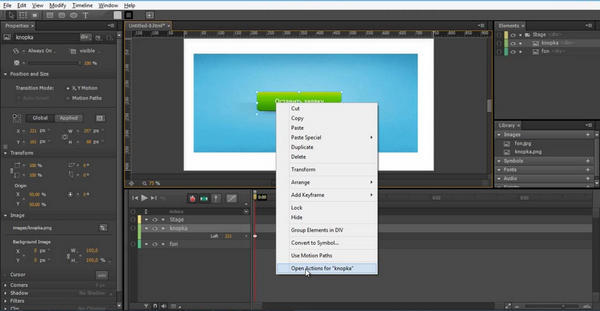
Якщо ми просто намалювали якусь кнопку і є якийсь фон, то якщо ми будемо по ній кликати, то переходу нікуди не буде. Щоб додати інтерактивну посилання нам потрібно виділити цю кнопку, натиснути правою кнопкою миші open action, фол кнопка, вона у мене так і називається, і натиснути клік, тобто що буде зроблено при кліці. І ось тут нам потрібно вибрати Open you are raol. 
Як додати посилання в Adobe Edge Animate
Вставимо посилання на мій сайт fimushkin.com. Закриємо, натискаємо cntr + enter, щоб програти анімацію в браузері. Кількома на кнопочку. Натискаємо «програти анімацію», натискаємо, і відкривається моя сторінка. Все добре.
Можете помітити, що при наведенні, немає пальця, а він повинен бути. Тому ми повинні виділити кнопку тут, в панелі «курсор». Замість «авто» вибрати «палець» і тепер, при натисканні, cntr + enter і наведенні на копку ми бачимо, що з'являється палець. Ми розуміємо, що якась інтерактивність є. Натискаємо, відкривається сайт.

Але це ще не все, ми можемо помітити що при кліці відкривається картинка, відкривається сайт в цій же вкладці. а якщо ми зробимо тут замість self ми напишемо blanс, то він буде відкриватися. Програємо cntr + enter, при натисканні на ту кнопку він буде відкриватися в новій вкладці. Це часто потрібно саме для створення банерів, тому що банери медійні відкриваються в новій вкладці. Запам'ятайте цю маленьку штучку вона може бути вам корисною. Таким чином прописуються гіперпосилання в Adobe Edge Animate, це не складно.






