Розглянемо спочатку загальні принципи роботи браузера, потім більш детально опишемо його роботу, з урахуванням поділу елементів на блокові і малі. Нарешті, наведемо уточнені правила побудови браузером найпоширенішого елемента на сторінках - абзацу.
Загальні принципи
Браузер, інтерпретуючи HTML-код, формує на екрані документ, який бачить користувач. Елементи відображаються послідовно - зліва направо (рядкові) і зверху вниз (блокові), відповідно до порядку проходження елементів в HTML-коді. Не можна написати код на "чистому" HTML так, щоб браузер спочатку намалював лінію в нижній частині екрана, а потім вивів текст у верхній.
Коли малювання програмують на Бейсике або Сі, є можливість вивести елемент в будь-яке місце екрану на свій розсуд. HTML-програми такою властивістю не володіють. HTML не працює з екранними координатами.
Програмуючи на HTML, не можна орієнтуватися на певні розміри вікна документа. Браузер використовує то вікно, яке надав йому користувач. Значить, одна і та ж HTML-сторінка може відображатися на екрані трохи по-різному на різних комп'ютерах і навіть на одному комп'ютері, якщо налаштувати його по-іншому: змінити дозвіл екрана або розміри вікна браузера.
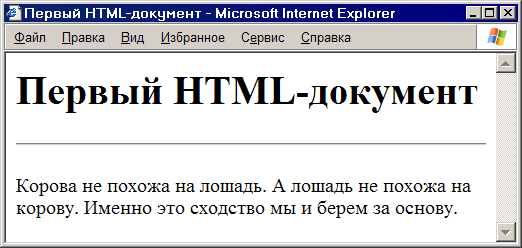
В одному вікні можна побачити такий документ:

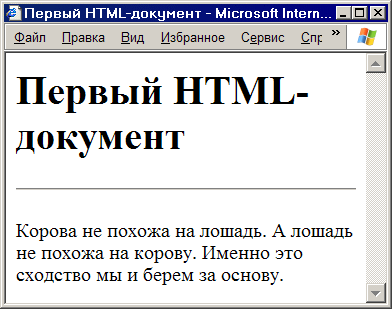
Той же самий документ в іншому вікні виглядає по-іншому:

перевірте: Перший HTML-документ
Видно, що довжина лінії HR залежить від розмірів вікна. Тема H1 змушений зайняти 2 рядки. Абзац P виводиться так, щоб поміститися у вікні. При цьому браузер не звертає уваги на те, як рядки абзацу розміщені в HTML-коді.
Всі ці "примхи" браузера змушують новачка на питання "Як працює браузер?" Відповісти коротко: "Погано!". Проте зазначені мінуси - це лише плата за універсальність HTML-коду. І, треба сказати, плата не така висока.
Окреслені обмеження обертаються позитивною стороною HTML, роблячи його незалежним від комп'ютерної платформи (DOS, Windows, Unix, MacOs, ...) і параметрів відеовиводу конкретного комп'ютера (CGA, EGA, VGA, SVGA, ...), зокрема, від кількості екранних точок (пікселів ) і поточних розмірів вікна браузера.
Це означає, що наш HTML-документ здатні побачити всі, у кого на комп'ютері встановлена програма-браузер. І стає неважливим, який тип комп'ютера, і який тип операційної системи воліє конкретний користувач. Саме це властивість HTML-документів відіграє таку важливу роль у глобальній комп'ютерній мережі Інтернет, де представлені всі мислимі типи комп'ютерів і операційних систем.
Уточнені правила роботи браузера
Опишемо більш детально правила роботи браузера.
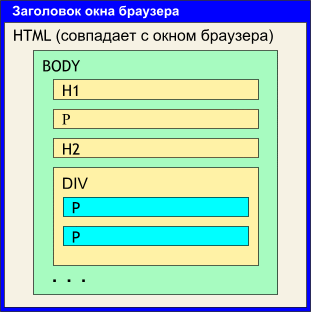
Елемент HTML візуально збігається з вікном браузера. У нього вкладено елемент BODY, який за замовчуванням має відступи від меж батька (тобто від кордонів вікна).
Усередині BODY розташовується ланцюжок блокових елементів. Навіть якщо розробник записав рядковий елемент або як немарковані фрагмент тексту, то він поміщається в спеціально створений безіменний блок автоматично.

Браузер виводить блокові елементи один за одним зверху вниз. При цьому ширина блочного елемента збігається з доступною шириною батька, а висота визначається по вмісту.
Кожен раз, коли всередині блоку виявляються блокові елементи, вони будуються на екрані прямокутниками зверху вниз по ширині батька.
Якщо в блоці є суміш блочних і малих елементів (на рівні прямих нащадків), то все рядкові елементи (а також як немарковані текст) збираються в безіменні блоки і будуються за описаними вище правилами побудови блоків.
Якщо всередині блоку немає інших блоків, а тільки рядкові елементи, браузер виводить їх в рядок, намагаючись заповнити всю ширину батьківського блоку. Якщо матеріал в одному рядку не вміщується, він переноситься на наступні рядки.

Рядки за замовчуванням вирівнюються з боку, прийнятої для поточної мови (зліва для російського).
При зміні ширини вікна браузер перевёрстивает сторінку: ширину блоків підганяє під новий розмір, ширину рядків під змінену ширину містять їх блоків.
Таку роботу браузера називають версткою потоком, а в силу підгонки матеріалу під поточний розмір вікна - гумовою версткою.
Правила побудови абзацу
Абзац - блоковий елемент, тому правила його побудови підпорядковується загальним правилам побудови блоку: блок виводиться прямокутником на всю ширину батьківського елемента. Якщо абзац є прямим нащадком BODY, його ширина збігається з шириною вікна браузера (не рахуючи зумовлених відступів BODY від рамки вікна).
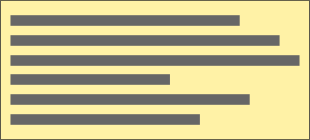
Усередині абзацу розташовуються рядкові елементи. Вони виводяться на екран звичайним чином: браузер заповнює поточну екранну рядок до упору в правий край блоку P, після чого залишок переноситься на наступні рядки.
Відзначимо, що для абзацу характерні відступи по вертикалі (зверху і знизу), якими браузер обрамляє містить абзац прямокутник. Прямокутники звичайних блоків (таких, як контейнер DIV) слідують один за одним щільно, а абзаци відокремлюються зверху і знизу проміжками розміром в один рядок.
Таким чином, правила побудови абзацу можна сформулювати наступним чином:
- Перед абзацом формується проміжок розміром в один рядок.
- Абзац вирівнюється по лівому краю (для мов з написанням зліва направо).
- Між словами поміщається рівно по одному пробілу незалежно від того, скільки пропусків проставлено в HTML-коді.
- Перенесення тексту на новий рядок виконується, якщо чергове слово не поміщається в екранній рядку, а не тоді, коли в HTML-коді починається новий рядок.
- Після абзацу формується проміжок розміром в один рядок.
На додаток до наведених правил відзначимо, що проміжки між абзацами НЕ подвоюються. Це ефект називається спаданням, він детально розглядається в розділі Тема 2 / Стильові властивості / Зовнішні відступи ( посилання ).
Всі ці "примхи" браузера змушують новачка на питання "Як працює браузер?





