Останнім часом безліч розробників веб-сайтів використовують для своїх проектів HTML, CSS, і Javascript фреймворк - Twitter Bootstrap .
У цій замітці я покажу пару прикладів використання даного фреймворка для виведення карти Google Maps в модальному вікні (Bootstrap Modal).
На початку нам потрібно завантажити архів з самим фреймворком і встановити його.
Переходимо на сторінку за адресою http://twitter.github.io/bootstrap/
На ній ми можемо зробити вибір, який набір файлів завантажувати:
натиснути на кнопку "Download Bootstrap". На момент написання цієї статті версія v2.3.1.
перейти на Гітхаб (Посилання GitHub project) і звідти завантажити zip архів.
У першому випадку ви скачаєте архів, в якому будуть лежати папки: css, js, img. В папці "css" вже будуть лежати скомпільовані файли стилів css.
По-другому випадку в архіві будуть вихідні на less + той же набір що і в першому випадку, а також приклади сторінок.
Спочатку bootstrap написаний на less (мова стилів) . Тобто, для того щоб отримати файли * .css - потрібно файли less скомпілювати в файли css. Перший варіант нам і пропонує завантажити вже готові файли css.
! Важливо звернути увагу, що тільки в браузері FireFox буде працювати less локально (тобто якщо будете запускати зі свого комп'ютера, без веб сервера).
І так, архів з файлами викачаний і розпакований.
В результаті у нас є папка bootstrap, а в ній:
- css
- img (2 файли з білими і чорними іконками)
- js (файл javascript для тих елементів bootstrap, які його потребують: наприклад, список, що розкривається, галерея картинок і т.д.).
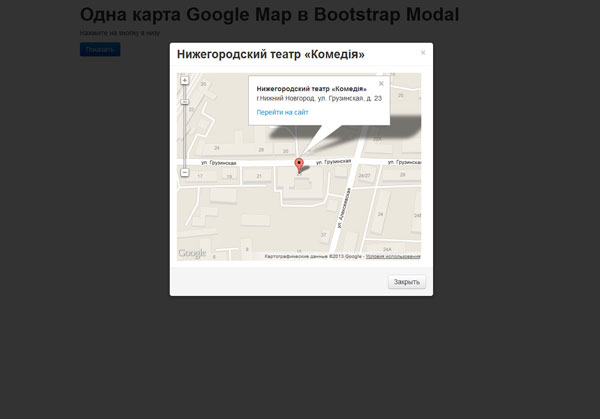
Тепер розглянемо перший приклад використання Bootstrap і Google Maps API (V3) - показуємо модальне вікно з картою при кліці на кнопці «Показати».
Подивитися приклад у дії
Ми заходимо на сторінку і натискаємо на кнопку «Показати» - з'являється модальне вікно з картою

При натисканні на кнопку «Закрити» - вікно закривається.
Розглянемо код прикладу.
На самому початку html-файлу в розділі HEAD ми підключаємо JavaScript-бібліотеки jQuery
<Script src = "http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"> </ script><Script src = "http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"> </ script>
А потім файли CSS-стилів і JS фреймворка Twitter Bootstrap
<Link rel = "stylesheet" href = "css / bootstrap.min.css"> <script src = "js / bootstrap.min.js"> </ script><Link rel = "stylesheet" href = "css / bootstrap.min.css"> <script src = "js / bootstrap.min.js"> </ script>
Далі API Google Maps API (V3)
<Script src = "http://maps.google.com/maps/api/js?sensor=false"> </ script><Script src = "http://maps.google.com/maps/api/js?sensor=false"> </ script>
Додаємо трохи стилів для модального вікна з картою
<Style> #myModal label {width: auto! Important; display: inline! important; } #MyModal img {max-width: none! Important; } #Mapcanvas {width: 520px; height: 400px} #mapcanvas label {width: auto! important; display: inline! important; } #Mapcanvas img {max-width: none! Important; } </ Style><Style> #myModal label {width: auto! Important; display: inline! important; } #MyModal img {max-width: none! Important; } #Mapcanvas {width: 520px; height: 400px} #mapcanvas label {width: auto! important; display: inline! important; } #Mapcanvas img {max-width: none! Important; } </ Style>
Далі підключаємо скрипт для підтримки функцій HTML5 в браузерах IE версій 6 - 8
<Script src = "http://html5shim.googlecode.com/svn/trunk/html5.js"> </ script><Script src = "http://html5shim.googlecode.com/svn/trunk/html5.js"> </ script>
У розділі BODY ми розміщуємо код для кнопки і модального вікна
<! - Кнопка -> <p> <a href="#myModal" role="button" data-toggle="modal" class="btn btn-primary"> Показати </a> </ p> < ! - Модальне вікно -> <div id = "myModal" class = "modal hide fade" tabindex = "- 1" role = "dialog" aria-labelledby = "myModalLabel" aria-hidden = "true"> <div class = "modal-header"> <button type = "button" class = "close" data-dismiss = "modal" aria-hidden = "true"> & times; </ button> <h3 id = "myModalLabel"> Нижегородський театр «Комедія» </ h3> </ div> <div class = "modal-body"> <div id = "mapcanvas"> </ div> </ div> <div class = "modal-footer"> <button class = "btn" data-dismiss = "modal" aria-hidden = "true"> Закрити </ button> </ div> </ div><! - Кнопка -> <p> <a href="#myModal" role="button" data-toggle="modal" class="btn btn-primary"> Показати </a> </ p> < ! - Модальне вікно -> <div id = "myModal" class = "modal hide fade" tabindex = "- 1" role = "dialog" aria-labelledby = "myModalLabel" aria-hidden = "true"> <div class = "modal-header"> <button type = "button" class = "close" data-dismiss = "modal" aria-hidden = "true"> & times; </ button> <h3 id = "myModalLabel"> Нижегородський театр «Комедія» </ h3> </ div> <div class = "modal-body"> <div id = "mapcanvas"> </ div> </ div> <div class = "modal-footer"> <button class = "btn" data-dismiss = "modal" aria-hidden = "true"> Закрити </ button> </ div> </ div>
І в самому кінці JavaScript-код для формування і виведення карти.
myLatlng = new google.maps.LatLng (56.32039899999999,44.002245000000016); centerLatlng = new google.maps.LatLng (56.32039899999999,44.002245000000016); // start of modal google map $ ( "# myModal"). Modal ({show: false}). On ( "shown", function () {var map_options = {zoom: 17, mapTypeControl: false, center: centerLatlng, panControl: false, rotateControl: false, streetViewControl: false, mapTypeId: google.maps.MapTypeId.ROADMAP}; var map = new google.maps.Map (document.getElementById ( "mapcanvas"), map_options); var contentString = '< div id = "mapInfo"> '+' <p> <strong> Нижегородський театр «Комедія» </ strong> <br> '+' м.Нижній Новгород, вул. Грузинська, д. 23 </ p> '+' <a rel="nofollow" href="http://comedia.nnov.ru/" target="_blank"> Перейти на сайт </a> '+' </ div> '; var infowindow = new google.maps .InfoWindow ({content: contentString}); var marker = new google.maps.Marker ({position: myLatlng, map: map, title: "Нижегородський театр« Комедія »", maxWidth: 200, maxHeight: 200}); google .maps.event.addListener (marker, 'click', function () {infowindow.open (map, marker);}) ; Infowindow.open (map, marker);});myLatlng = new google.maps.LatLng (56.32039899999999,44.002245000000016); centerLatlng = new google.maps.LatLng (56.32039899999999,44.002245000000016); // start of modal google map $ ( "# myModal"). Modal ({show: false}). On ( "shown", function () {var map_options = {zoom: 17, mapTypeControl: false, center: centerLatlng, panControl: false, rotateControl: false, streetViewControl: false, mapTypeId: google.maps.MapTypeId.ROADMAP}; var map = new google.maps.Map (document.getElementById ( "mapcanvas"), map_options); var contentString = '< div id = "mapInfo"> '+' <p> <strong> Нижегородський театр «Комедія» </ strong> <br> '+' м.Нижній Новгород, вул. Грузинська, д. 23 </ p> '+' <a rel="nofollow" href="http://comedia.nnov.ru/" target="_blank"> Перейти на сайт </a> '+' </ div> '; var infowindow = new google.maps .InfoWindow ({content: contentString}); var marker = new google.maps.Marker ({position: myLatlng, map: map, title: "Нижегородський театр« Комедія »", maxWidth: 200, maxHeight: 200}); google .maps.event.addListener (marker, 'click', function () {infowindow.open (map, marker);}) ; Infowindow.open (map, marker);});
На початку ми задаємо координати центру карти centerLatlng і позицію маркера myLatlng.
Потім, якщо модальне вікно відкрите визначаємо початкові параметри карти, додаємо на неї маркер і відкриваємо Балун з інформацією.
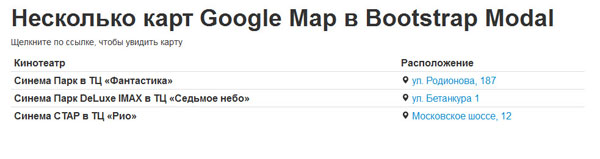
Другий приклад - це показ місця розташування декількох місць на одній сторінці в модальнм вікні.
Подивитися приклад у дії
Ми заходимо на сторінку і бачимо список кінотеатрів

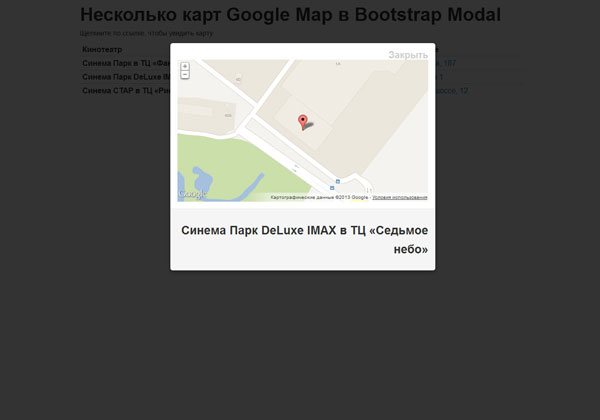
При кліці по одній з посилань в колонці «Розташування» - показується модальне вікно з зазначенням місця розташування даного кінотеатру.

Код прикладу відрізняється від попереднього.
На початку розділу BODY ми розміщуємо код таблиці з посиланнями і модального вікна
<Table class = "table table-condensed"> <thead> <tr> <th> Кінотеатр </ th> <th> Розташування </ th> </ tr> </ thead> <tbody> <tr> <td> <strong> Сінема Парк в ТЦ «Фантастика» </ strong> </ td> <td> <i class = "icon-map-marker"> </ i> <a class = "openmodal" href = "# mapmodals" role = "button" data-toggle = "modal" data-id = "Сінема Парк в ТЦ« Фантастика »"> вул. Родіонова, 187 </a> </ td> </ tr> <tr> <td> <strong> Сінема Парк DeLuxe IMAX в ТЦ «Сьоме небо» </ strong> </ td> <td> <i class = " icon-map-marker "> </ i> <a class =" openmodal "href =" # mapmodals "data-id =" Сінема Парк DeLuxe IMAX в ТЦ «Сьоме небо» "role =" button "data-toggle =" modal "> вул. Бетанкур 1 </a> </ td> </ tr> <tr> <td> <strong> Сінема СТАР в ТЦ «Ріо» </ strong> </ td> <td> <i class = "icon-map- marker "> </ i> <a class="openmodal" href="#mapmodals" data-id="Сінема СТАР в ТЦ «Ріо»" role="button" data-toggle="modal"> Московське шосе, 12 </a> </ td> </ tr> </ tbody> </ table> <! - MAPS -> <div class = "modal hide fade" id = "mapmodals"> <div class = "modal- body "> <button type =" button "class =" close "data-dismiss =" modal "> Закрити </ button> <div id =" map_canvas "style =" width: 530px; height: 300px "> </ div > </ div> <div class = "modal-footer"> <h3 id = "myCity"> </ h3> </ div><Table class = "table table-condensed"> <thead> <tr> <th> Кінотеатр </ th> <th> Розташування </ th> </ tr> </ thead> <tbody> <tr> <td> <strong> Сінема Парк в ТЦ «Фантастика» </ strong> </ td> <td> <i class = "icon-map-marker"> </ i> <a class = "openmodal" href = "# mapmodals" role = "button" data-toggle = "modal" data-id = "Сінема Парк в ТЦ« Фантастика »"> вул. Родіонова, 187 </a> </ td> </ tr> <tr> <td> <strong> Сінема Парк DeLuxe IMAX в ТЦ «Сьоме небо» </ strong> </ td> <td> <i class = " icon-map-marker "> </ i> <a class =" openmodal "href =" # mapmodals "data-id =" Сінема Парк DeLuxe IMAX в ТЦ «Сьоме небо» "role =" button "data-toggle =" modal "> вул. Бетанкур 1 </a> </ td> </ tr> <tr> <td> <strong> Сінема СТАР в ТЦ «Ріо» </ strong> </ td> <td> <i class = "icon-map- marker "> </ i> <a class="openmodal" href="#mapmodals" data-id="Сінема СТАР в ТЦ «Ріо»" role="button" data-toggle="modal"> Московське шосе, 12 </a> </ td> </ tr> </ tbody> </ table> <! - MAPS -> <div class = "modal hide fade" id = "mapmodals"> <div class = "modal- body "> <button type =" button "class =" close "data-dismiss =" modal "> Закрити </ button> <div id =" map_canvas "style =" width: 530px; height: 300px "> </ div > </ div> <div class = "modal-footer"> <h3 id = "myCity"> </ h3> </ div>
Далі JavaScript-код для формування і виведення карти.
При відкритті модального вікна за посиланням, ми отримуємо її data-id
var myMapId = $ (this) .data ( 'id');var myMapId = $ (this) .data ( 'id');
І в залежності від отриманого параметра, викликаємо функцію mapsDisplay, передаючи в неї відповідні параметри.
А ця функція формує карту Google Maps з маркером в потрібній точці.
Для коректного відображення карти, викликається подія resize
$ ( '# Mapmodals'). On ( 'shown', function () {google.maps.event.trigger (map, 'resize'); map.setCenter (new google.maps.LatLng (longs, latts)); })$ ( '# Mapmodals'). On ( 'shown', function () {google.maps.event.trigger (map, 'resize'); map.setCenter (new google.maps.LatLng (longs, latts)); })
Сподіваюся ці приклади допоможуть Вам у реалізації проектів спільного використання API Google Maps API V3 і Twitter Bootstrap.
При написанні замітки використовувався код прикладів зі статті « Bootstrap and Google Maps API (V3) ».
Завантажити архів з файлами прикладу
Com/maps/api/js?Com/maps/api/js?






