Деякі веб-сайти завантажують велику кількість закріплених і плаваючих блоків, починаючи від повідомлень «Ми використовуємо файли cookie» і закликів «Підпишіться на нашу розсилку» і закінчуючи проханнями «Будь ласка, вимкніть блокувальник реклами»

Хоча деякі закріплені блоки дійсно корисні в деяких ситуаціях, часто вони тільки викликають роздратування у звичайних користувачів. У більшості подібних елементів є кнопки для їх закриття, але деякі веб-майстри можуть ними нехтувати.
Закріплені елементи мають безліч недоліків: вони займають корисне місце на екрані (особливо актуально для пристроїв з невеликим екраном), часто відволікають від основного контента і можуть переривати вас при прокручуванні статті або при збереженні, або друку веб-сторінки.
Kill Sticky Headers
Kill Sticky Headers - букмарклет (невелика Javascript-програма у вигляді закладки), яка дозволяє в один клік видалити плаваючі блоки на сторінці.
Користувачеві просто натискає на букмарклет, щоб виконати невеликий сценарій. Букмарклет швидко і надійно справляється з видаленням закріплених блоків на сторінці і не зачіпає інші елементи.
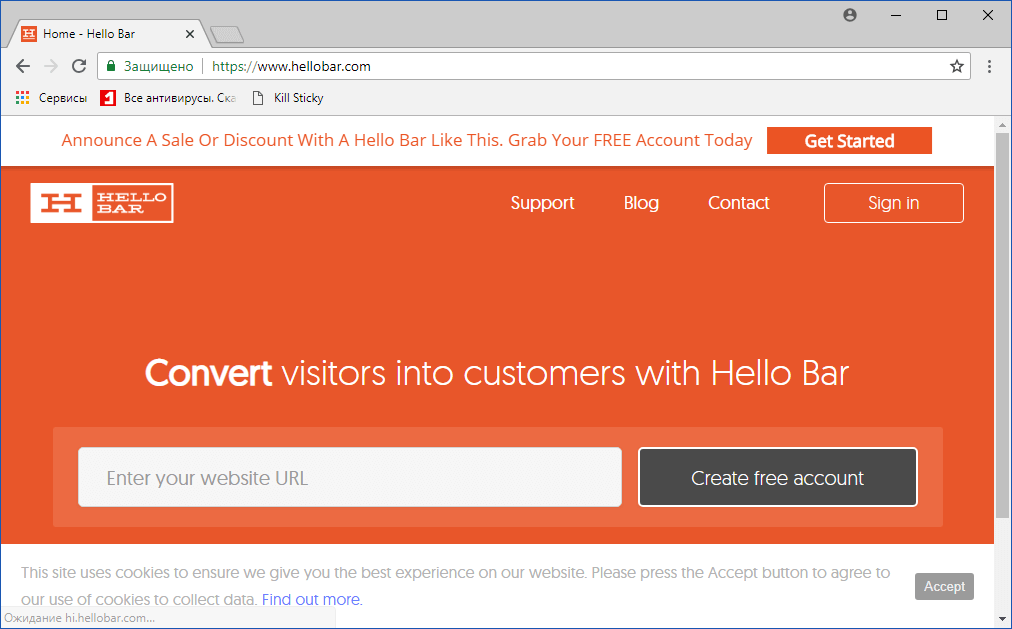
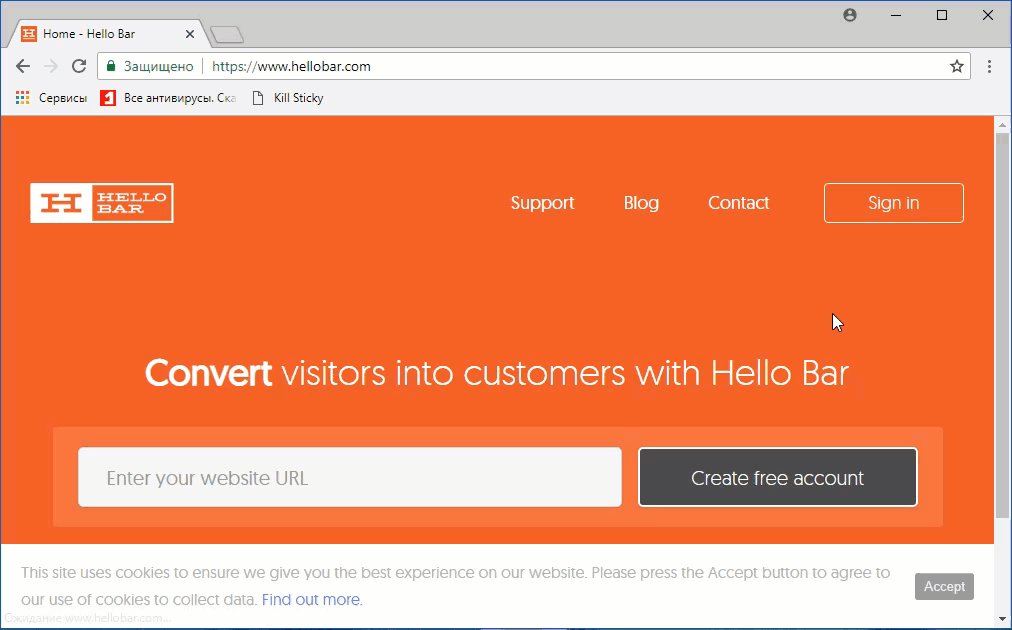
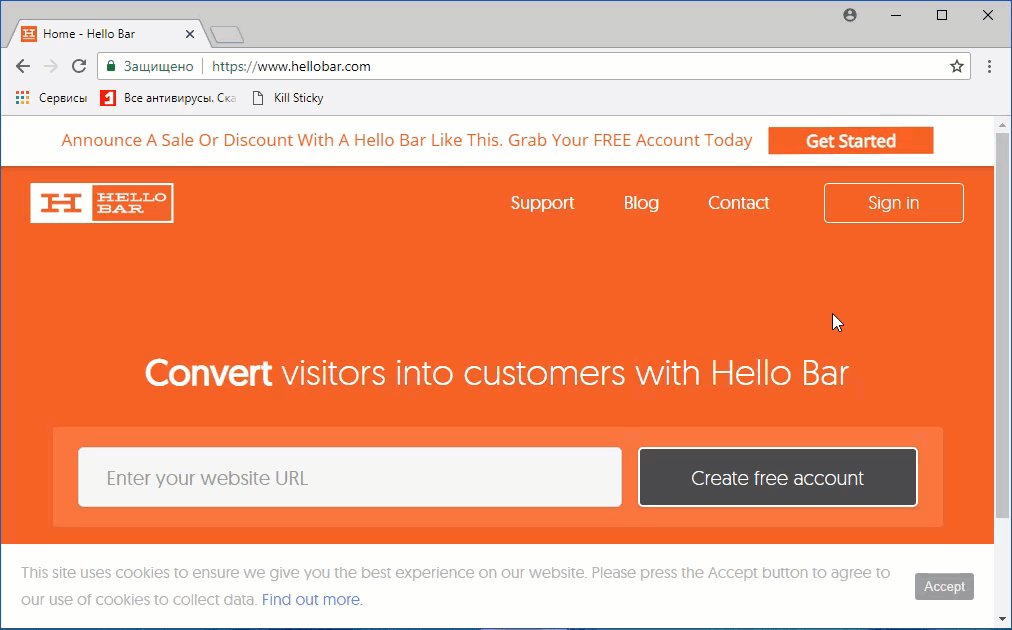
Букмарклет буде особливо корисний, якщо плаваючі елементи на сайті можна відразу закрити або заховати. Подібну схему використовують деякі веб-сервіси - вони відображає вікно реєстрації, яке блокує перегляд основного контенту. Плаваючий блок не має кнопок для закриття або приховування, що змушує користувачів проходити процедуру реєстрації.
Kill Sticky Headers пропонує більш просте рішення. Даний букмарклет повністю видаляє закріплені елементи на сторінці в один клік.
Примітка: букмарклет не працює на багатьох сайтах в Firefox, через помилки, пов'язаної з CSP.
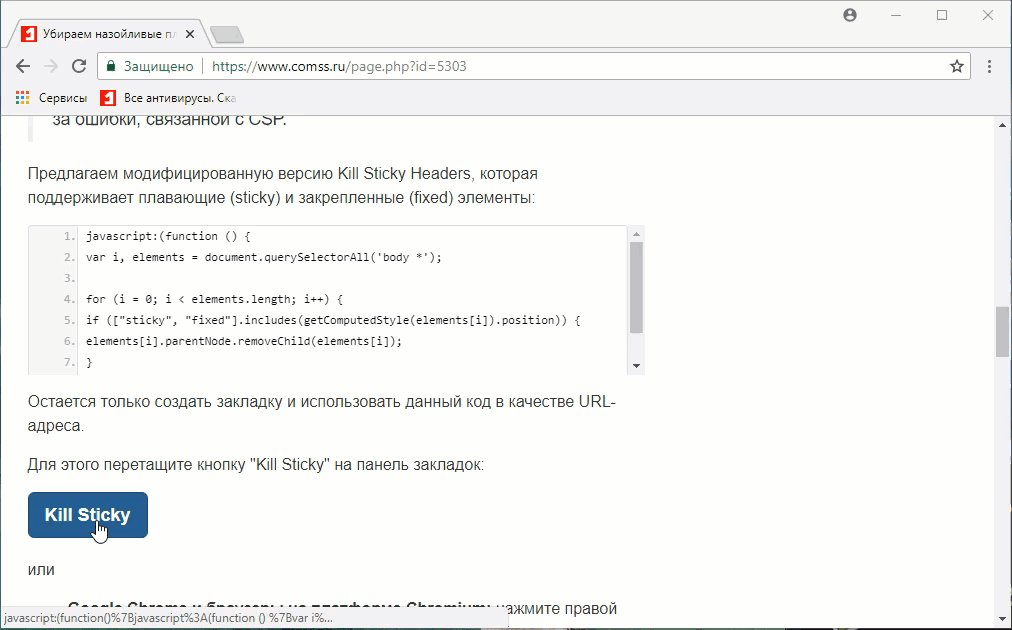
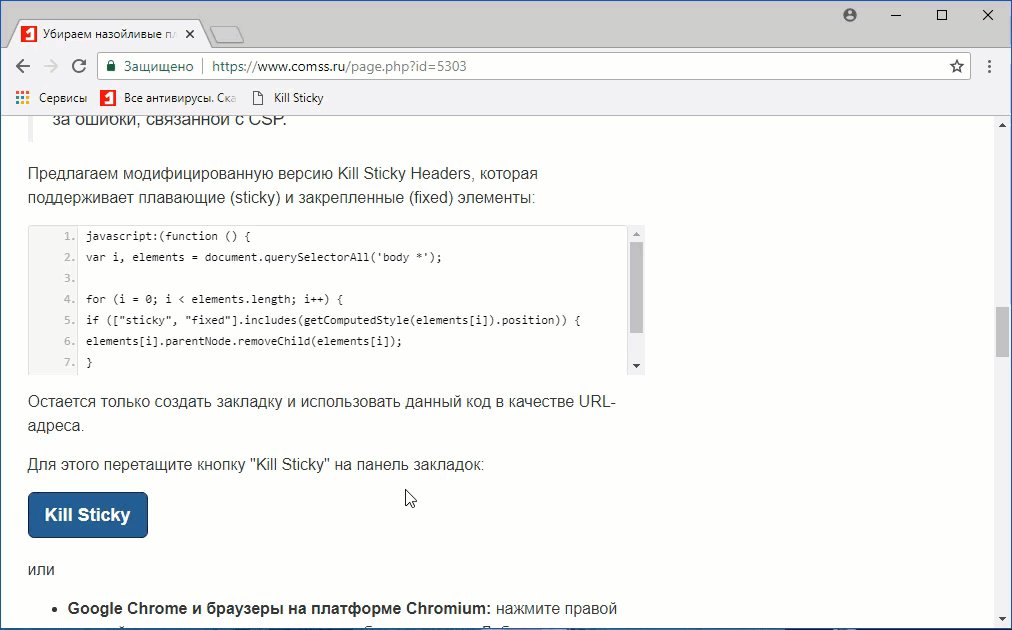
Пропонуємо модифіковану версію Kill Sticky Headers, яка підтримує плаваючі (sticky) і закріплені (fixed) елементи:
Залишається тільки створити закладку і використовувати даний код в якості URL-адреси.
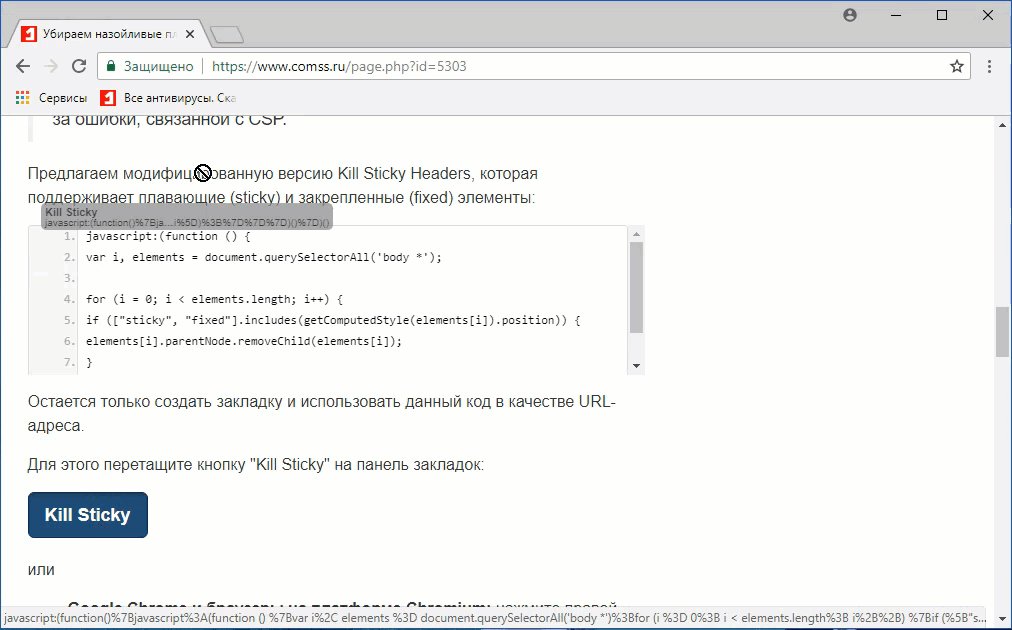
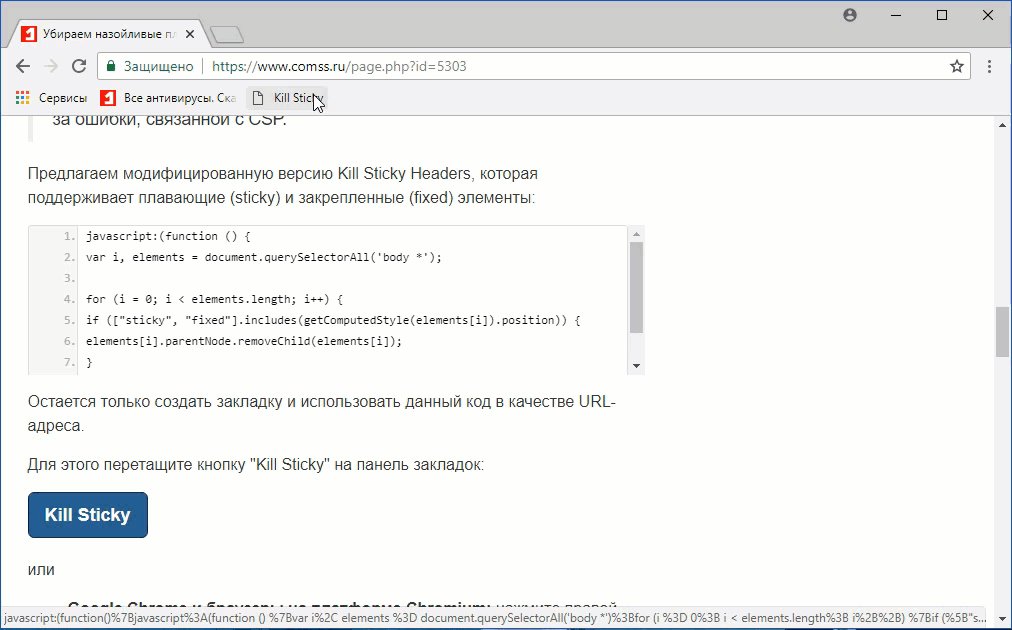
Для цього перетягніть кнопку "Kill Sticky" на панель закладок:
Kill Sticky

або
- Google Chrome і браузери на платформі Chromium: натисніть правою кнопкою миші на панелі закладок і виберіть опцію «Додати сторінку». Якщо панель закладок схована, використовуйте поєднання Ctrl-Shift-B, щоб її відобразити. Додайте код вище в якості URL і виберіть описову назву для букмарклета.
- Mozilla Firefox і браузери на платформі Firefox: натисніть правою кнопкою миші на основній панелі і виберіть опцію «Панель закладок» для відображення панелі. натисніть правою кнопкою миші на панелі закладок і виберіть опцію «Нова закладка». Додайте код вище в якості URL і виберіть описову назву для букмарклета. Натисніть кнопку «Додати». Даний букмарклет не працюватиме на сайтах, які використовують політику захисту контента (CSP).
Натисніть на букмарклет в будь-який момент, щоб виконати функцію JavaScript.

Порада: ви можете використовувати uBlock Origin, для видалення будь-якого елементу на сторінках на постійній основі.
Kill Sticky Headers - корисний букмарклет, який приховує плаваючі елементи: він заявив про використання cookie, форми підписок на новинні розсилки і форми реєстрації. На даний момент він відмінно працює на багатьох сайтах, але після запуску скрипта ви потенційно можете зіткнутися з обмеженою функціональністю сайту.
за матеріалами gHacks
Знайшли друкарську помилку? Виділіть і натисніть Ctrl + Enter






