоштовного шаблону WordPress Plugin Banner PSD від Ozh.

Причина, по якій розробники плагінів відкладають створення банера, полягає в тому, що для цього потрібно підібрати зображення (або створити його) з відповідними розмірами. Крім того, ви повинні вибрати зображення, яке буде чудово виглядати навіть тоді, коли поверх нього ляже заголовок плагіна, що закриває собою лівий кут.
Шаблон від Ozh дозволяє врахувати всі ці особливості і включає в себе різні верстви, що дозволяють створити і переглянути свій банер в Photoshop з відповідними розмірами. Важливо відзначити той факт, що якщо ви хочете, щоб банер плагіна підтримував retina-дисплеї, вам потрібно додати додатковий банер, який буде йти з дубльованим розміром: 1544 пікселів в ширину і 500 пікселів у висоту. Файл повинен називатися banner-1 544 × 500.png або banner-1 544 × 500.jpg (директорія плагінів не підтримує GIF файли).
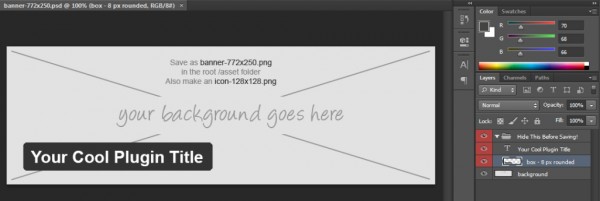
При використанні PSD шаблону від Ozh ви можете переглянути, як буде виглядати заголовок плагіна на вашому банері, проте переконайтеся в тому, що ви відключили видимість відповідного шару перед збереженням фінального результату. Заповнювач для фону вказує вам на назву банера (banner-772 × 250.jpg) і на його розташування: директорія root / assets.
Після передачі вашого банера в директорію / assets може пройти кілька хвилин, перш ніж ваш новий баннер відобразиться на WordPress.org. Розділ Developer FAQ для директорії плагінів містить одна порада, який дозволяє вам переглядати сторінки вашого плагіна з вашим зображенням:
«З метою розробки та тестування ви можете додавати параметр URL до URL-адресою вашого плагіна. Наприклад: «? Banner_url = A_URL_TO_YOUR_IMAGE», щоб подивитися, як буде виглядати сторінка з вашим новим зображенням. Працює цей спосіб тільки для ваших власних плагінів. Ви не можете використовувати цей параметр для плагінів інших розробників »
Тепер, коли у розробників з'явився такий шаблон, неможливо виправдати відсутність свого банера у плагіна. Додайте свій банер, поки ви читаєте цю статтю, а також перевірте поради Ендрю Нейсіна по додаванню довільній іконки. Ви можете завантажити PSD-шаблон для плагінів безпосередньо з сайту Ozh.
Джерело: wptavern.com
Наприклад: «?





