- inline-block
- inline-block - як буква
- Чому в статті я використовую саме inline-block?
- загадкові відступи
- Наша задача
- Матеріал для роботи
- Варіант 1 - margin-left
- Варіант 2 - font-size
- Варіант 3 - letter-spacing
- Варіант 4 - word-spacing
- Варіант 5, 6 - З'єднання елементів
- варіант 7
- резюме:
- Всі варіанти воєдино:
Кожному, навіть самому «молодому» верстальщику відомі неприємності (проблеми) з інтервалом між елементами, пробілами, які вставляються між словами. Ці прогалини часто заважають нам при верстці того чи іншого блоку. Позбутися від них буває не так-то просто, а найчастіше ці пробілом між словами відстані і зовсім ставлять нас перед вибором, вибором способу вирішення даної проблеми.
У цій статті ми спробуємо зрозуміти, що ж собою являють ці загадкові "Відступи", що це за звірі і з чим їх їдять. Так само розглянемо, що таке inline-block, і чому після себе він ставить ці незрозумілі інтервали. Ну, і, найголовніше, ми побачимо кілька універсальних рішень даного питання і, звичайно ж, обговоримо всі їх боку.
Для початку мені хотілося б пояснити, що ж таке inline-block і чому всі рішення ми будемо обговорювати саме з цим значенням.
inline-block
Значить, inline-block - являє собою таку собі "коробочку", в якій містяться літери, тобто якийсь коробок з сірниками. Цей коробок вдає із себе блок, з поведінкою рядка, тобто по суті є рядково-блоковим елементом.
Рядкове поведінку inline-block дозволяє йому залишатися в одному рядку з іншими малими елементами, наприклад <span> -ом або даремно зливатися зі звичайними літерами, тобто вести себе, як текст в рядку. Ну а завдяки своїм блоковим здібностям, inline-block -у можна сміливо ставити будь-які властивості, які притаманні блоковим елементам: ширину, висоту, верхній і нижній margin, наприклад, вже буде діяти, як у блоків.
Ну і так далі, в загальному, такий собі "блок-рядок"

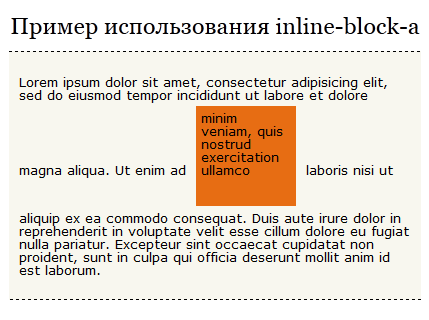
живий приклад
Як видно з прикладу, inline-block відчуває висоту і ширину, яку ми йому прописали. Так само можна помітити одну цікаву штуку, наш підопічний вирівнявся по вертикалі, вирівнявся так, як і повинні вирівнюватися більшість інлайн-елементів в html, тобто за базовою лінії (baseline), тобто вирівнюється наш блок щодо свого тексту, який в ньому знаходиться. Додаємо тексту в блок і дивимося результат.

Блок вирівнявся по базовій лінії. Чого і слід було очікувати.
Відразу ж наведу кілька різних прикладів, поведінки inline-block з різним вертикальним вирівнюванням.
Різне вирівнювання
Тут я продемонстрував три різних вирівнювання, але насправді їх набагато більше, якщо цікаво, то ось тут описані всі можливі варіанти. У даній статті немає сенсу всіх їх описувати. Просто враховуйте це, при роботі з inline-block.
inline-block - як буква
Одна з головних речей, які ви повинні знати, це те, що наш коробок з сірниками inline-block - є по суті звичайної буквою - символом, тобто весь наш рядковий блок становить всього лише одну букву в рядку, одну одиницю. Навіть не дивлячись на те, що містить в собі купу інших символів або елементів. Саме з цієї причини inline-block не «розриваються", як рядкові елементи, а переносяться на наступний рядок цілком. Ну і відповідно, якщо поруч з inline-block НЕ буде прогалин, то відстань між ним і сусідніми буквами буде звичайний міжбуквений інтервал ( трекінг ), Яким можна керувати ( кернинг ). Якщо є прогалини - до сусідньої букви буде цей же інтервал плюс ширина пробілу.
Переварюйте цю інформацію і ходімо далі ...
Чому в статті я використовую саме inline-block?
Насправді "Проблема" прогалин для inline-block і звичайних інлайн елементів - є спільною. Тобто і з тими і з іншими відбуваються ідентичні речі. Ненависні відступи, з'являються у тих і у інших. Просто справа в тому, що:
По-перше, inline-block має більше можливостей, таких наприклад, як завдання ширини або висоти і т.д.
По-друге, мені все-таки хотілося трохи пояснити вам, що таке inline-block і що вони з себе представляють, все-таки вони відносяться до рядків, як-ніяк.
Ну і по-третє це те, що з inline-block пов'язані певні проблеми в браузері Safari, про яких мені б хотілося, щоб ви знали.
Так що я думаю, що знайомство з цим поведінкою рядково-блочного елемента буде для вас корисною справою і, безумовно, розширить ваш кругозір.
загадкові відступи
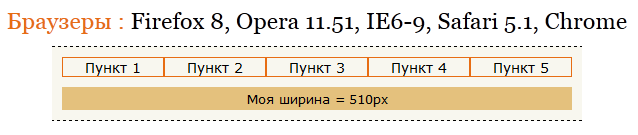
Познайомившись ближче з рядково-блоковим елементом, ми можемо сміливо рухатися далі, до демонстрації і відповідей на питання: "Звідки беруться відступи після інлайн елементів?". Для того, щоб зрозуміти, про що йде мова, наведу код та скріншот з проблемою.
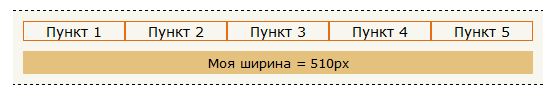
<Ul> <li> Пункт 1 </ li> <li> Пункт 2 </ li> <li> Пункт 3 </ li> <li> Пункт 4 </ li> <li> Пункт 5 </ li> </ ul> ul {font: 14px Verdana, sans-serif; } Ul li {display: inline-block; width: 100px; border: 1px solid # E76D13; / * Емуляція inline-block для IE6-7 * / // display: inline; // zoom: 1; }
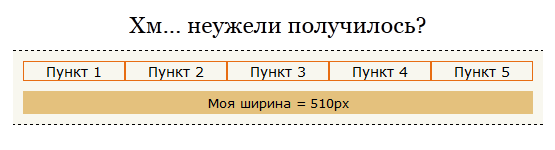
У підсумку ми бачимо ту саму "неприємність", через яку ми всі тут і зібралися.

На зображенні чітко видно прогалини між пунктами меню. Звідки ж вони беруться? Причина криється в тому, що, як ми вже з'ясували, inline-block поводиться, як звичайна буква, а значить так само, як і простий текст - має прогалини між словами. Ці прогалини можна чітко спостерігати в різних веб-інспекторів, наприклад таких як "IE WebDeveloper" для Internet Explorer.

Як ми бачимо, браузер створює порожній текстовий вузол, який, по суті, може бути перекладом рядка, який пропуск або, наприклад, табом. Все і ці перераховані речі перетворюються в один єдиний пробіл і описується наступною сутністю: & # x0020; . Так само слід враховувати, що, так як пробіл - це звичайний символ, то, відповідно, і змінюватися цей самий символ буде в залежності від розміру або сімейства шрифту, тобто, по суті, вести себе так само, як і звичайна буква в рядку. Все це обов'язково слід враховувати при верстці.
Наша задача
Перед нами стоїть завдання якимось чином позбутися від цього ненависного відстані. Прибрати, зробити його ширину нульової, сплюснути, заховати, все що завгодно ... в загальному придумати який-небудь спосіб, який позбавить нас від цього межсловного проміжку і з'єднає наші пункти впритул.
Матеріал для роботи
Давайте поміркуємо, що ж нам зможе допомогти для вирішення цього завдання.
1. margin-left (негативний) - властивість, за допомогою якого можна зрушити пункти вліво, як би один на одного, "позбувшись" так би мовити від ненависного пробілу між них.
2. font-size - властивість, що задає розмір шрифту, за допомогою якого нашому пробілу (символу) можна виставити розмір шрифту, рівний нулю, і тим самим зробити його настільки маленьким, що його даремно не буде видно.
3. letter-spacing - властивість, що визначає інтервал між символами. За замовчуванням (normal) задає звичайний інтервал, виходячи з розміру і типу шрифту.
4. word-spacing - властивість, що визначає інтервал між словами. За замовчуванням так само, як і letter-spacing, задає його в залежності від розміру і типу шрифту.
5. Притиснути елементи один до одного, тобто впритул, тег до тегу, і таким чином прибрати межссловний інтервал.
6. Поставити коментарі між елементами, тим самим забравши між ними відступи.
7. Саме, на мій погляд, цікаве рішення з усіх ... залишу його мабуть на закуску ... інтрига ...
Плюс до всього зробимо тестовий елемент <div> Ширина = 510px </ div>, який буде нашою допоміжної лінійкою. Ширина наших пунктів в сумі становить 510px. Це бічні кордону + їх ширина + к-ть самих пунктів ((1 + 100 + 1) * 5) = 510.
Начебто нічого не забули, тому переходимо до розгляду всіх перерахованих вище варіантів.
Варіант 1 - margin-left
Першим у нас на черзі виступає лівий негативний margin. Подивимося, як він зможе допомогти нам. Код CSS для наочності:
ul {font: 14px Verdana, sans-serif; } Ul li {display: inline-block; width: 100px; border: 1px solid # E76D13; margin-left: -.36em; / * Емуляція inline-block для IE6-7 * / // display: inline; // zoom: 1; / * Margin-left окремо для IE6-7 * / // margin-left: 0; }
З коду видно, що для загального списку я виставив шрифт Verdana і розмір шрифту в 14px (в наших прикладах буде відштовхуватися від цих значень). Ну і, звичайно ж, лівий негативний margin, рівний -.36em. Як ви могли помітити, для нашої мети я вибрав саме масштабируемую одиницю довжини (em), тому що, як ми вже знаємо, наш пропуск танцює від розміру шрифту, а значить, може масштабироваться в залежності від нього. Довго повозившись зі значеннями, я визначив, що -.36em) підходить для нашого шрифту найкраще (для іншого доведеться підбирати інші значення), так що залишимо, мабуть, саме цей масштаб. Подивимося на результат:

Як ми можемо спостерігати з скріншоту, наші пункти поїхали за ліву межу, що в принципі і очевидно, адже ми ж по суті посунули всі пункти вліво, а значить, і перший пункт також поїхав в ліву сторону. Для вирішення цього "непорозуміння", ми можемо обнулити margin-left саме у першого пункту меню, додавши в наш код наступний запис ul li: first-child {margin-left: 0;}.
* Варто зауважити, що для IE6-7 ми взагалі обнулили margin-left, а чому ... ми дізнаємося трохи пізніше.
А між справою дивимося результат:

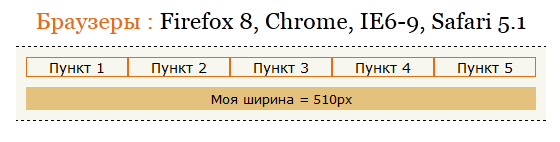
Так, дійсно, на даний момент у всіх браузерах все здорово і виглядає однаково. Хм ... невже ми досягли своєї мети? Давайте перевіримо це, зробивши розмір шрифту, наприклад, в два рази більше.
ul {font: 28px Verdana, sans-serif; } Ul li {display: inline-block; width: 100px; border: 1px solid # E76D13; margin-left: -.36em; / * Емуляція inline-block для IE6-7 * / // display: inline; // zoom: 1; / * Margin-left окремо для IE6-7 * / // margin-left: 0; } Ul li: first-child {margin-left: 0;}.

Як можна бачити, ми досягли своєї мети, але це до тих пір, поки ми не поміняли шрифт, наприклад, на Arial (попередньо підігнавши під нього лівий, негативний margin)


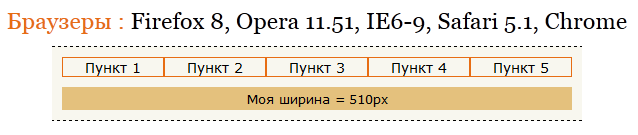
Виставивши фон нашого списку, ми можемо помітити, що тепер результати трохи відрізняються в браузерах Chrome, Opera 11.53, IE6-8 і Firefox 8, IE 9. У перших все залишилося на своїх місцях, а ось в останніх можна помітити невеликий відступ справа, що говорить про те, що все-таки є ризик отримати трохи не ту картину, яку ми задумували спочатку. Як варіант, звичайно ж, можна підігнати спец. значення для Firefox 8 і IE 9 окремо, але, знову ж таки, це не дуже гарне рішення, так як по-перше, це по суті милицю, а по-друге, не дає повної універсальності, адже ніколи не знаєш, за яких розмірах і як, поведуть себе інші браузери.
Загалом, я, особисто, зробив висновок, що це цілком собі нормальний і життєздатний варіант, у фіксованій ситуації можна підігнати розміри і буде все в порядку. Ряд мінусів звичайно ж теж є, у вигляді обнулення margin-left у першого пункту + підгонка значень для різних браузерів, ну і ... звичайно ж є частка ризику, через яку можуть бути, хоч і не великі, але якісь відмінності з відступами, при різних шрифтах і їх розмірах.
Результат з margin-left
Варіант 2 - font-size
Як ви вже знаєте, font-size впливає на розмір шрифту елемента, роблячи його більше або менше, залежно від свого значення. Пропуск - це символ, який виходить від цього самого розміру шрифту, а значить, за допомогою font-size ми можемо спробувати впливати на нього, наприклад, виставивши його значення в нуль і тим самим, можливо повністю "приховати" наш ненависний пробіл. Давайте перевіримо це на ділі.
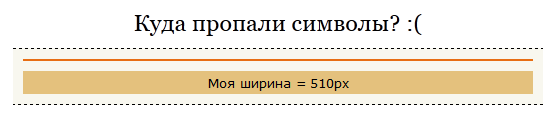
ul {font: 14px Verdana, Geneva, sans-serif; / * Виставляємо батькові значення в нуль * / font-size: 0; } Ul li {display: inline-block; width: 100px; border: 1px solid # E76D13; / * Емуляція inline-block для IE6-7 * / // display: inline; // zoom: 1; }

Що сталося з символами? Куди вони всі зникли? Насправді все просто. font-size успадковане властивість, а значить, виставивши батькові чи матері (в нашому випадку UL) будь-яке значення, відмінне від значення за замовчуванням, ми повинні повернути font-size до свого попереднього стану, у нащадків (в нашому випадку у LI).
ul {font: 14px Verdana, Geneva, sans-serif; / * Виставляємо батькові значення в нуль * / font-size: 0; } Ul li {display: inline-block; width: 100px; border: 1px solid # E76D13; / * Повертаємо в нормальний стан у нащадків * / font-size: 14px; / * Емуляція inline-block для IE6-7 * / // display: inline; // zoom: 1; }

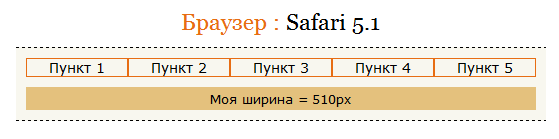
Відмінно! Тепер все працює! Але чи скрізь? Перевіряємо ... упс ... на жаль майже ...


Як видно з скріншотів, Safari підвів нас, геть відмовившись обнуляти наш міжсловних символ :(. Чому ж так сталося? Не знайшовши відповіді на це питання, я ризикнув припустити, що все-таки це не що інше, як справжнісінький баг браузера Safari і тому, нам потрібно, або шукати осудна ліки від цього бага, або відмовлятися від цього способу, повністю. Виключати цей спосіб зі списку не дуже хочеться, тому що, по-перше, цей варіант не працює лише в Safari, а по-друге, моя інтуїція мені підказувала, що рішення все ж є. В результаті спорт вний інтерес взяв гору і рішення все таки знайшлося! Так, і при чому воно виявилося для мене приємною несподіванкою. Відповідь криється у властивості display: table, яке вішається на контейнер з пунктами (в нашому випадку UL). Перевіримо.
ul {font: 14px Verdana, Geneva, sans-serif; / * Виставляємо батькові значення в нуль * / font-size: 0; / * Ліки окремо для Safari * / display: table; } Ul li {display: inline-block; width: 100px; border: 1px solid # E76D13; / * Повертаємо в нормальний стан у нащадків * / font-size: 14px; / * Емуляція inline-block для IE6-7 * / // display: inline; // zoom: 1; }
А ось і він з'явився з Safari:

Супер! Спрацювало! Але як же це так? Можливо, при display: table движок сприймає рядок блоків всередині як "щось на зразок table-cell", тобто осередків таблиці, в якихось FF до 3.6, якщо я нічого не плутаю, був схожий баг .
Чим це може нам загрожувати?
Є пару дрібних недоліків, про які варто було б знати.
1. У всіх браузерах, крім Firefox, точкою відліку позиціонуються елементів є найближчий предок з relative, тобто це може бути та ж осередок (TD). Але у нас тут не TD, а LI, так що в цьому плані проблем у нас точно не буде. Але проблеми будуть, якщо ми захочемо позиціонувати самі LI, всередині UL, а так як UL у нас - це, по суті, таблиця, то Firefox відмовиться позиціонувати пункти щодо її. Але тут не варто турбуватися, так як в цьому випадку на допомогу до нас прийде звичайна обгортка (наприклад div) для елемента UL.
2. Другий нюанс - ширина. display: table за замовчуванням не розтягується на обсяг пам'яті, доступний, так що може знадобитися ще виставлення ширини контейнера (а при наявності бордерів / паддінгов - box-sizing: border-box c потрібними префіксами до того ж).
Це що стосувалося самого display: table, а що ж сам font-size? У нього є мінуси? Так, є, мабуть, один неприємний недолік. Через нульового значення font-size у батька, ми не можемо застосовувати масштабовані одиниці довжини до нащадків, тому що вони відштовхуються від успадкованого розміру шрифту і відповідно від нуля в нашому випадку. Ну і плюс до всього, це те, що завжди треба бути напоготові і дивитися, щоб у нащадків був перепризначений розмір шрифту.
Ну а так в цілому спосіб, цілком собі робочий, якщо не брати до уваги нюанси. Так що дивимося приклад в дії і йдемо далі.
Рішення з font-size
Варіант 3 - letter-spacing
Третім номером у нас йде letter-spacing. Трохи раніше ми з'ясували, що це властивість впливає на інтервал між символами, а так як наш inline-block по суті і є один, великий символ, то letter-spacing все таки повинен допомогти в рішенні нашої задачі. Як і минулого разу, я повозився з масштабом і з'ясував, що -.36em буде якраз те, що потрібно для Verdana.
* Так, і ще варто врахувати, що letter-spacing, як і font-size, успадковане властивість, тому нам доведеться проробляти ту ж операцію з обнуленням нащадків, що і в другому варіанті.
ul {font: 14px Verdana, Geneva, sans-serif; / * Виставляємо батькові значення -.36em * / letter-spacing: -.36em; } Ul li {display: inline-block; width: 100px; border: 1px solid # E76D13; / * Повертаємо в нормальний стан у нащадків * / letter-spacing: normal; / * Емуляція inline-block для IE6-7 * / // display: inline; // zoom: 1; }

Відмінно, самі пункти начебто зістикувалися так, як нам потрібно. "Начебто" - я сказав не випадково, а чому, ви зрозумієте з наступних скріншотів.


У всіх браузерах, крім Opera, ми можемо спостерігати цілком собі відмінну картину, але от у самій Opera на жаль все навпаки. Як виявилося, Норвежці вважають, що letter-spacing може впливати на все, крім пробілу. Мабуть через те, що символ пробілу означає кінець слова, а значить і letter-spacing закінчує на цьому свою роботу, так як призначений для зсування / раздвижки букв, саме всередині слова (в т.ч. для кернинга вручну). І тут не має значення, що inline-block теж по суті буква, після неї є прогалина, а значить в будь-якому випадку, слово за фактом, закінчилося.
Чи вважати це багом Opera? Ну не знаю, ситуація двояка, і ті і інші по своєму праві, так що пропоную залишити це на совісті самої Opera, а самим відправитися на пошуки вирішення цієї проблеми.
Загалом, повозившись досить таки пристойний час в пошуках ліків для цього випадку, я не зміг прийти ні до чого путнього, окрім як скористатися попереднім рішенням з font-size і додати його в наші стилі.
ul {font: 14px Verdana, Geneva, sans-serif; / * Виставляємо батькові значення -.36em * / letter-spacing: -.36em; font-size: 0; } Ul li {display: inline-block; width: 100px; border: 1px solid # E76D13; / * Повертаємо в нормальний стан у нащадків * / letter-spacing: normal; font-size: 14px; / * Емуляція inline-block для IE6-7 * / // display: inline; // zoom: 1; }
Так, ось тепер все відмінно, font-size дійсно зміг нам допомогти. З цього я зробив висновок, що по суті можна користуватися обома варіантами в рівній мірі: font-size + display-table або letter-spacing + font-size. Тобто як в першому, так і в другому випадку нам потрібні допоміжні інструменти у вигляді додаткових властивостей.
Upd: До речі, поки писав статтю, виявив дивний баг в Safari. Коли виставляєш батькові зв'язку font-size: 0 і letter-spacing в будь-яке значення em, наприклад letter-spacing: -.36em, то в Safari все відразу ж руйнується ((. Причину цього дивної поведінки Safari мені так і не вдалося виявити. Буду радий почути відповідь на це питання в коментарях. Рішенням з мого боку є виставлення значень letter-spacing, наприклад в пікселі.
Результат з letter-spacing
Варіант 4 - word-spacing
Відразу ж хочеться відзначіті, что word-spacing и letter-spacing схожі один на одного и відрізняються только лишь тім, что перший працює з відстанню между символами, а другий - между словами. При цьому word-spacing так само має свої недоліки, але на відміну від letter-spacing, з недоліками word-spacing можна боротися, що не може не радувати.
* Також варто відзначити, що word-spacing теж успадковане властивість, тому в цілому код буде нагадувати код з letter-spacing. Так що підбираємо значення і в путь.
ul {font: 14px Verdana, Geneva, sans-serif; / * Виставляємо батькові значення -.36em * / word-spacing: -.36em; } Ul li {display: inline-block; width: 100px; border: 1px solid # E76D13; / * Повертаємо в нормальний стан у нащадків * / word-spacing: normal; / * Емуляція inline-block для IE6-7 * / // display: inline; // zoom: 1; }
За кодом ніби все вже ясно, переходимо до скриншотам:


Ну і звичайно ж знову не обійшлося без пригод. Але тепер уже обидва webkit-a (Chrome і Safari) показали нам свої недоліки. Як ми можемо спостерігати, word-spacing в цих браузерах взагалі не спрацював, як ніби-то ми його і не призначали. Поведінка webkit-ів в даній ситуації, швидше за все, можна назвати багом, так як властивість, яке ми тут застосовували, призначене саме для межсловних відстаней. Доказом на користь бага служить те, що для звичайних inline елементів word-spacing якраз таки працює в webkit так , Як і повинен, а ось для inline-block-ів на жаль немає.
Перше питання, яке ви задасте, буде: "А чи є рішення у цієї проблеми?". З радістю відповім вам, що ТАК! І, як, не дивно, цим рішенням є знову наш старий, добрий display: table, який допоміг нам при проблемах в Safari, у другому варіанті з font-size. Так що сміливо додаємо це правило і дивимося результат.
ul {font: 14px Verdana, Geneva, sans-serif; / * Виставляємо батькові значення -.36em * / word-spacing: -.36em; / * Ліки для webkit * / display: table; } Ul li {display: inline-block; width: 100px; border: 1px solid # E76D13; / * Повертаємо в нормальний стан у нащадків * / word-spacing: normal; / * Емуляція inline-block для IE6-7 * / // display: inline; // zoom: 1; }

Так, ви не помилилися. display: table дійсно допоміг нам вирішити баг webkit ів. Недоліки цього лікування, власне точно такі ж, як я приводив по-другому варіанті, тобто це позиціонування і завдання ширини в контейнері. В іншому цей спосіб я особисто вважаю більш доречним, ніж всі попередні попередники, так як, по-перше, ми все таки вирішуємо проблеми з межсловних відстанню (word-spacing якраз і створений для цього), по-друге, рішення для проблеми webkit -ів цілком невинне, якщо не брати до уваги пару нюансів, ну і по-третє, я, тестував цей метод з різними розмірами шрифту і навіть тут нічого страшного не помітив.
Так що привожу працюючий приклад, дивимося і йдемо далі ...
Результат з word-spacing
Варіант 5, 6 - З'єднання елементів
Ці два рішення, я вирішив об'єднати в одне ціле, так як вони схожі за своєю суттю і роблять майже одне і те ж, тобто зістиковують елементи, прибираючи між ними прогалини.
HTML першого варіанту:
<Ul> <li> Пункт 1 </ li> <li> Пункт 2 </ li> <li> Пункт 3 </ li> <li> Пункт 4 </ li> <li> Пункт 5 </ li> </ ul>
Ну і другого відповідно:
<Ul> <! - -> <li> Пункт 1 </ li> <! - -> <li> Пункт 2 </ li> <! - -> <li> Пункт 3 </ li > <! - -> <li> Пункт 4 </ li> <! - -> <li> Пункт 5 </ li> <! - -> </ ul>
А CSS для обох варіантів буде таким:
ul {font: 14px Verdana, Geneva, sans-serif; } Ul li {display: inline-block; width: 100px; border: 1px solid # E76D13; / * Емуляція inline-block для IE6-7 * / // display: inline; // zoom: 1; }
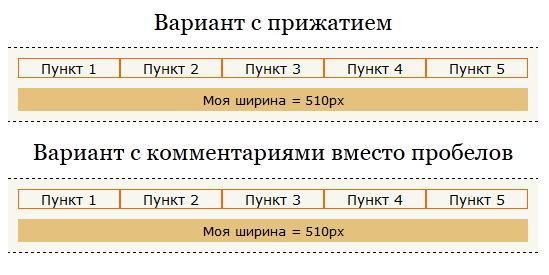
Ну і звичайно ж, скріншоти:

Як видно з коду, в першому варіанті ми просто пристикували елементи впритул, перенісши закривають теги впритул до відкриває. А в другому - помістили між кордонами елементів коментарі, замінюючи ними наші прогалини. Тобто фактично ми навмисно позбавили елементи будь-яких відступів між ними, спеціально з'єднавши їх різними способами. При цьому, як можна замінити, у цих варіантів є хороший плюс, для них не потрібні ніякі спец. властивості і милиці в CSS, вони працюють самі по собі, при чому в усіх браузерах, починаючи з IE6 +.
Але між тим ці рішення несуть в собі ряд деяких проблем, які пов'язані, по-перше, з легкість для читання коду, по-друге, з випадковим скиданням одного елемента під інший або прибирання одного коментаря біля пункту, що відразу ж вплине на відображення вашого сайту, далеко не в кращу сторону. Наприклад, ваш сайт, може просто розвалитися або який-небудь пункт перескочить на інший рядок і т.д.
Загалом, можна зробити висновок, що ці варіанти, однозначно мають право на життя, але користуватися ними можна тільки тоді, коли ти точно знаєш і впевнений в тому, що робиш.
Так що поки дивимося робочий приклад і плавно переходимо до завершального методу, самому практичному і цікавого, на мій погляд ...
результат
варіант 7
Як виявилося, на світі є ще більш просте, а головне, абсолютно законне рішення, яким я хочу поділитися. Справа в тому, що будь-яка специфікація HTML (але не XHTML), дозволяє нам опускати закриваючі теги у деяких елементів, тобто дозволяє їх відсутність. У специфікації HTML5 таких елементів цілих 18 штук . Це означає, що ми, на цілком законних підставах, можемо користуватися цією перевагою. Адже ніхто не забороняє нам це зробити, чи не так?)
У нашому випадку елементи <li> потрапляють в цей список, так що скористаємося цим.
<Ul> <li> Пункт 1 <li> Пункт 2 <li> Пункт 3 <li> Пункт 4 <li> Пункт 5 </ ul> ul {font: 14px Verdana, Geneva, sans-serif; } Ul li {display: inline-block; width: 100px; border: 1px solid # E76D13; / * Емуляція inline-block для IE6-7 * / // display: inline; // zoom: 1; }

Тобто по суті, я просто опустив закривають теги </ li>, і раз після вмісту першого елемента відразу ж йде відкриває тег другого, то відповідно і інтервалу між ними бути не повинно. Що наочно демонструється на скріншоті.
* Варто зауважити, що в IE6-7, наприклад, опціональні закривають теги в списках все одно ігноруються, тому там цей метод виходить "автоматом". Саме через це в першому варіанті c негативним лівим margin-му, ми, окремо, обнуляли margin-left для цих браузерів.
Цей спосіб мені здається найбільш вдалим, одночасно легким і зручним, ніж всі інші, які ми розглядали в цій статті. Недоліком лише варто назвати те, що таку структуру не сприймають будь-які XML-парсер.
Висновок такий, що цей метод не підходить "фанатикам валідності заради валідності", які вибирають XHTML-доктайпів, але практикам, які орієнтуються на сучасні специфікації і реальний результат, відмовлятися від такого рішення немає чого =)
результат
резюме:
Підводячи підсумки, хочу сказати, що в даній статті ми з'ясували, що за дивні відступи браузер вставляє між інлайн-елементами, а так само розглянули багато різних рішень цієї проблеми, і в результаті все таки з'ясували, що вони не такі страшні, як здаються на перший погляд. Як виявилося, з цією проблемою можна боротися (причому не одним способом) і перемагати її.
Всі варіанти воєдино:
1. Результат з margin-left (Майже робоче рішення)
2. Рішення з font-size (Робоча рішення)
3. Результат з letter-spacing (Работающее рішення)
4. Результат з word-spacing (Робоча рішення)
5. Варіант з навмисно притиснутими елементами (Робоча рішення)
6. Рішення з незакритими тегами (Робоча рішення)
Аналогічну статтю я недавно опублікував на Хабре
PS Це теж може бути цікаво:
Чому в статті я використовую саме inline-block?Звідки ж вони беруться?
Невже ми досягли своєї мети?
Куди вони всі зникли?
Але чи скрізь?
Чому ж так сталося?
Але як же це так?
Чим це може нам загрожувати?
Це що стосувалося самого display: table, а що ж сам font-size?
У нього є мінуси?






