 Вітаю шановний читачу!
Вітаю шановний читачу!
Сьогодні ми поверхнево торкнемося реклами, яку нам не терпиться прикрутити на знову створений сайт або блог і почати гребти гроші лопатою, що частенько закінчується сумно для веб. Ну не будемо про сумне.
Я думаю, багато хто з вас знають, що таке ротатор банерів і для чого він служить на сайті.
Це свого роду, що змінюються один за іншим рекламні заставки певних розмірів, що чергуються між собою із затримкою за часом, або при перезавантаженні сторінки. Ефективність банерної реклами очевидна і даний вид реклами - один з популярних способів монетизації ресурсу, я не буду зараз на ньому зупинятися, а торкнуся безпосередньо питання: Як зробити самому ротатор банерів для сайту, блогу, сторінки?
Якщо у вас блог на wordpress, то можна поставити плагін ротатор банерів, благо їх зараз в мережі безліч, вибирай до душі, завантажуй картинки і милуйся разом зі своїми відвідувачами на що змінюють один одного мальовничі сюжети з рекламними матеріалами.
Коли то я поставив собі один з таких плагінів, але щось банер встановився криво і я плагін видалив, тому що всі спроби відцентрувати картинку ні до чого не привели. Але від ідеї використовувати ротатор банерів надалі я не відмовився і шукав інформацію. І нарешті знайшов сервіс, де можна запросто в режимі онлайн зробити собі ротатор банерів і відразу отримати його код. А далі, просто встановити цей код в тому місці на вебсайті, де це необхідно, тим самим заощаджуючи місце, якого згодом буде не вистачати. Встановлювати його можна в будь-якому місці і на будь-якому сайті, блозі.
Отже, звучить барабанний дріб, оркестр грає марш, а ми переходимо на оналайн сервіс Javascript Banner Rotator Generator.
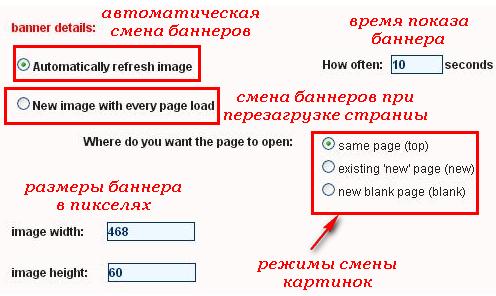
Трохи спускаємося вниз і заповнюємо поле онлайн - генератора. Він англійською мовою, але нехай вас це не лякає, нижче наведені малюнки, де вказано, що і як. можете скористатися онлайн-перекладачем від Гугла, труднощів викликати не повинно, все досить просто.

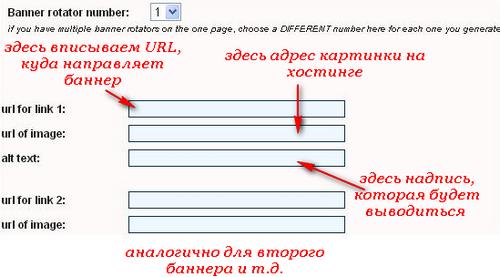
Після цього прописуємо URL сайтів, куди ведуть посилання і адреси картинок на сервері.
Можна в ротацію запустити до 10 банерів, задати час показу, або зробити показ нового банера при перезавантаженні сторінки.

Після цього натискаємо на кнопку генерувати і в новому вікні отримуємо код нашого ротатора банерів.
Банери можна зробити будь-яких розмірів, в основному використовуються стандартні розміри, 468х60, 125х125 і т.д., після чого в режимі html цей код вставляєте в будь-яке місце на сайті, блозі, де побажаєте. Щоб очистити введені в таблицю дані натисніть кнопку "reset".
Подивіться, за допомогою даного оналайн генератора ротатора банерів я розмістив в сайдбарі справа посилання на безкоштовні книги, які можна завантажити.
На даному сервісі ще багато всього корисного, в тому числі і за гроші, подивіться, можливо, і скористаєтеся ще якимось онлайн-інструментом у своїй діяльності.
Якщо у вас виникають якісь труднощі з установкою ротатора банерів, то раджу прочитати спочатку такі статті на блозі.
Як вставити банер в wordpress
Вставити банер в шапку сайту wordpress
На сьогодні, мабуть, все, користуйтеся на здоров'я даним сервісом і підписуйтесь на оновлення блогу , Щоб отримувати першими повідомлення про вихід нових постів.
Успіхів вам!







