- редагування
- Збільшення / зменшення CSS-значень
- Перегрупування елементів перетягуванням
- Стилізація станів: active,: hover,: focus,: visited
- Використовуйте карти коду SASS
- налагодження
- Налагодження за допомогою відладчика;
- Умовні точки зупину
- Точки зупинки в DOM
- Точки зупинки в XHR
- Досліджуйте область видимості під час точки зупину
- відстеження змінних
- Налагодження мініфіцірованного JavaScript
- Використовуйте карти коду в JavaScript
- Підміна рядки User-agent
- Емуляція сенсорного пристрою
- перевизначення геолокації
- Перевизначення орієнтації пристрою
- Налагодження елемента Canvas
- Запуск фрагментів коду
- продуктивність
- Відключити кеш браузера
- Сортування мережевих запитів для пошуку вузьких місць
- Експорт шкали часу мережі в якості файлів з розширенням HAR
- Перевірка подій DOMContentLoad і Load
- Повторити XHR-запит
- Виміряти продуктивність відтворення і FPS
- Мобільні пристрої
- Використання інструментів розробника на iOS
- Використання інструментів розробника в Android
- Розширення
Переклад статті Secrets of the Browser Developer Tools з сайту devtoolsecrets.com , C дозволу автора - Енді Сміта .
редагування
Редагування коду за допомогою консолі.
Збільшення / зменшення CSS-значень
Якщо у вас є елемент, для якого необхідно змінити поле, відступ, ширину або висоту, то ви можете використовувати клавіші управління курсором, щоб збільшити / зменшити розмір. Просто використовуйте клавіші управління курсором вниз і вгору, щоб збільшити / зменшити значення на 1 одиницю.
Ви можете збільшити / зменшити значення на 10 одиниць, утримуючи клавішу «Shift» і натискаючи клавіші управління курсором «вгору» і «вниз»; також можна збільшити / зменшити значення на 0.1 одиниці, утримуючи клавішу «Alt» і натискаючи клавіші управління курсором «вгору» і «вниз»;
Також є можливість збільшити / зменшити значення на 10 одиниць, утримуючи клавішу «Shift» і натискаючи клавіші «Page-Up» і «Page-Down».
Ці поєднання клавіш особливо корисні, якщо ви не впевнені, який саме повинен бути розмір.
Перегрупування елементів перетягуванням
В елементах інтерфейсу Chrome, Safari і Opera є можливість перетягувати і класти елементи в різному порядку. Просто натисніть і утримуйте елемент, який ви хочете перемістити, і перетягніть його в потрібне місце. З'явиться рядок, яка вказує, куди він буде поміщений.
Стилізація станів: active,: hover,: focus,: visited
Стилізація CSS в інструментах розробника - це здорово, але вона стає трохи складніше при тестуванні таких псевдокласів, як, наприклад,: hover. На щастя є рішення.
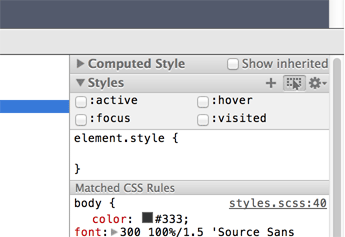
У Chrome є кнопка, створена для цієї мети. У правій колонці у вкладці «Елементи» знайдіть пунктирную іконку елемента / курсора, яка дозволяє спробувати інші стани.

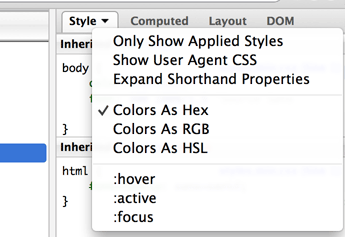
В Firebug в правій колонці натисніть на стрілку в меню поруч з вкладкою «Стиль» та виберіть потрібний стан. Firebug не пропонує вибір стану: visited.

Firefox надає невелике меню, що випадає поруч з DOM-елементом, обраному при натисканні в режимі «досліджувати». Як альтернативний варіант, ви можете натиснути правою кнопкою миші на елементі в DOM. Firefox не пропонує вибір стану: visited.

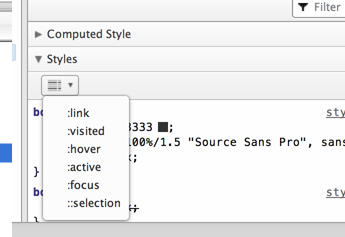
У Opera є іконка, яка схожа на список і знаходиться під пунктом «Стилі». Крім того, Opera пропонує вибір станів: link і :: selection. Точно в такому ж місці цей список знаходиться і в Chrome.

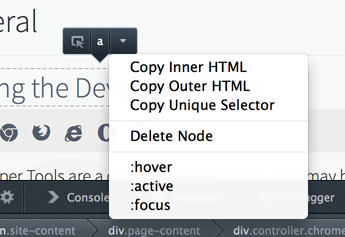
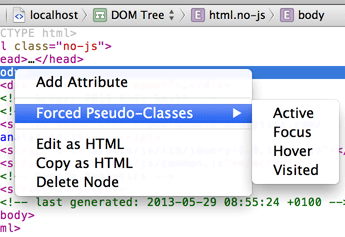
У Safari натискання на елемент в DOM правою кнопкою миші викличе меню, де пункт «Примусово призначені псевдокласи» надає вибір з чотирьох псевдокласів.

Використовуйте карти коду SASS
Процес створення CSS за допомогою препроцесора привносить ряд переваг, але може виявитися складним при роботі з ним в разі, якщо ви захочете пограти зі змінами в отладчике. Наприклад, зміни, збережені в скомпільованому CSS в інструментах розробника, можуть бути перезаписані, коли ви заново запускаєте Sass, що не ідеально. З SASS 3.3 і вище (який зараз можна встановити, використовуючи `sass gem install sass -pre`), легко створити прив'язки до вашого SASS-файлу, тому ви можете легко зберігати зміни на льоту і ні про що не турбуватися.
Насамперед додайте «-sourcemap» до команди SASS watch. Ось так:
sass --watch scss / devtoolsecrets.scss: css / devtoolsecrets.min.css --style compressed --sourcemap
Далі додайте sourceMappingURL з ім'ям файлу карти внизу вашого SASS-файлу. наприклад:
/ * @ SourceMappingURL = devtoolsecrets.css.map * /
Далі вам необхідно включити вкладку «Експерименти». Якщо ви ще цього не зробили, перейдіть в chrome: // flags і включіть опцію, позначену як «Включити експерименти для інструментів розробника». Потім натисніть кнопку «Запустити знову» внизу сторінки, щоб застосувати зміни. Відкрийте панель «Налаштування» інструментів розробника Chrome шляхом натискання на іконку з шестерінки справа внизу.
Натисніть вкладку «Загальні» і активуйте пункт «Включити карти коду». Натисніть на вкладку «Експерименти» і відзначте пункт «Підтримка для SASS».
Тепер, після перезапуску браузера ви зможете переглядати номери рядків безпосередньо з файлу SASS.
налагодження
Розміщення і відстеження точок зупину допоможе вам налагодити код і зрозуміти, як він працює.
Налагодження за допомогою відладчика;
У вас є можливість автоматично створити точку зупинки в коді шляхом додавання наступного рядка в ваш JavaScript: debugger ;. При запуску коду це автоматично створить точку зупину, але тільки якщо відкрито вікно інструментів розробника.
Незважаючи на те, що це корисно для швидкого додавання точок зупину, не шукаючи потрібний рядок в отладчике, проте будьте обережні, щоб не відправити код з debugger; на робочий сайт.
Умовні точки зупину
Умовні точки зупину корисні тоді, коли вам потрібно зупинити скрипт в певному місці, але не кожен раз. Наприклад, якщо ви знаєте, що у вас в коді баг на останньому елементі, ви можете скористатися умовним коментарем, щоб перевірити, чи останній це елемент, перш ніж активувати відладчик. Точка зупину буде спрацьовувати, тільки коли умова істинна (TRUE).
Щоб створити умовну точку зупину в Chrome, створіть звичайну точку зупину, а потім натисніть правою кнопкою миші на цю точку і виберіть «Редагувати точку зупину», щоб додати умова.
В Firebug умовні точки зупину можна створити шляхом створення спочатку звичайної точки зупину, а потім натисканням правою кнопкою миші. З'явиться поле введення, що дозволяє додати умова.
У Firefox натисніть правою кнопкою миші на рядку JavaScript, на якій ви хочете перервати скрипт, і виберіть «Додати умовну точку зупину».
В Internet Explorer створіть звичайну точку зупину. Натисніть правою кнопкою миші на точці зупинки і виберіть «Условие ...».
В Opera створіть звичайну точку зупину, а потім правою кнопкою миші натисніть на цій точці і виберіть «Додати умова»
У Safari переконайтеся, що обидві панелі скрипта і «отладчиков» відкриті. Створіть точку зупину, вибравши рядок коду, яку ви хочете налагодити. Потім в панелі «Отладчик» правою кнопкою миші натисніть на створену точку зупину і виберіть «Редагувати точку зупину»
Точки зупинки в DOM
Якщо ви знаєте, що при зміні певних частин DOM ваша сторінка поламається, або ж ви просто хочете зрозуміти, який саме скрипт відповідає за зміну атрибутів або дочірніх елементів, Chrome і Firebug дозволяють встановити точку зупину на зміну DOM, що дозволяє вам знайти «винуватця» в вашому коді. Просто виділіть елемент, який ви хочете відстежити і натисніть праву кнопку миші, щоб вибрати умови для переривання.
Точки зупинки в XHR
У Chrome є можливість розмістити точку зупину на XmlHttpRequest, що дозволяє налагоджувати AJAX-запити. Можна додати точку зупинки, перейшовши у вкладку «Ресурси» і вибравши «Точки зупинки XHR». Натисніть іконку з плюсик і введіть частину або весь URL, для якого ви бажаєте додати точку зупинки. Точка зупину спрацює в той момент, коли запит буде повернений, що дозволяє з'ясувати, які дані були повернуті і проаналізувати наступні за цим кроки скрипта.
Точка зупинки може бути відключена зняттям відповідного прапорця або видалена вибором «Видалити точку зупину» по правому кліку.
У firebug ви можете зупинити скрипт при XHR-запиті, або натиснувши кнопку «Зупиняти на наступному» у вкладці «Сеть», або вибравши пункт «Зупиняти при XHR» по правому кліку миші. Також є можливість за бажанням вибрати умови для точки зупинки.
Досліджуйте область видимості під час точки зупину
У Chrome, коли виконання Javascript зупинено під час точки зупину, ви можете досліджувати всі змінні і об'єкти в поточній області видимості і взаємодіяти з ними, або наводячи на них курсор, або використовуючи консоль.
Точно також це працює і в Firebug, але в ньому потрібно вибрати «Показати замикання» в в меню «DOM».
Це потужна функція дозволяє легко досліджувати змінні всередині замикань, якщо ви встановите точку зупину відповідним чином.
У Firebug є додаткова функція, завдяки якій не потрібно переривати скрипт в точці зупинки, щоб отримати доступ до невидимих змінним в замиканні. Розглянемо цей код:
function Person (name) {this.introduce = function () {console.log ( "Hello, my name is% s", name); }} // create an instance of Person: var someone = new Person ( "Arthur"); // we call a closure! someone.introduce (); // prints "Hello, my name is Arthur"
Синтаксис для доступу до змінних в замиканні наступний: closure.% Variable. У наведеному вище прикладі ви отримуєте доступ до назви, використовуючи цей вислів: someone.introduce.% Name // ==> "Arthur". Зауважте, що можна змінити значення: someone.introduce.% Name = "Trillian"; > Someone.introduce (); // prints "Hello, myname is Trillian"
Той же синтаксис в Firebug працює всюди де необхідна функція JavaScript, наприклад, в «Панелі відстеження» і умовних точках зупинки.
відстеження змінних
Звичайний інструмент в .NET-розробці «Відстеження» дозволяє відстежувати список змінних з однієї зручної області, у верхній частині правого боку панелі у вкладці «скрипти». Відстеження змінних - це дійсно легко, просто введіть назву змінної і «відстеження» буде оперативно відображати всі його зміни.
Налагодження мініфіцірованного JavaScript
Розміщення точок зупину в JavaScript робить процес налагодження набагато легше, але якщо ваш код вже використовується на реальному проекті, значить швидше за все він був мініфіцірован. Яким чином можна налагодити мініфіцірованний код? Деякі браузери люб'язно надають можливість зробити ваш код JavaScript знову читаним.
У Chrome і Safari просто виберіть вкладку «Скрипти», знайдіть відповідний файл, а потім натисніть іконку «{}» (відобразити в читається) розташовану в нижній панелі.
В Internet Explorer клацніть на іконку інструменту, вибравши з меню, що випадає скрипт, який дасть можливість форматувати JavaScript.
Opera автоматично призведе до якого читають вид мініфіцірованний JavaScript.
Використовуйте карти коду в JavaScript
Коли ми використовуємо код в реальному проекті, бажано мініфіціровать його, щоб скоротити час завантаження. Мініфікація видаляє непотрібні символи, такі як коментарі, переклади рядків і прогалини. Однак мініфікація ускладнює розробникам налагодження коду, тому що після мініфікаціі ми більше не можемо крок за кроком пройтися по коду і прочитати його. Карти коду в JavaScript корисні для налагодження мініфіцірованних файлів JavaScript, тому що вони надають прив'язку до немініфіцірованному ісходнику.
Щоб створити карти коду JavaScript, скачайте Google Closure Compiler , Який створить для вас .map-файл.
Запустіть Closure Compiler за допомогою властивостей карт коду.
java -jar compiler.jar --js common.js --create_source_map ./common.js.map --source_map_format = V3 --js_output_file common.min.js
Додайте sourceMappingURL з назвою карти-файлу внизу мініфіцірованного JS-файлу.
// @ sourceMappingURL = common.js.map
В інструментах розробника Chrome відкрийте меню «Налаштування», далі у вкладці «Загальні» активізуйте «Включити карти коду».
Тепер при налагодженні JavaScrip ви можете використовувати мініфіцірованную версію, щоб побачити, що відбувається насправді.
Підміна рядки User-agent
Іноді може бути корисно «прикинутися» іншим браузером або пристроєм для налагодження, особливо якщо ви працюєте над сайтом, робота якого залежить від обумовленого пристрою.
У Chrome відкрийте панель «Налаштування» (іконка з шестерінки внизу праворуч) і виберіть опцію «Перевизначення», щоб знайти опцію «User Agent». Ви можете вибрати один з вбудованих варіантів або «Інші», щоб написати свій власний. Chrome люб'язно змінить розміри браузера при виборі мобільного або планшетного пристрою - якщо це являє для вас проблему, то приберіть прапорець з пункту «Метрики пристроїв» і ця проблема більше не буде вас турбувати.
В Opera клікніть на стрілку «Панелі» внизу зліва вікна браузера (над інструментами розробника). Виберіть «+», а потім «Настройки». Перейдіть у вкладку «Кнопки», виберіть «Параметри» і перетягніть меню, що випадає «Ідентифікувати як Opera» на панель інструментів браузера.
Safari пропонує можливість змінити «User Agent» в головному меню «Розробка». Тут ви знайдете список пристроїв за замовчуванням разом з варіантом «Інші ...», щоб додати ваше власне.
Емуляція сенсорного пристрою
У Chrome є можливість імітувати сенсорний пристрій і емулювати сенсорні події прямо в браузері. Щоб це зробити, відкрийте панель «Налаштування» (іконка з шестерінки справа внизу інструментів розробника Chrome), виберіть варіант «Перевизначення», а далі «Емуляція сенсорних подій»
У Chrome Canary це замінить курсор на коло, тому ви можете вказати не тільки режим, в якому ви перебуваєте, але також і задати розмір активної області для сенсорного кліка.
У Firefox режим адаптивного дизайну надає варіант для емуляції сенсорних подій.
перевизначення геолокації
Якщо в додатку ви використовуєте геолокацію, то може бути корисним підмінити своє місцезнаходження. Chrome дозволяє це зробити, перейшовши в меню «Налаштування» і вибравши вкладку «Перевизначення». У цій вкладці можна імітувати різну широту і довготу, а також випадок, коли визначити місцезнаходження неможливо.
Можна отримати довгота і широта місця розташування з Google Maps, включивши підказку LatLng на сторінці Google Maps Labs .
Перевизначення орієнтації пристрою
У Chrome можна емулювати зміни орієнтації пристрою в просторі. Відкрийте меню «Налаштування», натиснувши на іконку з шестерінки в нижньому правому куті інструментів розробника і виберіть вкладку «Відхилити». Далі встановіть прапорець біля пункту «Перевизначення орієнтації пристрою» і введіть в поля введення нових значень.
- Альфа позначає рух пристрою навколо осі z від 0 до 360 градусів
- Бета позначає рух пристрою навколо осі x від -180 до 180 градусів - рух взад і вперед.
- Гамма позначає рух пристрою навколо осі y від -90 до 90 - рух вліво і вправо.
Зміна значень викличе подія deviceorientation.
Налагодження елемента Canvas
У Chrome можна налагоджувати і профілювати елемент canvas прямо з інструментів розробника. Це можна використовувати для проектів на canvas як з 2D-, так і з WebGL-графікою.
Для цього спочатку встановіть вкладку «Експерименти». Якщо ви ще цього не зробили, то пройдіть по посиланню chrome: // flags і включіть параметр «Включити експериментальні інструменти розробника». Далі вам потрібно натиснути кнопку «Запустити знову» в нижній частині сторінки, щоб застосувати свої зміни. Пройдіть в панель «Налаштування» в інструментах розробника Chrome, натиснувши іконку з шестерінки внизу праворуч. Натисніть вкладку «Експерименти» і виберіть опцію «Дослідження Canvas».
Тепер у вкладці «Профілізація» у вас з'явиться опція «Захоплення кадру Canvas». Отладчик може зажадати оновити сторінку для використання canvas. При натисканні «Пуск» відбудеться захоплення одного кадру з canvas-додатки. Крім того, можна переключитися на «Послідовні кадри» в випадаючому меню внизу, що дозволяє захоплювати кілька кадрів.
Chrome створює запис кожного виклику canvas, надаючи список всіх звернень до контексту та скріншот. У вас є можливість клікнути на один з пунктів записи, щоб відтворити кадр в інструментах розробника і побачити, в якому порядку викликалися команди і з яких рядків.
У Firefox є відладчик Canvas і шейдеров WebGL, що дозволяють досліджувати кадри, fps, змінювати шейдери і так далі.
Щоб включити ці інструменти, відкрийте настойки інструментів розробника (іконка з шестерінки) і поставте прапорець поруч з пунктами «Canvas» і «Редактор шейдеров».
Запуск фрагментів коду
Якщо вам доводиться запускати один і той же код раз по раз, Chrome Canary надає зручну область під назвою «Фрагменти», де ви можете зберігати код для запуску його з консолі.
Щоб знайти «Фрагменти», відкрийте вкладку «Код», і вони будуть знаходитися поруч з «Код» і «Скрипти для контенту». Клацніть правою кнопкою миші на порожню область, щоб створити новий фрагмент, напишіть код, а потім щоразу, коли вам потрібно буде його викликати, клікайте правою кнопкою миші і вибирайте «Запустити».
Інструмент тимчасового буфера має схожий функціонал і вбудований в Firefox, починаючи з 6-ї версії.
продуктивність
Поліпшите продуктивність вашого сайту або програми за допомогою цих секретів.
Відключити кеш браузера
Будь-браузер дозволяє відключити кеш сторінки, гарантуючи, що ваші ресурси щоразу приходять від сервера.
У Chrome знайти цю опцію можна в налаштуваннях іконки з шестерінки.
В Internet Explorer ця опція знаходиться в панелі меню під назвою «Кеш».
Щоб очистити кеш в Opera, клікніть вкладку «Мережа», виберіть середню вкладку «Параметри мережі» і далі перший варіант.
У Safari можна відключити кеш браузера в меню інструментів розробника в головному меню.
В Firebug відключити кеш в браузері можна в меню у вкладці «Сеть».
Щоб викликати діалогове вікно очищення кешу (або інших даних) в будь-якому браузер, натисніть Ctrl, Shift і Delete в Windows, і Shift, Cmd і Backspace в Mac.
Сортування мережевих запитів для пошуку вузьких місць
Вкладка «Мережа» показує ресурси в порядку запуску кожного мережевого запиту, клікнувши на стовпець у вкладці «Сеть», можна відсортувати дані за значенням стовпця.
У більшості браузерів є загальні поля в їх вкладках «Мережа». Можна сортувати запити за такими полями, як ім'я файлу; домен; тип ресурсу; стан HTTP; метод і розмір ресурсу.
В Internet Explorer ім'я файлу і домен об'єднані.
Chrome робить крок вперед і дозволяє клікнути на заголовок «Шкала часу», щоб подивитися додаткові параметри сортування.
- Час початку - сортування за замовчуванням, сортує мережеві запити по часу початку кожного з них.
- Час відгуку сортує по часу, який пройшов до отримання відгуку мережевого запиту.
- Час завершення сортує за часом, до якого запит завершився.
- Тривалість сортує за часом, зажадала на завершення запиту.
- Затримка - кількість часу, який буде потрібний браузеру для отримання відгуку після початкового запиту. Цей варіант дозволяє сортувати по затримці, щоб визначити, який ресурс вимагає самого довгого очікування відгуку. Затримка може залежати від відстані між користувачем і сервером, і її можна поліпшити вибором найближчої до користувача CDN. Об'єднуючи CSS- і JS-файли і використовуючи спрайт для зображень, можна зменшити кількість запитуваних ресурсів і тим самим зменшити загальну затримку.
Експорт шкали часу мережі в якості файлів з розширенням HAR
Файли HAR (архів HTTP) можуть використовуватися для різних методів аналізу продуктивності, а також для налагодження. Файли HAR можуть прикріплятися до помилки, отриманої в ході тестування - потім розробник може запустити дані HAR локально, щоб дізнатися, що пішло не так.
Ми можемо експортувати шкалу часу у вкладці «Сеть» в HAR з інструментів розробника Chrome, клацнувши правою кнопкою миші на висновок мережі і вибравши «Зберегти як HAR з вмістом».
Firebug вимагає установки окремого доповнення під назвою «Експорт мережі», створений провідним розробником Firebug і творцем формату HAR.
chromeHAR - це онлайн-інструмент, який надає такий же інтерфейс шкали часу, як і Chrome, і його можна використовувати для цих цілей.
Перевірка подій DOMContentLoad і Load
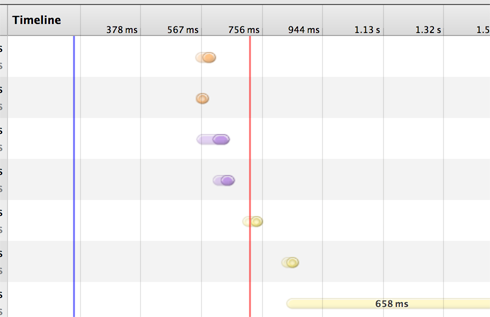
Шкала часу мережі для Chrome і Safari (і панель «Мережа» для Firebug) відображає інформацію, яка показує, наскільки швидко була завантажена сторінка, зокрема, відображає лінії для моментів спрацьовування обох подій DOMContentLoaded і load.
- DOMContentLoaded вказує, коли браузер закінчив парсити документ (але без гарантії, що інші ресурси, такі як картинки і таблиці стилів, завантажилися). За це відповідає синя лінія.
- Подія load запускаються, як тільки всі вихідні ресурси (картинки, таблиці стилів, JavaScript) завантажені. Ця лінія позначена червоним кольором.
- Якщо обидві події запущені в один і той же час, то лінія буде фіолетова.

У Safari лінії відображаються як пунктирні замість суцільних.
Повторити XHR-запит
Якщо ви хочете перезапустити XHR-запит без перезавантаження або перезапуску сторінки, то клікніть правою кнопкою миші на ресурс і виберіть «Повторити XHR» ( «Переслати» в Firebug).
Виміряти продуктивність відтворення і FPS
Chrome надає тимчасову шкалу частоти кадрів, що дає можливість налагодження сайту в покадровому режимі.
Щоб створити тимчасову шкалу кадрів, спочатку відкрийте інструменти розробника в Chrome і виберіть вкладку «Шкала часу». У нижній частині вкладки знаходиться ряд іконок, в т.ч. чорне коло, який представляє «запис». Натисніть на цю кнопку один раз, щоб включити запис кадрів і вдруге для її виключення. Під час запису можна взаємодіяти зі сторінкою в звичайному порядку, а режим кадрів буде записувати всі кадри дії.

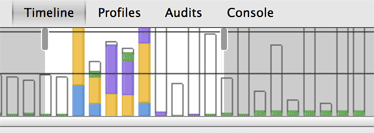
Кожна лінія на графіку шкали часу представляє один кадр анімації, який забарвлюється в такий спосіб: синій для задач завантаження, жовтий для задач роботи скрипта, фіолетовий для задач компоновки, а зелений для задач відтворення. Біла область означає час очікування.

Під графіком шкали часу знаходиться каскадний діаграма того, як виконується сторінка. У заголовках стовпців відображається кількість мілісекунд, які знадобилися для малювання кадру, а записи виконаних дій відображаються внизу зліва.
Можна перетягнути два сірих повзунка мишкою, щоб змінити число кадрів в шкалі часу, які ви хочете дослідити.
При наведенні курсора на ряди заголовка в шкалі часу можна подивитися тривалість кадру; лічильник FPS; час навантаження процесора, а також сумарний час всіх дій в кожній кадрі.
При наведенні курсора на записи зліва, можна побачити розподіл завдань по тривалості, разом з іншою корисною інформацією. Частина сторінки, до якої відноситься подія, теж повинна підсвічуватися. Деякі завдання згруповані і їх можна досліджувати, натиснувши на стрілку на каскадної діаграмі.
Мобільні пристрої
Як налагодити сайт на мобільних і планшетних пристроях.
Використання інструментів розробника на iOS
Підключіть iOS-пристрій до доступного Mac. Відкрийте Safari в Mac і iOS-пристрої.
Перейдіть в меню «Розробка» в Safari і після першого роздільника меню повинно бути назва iOS-пристрої, до якого ви хочете отримати доступ. У підміню виберіть сторінку для налагодження.
В інструментах розробника Safari з'явиться спливаюче вікно, що дозволяє налагодити мобільний сайт, який відображається на пристрої.
Використання інструментів розробника в Android
Щоб налагоджувати сайти, в т.ч. з локального сервера, на Android-пристрої, можна скористатися інструментами розробника в Chrome Canary на Mac-e, що дозволяють отримати доступ на мобільному телефоні до розширеного набору функцій в інструментах розробника Chrome.
Насамперед необхідно встановити Chrome BETA на Android-пристрій.
Далі потрібно завантажити розширення «плагін ADB» і встановити його в Chrome Canary. Оскільки він не був завантажений з магазину Google Play, вам потрібно перенести файл на сторінку розширень, яка в Chrome Canary знаходиться за адресою chrome: // extensions / .
Переконайтеся, що у вас включені «Включити експериментальні інструменти розробника» в chrome: // flags .
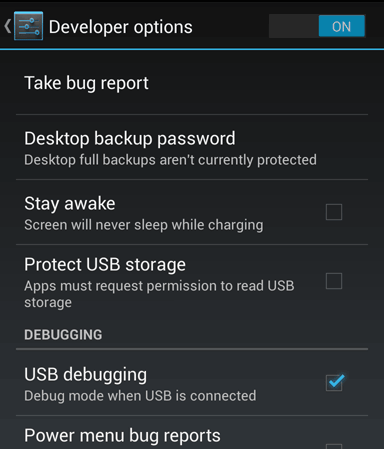
Підключіть ваш мобільний телефон до USB-порту комп'ютера. Тепер на телефоні перейдіть в додаток «Налаштування». Виберіть «Параметри розробника» і переконайтеся, що біля пункту «Налагодження USB» коштує прапорець. Якщо прапорець біля пункту «Налагодження USB» вже стоїть і ви не використали налагодження USB на цьому комп'ютері перш, то зніміть прапорець і поставте його знову, щоб гарантувати, що телефон використовує MAC-адресу цього комп'ютера.

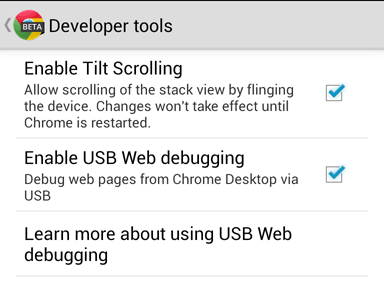
Тепер перейдіть в Chrome BETA для Android і клікніть на іконку меню і «Налаштування». У розділі «Інструменти розробника» переконайтеся, що стоїть прапорець біля пункту «Увімкнути веб-налагодження USB». Відрийте нову вкладку.

У Chrome Canary спочатку клікніть на іконку ADB-плагіна, а потім на «Почати ADB». Можливо, вам варто запустити знову браузер для того, щоб ці зміни заробили.

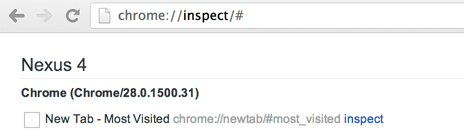
Відвідайте сторінку «Дослідження» за адресою chrome: // inspect . Знайдіть пристрій (на якому повинен бути запущений Chrome Canary 28 і вище) і потім знайдіть вкладку, яку ви шукали. Натисніть на посилання «Дослідити», яка відображена праворуч від адреси сторінки.

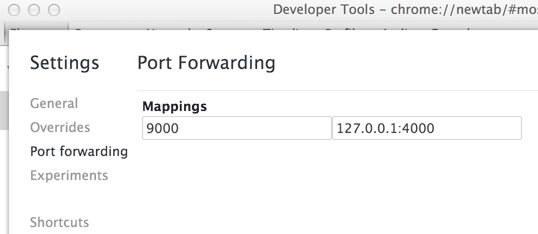
У спливаючому вікні перейдіть в «Налаштування» і клікніть на вкладку «Експерименти». Увімкніть «Зворотне перенаправлення порту». Вам може знадобитися перезавантажити інструменти розробника, закривши вікно і заново клікнувши на посилання «Дослідження» для появи вкладки «Перенаправлення порту».

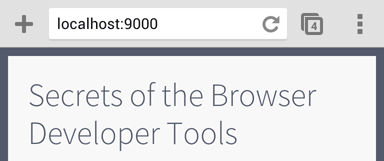
У вкладці «Перенаправлення порту» виберіть порт, який ви хочете перенаправити (напр. 9000) і адреса разом з портом, який повинен бути прив'язаний до вашого локального комп'ютера. Тепер мобільного приладу в URL «localhost: port» (напр. Localhost: 9000). На даному етапі ваш локальний сайт повинен завантажитися на ваш пристрій і бути доступний для налагодження.

«З'єднання» в Firefox дозволяє досліджувати сторінки, відкриті в Firefox для Android, використовуючи десктопний Firefox.
Ідея в тому, що ви слухаєте вказаний порт, використовуючи ваш пристрій, і з'єднуєтеся з ним з робочого столу. Насамперед включите «Віддалена налагодження» в Firefox для Android з Настройки -> Інструменти розробника, потім зробіть те ж саме на робочому столі: Інструменти розробника -> Налаштування -> Увімкнути віддалену налагодження.
Потім ви повинні перенаправити порт (за замовчуванням 6000) на ваш пристрій. Щоб це зробити, ми використовуємо Android Debugging Bridge (або adb). Спочатку встановіть ADB, потім включите Налагодження Android для вашого пристрою. Дотримуйтесь цього керівництву ( http://www.howtogeek.com/125769/how-to-install-and-use-abd-the-android-debug-bridge-utility/ ), Щоб налаштувати Android-пристрій, а далі введіть цю команду:
adb forward tcp: 6000 tcp: 6000
Після відрийте Інструменти -> Веб-розробка -> З'єднання та натисніть «З'єднати». Firefox для Android запропонує вам прийняти / відхилити запит.
Розширення
перевизначення геолокації
У Firefox можна перевизначати координати API геолокації, як і в Chrome. В цьому випадку вам доведеться покластися на розширення «Geolocater». Встановіть його з офіційного сайту розширень Mozilla .
Після установки, відкрийте меню «Інструменти», «Geolocater», «Управління». Тут ви можете безпосередньо додати «імітовану» геолокацію, скориставшись картою і пошуком місця. Після цього у вас буде можливість перевизначити геолокацію і навіть перемикатися між зумовленими геолокації. Можна переконатися, що це працює, зайшовши на сторінку геолокації на html5demos.com .






