- Я часто стикаюся з ситуаціями, коли люди намагаються складно зааніміровать прості речі. При цьому...
- Принцип 1: не використовувати «імпорт з Sketch»
- Принцип 2: Це не справжнє додаток, це фейк
- Принцип 3: Одна дія = один екран

Я часто стикаюся з ситуаціями, коли люди намагаються складно зааніміровать прості речі. При цьому вони витрачають на це купу дорогоцінного часу, але натомість отримують лише головний біль. Я багато про це думав і навіть провів цілком успішний майстер-клас з анімації в Principle в Прожекторі , На якому протестував нижченаведені ідеї.
У цьому тексті я не буду говорити про такі очевидні речі, як «потрібно спочатку розпланувати свою анімацію» і т.д. Описані нижче принципи дійсно допомагають не тільки мені, тому я хочу поділитися з вами і сподіваюся отримати фідбек.
Коротко про те, як працює Principle
В першу чергу, я хочу пояснити, як працює найпростіший шлях анімації в Principle (про drivers говорити не буду, та й цю частину можна пропустити, якщо ви знаєте, що і як):
- у вас є два арт-борда;
- вони якось відрізняються один від одного;
- Principle творить магію і перетворює один екран в інший зі стандартною швидкістю і кривої анімації, які ви можете змінювати.
Звичайно, для цього потрібно дотримуватися деяких умов. Наприклад, для роботи анімації необхідно, щоб об'єкт був присутній на обох арт-бордах і носив однакову назву, тоді зміни в його властивості стануть доступні для анімації. В іншому випадку, об'єкти просто будуть миттєво з'являтися і зникати.
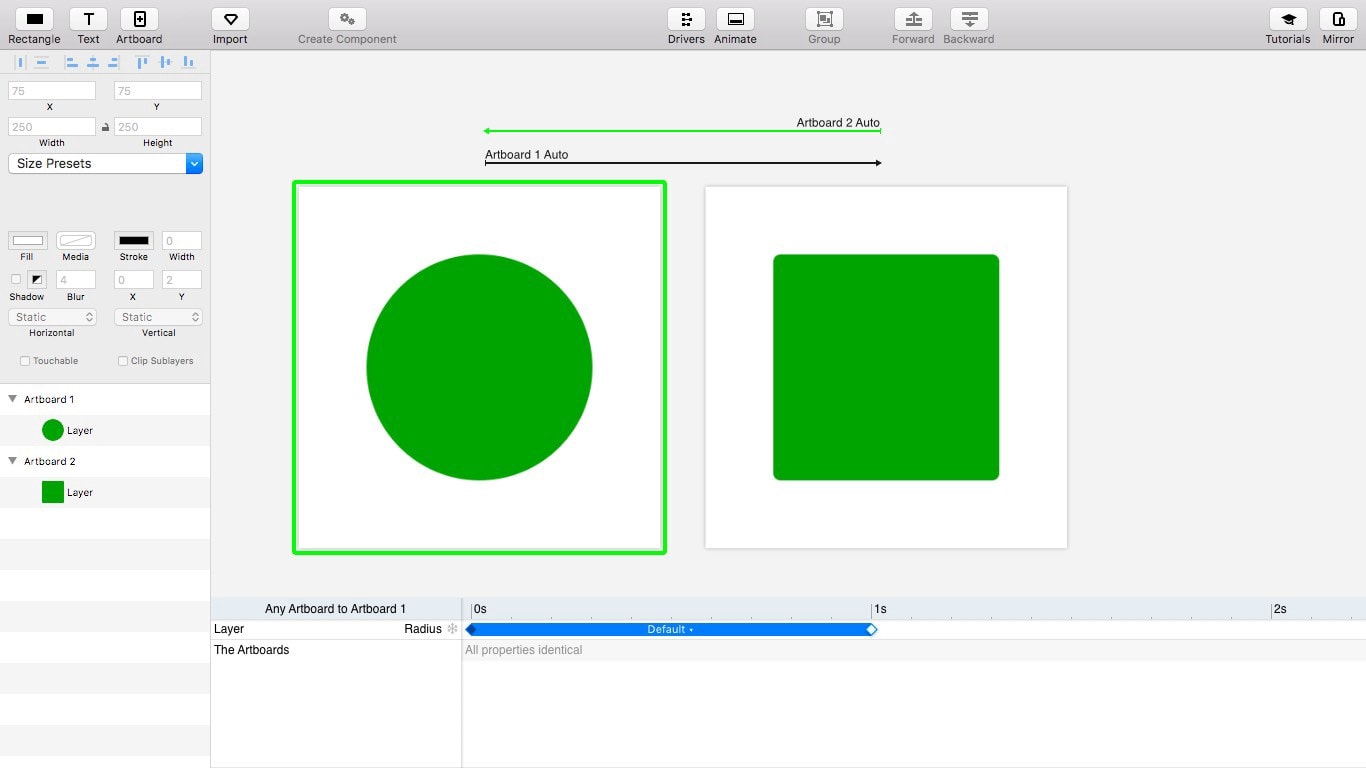
Наприклад, щоб перетворити коло на квадрат, нам потрібно:
- зробити два арт-борда: на одному намалювати коло (квадрат із закругленими краями), а на іншому - простий квадрат, і упевнитися, що імена об'єктів збігаються;
- об'єднати ці арт-борди, наприклад, автоматичними переходами туди і назад;
- ну ось - ваш коло трансформується в квадрат і назад. Тепер у вас є можливість налаштувати швидкість і криву анімації на спеціальній панелі.

Екран з настройками, які дозволять перетворити коло на квадрат і назад.
Всі ці маніпуляції можна провести і з будь-якими іншими характеристиками об'єкта. Наприклад: прозорість, розмір, розташування, колір та інші.

Екран, в якому змінюються різні настройки.
І ще одна важлива річ: щоб гладко щось анімувати, потрібно підготувати рух на попередньому екрані. Знову ж, об'єкт повинен бути присутнім на обох екранах (навіть якщо він невидимий на одному з них), а різниця між ними буде анімована. Пізніше я приведу приклад.
Принцип 1: не використовувати «імпорт з Sketch»
Отже, згадаємо все вищесказане. Що нам потрібно зробити, щоб, наприклад, анімувати відкриття компактного плеєра Apple Music при натисканні на трек?
Як мінімум, який-небудь симпатичний безкоштовний UI-кит iOS для Sketch. Я віддаю перевагу цей .

Арт-борд з компактним плеєром Apple Music з UI-кита.
Що тепер з цим робити? Для початку, екран з плеєром можна винести на окрему сторінку, щоб нам не заважали інші екрани. Зараз ми переходимо до найцікавішого. Яке наступне дію люди роблять найчастіше?
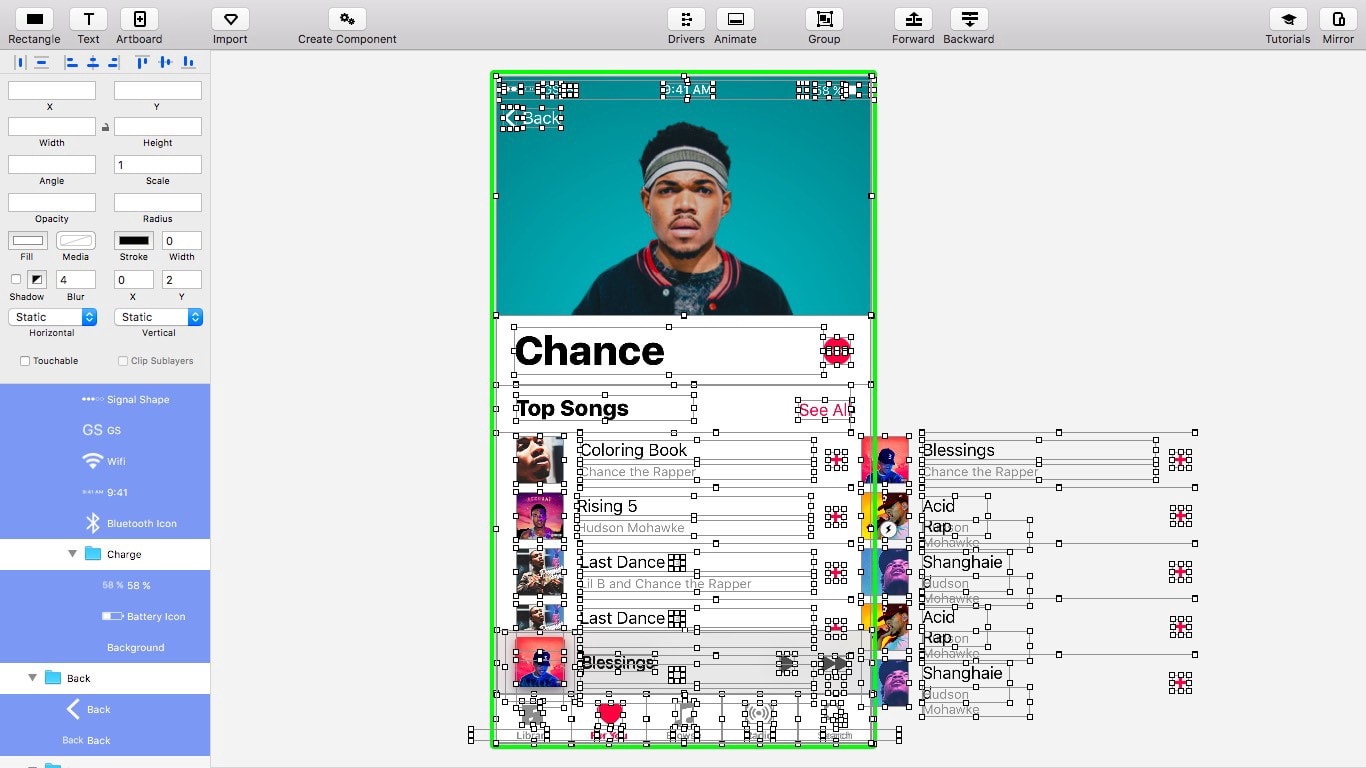
Судячи з мого досвіду, більшість користувачів натискає кнопку «Імпорт з Sketch». І після цього, як правило, намагаються впорядкувати і змусити працювати всі шари, які з'явилися у них в Principle.

Хаос з шарів після імпорту з Sketch.
Я пропоную не використовувати імпорт з Sketch. По крайней мере, поки ви не знаєте точно, навіщо він вам потрібен або не знайомі з документацією Principle по частині імпорту.
Як на мене, більш простим способом буде розпланувати свою анімацію і експортувати з Sketch тільки необхідні групи як * .png. Навіть якщо зробити це неправильно, їх завжди можна замінити або оновити.
Наприклад, щоб анімувати простий скролл Лендінзі, нам не потрібно імпортувати всі його складові. Ми можемо експортувати тільки один * .png в потрібному якості, який буде легко зааніміровать.
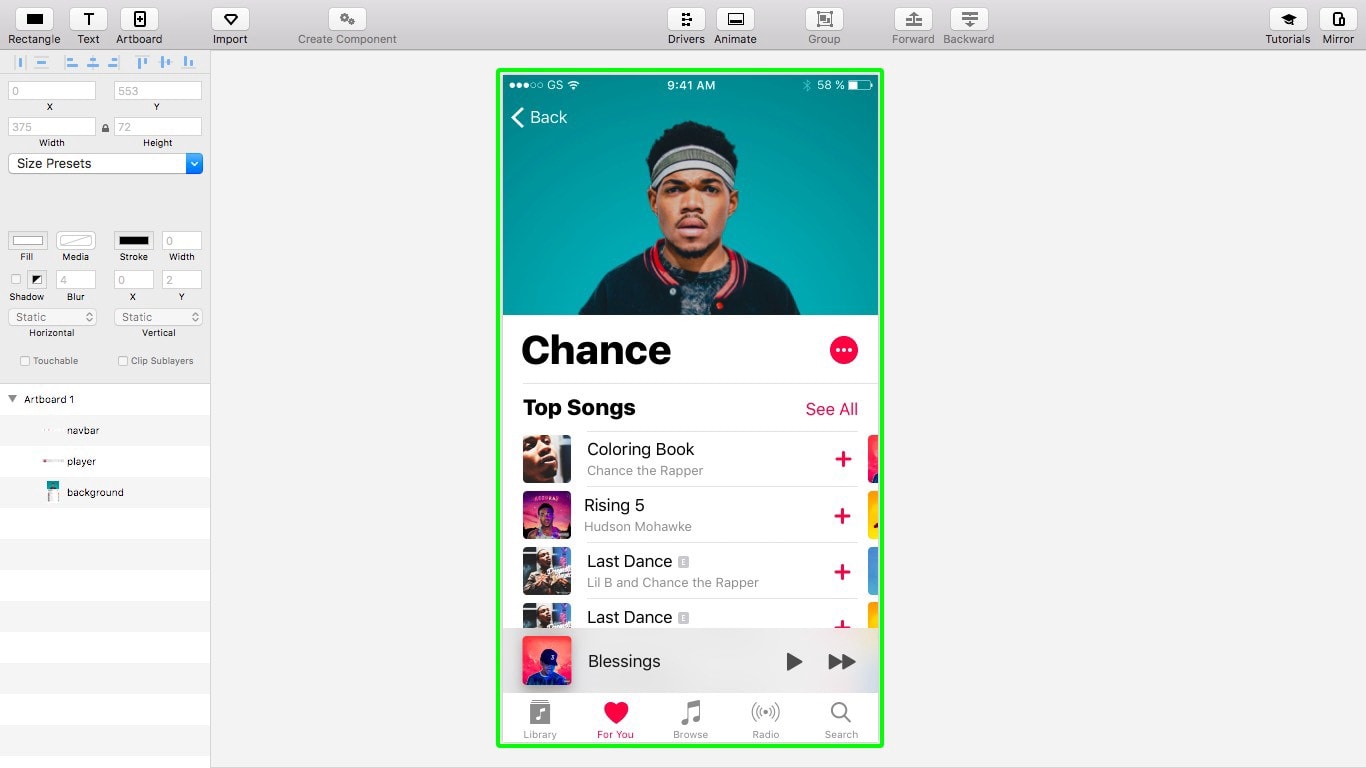
Щоб анімувати відкриття плеєра Apple Music, нам не потрібні всі складові екрану. Нам потрібні тільки такі png-шки:
- навігаційна панель з табами (за якою ми сховаємо плеєр);
- весь інший екран зі списком пісень, але без таббара і плеєра;
- плеєр.

Всього три імпортованих png-шки.
Може, цей плеєр не найвдаліший і занадто простий приклад, але моє завдання - продемонструвати підхід. До того ж, я хочу, щоб у кожного була можливість спробувати, тому наводжу приклад на базі безкоштовного і доступного ui-кита, швидше за все відомого користувачам Мака ОС iOS 10.
Для того, щоб все це зааніміровать, треба:
- створити арт-борд з трекліст, таббаром і плеєром в тому положенні, в якому вони повинні бути;
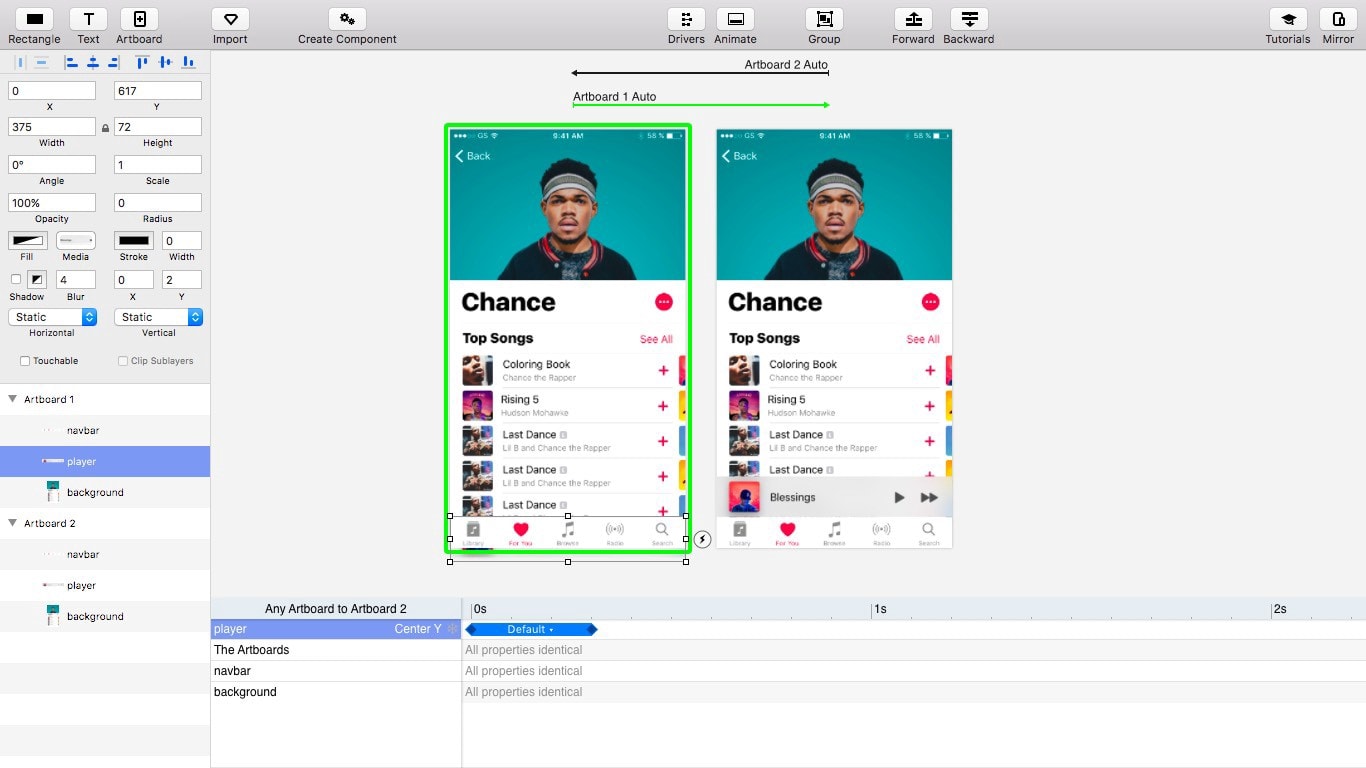
- зробити дублікат арт-борда;
- заховати плеєр на першому арт-борді за таббаром (щоб підготувати його поява, як ми говорили раніше. Інакше, якби плеєра просто не було на першому арт-борді, на анімації він з'являвся б миттєво, і ми б не могли на це вплинути) .
Умови, які нам треба дотримати:
- однакові імена однакових шарів на різних арт-бордах;
- правильний порядок шарів - плеєр повинен бути між таббаром і фоном. І порядок не повинен змінюватися, інакше вид вийде не такий, як ми хотіли;
- всі верстви повинні існувати на обох арт-бордах. Таким чином, ми зможемо анімувати різницю в їх розташуванні і властивості. (Пам'ятаєте, ми говорили, що базова анімація в Principle грунтується на різниці властивостей шарів на арт-бордах).

Налаштування екрану, на яких плеєр з'являється і зникає.
Тепер, якщо ми запустимо нашу анімацію (не забудьте зв'язати арт-борди), плеєр змінить свою позицію з початкової на першому арт-борді, на свою позицію на другому. Все, що нам залишається зробити, це налаштувати таймінг. І я б додав трохи прозорості захованого плеєру.
Є ще метод: для об'єднання складних груп при імпорті з Sketch, додаючи '*' до імені групи. Але його варто використовувати у випадках, коли анімація складна і необхідно регулярно оновлювати часто змінюються об'єкти повторним імпортом.
Принцип 2: Це не справжнє додаток, це фейк
Моє друге спостереження: люди часто намагаються зробити повноцінний прототип зі свого проекту, коли все, що їм потрібно - це просте відео, що пояснює поведінку додатки в тій чи іншій ситуації для членів команди, менеджменту, користувачів.
Це все одно, що вам треба зняти фільм, але ви намагаєтеся зробити сценарій реальністю.
Просто постарайтеся зробити анімацію якомога простіше. Нехай тільки відео здається реальним. Не завжди вам потрібні клікабельні тригери саме на тих місцях, де розташовані невеликі кнопки. У більшості випадків можна зробити клікабельним весь екран і приховати курсор. Це стосується і доступу всіх функцій програми з одного першого арт-борда. І тут ми підходимо до наступного принципу.
Принцип 3: Одна дія = один екран
Це просто.
Не намагайтеся зробити з анімації прототип InVision. Просто розплануйте послідовність дій, як сценарій, і зніміть власний фільм. Це заощадить купу часу і зробить життя простіше.

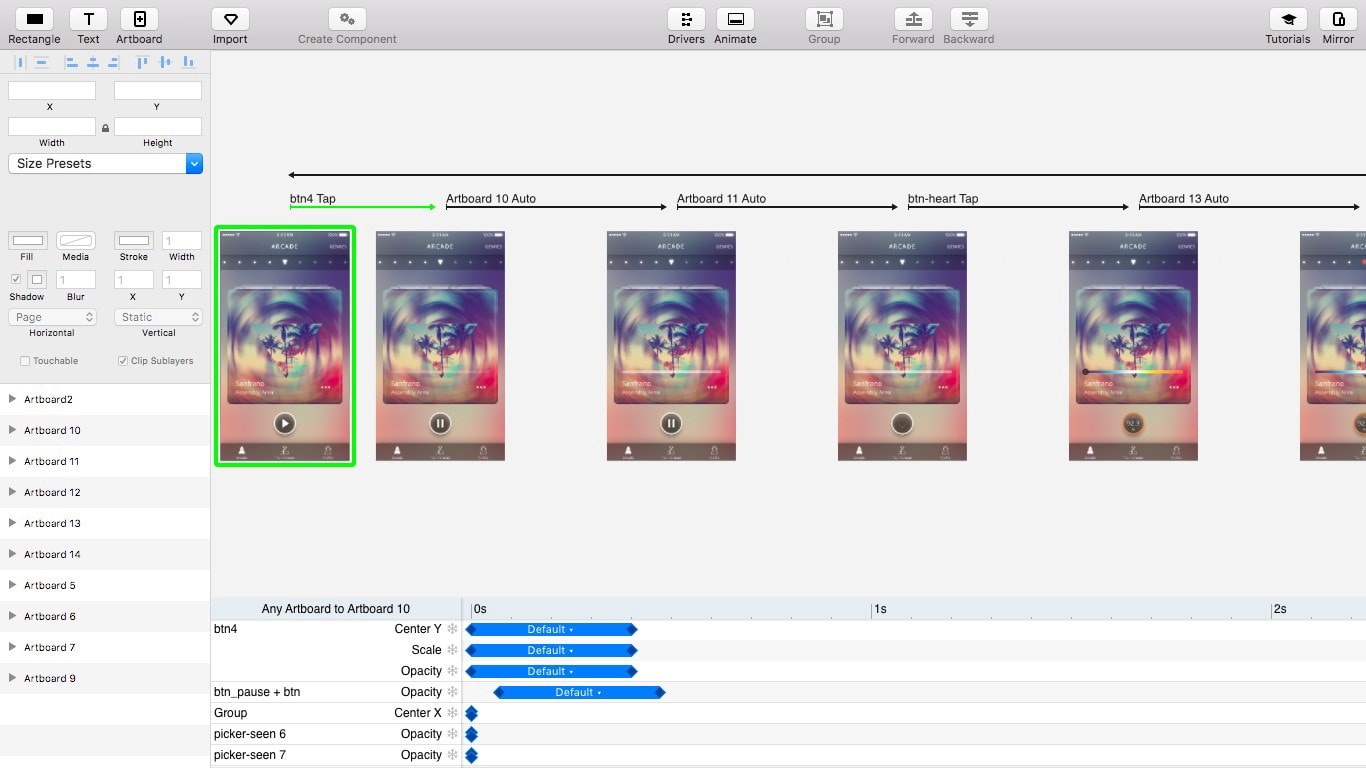
Проста послідовність екранів, яку я використовував в Louder.me (Зараз в беті).
PS: Це моя перша стаття і я сподіваюся, вона вам допоможе і заощадить час при роботі з анімацією. А мені дуже допоможе ваш фідбек, тому не соромтеся писати мені на Facebook .
Також стаття доступна англійською мовою на Medium .
Що нам потрібно зробити, щоб, наприклад, анімувати відкриття компактного плеєра Apple Music при натисканні на трек?Що тепер з цим робити?
Яке наступне дію люди роблять найчастіше?






