Intended audience: шифрувальники XHTML / HTML (використовуючи редактори або скрипти), розробники скриптів (PHP, JSP, і т.д.), шифрувальники CSS, менеджери Веб проектів, і кожен, хто потребує інформації про режими quirks або standards, і як призначення DOCTYPE і XML впливають на це. Попереднє читання цієї статті також дуже корисно для тих, хто хоче знати, як призначити кодування своїх документів.
У цій статті дуже коротко описуються деякі аспекти того, як XHTML надсилається з сервера до клієнтського додатку (наприклад, в браузер), і як поширені клієнтські додатки обробляють ту розмітку, яку вони отримують. Стаття описує рішення конкретних проблем, а не стандарти W3C.
Ці питання мають відношення до того як призначити кодування HTML або XHTML документа. Ця інформація буде також корисна при поясненні того, чому деякі аспекти стилізації CSS не з'являються такими, як їх очікують, або чому вони відрізняються в різних клієнтських додатках.
Коли сервер обслуговує (тобто відправляє) документ браузеру, він також з документом посилає деяку додаткову інформацію, яка називається HTTP заголовком .
Поле Content-Type заголовка HTTP описує, який це тип формату даних. Ця інформація виражається за допомогою позначки MIME media type (MIME медіа тип). Ось приклад HTTP заголовка для HTML файлу, використовуючи MIME тип text / html. Зверніть увагу, що запис Content-Type також може виражати кодування символів документа.
HTTP / 1.1 200 OK Date: Wed, 05 Nov 2003 10:46:04 GMT Server: Apache / 1.3.28 (Unix) PHP / 4.2.3 Content-Location: CSS2-REC.en.html Vary: negotiate, accept- language, accept-charset TCN: choice P3P: policyref = http: //www.w3.org/2001/05/P3P/p3p.xml Cache-Control: max-age = 21600 Expires: Wed, 05 Nov 2003 16:46 : 04 GMT Last-Modified: Tue, 12 May +1998 22:18:49 GMT ETag: "3558cac9; 36f99e2b" Accept-Ranges: bytes Content-Length: 10734 Connection: close Content-Type: text / html; charset = utf-8 Content-Language: en
MIME тип text / html є нормальним вибором для HTML файлів. Браузер який отримує файл з цим MIME типом будемо вважати, що розмітка наслідує синтаксис HTML і буде використовувати аналізатор (парсер) HTML для того, щоб інтерпретувати значення розмітки.
На відміну від HTML, XHTML - це мова розмітки, який базується на основі XML. Синтаксис XML трохи відрізняється від HTML, а також XML процесори будуть більш вимогливими, в тому випадку, якщо ви помилитеся. Розробка контенту на основі XML вимагає коректності та достовірності, і може бути легко інтегрована з усіма інструментами обробки, даними і автоматизацією, які доступні в XML. Через менші вимоги до редагування та обробки документів, багато розробників вважають за краще використовувати XHTML, а не XML.
Для відправки в браузер розмітки XHTML з MIME типом, що вказує, що це XML ви повинні використовувати один з наступних MIME типів: application / xhtml + xml, application / xml або text / xml. W3C рекомендує , Щоб ви обслуговували XHTML як XML використовуючи тільки перший з цих MIME типів - тобто application / xhtml + xml.
Коли браузер читає XML він використовує XML аналізатор (парсер), а не HTML аналізатор (парсер).
На жаль, Internet Explorer до 8-ї версії не підтримує файли, які обслуговуються, як XML, нехай і ряд інших браузерів підтримують. Щоб обійти той факт, що не всі браузери підтримують контент, який обслуговують як XML, зараз багато XHTML файлів обслуговуються з використанням такого MIME типу, як text / html. В цьому випадку, клієнтське додаток буде читати файл, як ніби це HTML файл, а також буде використовувати аналізатор (парсер) HTML.
Так як браузер вважає, що XML насправді має бути HTML, то при написанні коду XHTML, щоб гарантувати те, що відмінності між XML і HTML синтаксисом не зіб'ють з пантелику браузер ви повинні взяти до уваги деякі відмінності між цими двома форматами. Це включає в себе різні способи призначення кодування символів або призначення мови всередині документа.
Appendix C з XHTML специфікації надає трохи інформації, щодо забезпечення сумісності при обслуговуванні XHTML як HTML. Ця інформація, щодо забезпечення сумісності особливо важлива для застарілих версій браузерів. Між іншим вони рекомендують, щоб ви залишали пробіл перед '/>' в кінці порожнього тега (як наприклад img, hr або br), щоб ви використовували HTML атрибут lang, а також XML атрибут xml: lang, щоб ви завжди використовувати обидва атрибути id і name для ідентифікаторів фрагмента і т.д.
Сучасні основні браузери можуть відображати HTML файл як в режимі standards так і в режимі quirks. Це означає, що для відображення файлу застосовуються різні правила: одне відповідає інтерпретації очікуваної поведінки відповідно до стандартів W3C, інше - очікуванням, заснованим на нестандартному поведінці старих браузерів.
В останніх версіях основних браузерів, режим standards включений за рахунок наявності призначення DOCTYPE . Відсутність DOCTYPE може привести до різної видачі в різних браузерах.
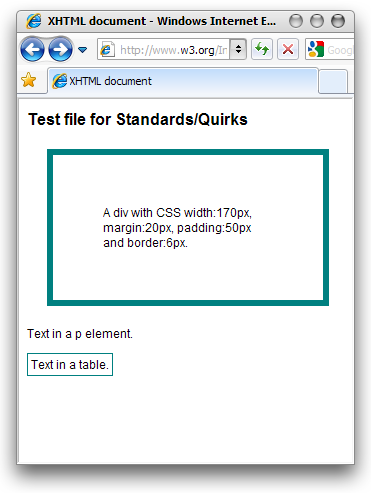
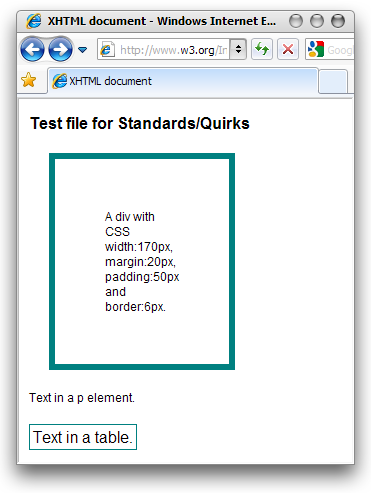
Наведені нижче знімки екрану ілюструють деякі з цих відмінностей.

Документ, що виконується в режимі standards.  Такий же документ, що виконується в режимі quirks.
Такий же документ, що виконується в режимі quirks.
Натисніть на картинку, щоб побачити фактичну HTML сторінку. Якщо ви переглядаєте цю сторінку в Internet Explorer, то ви побачите такий же ефект.
Дві картини показують дві сторінки з однаковою розміткою і CSS стилізацією, за винятком однієї речі. Єдина відмінність між цими двома файлами - зображення, що знаходиться зліва має тег DOCTYPE у верхній частині, а інше зображення його не має. Файл з відповідним призначенням DOCTYPE, в останніх версіях більшості браузерів, як правило, відображається в режимі standards. При відсутності DOCTYPE, ви отримаєте режим quirks.
Показані вище зовнішні відмінності випливають з наступних відмінностей в реалізації такого браузера, як Internet Explorer:
У режимі standards настройки ширини CSS, які застосовується до тегу div не охоплюють жоден набір ширин для налаштувань відступів (padding) і кордонів (border), в той час як в режимі quirks охоплюють - саме тому велике вікно на лівій картинці (режим standards) ширше.
У режимі quirks таблиця не буде наслідувати настройки розміру шрифту від елементу body, тому текст виглядає більшим.
Початкова мета використання DOCTYPE - вказівка визначення мови розмітки. Нижче наведено вихідний текст з призначенням DOCTYPE у верхній частині (що виділено червоним курсивом).
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xml: lang = "en" lang = "en" xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta http-equiv = "Content-Type" content = "text / html; charset = utf -8 "/> <title> XHTML document </ title> <style type =" text / css "> body {background: white; color: black; font-family: arial, sans-serif; font-size: 12px; } P {font-size: 100%; } H1 {font-size: 16px; } Div {margin: 20px; width: 170px; padding: 50px; border: 6px solid teal; } Table {border: 1px solid teal; } </ Style> </ head> <body> <h1> Тестовий файл для режимів Standards / Quirks </ h1> <div> Тег div з CSS width: 170px, margin: 20px, padding: 50px and border: 6px. </ Div> <p> Текст в елементі p. </ P> <table> <tr> <td> Текст в таблиці. </ Td> </ tr> </ table> </ body> </ html>
Браузери, які таким чином змінюють режими standards і quirks часто пропонують зробити DOCTYPE перемикання.
Як правило, це дуже добре завжди обслуговувати вашу сторінку в режимі standards - тобто завжди включати призначення DOCTYPE.
Призначення XML і DOCTYPEs
Існує один аспект використання DOCTYPEs, що особливо важливо для призначення кодування символів і передбачуваних результатів моделювання.
Оскільки XHTML 1.0 заснована на XML, то XML призначення можна додати на початку розмітки, навіть якщо вона обслуговується як HTML. Це зробило б верхню частину вищенаведеного файлу, схожим на це (XML призначення виділяється червоним курсивом):
<? Xml version = "1.0" encoding = "ISO-8859-1"?> <! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" "http://www.w3.org/ TR / xhtml1 / DTD / xhtml1-transitional.dtd "> <html xml: lang =" en "lang =" en "xml ns =" http://www.w3.org/1999/xhtml "> <head> ...
В таких браузерах, як Internet Explorer 7, Firefox, Safari, Opera, Google Chrome, і інших, з або без XML призначення, сторінка, яку обслуговує з призначенням DOCTYPE буде відображатися в режимі standards.
Однак, в Internet Explorer 6, якщо перед призначенням DOCTYPE не виникає нічого, крім byte-order mark (Мітки порядку байтів), то сторінка відображається в режимі quirks.
Якщо користувачі Internet Explorer 6 і до сих пір є значною частиною вашої цільової аудиторії, то це може бути проблемою. Якщо ви хочете переконатися, що ваші сторінки в Internet Explorer 6 відображаються так само, як і у всіх інших standards-compliant (сумісних стандарту) браузерах, то ви повинні ретельно подумати над тим, як вам з цим впоратися.
Очевидно, що це не є проблемою, коли документ не містить ніяких конструкцій, які залежать від різниці між режимами standards і quirks. Крім того, якщо це не так, то для подолання відмінностей вам доведеться додати обхідні шляхи до вашої CSS, або пропустити XML призначення.
Відзначимо, що якщо ви приймете рішення пропустити XML призначення, то в якості кодування сторінки ви повинні вибрати або UTF-8 або UTF-16. (Додаткові відомості про вплив на призначення кодування дивіться Призначення кодування символів в HTML .)
Encoding = "ISO-8859-1"?





