Бібліотека: скачати готові скрипти JavaScript
Java Script - це мова програмування клієнтських сценаріїв, який використовується в складі html-сторінок, з метою збільшення функціональності сайту. Java-скрипти виконуються на комп'ютері клієнта. Java-скрипти розміщуються всередині html-сторінки і не можуть існувати окремо, а функціонують тільки будучи запущеними в браузерах. Щоб запустити скрипт, написаний на мові Java Script, знадобиться тільки браузер, здатний обробляти скрипти (95%).
Знайти на цій сторінці
Наші посилання на веб-сторінки, можна скопіювати html-код посилання
Примітка. Зручна текстове посилання для форумів, блогів, цитування матеріалів веб-сайту, код html можна скопіювати і просто вставити в Ваші веб-сторінки при цитуванні матеріалів нашого веб-сайту. Матеріал носить неофіційний характер і наведено для ознайомлення.
Сьогодні популярними стали публікації всіляких підручників і навчальних посібників, як стати веб-дизайнером і як навчитися самому створювати веб-сторінки. Тому ми вирішили відмовитися від публікації навчальних матеріалів і книг по веб-дизайну і пропонуємо Вам більш серйозні матеріали - документацію та специфікації, перекладені на російську мову. Матеріал вимагає наявності початкових знань і навичок роботи в веб-дизайні, знання кодів і носить виключно довідковий характер. Не для продажу.

- повна Ієрархія - основні типи http://www.Shema.org/ + розширення словників, з 2012 року
- Командні теги пошуковим роботам пошукових систем, смислове навантаження сторінок

- XHTML 1.0 , Переформулювання html 4 в XML 1.0
- Розширюваний Мова Гіпертекстової Розмітки
- Рекомендації W3C від 26 січня 2000 року
- XML 1.0 , Друга редакція
- Розширюваний Мова Гіпертекстової Розмітки
- РРекомендація W3C від 6 жовтня 2000 року
- HTTP / 1.1 , Протокол передачі гіпертексту
- HTTP використовується в World Wide Web (WWW) починаючи з 1990 року
- Реліз січень 1997 року

- Ядро JavaScript 1.5. Керівництво по Використанню
- Copyright © 2000 Netscape Communications Corp. Всі Права Зарезервовані.
- Дата останнього оновлення 28 вересня 2000 року
- Клієнтський JavaScript. Керівництво по Використанню
- Copyright © 1999 Netscape Communications Corp. Всі Права Зарезервовані.
- Дата останнього оновлення 25 травня 1999 року
Наші посилання на веб-сторінки, можна скопіювати html-код посилання
Примітка. Зручна текстове посилання для форумів, блогів, цитування матеріалів веб-сайту, код html можна скопіювати і просто вставити в Ваші веб-сторінки при цитуванні матеріалів нашого веб-сайту.
Примітка. Ми не публікуємо нудні, надмірно екзотичні, неестетичні і просто малопривабливі сценарії. Якщо у Вас є свої хороші і швидкі сценарії, надсилайте (опублікуємо, якщо сподобається + додамо пару слів про Вас і ссилочку).
Примітка. Шановні актори, артисти оригінального жанру, квн-щики і сценаристи, які повзають по інтернету в гонитві за новими номерами та ідеями !! Якщо, не дай Бог, Ви не прочитали заголовок і випадково забрели на цю сторінку, тут для Вас нічого немає. Сценарії - це те, що використовують програмісти та IT-розробники, а не те, про що Ви подумали ...
А для професійного середовища представляємо Золоту колекцію скриптів - бібліотеку популярних і часто використовуваних програм клієнтських сценаріїв на JavaScript. Для безкоштовного скачування публікуються тільки актуальні, перевірені часом, добре (неглючно) і швидко працюють скрипти JavaScript - зразки клієнтських сценаріїв, починаючи від найпростіших і закінчуючи деякими цікавими спеціалізованими складними скриптами і сценаріями. Пам'ятайте, що всі ці сценарії йдуть не тільки в інтернеті, але і локально, тому Ви можете використовувати їх для презентацій, конференцій, семінарів, навчання, підключаючи файли без обмежень (або для поганий жарти над вашим приятелем за сусіднім комп'ютером).
Веб-дизайнеру - корисні посилання
Скористайтеся: скріншот онлайн - http://PasteNow.ru . Онлайн сервіс для створення скріншотів.
Онлайн сервіс для створення скріншотів з мережі Інтернет. Щоб зберегти скріншот онлайн в браузері, без додаткових програм, потрібно: натиснути на клавіатурі клавішу PrintScreen (PrtScr), потім перенести Ctrl + V (помістити) в вікно браузера. Трохи часу - і він з'явився готовий !! Дуже зручно - лічильники, банери, реклама, зображення, захоплення екрану через мережу Інтернет.
Скористайтеся: скріншот онлайн - http://snag.gy . Онлайн сервіс для створення скріншотів snaggy.
Онлайн сервіс для створення скріншотів через мережу Інтернет snaggy. Щоб отримати скріншот онлайн в браузері, без додаткових програм, потрібно: натиснути на клавіатурі клавішу PrintScreen (PrtScr), потім перенести Ctrl + V (помістити) в вікно браузера сервісу snaggy. Екран Вашого комп'ютера. Paste images straight to the web.
Створення скріншотів сайтів - мініатюри сайтів сервіс http://www.s-shot.ru .
Онлайн сервіс для створення скріншотів. Для створення скріншоту сайту досить одного параметра - його адреси. Розширені можливості пошуку: дозвіл захоплення - вказується в пікселях, наприклад (наприклад, 1024x768), для повнорозмірного скриншота вказуємо тільки ширину екрану - вікна захоплення (наприклад, 1024). Дозволяє виконувати знімки зазначеного розміру або виконати плноразмерний скріншот (у вигляді сувою - для довгих сторінок).
Приєднуйтесь до спільноти Mozilla Firefox з офіційного веб-сайту.
Браузер нового покоління. Простий і лаконічний інтерфейс дозволяє освоїти програму за декілька хвилин. Безпека, висока швидкість роботи, гнучкість і розширюваність - основні якості, властиві Mozilla Firefox - абсолютно безкоштовним браузеру, відмінно локалізованого російською командою. Однак розробники завжди будуть раді прийняти від Вас добровільне пожертвування, яке піде виключно на розвиток технічної бази проекту.
Барвистий, цікавий світ програм Mozilla - результат праці величезної кількості людей. Тримач цього веб-сайту оцінила всі переваги браузера Mozilla Firefox, коли взялася за розробку wap-сайтів для мобільних телефонів в форматі XML. Виявилося, що Mozilla Firefox не тільки підтримує роботу цього мобільного стандарту на персональному комп'ютері і коректно відображає XML-файли з розширенням .xhtml в Unicode UTF-8, але і має вбудований сінтексіческій аналізатор помилок коду XML. На відміну від ряду інших браузерів, Mozilla Firefox не тільки видає коректне повідомлення про помилку Вашого коду на російській мові з точністю до номера рядка і номера символу в рядку коду XML-сторінки, але і вказує стрілочкою на перше помилкове місце Вашого XML-коду.
Якщо Ви програмуєте для мобільного wap-інтернету, Вам буде простіше з цим працювати. Встановіть розмір видимого вікна сторінки в Mozilla Firefox як 240х320 px (горизонталь х вертикаль), наприклад, по картинці такого ж розміру - і Ви побачите, як Ваш wap-сайт буде виглядати з мобільного телефону.
http://www.denwer.ru
Джентльменський набір Web-розробника ( «Д.н.w.р» - «Денвер» - майже як назва міста) - найвідоміший проект Лабораторії dk, набір дистрибутивів (Apache, PHP, MySQL, Perl і т.д.) і програмна оболонка, використовувані Web-розробниками (програмістами і дизайнерами) для налагодження сайтів на локальній Windows-машині без необхідності виходу в Інтернет. Для російськомовних користувачів Денвер назавжди залишиться безкоштовним. Однак розробники Денвера будуть раді прийняти від Вас будь-який додатковий внесок: воно піде на подальше вдосконалення цього цінного і корисного проекту.
За рахунок застосування віртуального диска Денвер «зсередини» схожий на «маленький Unix»: у нього є своя директорія / home, / usr і навіть / etc. Різні компоненти і сервери розташовані так, як це прийнято в Unix. Наприклад, в / home розташовуються віртуальні хости, а в / etc - скрипти конфігурації. Всі коментарі в файлах переведені на російську мову. Ви повинні звикнути до думки, що ваш «локальний сервер» не гірше будь-якого іншого, розташованого в Інтернеті. Він містить сайти (один або кілька), у кожного з яких є певне ім'я (задаєте Ви самі). Доступ до цих сайтів здійснюється, як правило: Ви вказуєте в адресному рядку повний URL - звичайне http-ім'я сайту і шлях до документа на ньому, тільки без виходу в інтернет. Ви зможете досить повноцінно працювати на локальному комп'ютері зі своїми сайтами як через мережу інтернет.
Денвер встановлюється в один-єдиний каталог і поза ним нічого не змінює. Він не пише файли в Windows-директорію і в Реєстрі. При бажанні Ви можете навіть поставити собі відразу два Денвера, і вони не будуть конфліктувати. Якщо Ви запустили Денвер, то він працює. Якщо завершили - то перестає працювати, не залишаючи після себе слідів. Системі не потрібен деинсталлятор - досить просто видалити каталог. Встановивши Денвер одного разу, Ви можете потім просто переписувати його на інші машини (на довільний диск в довільну директорію). Це не призведе до жодних побічних ефектів. Все конфігурація і настройка під конкретну машину відбувається автоматично. Дуже простий в установці.
Штрих-коди ISBN online - BarCode ISBN online для видавців
Безкоштовний Онлайн Генератор штрихкодів - Безкоштовно створіть штрих-коди !! Є безкоштовний настроюється генератор видавничих штрих-кодів ISBN online, які формуються на основі готового 13-значного видавничого коду книги ISBN (ISBN-13). Різні програми Форміровніе штрих-кодів.

http://www.BarCodeRobot.com - генератор ISBN-13 Barcode online для видавців
Стійка спеціалізована online-програма генерування видавничого штрих-коду ISBN (ISBN-13) на основі готового видавничого цифрового коду ISBN. Вказують цифри штрих-коду без дефісів, пропуски, символи і букв. ISBN-13 - generate, download online digital barcode files and images - BarCodeRobot.com
- Авторам - авторські права , Допомога в реєстрації і захисту Ваших авторських прав
- проблеми електронного кодування книг (видавничі коди ISBN) в цифрову епоху
- коди ISBN - перехід з 10-значної системи ISBN на 13-значний ISBN і штрихове кодування
- авторський знак , Класична таблиця кодів авторських знаків Хавкіна Л. Б. - алфавіт
- авторський знак , Таблиця тризначних кодів авторських знаків уточнена, 2015 г. - алфавіт
- УДК, таблиця кодів УДК , Універсальна десяткова класифікація бібліотечних шифрів
- ББК, таблиця кодів ББК , Бібліотечно-каталожна система публікацій (шифри зберігання)
- КВЕД, таблиця кодів 2015 , Класифікація видів економічної діяльності підприємств
- Пошук в базі даних , Коди УДК, ББК - бібліотечні коди, КВЕД класифікація, російською мовою
Якщо Ви є розробником будь-якого програмного забезпечення для ЕОМ (програмістом), пропоную допомогу в реєстрації Ваших авторських прав на статтю, книгу або брошуру, яка містить текст Вашого програмного забезпечення і його можливе коротке або розгорнутий опис з можливими іллюстарціямі (як опубліковане, так і немає ). Програмне забезпечення ЕОМ як фрагмент або додаток наукового твору.


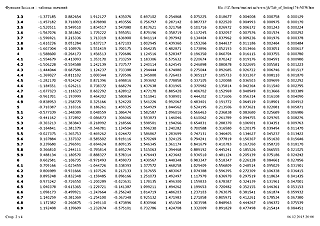
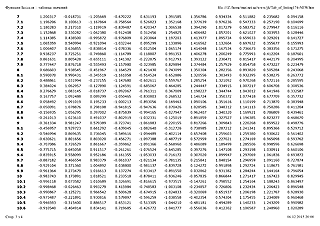
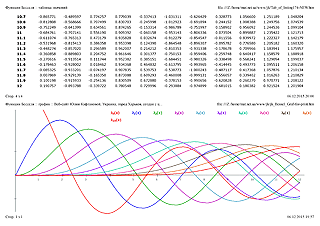
Графік і розрахунок функцій Бесселя на сучасній мові MS ЕОМ JavaScript, обчислення від 6-12 цифр після коми, поточечной кольорові графіки, 2007-2019 рр., З книги автора Кафтанова Ю.В. (Україна, м.Харків). З книги "Спеціальні функції математичної фізики", ISBN 978-966-2046-62-5, розраховане на фахівців-математиків, широке коло підготовлених читачів і сучасних програмістів. ПО ЕОМ як частина книги. Для роботи програми програмний код переписують і зберігають в файл з веб-інтернет файлу розширенням .htm або .html і запускають в браузері подвійним клацанням миші. Фрагмент книги (монографія на здобуття наукового ступеня Доктора математико-фізичних наук, 2010) - Кафтанова Ю. В., "Спеціальні функції математичної фізики", частина 1, "Функції Бесселя і циліндрові функції в елементарному викладі з програмами обчислень", 2009 ISBN 978-966-2046-62-5. УДК 531.0 ББК 22.311 автор к.305, MS-Windows сумісний JavaScript, HTML, XML, CSS soft. Функції Бесселя в Інтернет-браузері - зразок програми побудова графіка в браузері.




Для збільшення избражение прикладу роботи програми клікніть фото




Витяг про реєстрацію книг автора Кафтанова Ю.В. (Україна, м.Харків). виконано - http://www.ukrbook.net - Державна наукова установа "Книжкова палата України імені Івана Федорова". Державна наукова установа "Книжкова палата України імені Івана Федорова", м.Київ, Україна, СНД. Доступ до публічної інформації, платні запити, платні послуги - надання кодів УДК, ББК, авторських знаків, коди ISBN, роботи з видавництвами, виписки щодо книг і наукових праць, виданих в Україні, СНД.
Захист авторських прав на наші видання - наш сертифікат. Для збільшення сертифіката клікніть зображення мишею. Надаємо допомогу в реєстрації Ваших авторських прав на літературний твір, цикл фотографій, інформацію наукового та іншого характеру і інше. Авторам - авторські права , Надаємо допомогу в реєстрації і захисту Ваших авторських прав в Україні (СНД), нові послуги Клієнтам з 2015-2017 року. Копіювати і використовувати наші сертифікати та коди заборонено заборонено.
- Авторам - авторські права , Допомога в реєстрації і захисту Ваших авторських прав
- проблеми електронного кодування книг (видавничі коди ISBN) в цифрову епоху
- коди ISBN - перехід з 10-значної системи ISBN на 13-значний ISBN і штрихове кодування
- авторський знак , Класична таблиця кодів авторських знаків Хавкіна Л. Б. - алфавіт
- авторський знак , Таблиця тризначних кодів авторських знаків уточнена, 2015 г. - алфавіт
- УДК, таблиця кодів УДК , Універсальна десяткова класифікація бібліотечних шифрів
- ББК, таблиця кодів ББК , Бібліотечно-каталожна система публікацій (шифри зберігання)
- КВЕД, таблиця кодів 2015 , Класифікація видів економічної діяльності підприємств
- Пошук в базі даних , Коди УДК, ББК - бібліотечні коди, КВЕД класифікація, російською мовою
Веб-сайт є авторським і незалежним - вся розміщена на ньому інформація доступна для користувачів Інтернету беспарольному і абсолютно безкоштовно. Веб-сайт створений за ініціативою і за власні кошти його власника - Юлії Вікторівни Кафтанова, наукового автора к.305 (Україна, м.Харків).
Як створити движок з нуля?
"Відеокурс, які зробить з Вас Гуру PHP і MySQL і навчить створювати движки для сайтів!"
отримати Відеокурс






