Введення, принципи перелинковки
Перелінковка [англ. link - посилання] - це об'єднання сторінок сайту за допомогою гіперпосилань. принципи:
- Якщо на сторінку не ведуть посилання, вона має мінімальну вагу. Її зміст можна побачити тільки одним шляхом - ввести URL-адресу в рядок браузера. Пошук не допоможе. Адже результати Яндекса і Google також є ніщо інше як список лінків.
- З кожним новим лінком на сторінку, збільшується її статичну вагу.
- Чим вище статична вага сторінки-донора (та, яка посилається), тим більшим буде статичну вагу сторінки-акцептора (та, на яку посилаються).
- Сторінка-донор не втрачає свого статичний ваги. Грубо кажучи, вага сторінки 10 одиниць буде і в тому випадку, якщо на ній розташовані 2 посилання, і в тому випадку, якщо на ній розташовано 500 посилань.
- Чим менше лінків стоїть на сторінці-донора, тим більшим буде статичну вагу сторінки-акцептора.
- Чим частіше гіперпосилання в своєму анкорі містять ключове слово , Тим вище анкорний вага цього слова для сторінки-акцептора.
- Для Яндекса чим довше стоїть посилання, тим більшим буде статичну вагу сторінки-акцептора.
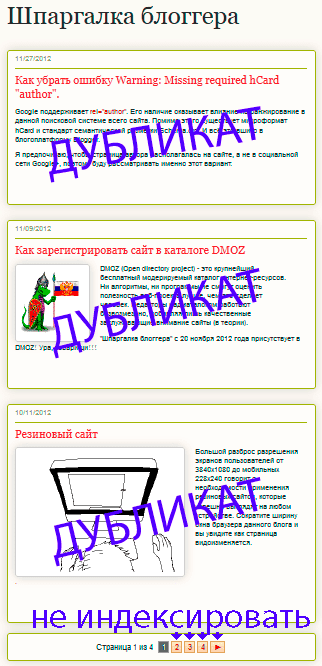
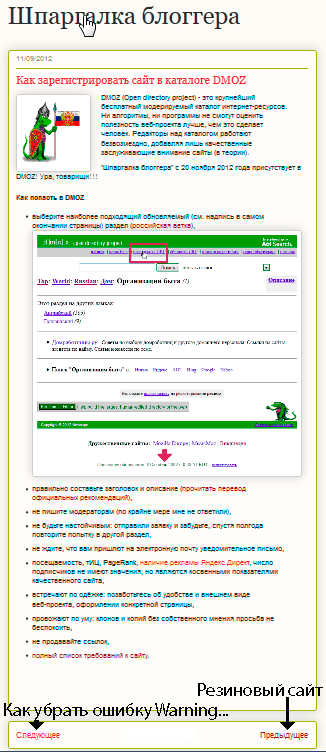
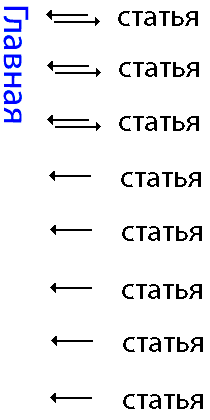
А тепер до практики. Внутрішню перелинковку (всередині сайту) легше розбирати на простій структурі блогу. Як правило:

- на Головну веде як мінімум одне посилання в шапці сайту. Обов'язково всюди з однаковим URL-адресою. Якщо основне дзеркало site.ru, то не використовуйте www.site.ru або site.ru/inedx.php.
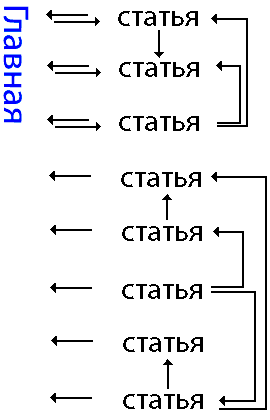
- в тілі статті стоять лінки на попередню і попередню публікації. Звичайно, краще, коли звучать назви записів, а не слова "Туди / Назад". Якщо одна зі сторінок видаляється, то її місце займає наступна, не допускаючи битою (неробочий) посилання .
- назва " Як зареєструвати сайт в каталозі DMOZ "Не є гіперпосиланням (сторінок негоже посилатися самим на себе, клацання, в результаті яких нічого не відбувається, плутають і дратують читача).

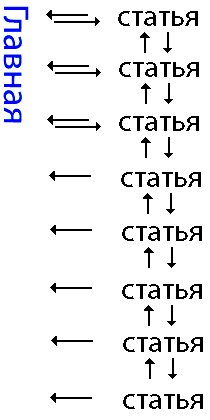
Ланцюжок замкнута, вага розподілений по всіх внутрішніх web-документами. 
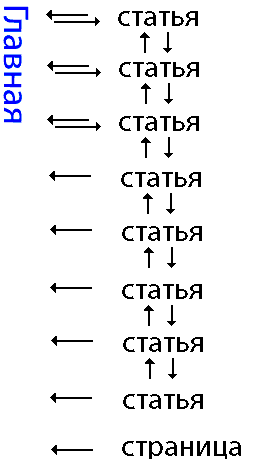
Крім постів в блогах є так звані "Сторінки", для таких записів, як "Контакти", "Реклама", "Мої послуги", "Зміст" ... Вони стоять особняком і не беруть участі в кільцевої перелинковке. Посилання на них потрібно ставити самим, наприклад, у верхньому меню. Виняток: наскрізні лінки не рекомендуються для "Заробляю на", "Друзі блогу", "Сервіси". Вони посилаються на сторонні сайти, а їх досить велику вагу краще "роздати" своїм же web-документами. 
На жаль, дуже часто кнопки наступна / попередня в тілі посту не застосовують. Виходить одна прокачаних Головна. 
Тематичні посилання всередині статті не допомагають об'єднати весь матеріал, щось обов'язково випаде. Це не означає, що їх не потрібно використовувати. По-перше, вони більш значимі, оскільки мають околоссилочний текст. По-друге, завдяки тому, що анкор тут підбирається самим автром, можна
- збільшити список ключових фраз сторінки-акцептора,
- показати пошуковій системі, що на сайті є додаткова інформація по даній темі. Не марно Яндекс додає активні посилання з релевантною (відповідним запитом) анкором в сниппет .

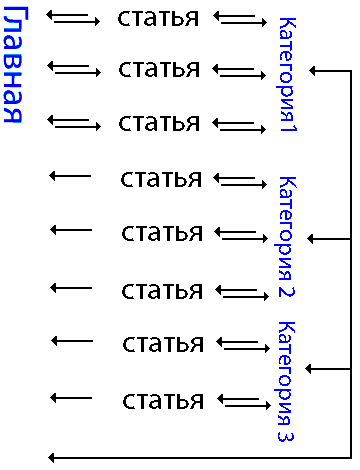
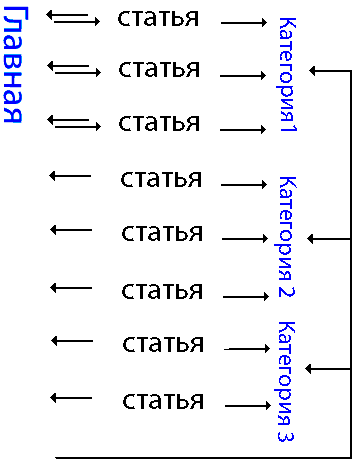
Для поділу публікацій на тематичні групи використовують категорії (вони ж ярлики, теги або рубрики). Див. Як на даному блозі " оптимізація "," HTML / CSS "," Blogger ". Порада: явно показуйте відвідувачам в якій рубрики вони знаходяться за допомогою хлібних крихт, виділення відповідного пункту меню, ієрархічної структури URL . 
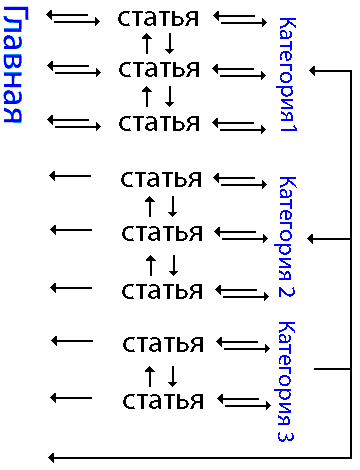
Вдало проявляє себе структура, де закільцьовані статті окремої категорії. По-перше, виходить, що вони тематично переплетені, по-друге, слабкі повідомлення відокремлені від сильних. Наприклад, якщо на веб-ресурсі є проплачені статті, на які мало хто посилається (див. Категорія 3), то на них лінки ми не будемо ставити, зате вони будуть передавати вагу Головною. 
Основна умова для сторінок категорій - унікальне зміст. А оскільки, як правило, вони складаються з декількох анонсів / повних статей, то ця умова не дотримується. І блогери ярлики закривають від індексації в robots.txt. Ау! Статична вага, ти де? Рішення: реалізувати лінки на категорії за допомогою скрипта , Щоб приховати їх від пошукового робота. 
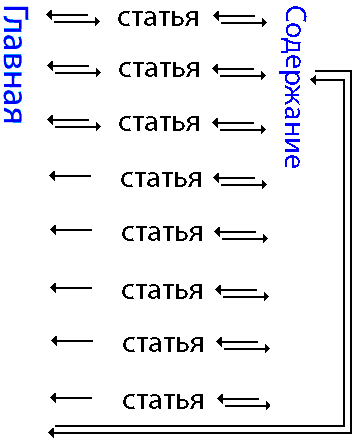
Завдяки "Змісту" (воно ж "Зміст" або "Карта сайту") все web-документи стають доступними в 2 кліка (переходу за двома гіперпосиланнями). Воно не повинно бути розбите на кілька частин. 
Істотні мінуси:
- незрозуміло за яким запитом просувати цю, що зібрала велику вагу сторінку,
- її розмір не може бути безмежним.
А тепер потрібно відповісти на питання: "Чи всі сторінки вашого проекту пов'язані між собою?"
7 порад як зробити перелинковку сторінок сайту
- якщо є проблеми з індексацією, то скористайтеся наскрізним блоком "Нові надходження" (він же "Новости", "Останні статті") або рандомних перелінковкою (посилання підбирається випадковим чином і змінюється при кожному оновленні сторінки..
- сторінка може бути доступна за кількома URL-адресами, але тільки одна її версія повинна бути проіндексована (див. атрибут rel = "canonical" ), Тільки на одну її версію проставлені гіперпосилання. Мала думка: чим більше сторінок на сайті, тим більше контрольний вагу. Хто говорить, що багато документів добре для web-ресурсів, які продають посилання в Sape, не праві. Багато сторінок добре в цілому для веб-проекту з точки зору розрахунку PageRank. Але в більшості CMS зміст публікації один в один повторюється на кількох URL. Скажімо http://shpargalkablog.ru/2012/11/perelinkovka.html? 1 http://shpargalkablog.ru/2012/11/perelinkovka.html? 2 http://shpargalkablog.ru/2012/11/perelinkovka.html ? 3 http://shpargalkablog.ru/2012/11/perelinkovka.html? 4 тобто штучним шляхом нарощується PageRank. Тому Google так проти дублювання контенту в рамках одного сайіа.
- на які обнародувано документи частіше посилайтеся з тексту статей з різних анкором. Наприклад: "планшетів iPad", "планшет від Епл", "планшетник айпедов" ... Щоб знайти найбільш підходящі записи з точки зору пошукових систем, з яких можна поставити посилання, задайте запит site: ваш_блог названіе_страніци Зразок: Google , Yandex . Але не перестарайтеся, інакше потрапите під фільтр Яндекса за переоптімізацію. Задовольняйте в першу чергу потребу кінцевого користувача: яка інформація допоможе йому краще розібратися в темі, ніж ще він може зацікавитися, як довести його до мети, до вирішення проблеми? Наприклад, розділ Blogger зараз я планую переробити (поки ви ще можете оцінити різницю, чекаю ваших побажань), розсортувати повідомлення по вкладках редактора Blogspot: варіант 1 , варіант 2 (чорновий) . Погляньте і на інший "говорить" приклад в статті про збільшення чисельності людей на сайті (Див. Останній скріншот).
- на які обнародувано сторінки розмістіть гіперпосилання з наскрізного блоку "Найкраще" (він же "Популярні повідомлення", "Лідери продажів"), який проходить не через весь ресурс, а через конкретний розділ. Наприклад, в публікаціях рубрики "Blogger" стоятимуть лінки а в публікаціях "Оптимізація" - Грубо кажучи, якщо людина хоче купити стільниковий телефон, йому буде нецікаво, що народ розкуповує "MacBook-pro з дисплеєм Retina від Apple".
- з просуває сторінки посилайтеся на тематичні матеріали свого сайту. Внутрішніх посилань повинно бути більше, ніж зовнішніх. Зображення - це теж посилання, на яку передається статичну вагу в одну сторону: <img alt = "структура блогу" src = "http://4.bp.blogspot.com/-VCD14xinfVI/ULSQL8n6PLI/AAAAAAAADhw/OLm1AN2MmsQ/s00/struktura -bloga.png "class =" tr-caption-container "width =" 322 "height =" 666 ">
- в пунктах меню, використовуйте наступні ключові слова. Подивіться на www.apple.com . Замість "Головна сторінка" там логотип у вигляді надкушеною яблука, але у вихідному коді <span> Apple </ span> А у "Шпаргалки блогера" дуже підходяще "Блог", так би мовити корінь слова, та й усього веб-проекту.
- коли закриваєте внутрішню сторінку від індексації, подбайте про те, щоб на неї не вели посилання або вони були приховані від пошукового робота (тільки не за допомогою rel = "nofollow"), і про те, щоб з просуваються документами як і раніше залишалася зв'язок.
А тепер потрібно відповісти на питання: "Чи всі сторінки вашого проекту пов'язані між собою?
Html?
Html?
Html?
Задовольняйте в першу чергу потребу кінцевого користувача: яка інформація допоможе йому краще розібратися в темі, ніж ще він може зацікавитися, як довести його до мети, до вирішення проблеми?






