- секрети
- Як знайти інструменти розробки
- Використовуйте останню версію інструментів розробника
- Відмінити закріплення і перемістити панель інструментів розробника
- Прикріпити Інструменти розробника для розробки адаптивних сторінок
- Вивчіть поєднання клавіш
- консоль
- Log, Info, Debug, Warn, Error
- Висновок даних у вигляді таблиці
- підтвердження
- Використання таймера консолі
- Використання мітки часу для позначки шкали часу
- Збереження стану консолі
- перезапустити команду
- Зміна фокуса фрейму
- Відкрити консоль з будь-якої вкдадкі
- Звернення до поточного і попереднього елемента
- Останнє обчислене вираз
- дослідження
- Навігація по DOM за допомогою «хлібних крихт»
- Пошук для вузлів DOM
- дослідження шрифтів
- Перегляд вашого сайту в якості адаптивного
- Перегляд вашого сайту в 3D
Переклад статті Secrets of the Browser Developer Tools з сайту devtoolsecrets.com , C дозволу автора - Енді Сміта .
секрети
загальні поради
Загальні поради та підказки, які не входять ні в одну категорію.
Як знайти інструменти розробки
Якщо інструменти розробника - повна загадка для вас, вам могло виявитися непросто знайти їх!
Як і через головне меню, ви легко можете відкрити інструменти розробника, або натиснувши «F12» в Windows або «Cmd» ⌘, «Option» ⌥ і «I» в Mac, або клікнувши правою кнопкою миші по сторінці і вибравши пункт «Дослідити елемент »
У Safari вам спочатку знадобиться включити панель інструментів розробника, поставивши прапорець в меню Налаштування> Додатки> Показати меню «Розробка» в рядку меню.
В Opera вам знадобиться включити панель інструментів розробника через Додаткові інструменти> Увімкнути інструменти розробника.
Оскільки Firebug - це розширення для Firefox, вам потрібно встановити додаток з http://getfirebug.com/ .
Використовуйте останню версію інструментів розробника
Інструменти розробника постійно удосконалюються і часто експериментальні версії браузерів можуть запропонувати вам що-небудь додатково.
Chrome Canary - експериментальна версія Chrome. Canary може бути запущений паралельно з Chrome, тому ви можете перевірити оновлення одночасно в поточному релізі.
Ви можете ще більше розширити можливості інструментів розробника в Chrome, пройшовши за посиланням chrome: // flags і включивши параметр «Включити експериментальні інструменти розробника.». Не забудьте натиснути кнопку «Запустити знову» внизу сторінки, щоб застосувати свої зміни.

Firefox Aurora дає можливість випробувати новітні функції Firefox. На жаль, Aurora не може бути відкрита одночасно з Firefox.

Webkit Nightly - нічна версія Safari. Оскільки це нічна версія, вона менш стабільна, ніж інші браузери. Але ось як раз з інструментами розробників в Сафарі, з якими в поточному релізі повний безлад, нічна збірка усуває більшу частину цих проблем, дозволяючи більш-менш нормально з ними працювати. Webkit Nightly можна запустити разом з Safari, щоб перевірити проблеми відображення.

Тепер нові версії браузерів виходять з періодичністю всього 12 тижнів, і при цьому браузери автоматично оновлюються, зміни поступові, і навряд чи виявляться радикальними; і чекати залишиться недовго (> 12 тижнів), перш ніж ваші користувачі використовують ці версії. Важливо в міру можливості тестувати як на поточній версії, так і на версії для розробника.
Відмінити закріплення і перемістити панель інструментів розробника
Часом ми не хочемо прикріплювати наші інструменти до нижньої частини екрану, де вони розташовані за замовчуванням. Більшість інструментів розробника пропонують інший варіант прикріплення.
В інструментах розробника в Chrome, нижня права іконка дозволяє вам змінити налаштування прикріплення ваших інструментів розробника. Швидке натискання перемикає між прикріпленням внизу і праворуч. Натискання та утримання цієї іконки дозволить вибрати варіант прикріплення - в тому числі прикріплення в окремому вікні. Можна також натиснути і перетягнути порожню область панелі вкладок, щоб перемістити інструменти розробника в Chrome.
В інструментах розробника Firefox і Safari поруч з кнопкою закриття можна знайти ще один варіант їх прикріплення - відкріпити в окреме вікно.
Якщо ви прикріпіть інструменти розробника Safari в новому вікні, у вас з'явиться можливість заново прикріпити їх внизу і праворуч вікна браузера; але в нинішній версії інструменти розробника повинні бути відкріплений, перш ніж їх можна буде перемістити.
Щоб змінити прикріплену позицію, натисніть нижню стрілку поруч з іконкою Firebug на головній панелі інструментів, підписану «Firebug UI Location». У вас з'явиться декількох варіантів: вгорі / знизу / ліворуч / праворуч / в окремому вікні. У Firebug також є іконки в правому верхньому куті, щоб швидко змінити, або згорнути і закрити його.
У Firefox DevTools є іконки прикріплення в верхньому правому куті панелі інструментів для перемикання між нижньому і правому краями, а також для відкриття в окремому вікні.
Прикріпити Інструменти розробника для розробки адаптивних сторінок
При налагодженні мобільних сайтів, прикріплення до правого краю дозволяє вам правильно використовувати доступний простір і дає можливість швидко змінювати область, розділену між Інструментами розробника і областю перегляду браузера для тестування різних ширин.
Нижня ліва іконка в Інструментах розробника Chrome і Opera дозволяє змінювати налаштування прикріплення Інструментів розробника. Одиночний клік перемикає між нижнім і правим прикріплення.

В налаштуваннях Інструменту розробника в Chrome в розділі «Загальні», ви можете також змінити зовнішній вигляд інструментів, розділивши панелі по вертикалі.
В Opera також є можливість розділити панелі по вертикалі в настройках в розділі «Загальні».
У Firefox Aurora теж можна прикріпити панель до правого краю і скористатися перевагою цього прийому.
Firebug був першим, хто запропонував цю штуку.
Вивчіть поєднання клавіш
Вивчення поєднань клавіш допоможе вам легше орієнтуватися в Інструментах розробника.
Швидкий доступ Chrome перераховані в меню налаштувань, які можна знайти, натиснувши іконку шестерінки в нижньому правому кутку сторінки. При натисканні "Cmd" ⌘, Shift і / в Chrome теж з'явиться список сполучень клавіш - це ще один швидкий спосіб перейти до налаштувань.
Сполучення клавіш Internet Explorer'а описані в онлайн-документації .
Клавіатурні скорочення інструментів розробника Firefox перераховані на MDN .
Сполучення клавіш Opera також можна знайти в меню налаштувань, якщо натиснути іконку з шестерінки на правій стороні панелі закріплення.
консоль
Освойте просунуті прийоми роботи з консоллю, щоб дізнатися більше про вашому сайті або додатку.
Log, Info, Debug, Warn, Error
console.log () вкрай корисний інструмент для налагодження виведення без необхідності використовувати alert-и; але є й інші методи, які можна використовувати для інформації виведення, щоб полегшити перегляд в консолі.
console.log () працює за принципом printf. Тому ви можете робити такі речі, як: console.log ( "% s is% d years old.", "Bob", 42).
Можна використовувати console.info () для виведення інформації повідомлень; console.debug () для виведення повідомлень налагодження; console.warn () для виведення попереджуючих повідомлень і console.error () для виведення повідомлень про помилки.
Також у вас є можливість скористатися патерном «% c», щоб використовувати другий аргумент як параметр форматування стилю. Наприклад: console.log ( "% cЕто зелений текст на жовтому фоні.", "Color: green; background-color: yellow") ;.
Firebug відобразить різні іконки для цих варіантів, а також вікно повідомлень в кольорових фонах.
Firefox покаже маленьку сіру іконку поруч з інформацією, попередженням та повідомленням про помилку, що буде означати, що вони можуть зажадати додаткової уваги. Firefox ніяк не позначені додатково повідомлення налагодження, тому що згідно MDN воно застаріло в Firefox і замість нього рекомендується console.log ().
Chrome і Safari (нічна збірка) не відобразяться іконку для інформації, але зате відобразить синю іконку для налагодження, жовту іконку для попередження і червону для помилки.
Можна вивести кілька значень для будь-яких методів налагодження шляхом поділу ваших значень запитом, що може бути зручним для включення об'єктів і масивів на тому самому рядку. Наприклад: console.log ( 'Царі:', царі) ;.
Висновок даних у вигляді таблиці
console.table () використовується для виведення даних з масиву масивів або списку об'єктів в форматі сортованої таблиці.
Наприклад, console.table ([[10, true, "blue"], [5, false]]) виведе наступне:
![table ([[10, true, blue], [5, false]]) виведе наступне:](/wp-content/uploads/2020/01/uk-sekreti-brauzernih-instrumentiv-rozrobnika-castina-1-css-live-5.png)
Якщо число елементів в кожному об'єкті неоднаково, то таблиця відобразить undefined в осередках, для яких немає даних.
Щоб дати призначені для користувача назви стовпчиках таблиці, назви властивостей повинні бути вказані елементів в об'єкті. Крім того, призначені для користувача значення для стовпця (index) можна встановити шляхом іменування кожного набору властивостей.
Існує необов'язковий другий аргумент, який дозволяє явно вказати, які виводити колонки. console.table ({ "London": {population: 8173194, country: "UK", elevation: "24m"}, "New York": {population: 8336697, country: "USA", elevation: "10m"}} , [ "population", "country"]) виведе наступне.
![table ({ London: {population: 8173194, country: UK, elevation: 24m}, New York: {population: 8336697, country: USA, elevation: 10m}} , [ population, country]) виведе наступне](/wp-content/uploads/2020/01/uk-sekreti-brauzernih-instrumentiv-rozrobnika-castina-1-css-live-6.png)
підтвердження
console.assert () використовується для перевірки, чи є висловлювання true або false.
Він приймає два параметри: вираз і повідомлення для відображення. Повідомлення буде показано в консолі, якщо тільки вираз - FALSE.
Наприклад, console.assert (! True, 'Це не true'); виведе «Це не true» в консолі. А console.assert (true, 'Це не true'); не виведе нічого.
Використання таймера консолі
В консолі можна запустити таймер за допомогою console.time (мітка). Рядок «мітка» потрібна для того, щоб ми могли звернутися до таймера, якщо захочемо зупинити його. Таймер зупиняється шляхом виклику console.timeEnd (label), який виведе в консолі час в мілісекундах, що показує час з того моменту, як таймер (певний міткою) був запущений.
Використання мітки часу для позначки шкали часу
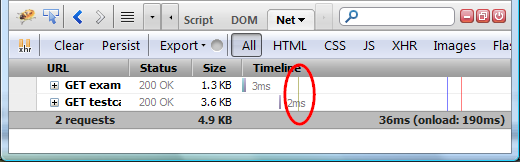
Мітка часу створюється шляхом використання console.timeStamp (label). Мітка часу може бути використана разом з розрахунком часу трафіку HTTP, щоб визначити, коли був виконаний певний шматок коду.

Також є можливість додавання подій в шкалу часу Chrome , Хоча це виглядає, не зовсім як фото в документації, тому що обертається в «Function Call (InjectedScript: 1)», але вони відображаються у вигляді жовтих маркерів в шкалі часу у верхній частині нижнього фрейма «записи», який покаже повідомлення в підказці, якщо навести на них курсор.
Збереження стану консолі
Іноді вам необхідно зберегти інформацію в консолі між завантаженнями сторінки. Іноді це необхідно для довідки або, можливо, щоб відстежити будь-які логи, які відбуваються при натисканні або коли ви залишаєте документ.
У Chrome правий клік в консолі відкриває меню з прапорцем «Зберегти записи після переходу». При цьому виборі вміст вашої консолі буде збережено.
Firefox збереже вміст консолі за замовчуванням. Ви можете очистити повідомлення консолі, натиснувши кнопку «очистити» а правому верхньому кутку або відкриттям і закриттям інструментів.
В Firebug є спеціальна кнопка для збереження змісту консолі прямо над консоллю.
Opera збереже вміст консолі за замовчуванням. Ви можете очистити повідомлення консолі шляхом правого кліка миші і вибору «Очистити консоль» або відкриттям і закриттям інструментів.
перезапустити команду
Якщо ви ввели команду в консолі JavaScript і бажаєте перезапустити її, то просто натисніть стрілку вгору, щоб переглянути список попередніх команд, які ви викликали з консолі.
Зміна фокуса фрейму
Запуск команд JavaScript з командного рядка консолі - неймовірно корисна річ, але якщо вам доводиться мати справу з іфреймом, то це може виявитися проблемою, якщо ви не знаєте, як посилатися на ваш фрейм.
В Firebug ви можете використовувати наступну команду, щоб перевести фокус на даний фрейм і виконати команди для нього.
cd (window.frames [ 'frameName']);
Chrome дозволяє змінювати фрейм зі списку, який знаходиться внизу вікна консолі.
У Opera є список, що випадає для зміни фрейму, який доступний з «Консолі» і вкладки «Документи». Список, що випадає з'явиться на вкладці «Консоль», тільки якщо є фрейми для вибору.
Також є можливість отримати список будь-яких фреймів на вашій сторінці, використовуючи document.getElementsByTagName ( "iframe"); в консолі.
Відкрити консоль з будь-якої вкдадкі
У Chrome, незважаючи на те, що у консолі є власна вкладка, також є можливість відкрити консоль з будь-якої вкладки, натиснувши клавішу «escape», тому у вас немає необхідності постійно перемикати вкладки.
У Safari консоль розташовується внизу інструментів розробника. Кнопка «escape» використовується для перемикання видимості повідомлення консолі. Виконання команди в командному рядку консолі також відкриє лог консолі.
У Firefox можна швидко перейти до консолі за допомогою натискання Ctrl / Shift і K в Windows або Cmd ⌘ / Option ⌥ і K на Mac.
Звернення до поточного і попереднього елемента
Якщо у вас є елемент, обраний у вкладці «Елементи», то ви можете використовувати посилання "$ 0» для звернення до нього в вашому коді. Наприклад, щоб побачити вміст елементів, ви повинні ввести $ 0.innerHTML.
В Firebug і Opera можна вибрати попередній елемент, який ви виділили, використовуючи $ 1.
У Chrome і Safari можна вибрати попередні елементи, які ви виділили, використовуючи $ 1 - $ 4.
В Firebug є можливість виділити попередні елементи, які ви вибрали, використовуючи $ n (2) - $ n (5).
Останнє обчислене вираз
Якщо вам необхідний результат попереднього виразу для наступного обчислення в консолі, то ви можете використовувати змінну $ _, яка автоматично приймає значення результату останнього виразу.
Firebug додав підтримку цієї можливості в версію 1.12
дослідження
Дослідити і змінити HTML і CSS на сторінці.
Навігація по DOM за допомогою «хлібних крихт»
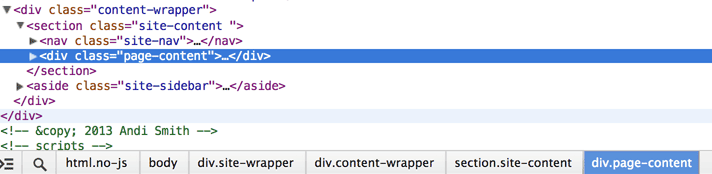
Під час дослідження вузлів в DOM-дереві, список «хлібних крихт», що представляє шлях вузлів DOM, відображається в інструментах розробника.
У Chrome і Opera цей список відображається внизу DOM-інспектора.

В Firebug, Firefox і Safari список відображається у верхній частині DOM-інспектора.

Можна переміщатися по «хлібних крихт» або відразу ж, натиснувши на один з елементів, або використовуючи клавіші зі стрілкою. Натискання клавіші «стрілка вліво» перемістить фокус до батьківського елементу, а клавіша з правою стрілкою до першого дочірньому елементу. Можна переміщатися до наступного або попереднього дочірньому елементу шляхом натискання клавіш з верхньої та нижньої стрілкою. Якщо дочірніх елементів більше немає, верхня і нижня стрілки перемістять фокус назад на один рівень вгору в DOM-дереві.
У Firefox можна натиснути правою кнопкою миші на «хлібні крихти» і побачити список всіх сестринських вузлів, який дозволить вам швидко переміститися до потрібного.
У Safari є можливість натиснути лівою кнопкою миші на «хлібні крихти», щоб побачити список усіх сестринських вузлів.
Пошук для вузлів DOM
У Firefox є можливість знайти конкретний DOM-вузол в будь-якому місці документа через панель «Інспектор». Ця функція доступна в правій частині DOM-навігації «хлібних крихт» і прихована в маленькому полі пошуку.

При фокусі поле пошуку збільшується.

При введенні селектора, якому відповідав би який-небудь елемент, цей елемент автоматично подсветится в DOM-дереві.
У Chrome і Opera можна натиснути Ctrl-F, щоб відкрити діалог пошуку. CSS-селектори працюють очікуваним чином.

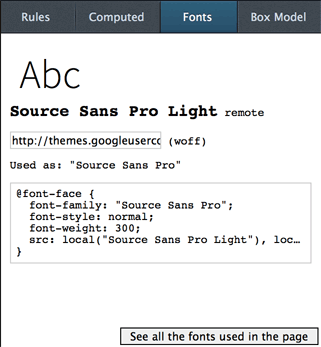
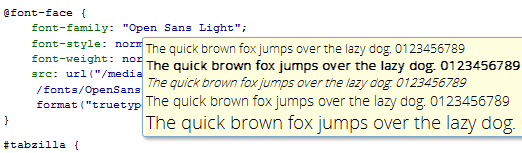
дослідження шрифтів
Firefox поставляється з вбудованим інспектором шрифтів, що дозволяє бачити шрифти, які використовуються в елементі, досліджуваному вами зараз.

Ви можете змінити текст «Abc» (за замовчуванням), щоб спробувати шрифт з яким завгодно текстом. Внизу списку шрифтів є кнопка для відображення всіх шрифтів на сторінці, що дозволяє легко побачити, які саме шрифти використовуються на сторінці.
Firebug надає підказку для будь-якого оголошення шрифту, який зустрічається в CSS.

Перегляд вашого сайту в якості адаптивного
В епоху адаптивного дизайну важливо бачити, як ваш сайт буде виглядати на пристроях будь-якого розміру. Хоча ми можемо змінювати розміри вікна браузера, існують також і додаткові інструменти, доступні в інструментах розробника.
В панелі «Налаштування» інструментів розробника Chrome (з'являється після натискання іконки з шестерінкою в нижньому правому куті інструментів) під «Overrides» ви знайдете «Метрики пристрої», що дозволяють вказувати ширину і висоту разом з значенням масштабу шрифту. Також можна прикріпити інструменти розробника до правого краю сторінки і змінювати їх розмір на ту величину, на якій ви хочете тестувати.
В інструментах розробника Opera можна змінювати ширину і висоту, використовуючи меню «Метрики пристрої» під вкладкою «Overrides» в «Налаштування»
Інструменти розробника Firefox включають інструмент перевірки вашого сайту для будь-якого розміру. Інструмент «Режим адаптивного дизайну» знаходиться справа вгорі «шапки» інструментів розробника. Цей інструмент надає безліч попередньо розмірів і опцію для задоволення ваших потреб. У Firefox також є опція повороту орієнтації пристроїв, так що ви можете тестувати як альбомний, так і портретний режим.
Перегляд вашого сайту в 3D
Інструменти розробника Firefox дозволяють переглядати сайт в 3D, досліджуючи, наприклад, які елементи належать яким батьківським елементам, і надає зручний візуальне уявлення вкладеності елементів. Щоб отримати доступ до цього інструменту, натисніть на іконку «Кубик» у правому верхньому куті інструментів розробника.






