Через велику кількість сервісів для створення та обробки зображень, починає здаватися, що в 2016 році вже не обов'язково бути професійним дизайнером, щоб зробити картинку для соцмереж, статті або навіть інфографіку. Досить сформулювати ідею і мати смаком (або, знову ж таки, скористатися додатковими сайтами по підбору поєднуваних кольорів і шрифтів, фотостоками) - і вперед! До того ж є перевірені часом формати, які практично в будь-якій ситуації будуть в тему: атмосферні картинки з написами-цитатами, наприклад.
А щоб визначитися, куди конкретно «вперед» (яку посилання забивати в адресний рядок), ми тестуємо 7 найпопулярніших сервісів для створення візуального контенту.
дано:
- Пак якісних картинок,
- Підбірка авторських цитат,
- 7 посилань,
- Короткий ТЗ: зробити 7 картинок «перевіреного» формату.
Варто зазначити, що людина, якій доручили це завдання, ніякого відношення до професійного дизайну не має, але Photoshop відкривав. А оцінки в резюме по кожному сервісу носять чисто суб'єктивний характер. Тому, якщо ви не згодні або вам є, що додати, пишіть в коментарях!
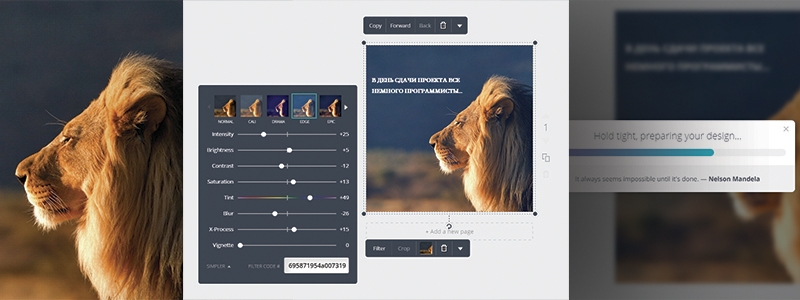
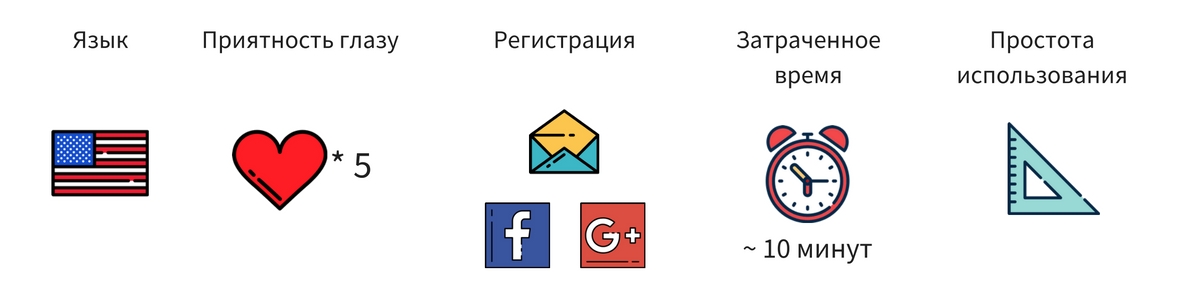
1. Canva
Мабуть, найпопулярніший конструктор картинок. У Canva є величезна кількість шаблонів для різних типів зображень - листівки, постери, картинки для соцмереж, слайди для презентацій, обкладинки. Кожен шаблон можна «розібрати» по шматочках і змінити до невпізнання. Правити можна все - фон, іконки, лінії, шрифти, кольори. Canva створює для авторизованого користувача особистий профіль, де можна публікувати створені в конструкторі картинки і ділитися профілем в соціальних мережах.


плюси:
- Багато різноманітних красивих шаблонів - платних і безкоштовних.
- Кожен шаблон можна детально переробити і змінити.
- Можна міняти розрядку букв і налаштовувати межстрочное відстань.
- На картинку можна не тільки накласти фільтр, вибравши його із запропонованих, але і гнучко налаштувати - інтенсивність, яскравість, контрастність, насиченість та інші опції представлені у вигляді плосок з бегунками.
- Готова картинка доступна для скачування в jpg, png і навіть в psd по верствам - для друку або подальшої обробки.
- Картинки зберігаються в особистому кабінеті, в будь-який момент можна повернутися до редагування або завантажити зображення заново.
- Поки створюється картинка, можна прочитати чиюсь цитату.
мінуси:
- Англомовні шрифти, тому складно підібрати відповідний для тексту російською. Відразу вибирайте Roboto або Open Sans. Але, скачавши psd, шрифти можна налаштувати в Photoshop.
- Щоб знайти потрібну іконку / стрілочку, іноді доводиться досить довго гортати стрічку з елементами, які представлені в Canva у вільному доступі. Якщо скористатися при цьому пошуком, то практично всі картинки у видачі будуть платними.
- При дабл-кліці картинка сама підлаштовується під обраний шаблон і обрізається, але якщо вам хотілося кадрувати її інакше, то доведеться нелегко. Змінити розміри картинки можна, затиснувши ctrl, а не звичний shift. Або можна купити платну підписку :) і бонусом до цього отримати можливість завантажувати і зберігати брендбук (брендові кольору), автоматичний ресайз картинки під різні види шаблонів і інші функції.

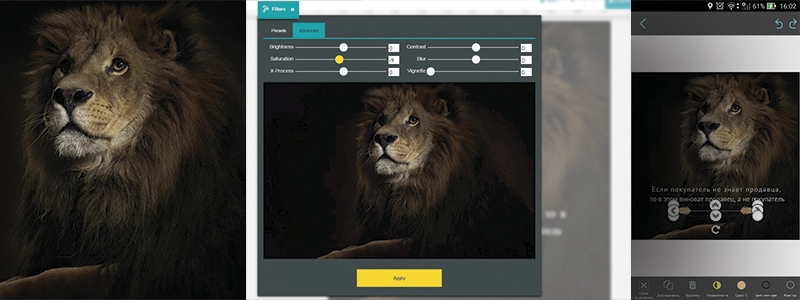
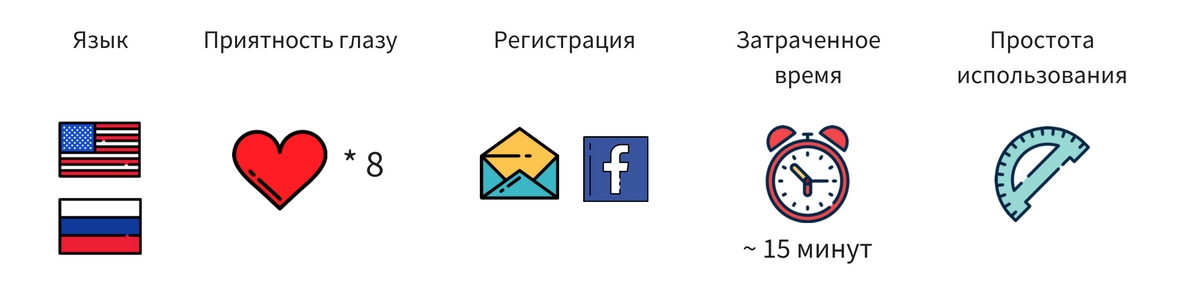
2. Desygner
Конструктор зображень з елементами соцмережі: після авторизації ви можете користуватися списками інших користувачів, ділитися картинками в профілі і працювати над одним проектом спільно з іншими. У конструктора є свій додаток для iOS і Android з подібним браузерних функціоналом. Після авторизації Desygner пропонує вибрати стандартний шаблон або ввести розміри зображення вручну. 

плюси:
- При переміщенні елементів в макеті з'являються напрямні, за допомогою яких все можна зробити ідеально рівно.
- Легке масштабування картинки з затиснутим Shift.
- Настроюються фільтри для обробки фонового зображення.
- Під час налаштування тексту, можна змінювати не тільки розрядку між буквами і межстрочное відстань, але і відстань між словами.
- Можливості кастомізації зображення розбиті на категорії і підкатегорії. Наприклад, на картинку можна приліпити стікер, все стікери в меню рознесені по підкатегоріями - «Тварини», «Їжа», «Іконки», «Карти» або навіть «Меми».
- Кожен стікер легко змінити за кольором, розміром, прозорості та іншим параметрам.
- Робоче поле розбите посторінково (кожен новий проект - на новій сторінці) і з двох сторін обрамлено лінійками.
- Є функціонал для верстки макетів веб-сторінок.
мінуси:
- Зберегти картинку можна тільки в png або jpg, інші формати (svg, psd, pdf) доступні по платній підписці.
- Для обробки фонового зображення пропонується невелика кількість фільтрів, і вони схожі на старі фільтри Інстаграма.
- Шрифти тільки англомовні, з доступних російською - Open Sans, PT Sans, Roboto. Решта автоматично перетворюються у щось схоже на Times New Roman (шрифт із зарубками). Але! Desygner попереджає про те, що не може застосувати обраний шрифт, на відміну від Canva.
- Складно працювати з текстом через деяких особливостей (наприклад, виділення необхідної кількості букв можливо тільки курсором з початку рядка в кінець, в іншу сторону - не працює).

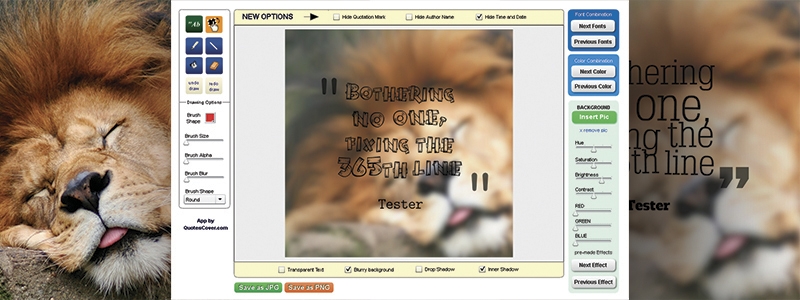
3. Quotescover
Сервіс спеціалізується на картинках з цитатами. І пропонує вибрати відповідне висловлювання з існуючих (знайти за ключовими словами відповідне) англійською мовою або в спеціальне поле додати свій текст. Однак Quotescover відразу підвів тим, що не тільки не має російськомовних шрифтів, то і не відображає їх. Тому в терміновому порядку довелося переводити пропозицію на англійську.


плюси:
- Простота: всього два поля для введення тексту і мінімум налаштувань.
- Є функціонал Paint: кисть, заливка, лінії, ластик - якщо раптом захочеться помалювати.
мінуси:
- Відсутні російськомовні шрифти.
- Шрифт можна вибрати за допомогою списку, що випадає або іншим чином, тільки гортати, кожен раз чекаючи зміни зображення, як і колірні поєднання.
- Налаштувань для обробки зображення практично немає, картинка масштабується і обрізається сервісом автоматично, заблюріть її можна тільки за допомогою однієї галочки, тобто не можна позначити інтенсивність розмиття.
- Фільтри можна вибрати тільки тим же способом, що шрифти, причому вони схожі на старі яскраві фільтри Інстаграма. Не можна перемістити текст на зображенні або зменшити розмір шрифту, через це при застосуванні деяких шрифтів рядки накладаються один на одного.

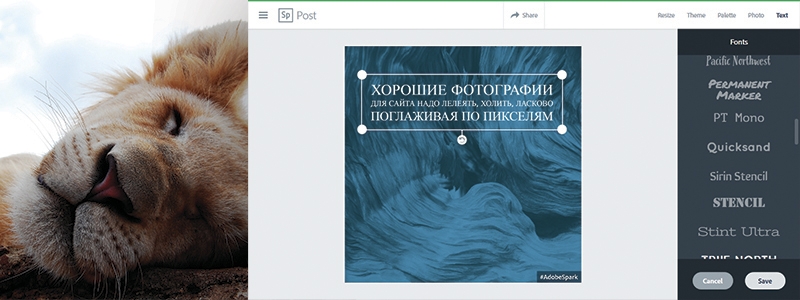
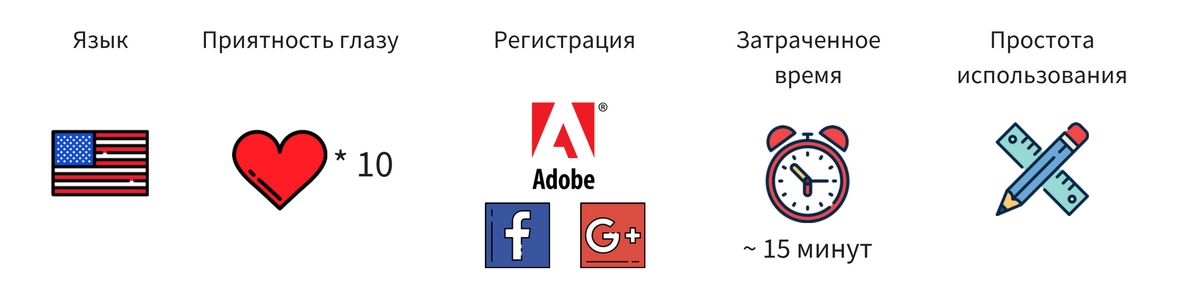
4. Adobe Spark
Офіційний онлайн-сервіс Adobe. З його допомогою можна створювати зображення для соціальних мереж або статей, верстати веб-сторінки (упаковувати свої історії в веб) і створювати відео - листівки, презентації, уроки.
У сервісу трохи інша логіка (послідовність дій) на відміну від попередніх: спочатку додаємо текст, а потім вибираємо шаблон. Але на ділі так навіть краще, тому що відразу бачиш, як твій текст (а не красивий, який був в шаблоні) трансформується в обраній композиції.


плюси:
- Зручна навігація (по сайту - в лівому розгортається меню, за функціоналом - в правом, фіксованому), просторе робоче поле.
- Цукерка для очей - навігація стилів у вигляді круглого трекера з кулькою, тобто стилі можна налаштувати і вручну, вибравши певні значення, а можна просто крутити кульку і дивитися, як застосовуються автоматичні настройки.
- Є напрямні (НЕ сіткою, але виразною лінією позначається центр зображення при переміщенні елементів).
- Є гнучкі настройки шрифтів (правда, не настільки гнучкі, як у Desygner, наприклад, виставити межбуквенное або межстрочное відстань вручну не можна, але можна вибрати з декількох запропонованих варіантів).
- Можна не тільки завантажити фонове зображення, а й знайти його з пошуку або автоматично вивантажити з LightRoom, Dropbox, Google Photos або Creative Clouds.
- Приємні оку фільтри для обробки фонових зображень.
- Красиві палетки від Adobe! Можна не думати, які кольори варто поєднувати і яким чином, а просто вибрати один із запропонованих варіантів. При натисканні на іконку змішування кольору міняються місцями за елементами зображення (шрифт, заливка, доп.елементи).
- Сервіс спілкується з користувачем на кожному екрані завантаження (Наприклад, повідомляє: «Якщо ти можеш мріяти про це, Spark зможе зробити це»).
- Готову картинку можна скачати, зберегти в відповідну категорію на ресурсі або поділитися їй в соцмережі (додаткова галочка - публікувати на сайті Adobe Spark).
мінуси:
- У колекції представлено багато красивих шрифтів, але знову немає російськомовних, а тому російськомовний шрифт виглядає погано.
- Не можна скачати зображення у великому розмірі в png або форматах для роботи по верствам (psd, pdf). Тільки jpg.
- На готове фото автоматично кріпиться ватермарка #AdobeSpark, яку не можна прибрати.
- Більшість сторінок сайту завантажуються вкрай повільно.

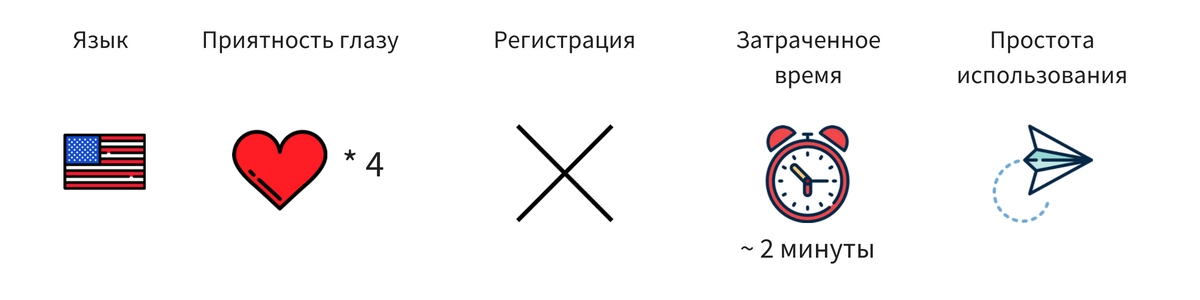
5. Recite
Введи свою цитату, вибери стиль і натисни «Створити!», - каже нам головна сторінка сервісу. Після чого користувачеві пропонується вивантажити вийшло зображення в соцмережі - Facebook, Twitter, Pinterest, Tumblr, Stumbleupon або завантажити на ПК.


плюси:
- Максимально простий функціонал з 3 кроків: набери текст, вибери шаблон, скачай.
- Можна вибрати цитату з декількох десятків запропонованих на сайті (розбиті за категоріями - dreams, love і т.д.) Мінуси:
- Маленький вибір шаблонів.
- На зображення автоматично ставиться ватермарка.
- Незручна навігація: шаблони не розбите за категоріями (форматам), доводиться гортати «паровозиком», щоб вибрати відповідне.
- Російськомовний шрифт відображається добре далеко не на всіх запропонованих шаблонах.
- Змінювати фонове зображення або щось в шрифті можна, обробляти готову картинку можна.

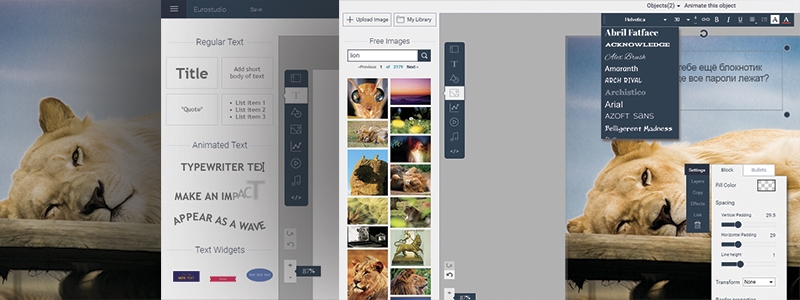
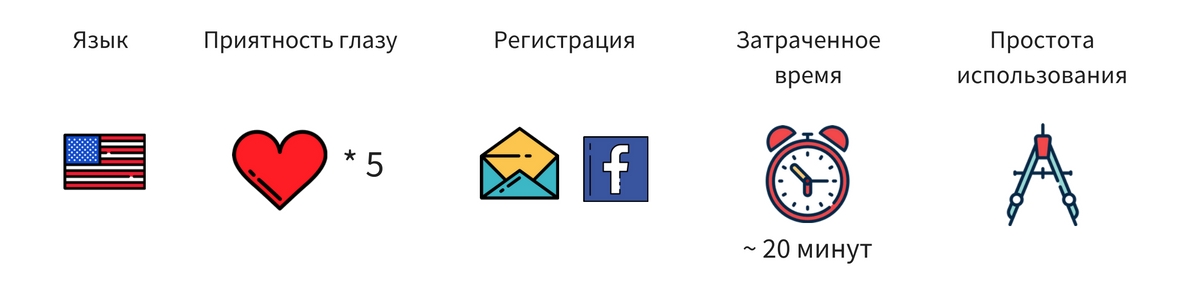
6. Visme
Сервіс називає себе простим і потужним інструментом для перекладу ідей в який втягує контент у вигляді презентацій, графіків, веб-сторінок і прототипів. На сайті представлено багато детальних інструкцій, хоча і без них легко розібратися, як і що працює.


плюси:
- Є можливість вибрати «Custom Dimensions» - задати необхідні розміри зображення вручну.
- При переміщенні елементів з'являються напрямні, тому легко можна вирівняти їх по центру або відносно один одного.
- Багато налаштувань для тексту: тінь, прозорість, колір, вирівнювання.
- Активний елемент можна рухати за допомогою стрілок на клавіатурі.
- Є внутрішня галерея зображень з пошуком. Правда, картинки з ватермаркамі.
- До елементу (зображення) можна додати відображення.
- При копіюванні елемента зберігаються застосовані до нього раніше налаштування (кут повороту, прозорість, колір, місце розташування на картинці).
мінуси:
- З шрифтами та ж картина, що і в попередніх сервісах. Arial, Georgia і Helvetica - єдині доступні російською.
- Завантажити готове зображення безкоштовно можна тільки в форматі jpg, після придбання преміум-аккаунта з'являється можливість завантажити свою творчість в png, pdf і html 5.
- На зображення автоматично ставиться ватермарка Visme.
- Завантажити готову картинку прийнятної якості вдалося тільки ... з шостого разу! Спочатку була ідея використовувати підкладку під текст, але вгадати з розташуванням елементів не вийшло: текст уползал (скоріше, тому що він російськомовний) і картинка генерировалась криво.
- За допомогою Visme складно робити максимально прості картинки, які замислювалися на нашу ТЗ. Але, судячи по функціоналу, зверстати сторінку або зібрати презентацію в цьому сервісі набагато простіше, ніж в попередніх, тому що Visme заточений під це.
- При роботі над проектом, кожному незакріплені шару присвоюється як мінімум 2 тулбару, за допомогою яких можна даний елемент змінювати. Через це виникає ряд складнощів, наприклад, коли несподівано сплив тулбар повністю закриває інший елемент.

7. Мемгенератор
А що? Якщо саме таке зображення якнайкраще проілюструє думку, укладену в вашому пості / тексті, то цей сервіс прийде до вас на допомогу.

плюси:
- Простота. Вибираємо персонажа (якщо це важко, то можна подивитися, які саме зображення створювалися з кожним з них), вводимо верхній рядок тексту, вводимо нижню сходинку тексту, генеруємо готове зображення.
- Підтримується російська! Хоч і в одному шрифті.
мінуси:
- Даний сервіс немає сенсу аналізувати за гнучкими налаштувань, тому що вони повністю відсутні.
- Якщо ви «не в темі», то велика ймовірність вибрати зовсім недоречну до підпису картинку.
- На зображення автоматично ставиться ватермарка.

Можливо, створюючи більш складні зображення за допомогою цих сервісів кожен день, ви знайдете набагато більше плюсів і мінусів кожного з них, але при дизайні на нашу тех.задания оцінювалася простота і гнучкість роботи з текстом і одним фоновим зображенням. Природно, для кожних потреб зручніше буде застосовувати окремий сервіс. Або все-таки розібратися з Photoshop :)
PS: картинки з резюме по кожному сервісу створювалися в Canva.






