В одній з ранніх статей ми розповіли про Інтернет-ресурсах, здатних перетворити процес розпізнавання шрифтів якщо не в щось цікаве, то принаймні в рядову, але перспективну процедуру.
І хоча краще - ворог хорошого, сьогодні ми підемо ще далі. Адже кому потрібні цілі сайти, коли є розширення для браузерів?

Повальне захоплення азіатської, і зокрема японської, культурою, що охопило західний світ в попередньому столітті, чи могло не знайти відображення і в сфері IT.
На прикладі окремих веб-продуктів ми бачимо це в мінімалізмі, що межує зі строгістю, в зміщенні акцентів з результату на процес і, безумовно, в симпатії до зовнішньої атрибутики. А особливу привабливість для розробників, мабуть, являє собою войовничий і загадковий символізм самураїв і їх негласних антагоністів - ніндзя.
Розширення для ідентифікації шрифтів Fontface Ninja для Safari і Chrome цілком відповідає ідеї потайного і ефективного найманця. Робота з ним будується так: натиснувши на кнопку розширення, наведіть курсор на потрібне шрифт - підказка буде містити інформацію про його назві, межстрочном інтервалі, розмірі. Якщо пощастить, тут же шрифт можна буде скачати.
Вельми цікавою може виявитися функція Mask: вона дозволяє приховувати графічне вміст сторінки, залишаючи лише текстові блоки.

Ще одне корисне розширення, але тільки для користувачів Chrome. Решта можуть долучитися до прекрасного по-старому - скориставшись послугами закладок.
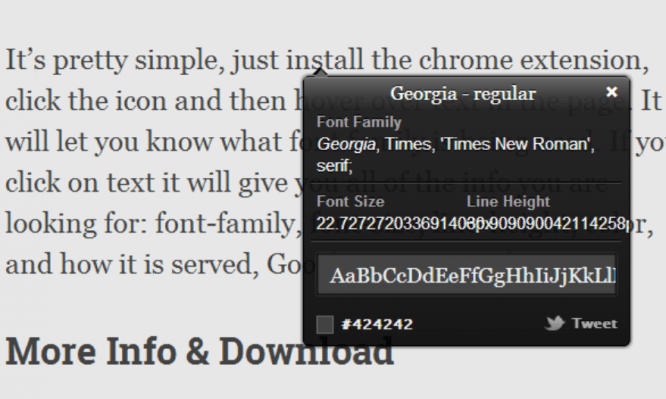
Принцип роботи в даному випадку аналогічний; особливої уваги заслуговує, мабуть, реалізована можливість «погратися зі шрифтами» в режимі реального часу. Підказка з інформацією про гарнітурі - минуле століття, коли після натиснення на виділений текстовий блок ви здатні змінити розмір шрифту, подивитися на панграма (англомовну), ввести власний приклад тексту і дозволити собі інші вольності.
За допомогою авторизації чере аккаунт Twitter'a за допомогою Type Sample можна створити власну колекцію шрифтів і подивитися на чужі.

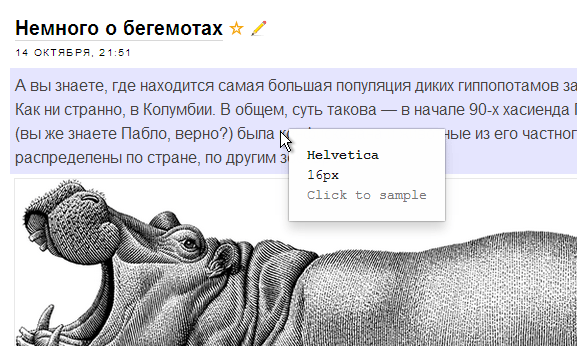
Розширення і для Chrome, і для Firefox, і для яндекс.браузер. Компенсується така всеїдність гранично простим функціоналом: натиснув на кнопку, включивши режим визначення шрифтів, навів на потрібний і дізнався дещо нове.
Варто зазначити: WhatFont дозволяє визначити не тільки назва, але при натисканні на текст також міжрядковий інтервал, накреслення, розмір, сімейство, якому належить шрифт, а також його поточний колірний код.
Крім того, можна подивитися, як шрифт виглядає на прикладі англійського алфавіту в цілому і завантажити - якщо до його розробки доклала руку сама Google.

Чим пояснити той пієтет, який відчувають розробники до користувачів Chrome, невідомо, проте факт залишається фактом: розширень для розпізнавання шрифту, підтримуваних цим браузером, трохи більше.
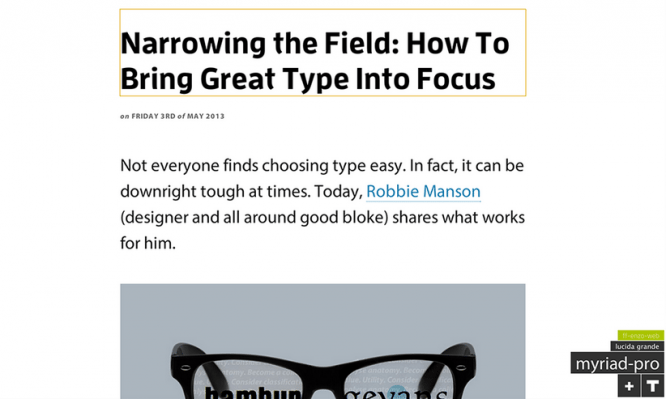
Typ.io - ідеальний варіант для максималістів, які не сприймають зайвих рухів тіла. Після встановлення розширення в нижньому кутку браузера з'явиться кнопка з букой «Т», натискання на яку виводить назви всіх ідентифікованих на сторінці шрифтів в окремому стовпці. Щоб дізнатися, де який шрифт використовувався, достатньо клікнути на його назву.
Автор: Денис Стригун






