- Як вставити рекламні блоки після заголовка поста і в кінці статті?
- Як розмістити контекстну рекламу між рядків в тексті статті?
- А зараз я оголошую переможців, розгадали кросворд, опублікований в минулій статті
03 березня 2012 1459 63
Привіт, шановні читачі блогу!
Нещодавно в своїй статті « Як зареєструватися в Рекламної Мережі «Яндекс» (РСЯ). ЦОП Profit Partner »Я писав про те, що мій блог додали до Рекламної мережі Яндекса.
Тепер на моєму блозі розміщені рекламні блоки Яндекс.Директ.
Також я писав про те, як отримати код рекламних оголошень і налаштувати їх зовнішній вигляд. Якщо Ви не знаєте, як це зробити, то прочитайте її (посилання вище).

Про налаштуваннях зовнішнього вигляду рекламних блоків прямо на своєму ресурсі (не заходячи в свій ЦОП) я скоро напишу.
У цій статті я розповім Вам про те, як вставити рекламні блоки на сторінки блогу, без використання плагінів, за допомогою коротких кодів (Shortcodes).
Розмістити рекламні блоки між рядків тексту в статті можна і звичайним способом: вставити отриманий код блоку Яндекс.Директ в html редакторі. Однак, в цьому випадку Ви будете мати ряд проблем, незручностей і недоліків:
- рекламний блок буде невидимим в візуальному редакторі WordPress;
- в разі зміни налаштувань рекламного оголошення Вам доведеться замінити всі коди в кожній статті сайту. Якщо на той час на Вашому ресурсі буде багато статей, то впоратися з цим завданням буде не так вже й просто.
Звичайно, можна позбутися від перерахованих вище недоліків, вдавшись до допомоги плагінів для WordPress , Але навіщо навантажувати свій блог (рекомендую прочитати мій пост « прискорення WordPress »), Якщо можна зробити все руками.
До речі, плагінів таких в мережі чимало, якщо Вам лінь розбиратися з кодами, можете пошукати їх. Особисто я не прихильник використовувати плагіни, на своєму блозі не експериментувати з ними, тому писати про них в цій статті не бачу сенсу.

Якщо Ви розбираєтеся в движку WordPress, то можете використовувати деякі функції, які допоможуть вставити рекламні блоки Рекламної Мережі Яндекса (Яндекс.Директ) або Google AdSense в різні місця блогу. Наприклад, під змістом анонсів постів на головній сторінці, після певної кількості постів і т.д.
Про ці функції я розповім як-небудь іншим разом, потрібно ще їх вивчити і ретельно перевірити. Щоб не пропустити вихід нових постів, рекомендую Вам підписатися на оновлення блогу .
Як вставити рекламні блоки після заголовка поста і в кінці статті?
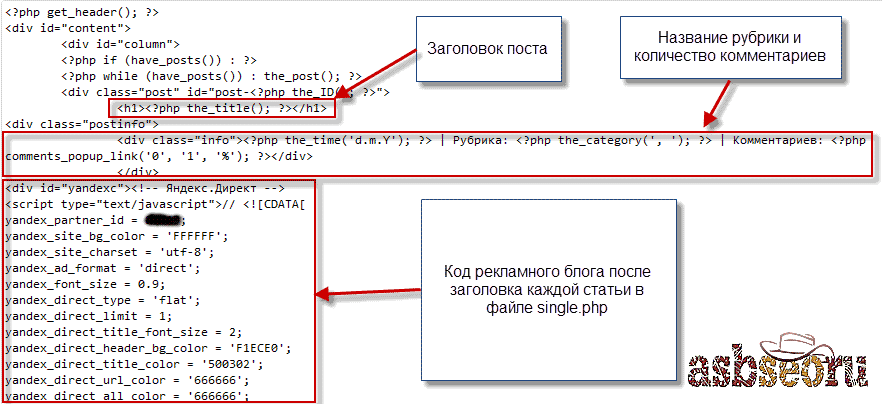
Тут я нічого придумувати не став і вставив отриманий код рекламних блогів в файл single.php, який розташований в папці з темою блогу:
Ваш домен / wp-content / themes / Назва Вашої теми / single.php
Перший код виводиться в кожному пості після заголовка, назви рубрики та кількості коментарів. Цей код я вставив тут:

Другий код у мене розташований після кнопок соціальних мереж. Контекстну рекламу Google AdSense можна розмістити таким же способом.
У разі будь-яких змін рекламного блоку мені доведеться замінити ці коди. На щастя, зробити це не складно, чого не можна сказати про рекламних блоках розміщених таким способом в тексті статті.
Як розмістити контекстну рекламу між рядків в тексті статті?
Розміщення рекламних блоків прямо в тексті статей може значно збільшити заробіток на блозі на контекстній рекламі.
Щоб розмістити блоки контекстної реклами в тексті (між рядків) статті, найкраще скористатися короткими кодами (Shortcodes). Сенс полягає в тому, що ми створимо функцію:
function google () {return 'Вміст рекламного блоку'; } Add_shortcode ( 'google_content', 'google');
в файлі function.php, який розташований в папці з темою блогу:
Ваш домен / wp-content / themes / Назва Вашої теми / function.php
Потім в статтях будемо вставляти короткий код, наприклад, такий:

Замість напису «Вміст рекламного блоку», яка розташовується в одинарних лапках, потрібно вставити код рекламного блоку.
У випадку з Google AdSense проблем виникнути не повинно, повний код буде виглядати так:
function google () {return '<script type = "text / javascript"> // <! [CDATA [<! - google_ad_client = "pub-0000000000"; google_ad_slot = "2645645665"; google_ad_width = 654; google_ad_height = 50; // -> //]]> </ script> <script type = "text / javascript" src = "http://pagead2.googlesyndication.com/pagead/show_ads.js"> // <! [CDATA [/ /]]> </ script> '; } Add_shortcode ( 'google_content', 'google');
Вам потрібно просто вставити свій код!
Увага! Перед редагуванням файлу function.php обов'язково зробіть його резервну копію, щоб в разі виникнення будь-яких помилок, його можна було повернути в первинний стан!
А ось з рекламою Яндекс Директ буде трохи складніше.
Справа в тому, що в коді рекламних блоків Яндекс.Директ присутні одинарні 'лапки', які у функції php необхідно екранувати. Для цього перед кожною такою лапками необхідно додати зворотний слеш - \ '
Повний код функції буде виглядати так:
function yandexd () {return '<script type = "text / javascript"> // <! [CDATA [yandex_partner_id = 88888; yandex_site_charset = \ 'utf-8 \'; yandex_ad_format = \ 'direct \'; yandex_font_size = 0.9; yandex_direct_type = \ 'flat \'; yandex_direct_limit = 1; yandex_direct_title_font_size = 2; yandex_direct_header_bg_color = \ 'F1ECE0 \'; yandex_direct_title_color = \ '500302 \'; yandex_direct_url_color = \ '666666 \'; yandex_direct_all_color = \ '666666 \'; yandex_direct_text_color = \ '333333 \'; yandex_direct_hover_color = \ 'A7A39B \'; yandex_direct_favicon = true; document.write (\ '<sc \' + \ 'ript type = "text / javascript" src = "http://an.yandex.ru/system/context.js"> </ sc \' + \ 'ript > \ '); //]]> </ script> '; } Add_shortcode ( 'yandexd', 'yandexd');
Я вам раджу скопіювати цей код і відредагувати його відповідно до Ваших настройками рекламних блоків.
Таких функцій можна створити кілька для різних рекламних блоків. Звертаю увагу на те, що в останній сходинці
add_shortcode ( 'yandexd', 'yandexd');
задається ім'я і код функції, яку Ви вставляєте в текст. Ці назви можна змінити, а при створенні декількох функцій вони повинні бути різними.
Тепер, якщо буде необхідно змінити налаштування коду, Ви зміните його в файлі function.php, і всі рекламні блоки в статтях, які вставлені з використанням цієї функції, будуть змінені.
Розміщувати код в статтях краще в контейнері div, присвоївши йому відповідний клас, наприклад:
<Div class = "yandexc"> короткий код </ div>
При такому розміщенні у Вас буде можливість змінити настройки і положення рекламних блоків, задавши параметри відступів в файлі style.css, наприклад:
div.yandexc {margin: 5px 0 0px 5px; }
Ось в принципі і все, тепер Ви знаєте, як вставити контекстну рекламу в статті.
А зараз я оголошую переможців, розгадали кросворд, опублікований в минулій статті
1 місце - Віктор Боченков ([email protected]), отримує приз 150 рублів на WMR
2 місце - Олег ([email protected]), отримує 100 рублів на WMR
3 місце - Олена ([email protected]), 50 рублів на WMR
Випадковий щасливчик - Алтинбек ([email protected]), отримує 50 рублів на WMR
Вітаю переможців! Прошу вислати мені номера Ваших WMR гаманців. Я назву Вам призи.
На цьому у мене все. Як Вам стаття? Якщо у Вас виникли питання по вставці контекстної реклами, то можете задавати їх у коментарях до статті.
Рекомендую також прочитати пост « Скільки можна заробити на контекстній рекламі? Керівництво по заробітку в РСЯ. »
З повагою, Олександр Бобрин

Поділися з друзями:
Зверніть увагу:
Схожі статті
Як вставити рекламні блоки після заголовка поста і в кінці статті?Як розмістити контекстну рекламу між рядків в тексті статті?
Як вставити рекламні блоки після заголовка поста і в кінці статті?
Як розмістити контекстну рекламу між рядків в тексті статті?
Як Вам стаття?






