Альтернатив вбудованому текстового редактора Windows - безліч, і одна з найпопулярніших безкоштовних рішень - Notepad ++ від збірної групи розробників . У піку системному Notepad, що не вміє практично нічого, крім перегляду / створення найпростіших текстових файлів, функціонал Notepad ++ похвально розширено при відчутній ергономічності. Саме з цієї причини герой цього огляду охоче використовується, в першу чергу, початківцями веб-майстрами .
Звичайно, після стандартного блокнота Windows дана програма може здатися досить складною, але:
- в порівнянні з іншими додатками, призначеними для полегшення написання і редагування різних кодів (таких як Dreamweaver ), Notepad ++ набагато менше "плутаний" в інтерфейсі і більш зрозумілий пересічному користувачеві;
- більш "легкий" і швидкий, ніж багато платних редактори ;
- абсолютно безкоштовний, а, значить, можна істотно заощадити, використовуючи Notepad ++ замість того ж Dreamweaver, що, погодьтеся, приємно.
Які можливості пропонує даний редактор? По-перше, звичайно ж, підсвічування синтаксису великої кількості мов програмування і розмітки (з найбільш відомих - HTML, CSS, PHP, Java, JavaScript, Perl, C, C ++, С #, Python та ін.). Вибір мови, синтаксис якого буде підсвічуватися в відкритому документі, можна з панелі меню, клікнувши мишкою пункт "Синтаксис".

Завдяки підсвічуванню синтаксису легко, наприклад, перевірити чи закриті html-теги в коді, а при наявності мінімального досвіду користувач уже в стані відзначати, що в процесі "копання" в коді припустився помилки, на що вкаже зміна колірного оформлення коду в цьому місці.
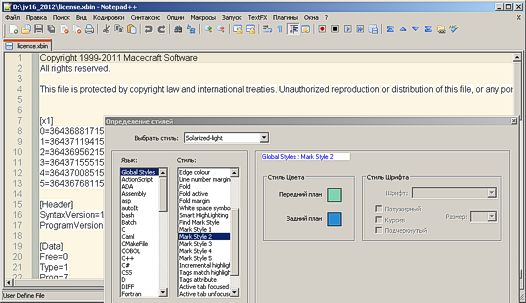
При необхідності, можна легко налаштувати підсвічування синтаксису на свій смак. Для цього в панелі меню вибираємо "Опції"> "Визначення стилів"> у вікні налаштовуємо шрифти та кольори для підсвічування синтаксису потрібної мови. Автор цією опцією не користувався, бо дефолтні настройки редактора поки цілком влаштовують.

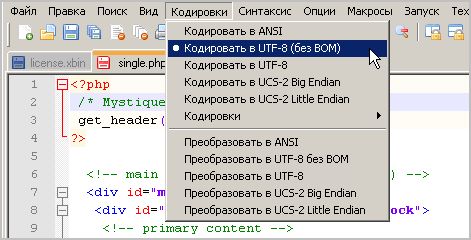
Як відомо, вбудований " блокнот "Windows і, наприклад, редактор CMS WordPress рясно "смітять" в коді. Додавання невидимих символів (BOM) при збереженні файлу в популярній кодуванні UTF-8 в Notepad ++ легко відсікається режимом "Кодувати в UTF-8 (без BOM)". У цьому ж режимі варто зберегтися при появі "кракозябрами" (відображення документа в неправильному кодуванні) - в загальному, автор вельми рекомендує після редагування зберігати файли в "Кодувати в UTF-8 (без BOM)".

У редакторі також реалізована можливість працювати з декількома документів одночасно, без побоювання "захламить" панель завдань ОС - кожен новий документ буде відкритий не в новому вікні, а в новій вкладці вже відкритого вікна програми. При цьому вкладки можна довільним чином переміщати або закривати. За прикладом веб-браузерів , Все "робочі", на момент закриття Notepad ++, вкладки будуть відновлені при наступному запуску редактора.
Для випадків, коли треба проводити роботу з документом в різних його частинах, в програмі передбачений зручний режим "Дублювати в інше вікно". Для його активації клікніть правою кнопкою миші на потрібній вкладці і виберіть відповідний пункт в контекстному меню.
При цьому, щоб не заплутатися, при збереженні змін в одній з копій документа , Оновиться і друга копія.
У разі необхідності порівняння двох відкритих html- або php-документів слід активувати режим "Compare" ( "Порівняти") за допомогою послідовних кліків у верхній панелі "Додатки"> "Compare"> "Compare" (або просто "Alt + D")> і редактор підсвітить відмінності в них. Для переходу в звичайний режим роботи виберіть в тій же панелі "Додатки"> "Compare"> "Clear Results" або натисніть комбінацію "Ctrl + Alt + D".

Поряд з вищеописаними режимами роботи, починаючому веб-майстру обов'язково стане в нагоді функціональна "Скасування", через пункт меню "Правка". Даний режим - для скасування попередніх (некоректних) "експериментів" з кодом. Його так само легко активувати "гарячої" комбінацією "Ctrl + Z", як і "зворотний" режим "Повтор" (тобто скасування виробленої скасування) - комбінацією "Ctrl + Y".
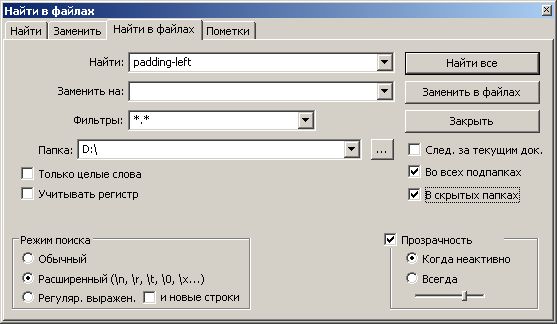
При доопрацюванні, наприклад, шаблону популярних CMS WordPress або Joomla під свої потреби вам, звичайно, знадобиться інструмент пошуку, який в даному текстовому редакторі похвально розширено (див. Пункт меню "Пошук"). Два найбільш затребуваних режиму пошуку на початку Вашої кар'єри веб-майстри напевно будуть "Знайти" (Ctrl + F) і "Знайти в файлах" (Ctrl + Shift + F), для пошуку редагованого у відкритій вкладці з документом або у всіх файлах потрібної папки (наприклад, папки шаблону сайту).

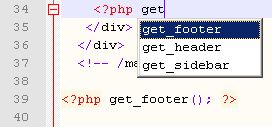
Також в Notepad ++ реалізована можливість автодоповнення (автозаповнення) набираються функцій і слів, що, знову ж таки, є гарною підмогою починаючому веб-майстру . Для активації інструменту автозаповнення слід в панелі меню клацнути мишею "Опції"> "Налаштування"> далі на вкладці "Резерв / Автозавершення" поставити галку в полі "Включити для кожного введення".

У редакторі є ще одне "зручність" - можливість ставити т.зв. "Закладки" в потрібному місці коду. Для установки / зняття "закладки" (або, точніше, маркера у вигляді синьої точки) клікніть на потрібний рядок редагованого документа і натисніть комбінацію "Ctrl + F2". Переміщатися між "нотатками" допоможуть "гарячі" клавіші "F2" (до наступної закладки) і "Shift + F2" (до попередньої закладці). Додатковий функціонал режиму "закладки" - "вирізати / копіювати / видалити всі рядки із закладкою" і ін. - знайдеться в пункті меню "Пошук" (див. "Управління закладками"). А для відчутного ознайомлення з результатами своїх "експериментів" з html-файлами натисніть на панелі меню пункт "Запуск", і Ви побачите як буде виглядати код в потрібному веб-браузері - Internet Explorer, Firefox , Chrome або Safari .

У разі якщо подібні "експерименти", наприклад, з обраним шаблоном WordPress закінчилися вдало, і Ви хочете перенести зроблене на сервер - саме час скористатися вбудованим в редактор плагіном "NppFTP". Для цього через пункт верхнього меню "Додатки" виберіть "NppFTP"> "Show NppFTP Window"> у вікні ftp-клієнта знайдіть "Profile Setting" і введіть відповідні дані Вашого підключення. Через активний значок "(Dis) Connect" відредаговане благополучно досягне сервера.
На жаль, в рамках однієї публікації весь значимий функціонал цього популярного текстового редактора охопити неможливо, тому, якщо Ви не знайомі - рекомендую познайомитися практично, скачавши програму з сайту розробників .
Дмитро ЄВДОКИМОВ,
www.TestSoft.su






