- Об авторе Крис - евангелист-разработчик, живущий в Лондоне, Англия, который пишет о разработке Javascript,...
- Конвертировать видео с Miro Video Converter
- Хостинг и автоматическое преобразование на Archive.org
- Преобразование промышленной прочности с Vid.ly
- Сила API видео HTML5: синхронизация контента
- Можем ли мы сделать то же самое с меньшим количеством или без кода?
- Резюме
Об авторе
Крис - евангелист-разработчик, живущий в Лондоне, Англия, который пишет о разработке Javascript, доступности и всех вещах в открытом Интернете. Через несколько лет ... Подробнее о Кристиане Хайльманне ...
Одним из основных изменений с HTML4 на HTML5 является то, что новая спецификация нарушает некоторые границы, к которым привязаны браузеры. Вместо того, чтобы ограничивать взаимодействие пользователя с текстом, ссылками, изображениями и формами, HTML5 продвигает мультимедиа от общего элемента <object> до строго определенного элемента <video> и <audio>, а также с богатым API для доступа в чистом JavaScript. Родные мультимедийные возможности имеют несколько преимуществ. Например, конечные пользователи имеют полный контроль над мультимедиа. Встроенные элементы управления браузерами позволяют пользователям сохранять видео локально или отправлять их по электронной почте друзьям. Кроме того, HTML5-видео и аудио по умолчанию поддерживают клавиатуру, что является большим преимуществом доступности.
Одним из основных изменений с HTML4 на HTML5 является то, что новая спецификация нарушает некоторые границы, к которым привязаны браузеры. Вместо того, чтобы ограничивать взаимодействие пользователя с текстом, ссылками, изображениями и формами, HTML5 продвигает мультимедиа от общего элемента <object> до строго определенного элемента <video> и <audio>, а также с богатым API для доступа в чистом JavaScript.
Встроенные мультимедийные возможности имеют несколько преимуществ:
- Конечные пользователи имеют полный контроль над мультимедиа. , Встроенные элементы управления браузерами позволяют пользователям сохранять видео локально или отправлять их по электронной почте друзьям. Кроме того, HTML5-видео и аудио по умолчанию поддерживают клавиатуру, что является большим преимуществом доступности.
- Конечным пользователям не нужно устанавливать плагин, чтобы играть в них. , В браузере уже есть все, что нужно для воспроизведения фильмов и звука.
- Видео и аудио контент на странице можно манипулировать. , Это просто два новых элемента, как и любой другой, которые можно стилизовать, перемещать, манипулировать, складывать и вращать.
- Вы можете создавать свои собственные элементы управления, используя HTML, CSS и JavaScript. , Никаких новых навыков или среды разработки не требуется.
- Взаимодействие с остальной частью страницы просто. , Мультимедийный API дает вам полный контроль над видео, и вы можете заставить видео реагировать как на изменения самого видео, так и на страницу вокруг него.
Давайте быстро вспомним, как вы можете использовать нативное видео в браузере, начиная с задачи встраивания.
Дальнейшее чтение на SmashingMag:
Встраивание видео
Это старые новости. Внедрить видео в документ так же просто, как добавить элемент <video> и навести его на исходное видео. Добавление атрибута элементов управления дает вам собственные элементы управления:
<video src = "chris.ogv" control> </ video>
Это теория, хотя. В реальном мире интеллектуальной собственности, корпоративной конкуренции и решений для конкретных устройств мы, как разработчики, должны пройти через несколько этапов:
<video controls = "true" height = "295" width = "480"> <! - привет iOS, Safari и IE9 -> <source src = "chris.mp4" type = "video / mp4"> <! - Привет Chrome и Firefox (и Opera?) -> <source src = "chris.webm" type = "video / webm"> <! - Привет Firefox и Opera -> <source src = "chris.ogv "type =" video / ogg "> <! - Hello legacy -> Ваш браузер не поддерживает тег видео, <a href="http://www.youtube.com/watch?v=IhkUe_KryGY"> проверьте видео на YouTube </a>. </ Видео>
Это показывает, как нам нужно доставлять видео в трех форматах, чтобы удовлетворить все различные браузеры. Есть несколько способов сделать это. Вот что я делаю ...
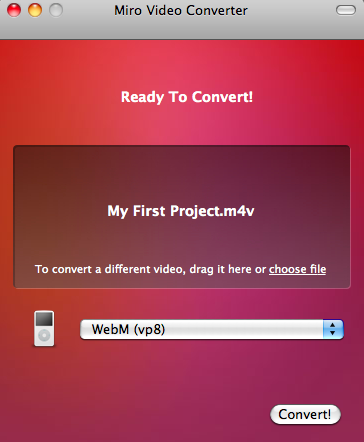
Конвертировать видео с Miro Video Converter
Miro Video Converter это инструмент с открытым исходным кодом для Mac, который упрощает конвертацию видео. Просто перетащите видео в инструмент, выберите WebM в качестве выходного формата и наблюдайте за ходом работы. Немного другие конвертеры для Windows и Linux доступны тоже.

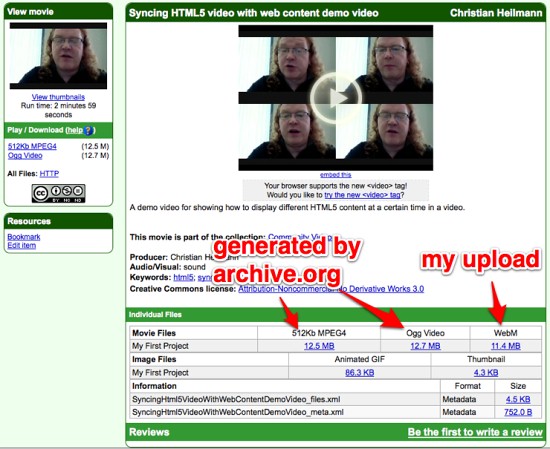
Хостинг и автоматическое преобразование на Archive.org
Потому что я лицензирую свои видео с Creative Commons , Я могу использовать Archive.org и разместить видео и конвертировать версии WebM в MP4 и OGV. Просто загрузите свое видео и подождите около часа. Перезагрузите страницу, и серверные феи на Archive.org создадут два других формата (а также классный анимированный GIF-файл вашего видео).

Ты можешь использовать Archive.org и разместить видео и конвертировать версии WebM в MP4 и OGV. Большой вид ,
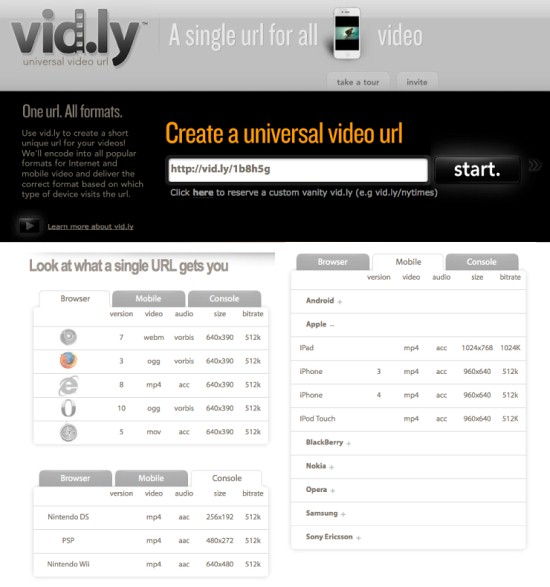
Преобразование промышленной прочности с Vid.ly
WebM, OGV и MP4 заботятся только о главных браузерах. Если вы хотите поддерживать все мобильные устройства, планшеты и консоли и хотите, чтобы качество видео приспосабливалось к скорости соединения пользователя, вам придется создать несколько десятков версий одного и того же видео. Encoding.com чувствует нашу боль и выпустил бесплатный сервис под названием Vid.ly , который преобразует любое видео вы загружаете в различные форматы более или менее в режиме реального времени. К сожалению, на данный момент услуга находится в закрытой бета-версии, но вы можете использовать код приглашения HNY2011.

Vid.ly преобразует любое загруженное видео в различные форматы более или менее в режиме реального времени. Большой вид ,
Кроме того, Vid.ly создает URL-адрес для вашего видео, который автоматически перенаправляет браузер или устройство, вызывая его в нужном формате. Это делает ваш код для встраивания максимально простым:
<video src = "http://vid.ly/4f3q1f?content=video" элементы управления> </ video>
Круто, не правда ли?
Сила API видео HTML5: синхронизация контента
Теперь, когда наше видео находится на странице, давайте посмотрим на мощь API. Скажем, например, вы хотите знать, какая часть фильма играет сейчас. Это так же просто, как подписаться на событие элемента <video>:
<div id = "stage"> <video src = "http://vid.ly/4f3q1f?content=video" controls> </ video> <div id = "time"> </ div> </ div> < script> (function () {var v = document.getElementsByTagName ('video') [0] var t = document.getElementById ('time'); v.addEventListener ('timeupdate', функция (событие) {t.innerHTML = v.currentTime;}, false);}) (); </ Скрипт>
если ты попробуй это в вашем браузере вы увидите текущее время под видео при его воспроизведении.

Вы также увидите, что событие timeupdate запускается часто и в несколько случайное время. Если вы хотите использовать это для синхронизации отображения и скрытия частей документа, вам придется каким-то образом регулировать его. Самый простой способ сделать это ограничить число полными секундами используя parseInt ():
<div id = "stage"> <video src = "http://vid.ly/4f3q1f?content=video" controls> </ video> <div id = "time"> </ div> </ div> < script> (function () {var v = document.getElementsByTagName ('video') [0] var t = document.getElementById ('time'); v.addEventListener ('timeupdate', функция (событие) {t.innerHTML = parseInt (v.currentTime) + '-' + v.currentTime;}, false);}) (); </ Скрипт>

Вы можете использовать это для запуска функциональности в определенное время. Например, вы можете синхронизировать Индиана Джонс в стиле анимации карты к видео :
Для полного объяснения этой демонстрации, проверьте сообщение в блоге о Mozilla Hacks ,
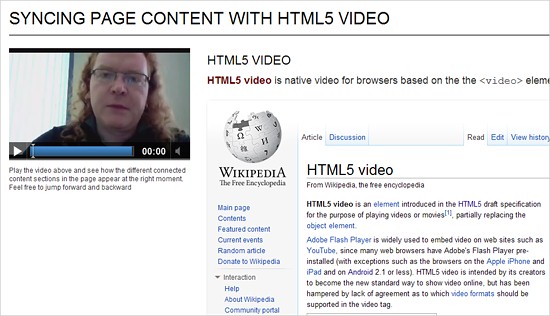
Давайте попробуем нечто подобное: видео, показывающее контент с веб-страниц, на который ссылается докладчик. Проверять, выписываться это видео демонстрация того, как я объясняю, что мы здесь делаем с содержанием, появляющимся и исчезающим в определенное время в видео. Обязательно прыгайте по видео с помощью элементов управления.

Мы уже рассмотрели, как получить текущее время видео в секундах. Теперь я хочу отобразить и скрыть несколько частей веб-сайта в определенное время в видео. Если видео не поддерживается в браузере, то я бы просто показать весь контент без какой-либо синхронизации ,
Первая проблема, которую я должен решить, это позволить сопровождающему контролировать то, что показано, когда. Обычно я использовал бы объект JSON в JavaScript, но я считаю, что сохранение обслуживания в самой разметке имеет гораздо больше смысла.
HTML5 позволяет хранить информацию в data-атрибутах. Итак, чтобы было проще сказать сценарию, когда показывать что, я просто использую атрибуты data-start и data-end, которые определяют временные рамки для статей, которые я хочу синхронизировать с видео:
<article data-start = "64" data-end = "108"> <header> <h1> Archive.org для конвертации </ h1> </ header> <p> <a href = "http: // archive. org "> Archive.org </a> - это веб-сайт, посвященный архивированию Интернета. Для контента, выпущенного в соответствии с лицензией Creative Commons, он предлагает хостинг для видео и аудио и автоматически конвертирует контент в MP4 и Ogg видео для вас. </ P> <iframe src = "http://archive.org"> </ iframe> </ article>
Вы можете попробовать это, загрузка кода и изменение значений самостоятельно (или используйте Firebug или Web Inspector, чтобы изменить его на лету).
Вот скрипт (использующий jQuery), который делает это возможным:
/ * если документ готов… * / $ (document) .ready (function () {/ * если поддерживается видео HTML5 * / if ($ ('video'). attr ('canPlayType')) {$ (' aside :: first '). append (' <p> Воспроизведите видео выше и посмотрите, как '+' различные подключенные разделы контента '+' на странице появляются в нужный момент. '+' Не стесняйтесь прыгать вперед и назад </ p> '); var timestamps = [], last = 0, all = 0, now = 0, old = 0, i = 0; / * скрыть все статьи с помощью CSS * / $ (' html '). addClass ('js'); / * Зацикливать статьи, читать начало и конец отметки времени и сохранять их в массиве * / $ ('article'). each (function (o) {if ($ (this) .attr ( 'data-start')) {timestamps.push ({start: + $ (this) .attr ('data-start'), end: + $ (this) .attr ('data-end'), elm: $ (this)});}}); all = timestamps.length; / * при воспроизведении видео округляйте время до секунд и непрерывно вызывайте функцию showsection * / $ ('video'). bind ('timeupdate') , function (event) {now = parseInt (this.currentTime); / * вызов функции дросселя до полных секунд * / if (now> old) {sh owsection (сейчас); } old = now; }); / * Проверить, находится ли текущее время в диапазоне любой из определенных временных меток, и показать соответствующий раздел. Скрыть все остальные. * / function showsection (t) {for (i = 0; i <all; i ++) {if (t> = timestamps [i] .start && t <= timestamps [i] .end) {timestamps [i] .elm .addClass ( 'тока'); } else {timestamps [i] .elm.removeClass ('current'); }}}; }; });
Итак, что здесь происходит? Сначала мы проверяем, способен ли браузер воспроизводить видео HTML5, проверяя атрибут canPlayType. Если все в порядке, мы добавляем в документ пояснительный текст (что не имеет смысла, если браузер не может показать видео). Затем мы определяем некоторые переменные для использования и добавляем класс js к корневому элементу документа. Это вместе с селектором статей .js в CSS скрывает все статьи в документе.
Затем мы перебираем статьи, считываем метки времени начала и конца каждого из разделов и сохраняем их в массиве, который называется метками времени.
Затем мы подписываемся на событие timeupdate, округленное до полных секунд, и вызываем функцию showsection () каждую новую секунду.
Функция showsection () проходит по всем временным меткам и проверяет, находится ли текущее время видео в диапазоне одной из статей. Если это так, то эта статья отображается (путем добавления текущего класса), а все остальные скрыты. Это можно оптимизировать, сохранив текущий раздел и удалив класс только из этого элемента.
Можем ли мы сделать то же самое с меньшим количеством или без кода?
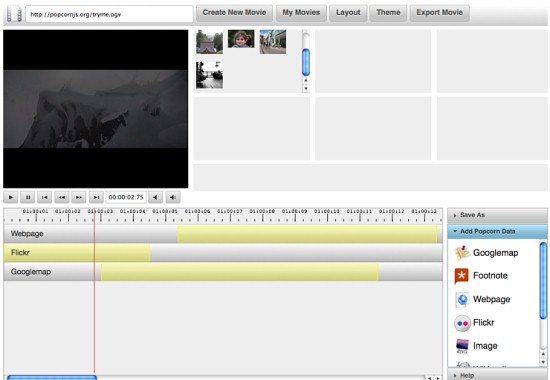
Если вам нравится идея синхронизации контента и видео, проверьте Рамки для попкорна , который основан на тех же методах, но дает вам гораздо больший контроль над самим видео.

Сливочное масло интерфейс «укажи и щелкни», чтобы перейти на Popcorn. У этого есть хороший редактор графика времени, который позволяет вам воспроизводить видео и показывать все виды веб-контента в определенное время. Вы также можете экспортировать и отправлять свои творения друзьям.

Большой вид
С такими системами, как Popcorn и Butter, мы на один шаг ближе к тому, чтобы иметь инструменты разработки для богатых взаимодействий, которые предлагает нам HTML5. Что вы можете думать о строительстве?
Резюме
Сегодня мы рассмотрели, как встроить видео в веб-документ; и с помощью собственного API видео, который предоставляет нам обработчики событий для изменений в видео, мы увидели, как легко заставить видео взаимодействовать с остальной частью документа. Вместо того, чтобы пытаться контролировать видео, мы используем собственные элементы управления, чтобы страница реагировала на то, что происходит в самом видео. Мы использовали семантический HTML и атрибуты данных, чтобы позволить сопровождающим использовать сценарий синхронизации, не касаясь какого-либо JavaScript, и мы рассмотрели некоторые службы, которые упрощают хостинг и преобразование видео.
Все эти классные технологии дают нам большую силу, но мы не можем просто, скажем, написать несколько простых CSS, JavaScript и HTML, чтобы использовать их. Если мы хотим, чтобы открытые технологии преуспевали, мы должны облегчить их использование людьми. Следующий шаг теперь состоит в том, чтобы перейти от фазы «одноразовой реализации» и подумать о создании инструментов и пошаговых систем создания кода для пользователей, которые хотят использовать эти классные новые технологии, но не хотят тратить много времени. и усилия делают это.
Благодаря встроенному аудио и видео в браузерах, мы сделали огромный шаг к тому, чтобы сделать открытый веб более привлекательным и красивым. Следующим шагом будет использование мультимедиа не только для вывода, но и для ввода. В наши дни много оборудования поставляется с камерами и микрофонами; нам нужно начать использовать и поддерживать открытые технологии, которые позволяют нашим пользователям использовать это оборудование для взаимодействия с нашими веб-продуктами.
Для скринкаста по этой теме см. Синхронизация содержимого страницы с видео HTML5 в блоге Mozilla Hacks.
И Opera?Com/watch?
Ly/4f3q1f?
Ly/4f3q1f?
Ly/4f3q1f?
Можем ли мы сделать то же самое с меньшим количеством или без кода?
5. Что вы можете думать о строительстве?






