- Що нам знадобиться
- Реєстрація типу записів Banner
- Створення функції для виведення банерів
- Додавання функції до ваших шаблонах
- стилізація банера
- висновок
Іноді корисно мати на головній сторінці помітний банер - наприклад, для виведення будь-яких оголошень або заміток, які недостатньо довгі, щоб розміщувати їх у вигляді окремого запису; для виведення посилань на контент, розташований на вашому сайті, і т.д. Природно, ви не захочете кожен раз редагувати контент головної сторінки при додаванні нових матеріалів, та й в коді ритися вам теж не захочеться, я впевнений.

Є кілька варіантів, як можна реалізувати це. Простий спосіб - використовувати віджет, який можна додати шляхом реєстрації області віджетів в необхідному місці вашої теми. Однак існує підхід, який мені подобається використовувати, і який є більш гнучким - він полягає в створенні типу записів «banner», використовуваного спеціально під висновок одного або більше банерів. Ви можете використовувати такий підхід для виведення банерів, різних для кожної рубрики, якщо у вас є, наприклад, кілька банерів, і ви бажаєте виділити якийсь один з них.
У цьому посібнику я:
- Покажу вам, як зареєструвати довільний тип записів для ваших банерів
- Покажу вам, як створити функцію в файлі functions.php теми для виведення банерів
- Покажу вам, як додати функцію в файл header.php теми, щоб банер відображався тільки на головній сторінці
- Нарешті, покажу вам, як стилізувати ваші банери.
Що нам знадобиться
Щоб успішно пройти цей посібник, вам знадобиться:
- WordPress-збірка для розробки
- Доступ до шаблонів вашої теми
Я створю дочірню тему з twentytwelve, що буде зроблено з метою зручності, однак ви можете так само просто додати представлений код до своєї власної теми.
Взагалі, найкращий підхід - це написання плагіна для реєстрації довільних типів записів, а також створення функції для виведення банерів; в такому випадку, якщо ви зміните вашу тему, ви не втратите плоди своєї роботи.
Реєстрація типу записів Banner
Перший крок - це реєстрація нового типу записів. Створіть файл functions.php для вашої теми або додайте наступний код в уже існуючий файл functions:
// register a custom post type called 'banner' function wptutsplus_create_post_type () {$ labels = array ( 'name' => __ ( 'Banners'), 'singular_name' => __ ( 'banner'), 'add_new' => __ ( 'New banner'), 'add_new_item' => __ ( 'Add New banner'), 'edit_item' => __ ( 'Edit banner'), 'new_item' => __ ( 'New banner'), 'view_item '=> __ (' View banner '),' search_items '=> __ (' Search banners '),' not_found '=> __ (' No banners Found '),' not_found_in_trash '=> __ (' No banners found in Trash '),); $ Args = array ( 'labels' => $ labels, 'has_archive' => true, 'public' => true, 'hierarchical' => false, 'supports' => array ( 'title', 'editor', ' excerpt ',' custom-fields ',' thumbnail ',' page-attributes '),' taxonomies '=> array (' post_tag ',' category '),); register_post_type ( 'banner', $ args); } Add_action ( 'init', 'wptutsplus_create_post_type');
Ми отримаємо новий тип записів, названий banner.
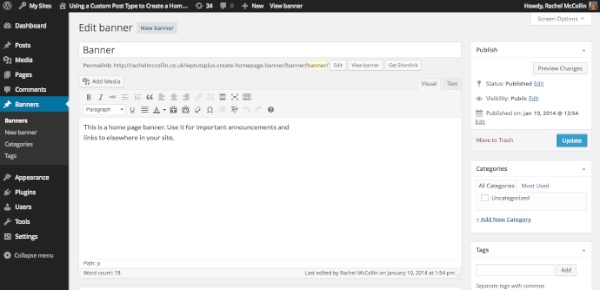
Тепер ви можете створити новий банер, використовуючи панель адміністратора WordPress. Ось як виглядає мій банер:

Створення функції для виведення банерів
Наступний крок полягає в створенні функції, що використовує WP_Query, яка буде отримувати тип записів banner і виводити на екран всі банери. Вам потрібно додати цю функцію всюди в темі, де ви хочете виводити ваші банери.
Знову ж таки, в файл functions.php (або в файл плагіна, якщо ви використовуєте цей підхід) додаємо наступний код:
// function to show home page banner using query of banner post type function wptutsplus_home_page_banner () {// start by setting up the query $ query = new WP_Query (array ( 'post_type' => 'banner',)); // now check if the query has posts and if so, output their content in a banner-box div if ($ query-> have_posts ()) {?> <Div class = "banner-box"> <? Php while ( $ query-> have_posts ()): $ query-> the_post (); ?> <Div id = "post - <? Php the_ID ();?>" <? Php post_class ( 'banner'); ? >> <? Php the_content (); ?> </ Div> <? Php endwhile; ?> </ Div> <? Php} wp_reset_postdata (); }
Спочатку відбувається запит на отримання типу записів banner, після чого, якщо такі записи знайдені, то відбувається висновок контенту для кожного банера. Зверніть увагу, що я виводжу тільки контент, без заголовків - якщо ви хочете включити заголовки в ваші банери, то в такому випадку ви можете просто додати the_title () до вашої функції.
Додавання функції до ваших шаблонах
На даний момент банери і раніше ніде не виводяться на вашому сайті - вам потрібно додати тільки що створену вами функцію в шаблон, де це має статися.
Я додам функцію в файл header.php, однак ви можете це зробити в будь-якому іншому місці - скажімо, в футер або сайдбар, в файл page.php або в окремий файл front-page.php.
Оскільки мені потрібно вивести банер тільки на головній сторінці, я оберну свою функцію в умовний тег if (is_home_page ()). З його допомогою буде виконана перевірка, чи є сторінка головною - тобто чи є вона головною сторінкою блогу або статичною сторінкою, заданої як головна для вашого сайту.
У моєму файлі header.php я додав наступний код всередині відкриваючого тега <div id = "main»>. Оскільки я працюю з дочірньою темою, я створив новий файл header.php в ній, який є дублікатом хедера батьківської теми, за винятком коду:
<? Php if (is_front_page ()) {wptutsplus_home_page_banner (); }?>
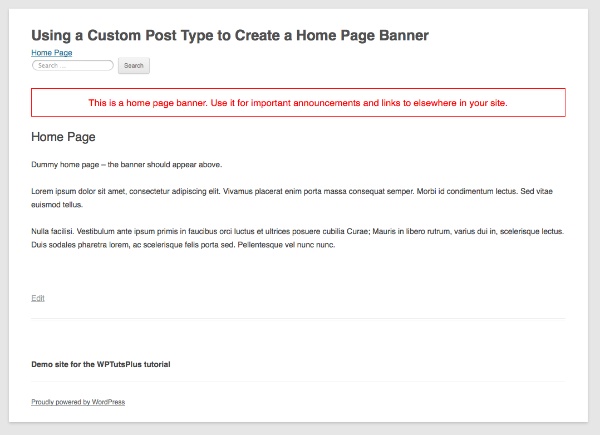
Банер, створений мною раніше, тепер виводиться на головній сторінці:

стилізація банера
На даний момент банер є не надто привабливим і помітним. Я зміню це шляхом невеликої стилізації.
.home .banner-box {text-align: center; color: red; font-size: 1.2em; border: 1px solid red; padding: 1em; }
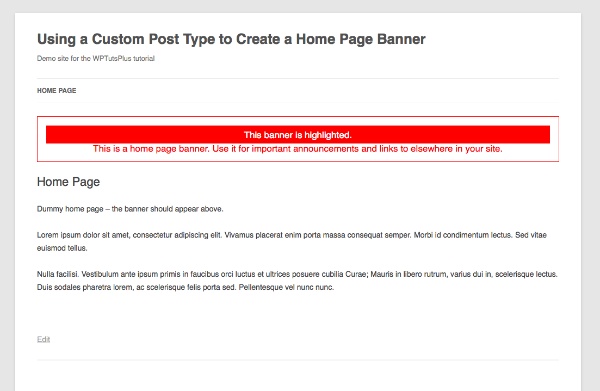
Банер буде поміщений в велике червоне поле, яке, безумовно, буде привертати увагу!

Якщо ви хочете вивести кілька банерів відразу, але бажаєте акцентувати увагу тільки на одному з них, ви можете зробити це шляхом додавання певної стилізації. Я створю інший банер і зв'яжу його з рубрикою «highlight», потім я додам деяку стилізацію для банерів в даній рубриці:
.home .banner-box .category-highlight {background: red; color: #fff; margin: 0; padding: 0.5em; }
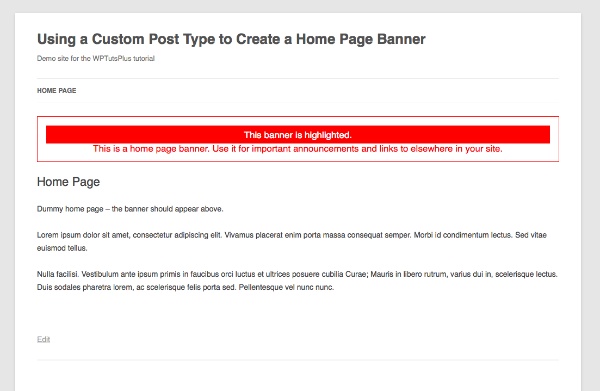
Такий банер буде ще більш помітним:

Звичайно, привабливим його назвати складно, але зате він дозволяє привернути до себе увагу.
За замовчуванням банери виводяться на екран в порядку хронологічного убування. Ви можете змінити це шляхом додавання аргументів до запиту, створеному на другому кроці.
висновок
Банери на головній сторінці можуть виявитися корисним інструментом для виведення тимчасових повідомлень або залучення трафіку до певних частин вашого сайту.
Джерело: code.tutsplus.com
Gt; <Div class = "banner-box"> <?Php while ( $ query-> have_posts ()): $ query-> the_post (); ?
Gt; <Div id = "post - <?
Php the_ID ();?
Gt;" <?
Php post_class ( 'banner'); ?
Gt;> <?
Php the_content (); ?
Gt; </ Div> <?
Php endwhile; ?






