- Embed / object / iframe
- Embed:
- Object:
- Iframe:
- IMG
- Css backgrounds
- Inline SVG
- Способи відображення в старих браузерах:
- 2. Спосіб з image
- 3. Modernizr
- 4.: root
- 5. Рішення для Opera на Presto (наприклад, 12 і Mini)
- 6. Селектор тільки для Opera Mini
SVG - це формат векторних зображень, заснований на XML.
Специфікація: w3.org/TR/SVG
SVG має масу переваг перед растровими зображеннями:
- векторні зображення масштабуються без втрати якості і краще відображаються на пристроях з ретиной;
- SVG, як правило, важить трохи менше, ніж PNG-версія того ж зображення;
- вміст малюнка описується на XML, SVG-файл можна відкрити в текстовому редакторі і побачити человекопонятний код;
- тому SVG-зображення можна не тільки намалювати у векторному редакторі, але і написати руками;
- SVG-файл - це завжди исходник. На відміну від растрової графіки, для його редагування не потрібно вихідний PSD-файл, вміст файлу не склеюється в один шар, тому його завжди можна просто відкрити і відредагувати. Правда, якщо в файлі також є стилі і скрипти, краще так не робити, тому що вміст перезапише;
- всередині SVG-файлу можна описувати тіні і градієнти, причому використовувати їх можна не тільки всередині цього файлу, але також можна застосовувати і до зовнішніх елементів (поки працює не скрізь);
- всередині файлу можуть перебувати CSS і JavaScript.
Приклад SVG:
See the Pen SVG Car by yoksel ( @yoksel ) on CodePen .
SVG добре підтримується всіма сучасними браузерами і його вже цілком можна використовувати, передбачивши PNG-версії для старих браузерів.
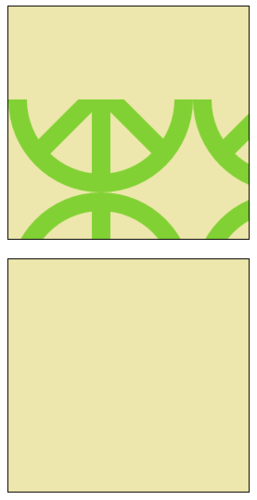
Він добре підходить для використання в адаптивному дизайні, тому що без втрат розтягується і стискається, менше важить і не виглядає розмитим на пристроях з високою щільністю пікселів. Ось, наприклад, скрін з сучасного смартфона:

Добре видно, що SVG (внизу) в цих умовах виглядає набагато краще, ніж PNG (нагорі). Так що якщо поставити собі завдання зробити сайт, який добре виглядає на будь-яких пристроях, SVG дуже стане в нагоді.
Уже зараз можна знайти досить багато сайтів з готовою SVG-графікою, наприклад:
iconmelon.com icomoon.io flaticon.com iconmonstr.com
В основному, це набори іконок.
Можна використовувати картинки як є, а можна перефарбувати, об'єднати в стек, спрайт або зробити шрифт.
SVG на сторінку можна вставити декількома способами. Вони по-різному підтримуються браузерами і надають різні можливості.
Embed / object / iframe
Вміст доступний для зовнішнього JavaScript. Гарна підтримка браузерами (все, крім IE8 і нижче).
Embed:
<Embed src = "your.svg" width = "199" height = "200">
Object:
<Object data = "your.svg" type = "image / svg + xml" width = "199" height = "200"> </ object>
Iframe:
<Iframe src = "your.svg" width = "199px" height = "200px"> </ iframe>
Підтримка браузерами:
IE Opera Opera Mini Opera Mobile Chrome Firefox Safari 9+ 9+ 5+ 10+ 4+ 3+ 3.2+
IMG
Вміст недоступно для JS.
<Img src = "your.svg">
Підтримка браузерами:
IE Opera Opera Mini Opera Mobile Chrome Firefox Safari 9+ 9+ 5+ 10+ 4+ 4+ 4+
Css backgrounds
Вміст недоступно для JS. Можуть бути проблеми в старих опери. Чи не працює в Opera Mini У Opera Mini працює тільки без viewBox в SVG.
background-image: url (your.svg);
Підтримка браузерами:
IE Opera Opera Mini Opera Mobile Chrome Firefox Safari 9+ 12+ 5+ 16+ 5+ 24+ 5+
Inline SVG
Чи не працює в Opera Mini.
Підтримка браузерами:
IE Opera Opera Mini Opera Mobile Chrome Firefox Safari 9+ 11.6+ - 12+ 7 + 4 + 5.1+
Приклади в пості вставлені як є, без фолбеков. Можна відкрити сторінку в сюжеті браузері і подивитися як підтримуються різні способи вставки.
Способи відображення в старих браузерах:
1. Хак для елемента з фоном:
DIV {background-image: url (your.png); / * PNG для IE6-8 * / background-image: url (your.svg), none; }
Другий рядок спрацює в браузерах з підтримкою CSS3, старі її проігнорують і покажуть PNG з першого рядка.
2. Спосіб з image
Сучасні браузери виберуть атрибут xlink: href і покажуть SVG, старі виберуть src і покажуть растрову версію:
<Svg width = "200px" height = "200px"> <image xlink: href = "your.svg" src = "your.png" width = "200px" height = "200px" /> </ svg>
Спосіб знайдено тут: lynn.ru/examples/svg/ . Про цей спосіб є стаття у Кріса Коер Svg fallbacks , В якій він аналізує цей варіант вставки і пропонує інші.
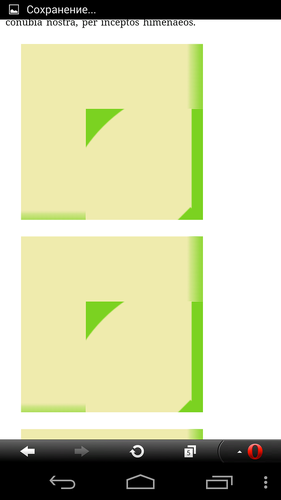
Спосіб добре працює в IE8 і Opera Mini. Мінус способу - завантаження обох файлів в IE9-11, хоча відобразиться тільки SVG. Також є проблеми з відображенням в 12-й Опері: замість картинки іноді завантажується ось таке:

3. Modernizr
Елементи, які містять SVG-графіку, загортаються в div.svg (наприклад). Потім визначаємо підтримку SVG за допомогою Modernizr , Браузери без SVG визначаємо по класу .no-svg, далі трохи CSS:
/ * Задаємо обгортці розміри і фон в PNG: * / .no-svg .svg {width: 200px; height: 200px; background: url (your.png); / * PNG-заглушка * /} / * Приховуємо вміст обгортки (інакше будуть відображатися іконки незагрузівшіхся картинок) * / .no-svg .svg IFRAME, .no-svg .svg OBJECT, .no-svg .svg EMBED, .no- svg .svg IMG {display: none; }
Стилі спрацюють тільки в браузерах, що не підтримують SVG.
Хороше рішення для IE8 і старше. Проблема може виникнути з Opera Mini. Вона має часткову підтримку SVG, тому не буде селектора .no-svg, і при цьому вона не підтримує SVG в CSS-фонах і Inline Svg, так що вони не відобразяться.
Для IE також можна використовувати ось таке визначення версії браузера .
4.: root
Селектор: root спрацює тільки в браузерах з підтримкою CSS3, отже з його допомогою також можна відфільтрувати стилі для старих і для нових браузерів.
/ * За замовчуванням показуємо PNG: * / .svg {width: 200px; height: 200px; background: url (your.png); } / * Контейнери з SVG приховані. * / .Svg IFRAME, .svg OBJECT, .svg EMBED, .svg IMG {display: none; } / * Включаємо вміст для браузерів з підтримкою CSS3 * /: root IFRAME,: root OBJECT,: root EMBED,: root IMG {display: inline-block; }
Як і попереднє рішення, підійде для IE8 і старше, але не допоможе в Opera Mini, тому що вона поддержіваeт CSS3, тому не буде заглушок для елементів з SVG-фоном і інлайновим SVG.
5. Рішення для Opera на Presto (наприклад, 12 і Mini)
У Opera 12 SVG-фони можуть поводитися дивно, місцями до сильного. Абсолютно невинний CSS може привести до проблем відтворення вектор фонів при прокручуванні сторінки. Мені вдавалося отримати таке:
 Чинний приклад можна побачити тут: http://jsbin.com/winag/1/edit . Відкрийте посилання в Opera 12 і перейдіть вгору-вниз.
Чинний приклад можна побачити тут: http://jsbin.com/winag/1/edit . Відкрийте посилання в Opera 12 і перейдіть вгору-вниз.
В Opera Mini великі проблеми c фоновим SVG, а інлайновий не підтримує зовсім.
Opera Mini і фоновий SVG: 
На цей випадок можна використовувати хак, який спрацює тільки в Опері:
doesnotexist: -o-prefocus, .selector {background-image: url (your.png); }
Спосіб використовує специфічний для опери селектор, докладніше про такі селектори можна почитати тут: opera.com/docs/specs/presto2.12/css/o-vendor
6. Селектор тільки для Opera Mini
@media all and (-webkit-min-device-pixel-ratio: 10000), not all and (-webkit-min-device-pixel-ratio: 0) {.selector {background-image: url (your.png) ; }}
Розглянута тема - тільки верхівка айсберга, в специфікації є ще багато всього цікавого. Далі буде : )






