- Обробка подій за допомогою методів jQuery
- Додаткова інформація про подію
- простір імен
- Передача додаткових даних в обробник
- Як повісити кілька подій на один елемент
- Програмний виклик події
- jQuery - Подія завантаження сторінки (ready)
- jQuery - Подія завантаження (load)
- jQuery - Події миші
- jQuery - Подія клік (click)
- jQuery - Подія при наведенні (hover)
- jQuery - Подія руху миші
- jQuery - Подія коліщатка миші (wheel)
- jQuery - Події клавіатури
- jQuery - Події елементів форми
- jQuery - Події отримання і втрати фокусу
- jQuery - Подія зміни (change)
- jQuery - Подія вибору (select)
- jQuery - Подія відправки форми (submit)
- jQuery - Подія прокрутки (scroll)
- jQuery - Подія зміни розмірів вікна (resize)
- jQuery - Скасування стандартного поведінки події
- Що таке спливання і як його зупинити
- Додавання подій до динамічно створеним об'єктам
- jQuery - Видалити обробник події
- Створення призначеного для користувача події
У цій статті, розглянемо методи, які бібліотека jQuery надає веб-розробнику для обробки подій.
Подія - це "реакція" браузера на дію користувача. Наприклад, коли користувач на сторінці натискає на кнопку, браузер відповідно до нього генерує подія (в даному випадку click). Більш детально дізнатися, як це відбувається можна в статті JavaScript - Знайомство з подіями .
Для роботи з подіями в сценаріях JavaScript браузер надає API (наприклад, функцію addEventListener). Використовуючи цю функцію, ви можете вказати код, який необхідно виконати, коли браузер для зазначеного елемента буде генерувати вказану подію.
Обробка подій за допомогою методів jQuery
 Синтаксис функції on
Синтаксис функції on Перед тим як переходити до додавання елементів обробників подій, ці елементи спочатку необхідно отримати. Дізнатися про те, як знайти потрібні елементи на сторінці можна в статті jQuery - Вибір елементів .
В jQuery повісити подія (слухач подій) на певний елемент можна за допомогою функцій on і one, а також коротких записів on.
// функція on .on (events, handler); // функція one .one (events, handler); // events - подія або список подій через пробіл, при настанні яких необхідно виконати оброблювач (handler) // handler - функція (обробник події) // короткий запис функції on .event (handler); // event - назва події (можна використовувати для обробки тільки тих подій, для яких в jQuery створена така коротка запис)Функція one відрізняється від on тільки тим, що вона виконує обробник при настанні вказаної події тільки один раз.
Наприклад, додамо за допомогою функції on подія click для всіх елементів з класом btn:
// використання в якості обробника анонімної функції $ ( '. Btn'). On ( 'click', function () {// дії, які будуть виконані при настанні події ... console.log ($ (this) .text ( ));}); // використання звичайної функції в якості обробника var myFunction = function () {console.log ($ (this) .text ()); } $ ( '. Btn'). On ( 'click', myFunction);Вищенаведений код, записаний з використанням короткої записи функції on:
$ ( '. Btn'). Click (function () {// дії, які будуть виконані при настанні події ... console.log ($ (this) .text ());});Додаткова інформація про подію
При обробці події ви можете дізнатися деяку додаткову інформацію про нього. Передача цієї інформації, а саме об'єкта Event в обробник події здійснюється завжди за допомогою першого аргументу.
$ ( '# Demo'). On ( 'click', function (e) {// e - об'єкт Event, що містить додаткову інформацію про подію, що відбулася // часто використовувані властивості об'єкта Event e.preventDefault (); // скасувати виконання дії за замовчуванням e.stopPropagation (); // зупинити подальше спливання події // e.type - отримати тип події // e.target - посилання на елемент, на якому відбулася подія // e.currentTarget - посилання на поточний елемент (для якого спрацював обробник). Це властивість, як правило, так само функції this. // e.currentTarget === this // e.which - код клавіші (для миші), код кнопки або символу (для клавіатури) //e.pageX, e.pageY - координати курсору, щодо лівого верхнього кута документа});простір імен
В jQuery після вказівки імені події ви можете ще додатково вказати простір імен.
наприклад:
// подія click в просторі імен first $ ( '# demo'). On ( 'click.first', function () {console.log ( '1 обробник події click');}); // подія click в просторі імен second $ ( '# demo'). On ( 'click.second', function () {console.log ( '2 обробник події click');});Простір імен - це дуже зручна річ. Вона використовується, наприклад, коли вам необхідно викликати в повному обсязі події, а тільки з певним ім'ям.
// викликати подія click в просторі імен first $ ( '# demo'). Trigger ( 'click.first'); // викликати подія click в просторі імен second $ ( '# demo'). Trigger ( 'click.second');Також з його допомогою дуже просто видаляти певні події:
// видалити обробники події click в просторі імен first $ ( '# demo'). Off ( 'click.first'); // видалити обробники події click в просторі імен second $ ( '# demo'). Off ( 'click.second');Опис і приклади використання функцій trigger і off розглядаються в статті трохи нижче.
Передача додаткових даних в обробник
При необхідності ви можете передати дані в обробник події (за допомогою вказівки додатковий аргумент у функції on). Доступ до переданих даних усередині обробника здійснюється через об'єкт Event.
Здійснюється це так (приклад):
<Div id = "content"> </ div> <button id = "showContent1"> Показати контент 1 </ button> <button id = "showContent2"> Показати контент 2 </ button> ... <script> $ ( '# showContent1'). on ( 'click', {title: 'Заголовок 1', content: 'Вміст 1 ...'}, function (e) {var output = '<b>' + e.data.title + ': </ b>' + e.data.content; $ ( '# content'). html (output);}); $ ( '# ShowContent2'). On ( 'click', {title: 'Заголовок 2', content: 'Вміст 2 ...'}, function (e) {var output = '<b>' + e.data .title + ': </ b>' + e.data.content; $ ( '# content'). html (output);}); </ Script>Як повісити кілька подій на один елемент
Приклад використання одного обробника для декількох (2 або більше) подій:
$ ( '# Id'). On ( 'keyup keypress blur change', function (e) {console.log (e.type); // тип події}); // або так var myFunction = function () {...} $ ( '# id') .keyup (myFunction) .keypress (myFunction) .blur (myFunction) .change (myFunction);Для кожної події своя функція:
$ ( "# Id"). On ({mouseenter: function () {// обробник події mouseenter ...}, mouseleave: function () {// обробник події mouseleave ...}, click: function () {/ / обробник події click ...}});Приклад використання в jQuery кілька обробників (функцій) на одну подію:
$ ( "# Demo"). Click (function () {console.log ( '1 обробник події click');}); $ ( "# Demo"). Click (function () {console.log ( '2 обробник події click');});Наприклад, дізнатися в якій черговості будуть виконуватися події можна так:
var eventList = $ ._ data ($ ( '# demo') [0], 'events'); console.log (eventList);Програмний виклик події
Для виклику події з коду в jQuery є 2 методи:
- trigger - викликає вказану подію у елемента.
- triggerHandler - викликає обробник події, при цьому сама подія не відбувається.
jQuery - Подія завантаження сторінки (ready)
Процес додавання до деякого елементу обробника події зазвичай здійснюється після завантаження сторінки, тобто коли DOM дерево документа вже побудовано. Інакше при написанні обробників, ви можете звернутися до елементів, яких ще немає на сторінці.
Найкоротша запис події завантаження сторінки в jQuery виглядає так:
$ (Function () {// дії, які необхідно виконати після завантаження документа ...});Але, можна використовувати і більш довгу запис:
$ (Document) .ready (function () {// дії, які необхідно виконати після завантаження документа ...});jQuery - Подія завантаження (load)
Подія load браузер генерує елементу, коли він і всі вкладені в нього елементи були повністю завантажені. Дана подія призначене тільки для елементів, в яких присутній URL: image, script, iframe і window.
Наприклад, виконати функцію, коли сторінка буде повністю завантажена (включаючи картинки):
$ (Window) .on ( 'load', function () {// дії після повного завантаження сторінки ...});Наприклад, виведемо повідомлення в консоль, коли зазначене зображення буде завантажено:
<Img id = "image" src = "image.png"> ... <script> $ ( '# image'). On ( 'load', function () {console.log ( 'Зображення завантажене');} ); </ Script>jQuery - Події миші
В jQuery для відстеження дій миші найбільш часто використовують такі події:
- mousedown
- mouseup
- click
- mousemove
- wheel
- hover
- mouseenter
- mouseover
- mouseleave
- mouseout
jQuery - Подія клік (click)
Подія click є складною подією, воно виникає після генерування подій mousedown і mouseup. Подія mousedown виникає, коли покажчик знаходиться над елементом і кнопка миші натиснута. Подія mouseup відбувається, коли покажчик знаходиться над елементом і кнопка миші відпущена. Подія click генерується, коли курсор знаходиться над елементом, і клавіша миші натиснута і відпущена. Ці події можуть отримувати будь-які HTML елементи.
Наприклад, повісимо обробник на подію onclick елемента window. При настанні цієї події обробник буде виводити номер натиснутоюклавіші і координати курсору:
$ (Window) .on ( 'click', function (e) {// обробка події click ... console.log ( 'Натиснуто кнопка:' + e.which); // 1 - ліва кнопка, 2 - середня кнопка , 3 - права console.log ( 'Координати курсору: x =' + e.pageX + '; y =' + e.pageY);});Наприклад, повісимо подія onclick на всі елементи з класом btn:
$ ( '. Btn'). On ( 'click', function () {// код обробника події натискання кнопки ...}); Короткий запис події при натисканні: $ ( '. Btn'). Click (function () {...});Наприклад, розберемо, як можна приховати блок через деякий час після події click:
<Div class = "message"> ... <a class="hide-message" href="#"> Приховати блок через 5 секунд </a> ... </ div> ... <script> $ ( '.hide-message'). click (function (e) {e.preventDefault (); var _this = this; setTimeout (function () {$ (_ this) .closest ( '. message'). hide ();} , 5000);}); </ Script>jQuery - Подія при наведенні (hover)
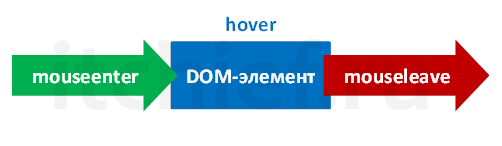
 jQuery - Що собою являє подія hover
jQuery - Що собою являє подія hover Подія при піднесенні курсору є складним і складається з 2 подій:
- входження (mouseenter, mouseover);
- покидання (mouseleave, mouseout).
Події mouseenter і mouseleave в jQuery відрізняються від mouseover і mouseout тільки тим, що вони не виникають коли курсор відповідно входить і залишає внутрішні елементи прослуховується елемента. Іншими словами події mouseover і mouseout спливають, а mouseenter і mouseleave - немає.
Наприклад, змінимо колір елемента списку при піднесенні до нього курсору:
<Ul id = "list"> <li> Ручка </ li> <li> Олівець </ li> <li> Лінійка </ li> </ ul> ... <script> $ ( 'ul> li') . mouseenter (function () {// при входженні в елемент $ (this) .css ( 'color', 'orange');}). mouseleave (function () {// при покиданні елемента $ (this) .css ( 'color', 'black');}); </ Script>Ті ж самі дії, але використанням mouseover і mouseout:
$ ( 'Ul> li'). mouseover (function () {// при входженні в елемент $ (this) .css ( 'color', 'orange');}). mouseout (function () {// при покиданні елемента $ (this) .css ( 'color', 'black');});Дані методи необов'язково використовувати разом, їх можна також застосовувати окремо.
Наприклад, підрахуємо кількість відвідувань елемента при настанні події "Навести мишею":
<Div id = "count"> Кількість: <span> 0 </ span> </ div> ... <script> $ ( '# count'). Mouseenter (function () {var count = parseInt ($ (this ) .find ( 'span'). text ()); count ++; $ (this) .find ( 'span'). text (count);}); </ Script>Замість використання mouseenter і mouseleave можна використовувати подія hover.
Наприклад, перепишемо вищенаведений приклад, використовуючи hover:
$ ( 'Ul> li'). Hover (function () {// при входженні в елемент $ (this) .css ( 'color', 'orange');}, function () {// при покиданні елемента $ ( this) .css ( 'color', 'black');});При використанні події hover в jQuery, перший обробник використовується для завдання дій при входженні курсора в елемент (mouseenter), а другий - при покиданні (mouseleave).
Якщо вказати події hover один обробник, то він буде виконуватися як для обробки наведення миші, так і для її покидання.
наприклад:
$ ( 'H1'). Hover (function () {console.log ( 'Сталося події входу в елемент або виходу з нього');});jQuery - Подія руху миші
Подія mousemove надсилається елементу, коли покажчик миші переміщається всередині нього. Будь HTML елемент може отримувати цю подію.
$ ( '. Target'). Mousemove (function (e) {console.log ( 'Викликаний обробник для події mousemove.'); Console.log ( 'Координати щодо лівого верхнього кута документа:' + e.pageX + ',' + e.pageY); console.log ( 'Координати курсора всередині мети:' + e.offsetX + ',' + e.offsetY);});jQuery - Подія коліщатка миші (wheel)
Прослуховування події прокрутки коліщатка (wheel) мишки можна здійснити так:
$ (Window) .on ( 'wheel', function (e) {// код обробника (наприклад) ... console.log ( 'Кількість прокручених пікселів:' + e.originalEvent.deltaY); if (e.originalEvent. deltaY <0) {console.log ( 'Прокручуємо вгору');} else {console.log ( 'Прокручуємо вниз');}});Дана подія на відміну від scroll генерується браузером тільки для коліщатка мишки, при цьому неважливо прокручується елемент чи ні, тобто з ним можна працювати на елементах з overflow, рівним hidden. Ще одна відмінність полягає в тому, що wheel генерується до прокрутки, а scroll - після неї.
jQuery - Події клавіатури
При натисканні клавіші клавіатури браузер генерує події в наступному порядку:
keydown -> keypress -> keyup- keydown (клавіша натиснута, але ще не відпущена);
- keypress (подія генерується для букв, цифр і інших клавіш, за винятком керівників) - призначено для того щоб отримати код символу (події keydown і keyup дозволяють дізнатися тільки про код клавіші, але не символу);
- keyup (генерується браузером при відпуску клавіші).
Наприклад, напишемо обробник для прослуховування всіх подій, які відбуваються при натисканні клавіші:
<Input id = "target" type = "text" value = ""> ... <script> $ ( '# target'). On ( 'keydown keypress keyup', function (e) {console.log ( 'Тип події: '+ e.type); // keydown, keypress, keyup console.log (' код натиснутоюклавіші або символу: '+ e.which); // код символу дозволяє отримати тільки keypress console.log (' Натиснуто клавіша Alt : '+ e.altKey); console.log (' Натиснуто клавіша Ctrl: '+ e.ctrlKey); console.log (' Натиснуто клавіша Shift: '+ e.shiftKey); console.log (' Натиснуто клавіша Cmd (osMac ): '+ e.metaKey);}); </ Script>Приклад, в якому показано, як можна прослухати подія keypress і дізнатися, натиснуто чи вказане поєднання клавіш:
$ (Document) .keypress ( "c", function (e) {if (e.ctrlKey) {console.log ( 'натискання клавіш Ctrl + c');}});Приклад, як можна прослухати поєднання клавіш Ctrl + Enter:
$ (Document) .keydown (function (e) {// з підтримкою macOS X if ((e.ctrlKey || e.metaKey) && (e.keyCode == 13 || e.keyCode == 10)) {/ / ваші дії ...}}Приклад, з використанням подій keydown і keyup:
<Input id = "name" type = "text"> ... <script> $ ( '# name'). keydown (function () {$ (this) .css ( 'background-color', 'yellow');}). keyup (function () {$ (this) .css ( 'background-color,' pink ');}); </ Script>jQuery - Події елементів форми
В jQuery можна виділити наступні події для елементів форми і не тільки:
- focus (focusin)
- blur (focusout)
- change
- input (для текстових елементів форми)
- select
- submit
jQuery - Події отримання і втрати фокусу
Подія focus надсилається елементу, коли він отримує фокус. Дана подія генерується для елементів input, select і посилань (a href = "..."), а також будь-яких інших елементів, у яких встановлено властивість tabindex. Отримання елементом фокусу зазвичай здійснюється за допомогою кліка або натискання клавіші Tab на клавіатурі. Подія focus не спливає.
Крім focus є ще схоже подія, називається воно focusin. На відміну від focus дана подія спливає, і воно може, наприклад, використовуватися для виявлення події фокуса батьківськими елементами.
Подія blur надсилається елементу, коли він втрачає фокус. Так само як і focus, подія blur має схоже подія focusout. Дана подія відрізняється від blur тим, що воно може спливати. Це можливість можна використовувати, наприклад, для отримання його на батьківських елементах, а не тільки на те елементі, який його викликав (target).
Наприклад, при отриманні елементом div події фокуса встановимо йому фон оранжевого кольору:
<Div id = "demo"> <input type = "text"> </ div> ... <script> $ ( '# demo'). focusin (function () {$ (this) .css ( 'background-color', 'orange');}) .focusout (function () {$ (this) .css ( 'background-color', 'inherit') ;}); </ Script>Точно таке ж виконати за допомогою подій focus і blur не вийде, тому що вони не спливають:
$ ( '# Demo input'). focus (function () {$ (this) .parent (). css ( 'background-color', 'orange');}) .blur (function () {$ (this) .parent (). css ( 'background -color ',' inherit ');});jQuery - Подія зміни (change)
Подія change призначене для реєстрації зміни значення елементів input, textarea і select. Для елементів select, checkboxes, і radio кнопок дана подія виникає відразу (тобто як тільки користувач робить якийсь вибір). Але для інших елементів дана подія не відбуватиметься до тих пір, поки цей елемент не втратить фокус.
Приклад використання події change для стеження за станом елемента checkbox. Доступність кнопки буде визначати в залежності від того в якому стані (checked чи ні) перебувати прапорець:
<Input type = "checkbox" id = "agree"> <button type = "submit" id = "send" disabled> Надіслати </ button> ... <script> $ (function () {$ ( '# agree' ) .on ( 'change', function () {if (this.checked) {$ ( '# send'). prop ( 'disabled', false);} else {$ ( '# send'). prop ( ' disabled ', true);}});}); </ Script>Приклад, в якому розглянемо, як отримати значення елемента select при його зміні:
<P id = "result"> </ p> <select id = "list"> <option value = "1"> Перше значення </ option> <option value = "2"> Друге значення </ option> <option value = "3"> Третє значення </ option> </ select> ... <script> $ (function () {$ ( '# list'). on ( 'change', function () {var value = $ (this) .val (); $ ( '# result'). text (value);});}); </ Script>Приклад, в якому розглянемо, як отримати всі вибрані елементи select при його зміні:
<Select name = "colors" multiple = "multiple"> <option> Зелений </ option> <option> Червоний </ option> <option> Синій </ option> <option> Коричневий </ option> <option> Фіолетовий < / option> <option> Сірий </ option> </ select> ... <script> $ ( 'select [name = "colors"]') .change (function () {var colors = []; $ ( ' select [name = "colors"] option: selected '). each (function () {colors.push ($ (this) .text ());}); console.log (' Обрані кольори: '+ colors.join ());}) .change (); </ Script>Приклад програмного виклику події change для елемента select:
// list - id елемента change $ ( '# list'). Trigger ( 'change'); // короткий запис $ ( '# list'). Change (); // виклик тільки обробника події change $ ( '# list'). TriggerHandler ( 'change');Приклад використання події зміни change для отримання значення елемента input:
<Input type = "text" name = "name"> ... <script> $ (function () {// подія зміни значення input (виникає тільки після втрати фокусу) $ ( 'input [name = "name"]' ) .on ( 'change', function () {var value = $ (this) .val (); console.log (value);});}); </ Script>Але крім події change є ще подія input для текстових елементів. Дана подія на відміну від change генерується відразу, а не після того як даний елемент втратить фокус.
Приклад, використання події введення для отримання значення елемента input:
$ ( 'Input [name = "name"]'). On ( 'input', function () {var value = $ (this) .val (); console.log (value);});Приклад, в якому представлений один із способів отримання значення елемента textarea:
<Textarea name = "text"> </ textarea> ... <script> $ ( 'textarea [name = "text"]'). On ( 'input', function () {var value = $ (this). val (); console.log (value);}); </ Script>Приклад, в якому розглянемо, як за допомогою події change отримати значення обраного елемента input з type, рівним radio:
<Input type = "radio" name = "platform" checked = "checked" value = "windows"> Windows <input type = "radio" name = "platform" value = "linux"> Linux <input type = "radio" name = "platform" value = "macos"> macOS ... <script> $ (function () {$ ( 'input [name = "platform"]'). on ( 'change', function () {var value = $ (this) .val (); console.log (value);});}); </ Script>jQuery - Подія вибору (select)
Подія вибору select генерується браузером, коли користувач всередині елементів input з type = "text" або textarea виділяє текст.
$ ( "#Target") .select (function () {console.log ( 'Викликаний обробник події select');});jQuery - Подія відправки форми (submit)
Подія submit виникає у елемента, коли користувач намагається відправити форму. Дана подія може бути додано лише до елементів form.
Приклад, використання події submit:
<Form id = "feedback" action = "action.php"> ... </ form> ... <script> $ ( '# feedback'). Submit (function (e) {// скасувати відправку форми e. preventDefault (); // інші дії, наприклад, для відправки форми по ajax ...}); </ Script>Програмний виклик відправки форми:
$ ( '# Feedback'). Submit (); $ ( '# Feedback'). Trigger ( 'submit');jQuery - Подія прокрутки (scroll)
Для відстеження стану скролінгу в jQuery використовується подія scroll.
Наприклад, повісимо на подія прокрутки сторінки функцію, яка буде відображати елемент з класом scrollup, якщо величина прокрутки більше 200px і приховувати його, якщо значення прокрутки менше цієї величини.
// короткий запис функції $ (window) .scroll (function () {// дії при скролінгу сторінки ... if ($ (this) .scrollTop ()> 200) {$ ( '. Scrollup'). FadeIn () ;} else {$ ( '. scrollup'). fadeOut ();}});jQuery - Подія зміни розмірів вікна (resize)
Для прослуховування події зміни вікна браузера використовується resize:
Наприклад, створимо обробник, який буде при зміні вікна браузера виводити в кінець сторінки її ширину і висоту:
$ (Window) .resize (function () {$ ( 'body'). Append ( '<p> Ширина x Висота =' + window.innerWidth + 'x' + window.innerHeight + '</ p>'); });jQuery - Скасування стандартного поведінки події
Деякі елементи в HTML мають стандартну поведінку. Наприклад, коли користувач натискає на посилання, він переходить за адресою вказаною в атрибуті href. Якщо вам ця дія не потрібно, то його можна скасувати. Для скасування стандартного поведінки необхідно викликати в обробнику цієї події метод preventDefault об'єкта event.
Наприклад, скасуємо стандартну поведінку всіх посилань на сторінці, що мають клас service:
$ ( 'A.service'). On ( 'click', function (e) {// скасовуємо стандартне дію браузера e.preventDefault (); // дії, які буде виконувати посилання ...});Що таке спливання і як його зупинити
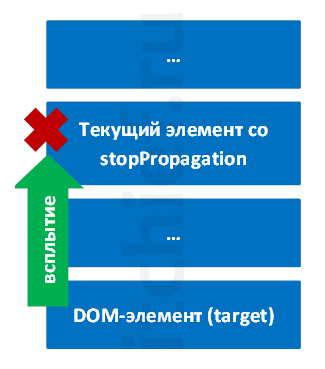
 jQuery - Як працює метод stopPropagation
jQuery - Як працює метод stopPropagation Крім скасування стандартного дії, в механізмі подій є ще таке поняття як спливання. Воно полягає в тому, що коли браузер генерує подія, то він це робить не тільки для поточного елемента (цілі), але і для всіх його нащадків включаючи батька:
поточний елемент (мета) -> батьківський елемент мети -> прародительский елемент -> ... -> document -> windowВ jQuery бувають сценарії, коли в представленій ланцюжку у якого-небудь елементу той же є обробник для цієї події, який виконувати не потрібно. І щоб ця подія не поширилося на цей елемент, його необхідно зупинити. Для цього в обробнику потрібного елемента необхідно викликати метод stopPropagation об'єкта event. Після виклику цього методу подія зупиниться, і не буде спливати.
Наприклад, необхідно щоб при піднесенні курсору до елементу з класом mark, його вміст ставало оранжевим кольором.
<Div class = "mark"> Деякий текст ... <span class = "mark"> фрагмент ... </ span> ... продовження ... </ div> ... <script> $ ( '. mark '). on (' hover ', function (e) {e.stopPropagation (); $ (this) .css (' color ', orange);}, function (e) {e.stopPropagation (); $ ( this) .css ( 'color', black);}}); </ Script>В даному випадку якщо не вказувати метод stopPropagation, то при піднесенні курсору до елементу span з класом mark дана подія виникне не тільки у нього, а й у всіх його батьківських елементів. А це в цьому прикладі призведе до того, що зміниться колір не тільки тексту, укладеного в span, а й у всьому абзаці.
Якщо вам необхідно скасувати стандартну поведінку браузера і зупинити спливання події, то в jQuery замість виклику двох цих методів можна просто повернути як результат функції значення false.
$ ( 'A'). On ( 'click', function (e) {//e.preventDefault (); //e.stopPropagation (); ... return false;});Додавання подій до динамічно створеним об'єктам
Для того щоб повісити подія на елемент, якого ще немає, можна використовувати наступну конструкцію функції on:
$ (Document) .on (eventName, selector, handler); // document або будь-який інший існуючий батьківський елемент // eventName - ім'я події // selector - селектор, який здійснює фільтрацію нащадків, для яких необхідно запустити обробник події // handler - обробник подіїЦю дію можна здійснити завдяки тому, що подія спливає, і, отже, виникає у всіх предків цього елемента. А об'єкт, до якого спливають всі події на сторінці, є document. Тому в більшості випадків вибирають саме його. Після цього знаючи селектор, функція on може програмно відібрати серед елементів (елемента, який викликав цю подію (target) і всіх його предків включаючи батька) ті, які відповідають йому. І потім для всіх відібраних елементів виконати зазначений в функції on обробник. Дії, за допомогою яких обробка події переноситься на інший елемент (предок), називається в jQuery ще процесом делегування події.
Наприклад, додамо подія до елементу, якого ще немає на сторінці:
<Button id = "addButton" type = "button"> Додати кнопку </ button> <script> // при натисканні на елемент з id = "addButton" додати в початок сторінки нову кнопку $ ( '# addButton'). On ( 'click', function (e) {$ ( 'body'). prepend ( '<button class = "deleteMe" type = "button"> Видалити мене </ button>');}); // додати подію click, яке буде виконано для елементів, яких ще немає на сторінці $ (document) .on ( 'click', '. DeleteMe', function () {$ (this) .remove ();}); </ Script>Делегування може застосовуватися не тільки для обробки подій динамічно створених об'єктів, але і для того щоб не прив'язувати до кожного елементу (якщо їх на сторінці може бути дуже багато) обробник.
Наприклад, заборонимо в коментарях переходити за зовнішніми посиланнями (такі дії будемо перенаправляти на сторінку away):
$ (Document) .on ( 'click', '# comment a', function (e) {if (! (Location.hostname === this.hostname ||! This.hostname.length)) {e.preventDefault ( ); location.href = 'away? link =' + encodeURIComponent ($ (this) .attr ( 'href'));}});jQuery - Видалити обробник події
Видалення оброблювачів події здійснюється за допомогою методу off. При цьому за допомогою нього можна видалити тільки ті обробники, які додані за допомогою методу on.
Виклик методу off без аргументів зніме у зазначених елементів все додані до неї обробники подій.
Наприклад, відключимо все обробники у елементів з класом link:
$ ( '. Link'). Off ();Наприклад, видалимо подія click у всіх елементів з класом link:
$ ( '. Link'). Off ( 'link');Спеціальний селектор (**) дозволяє видалити тільки делеговані події зі збереженням не делегували:
$ ( '. Link'). Off ( 'click', '**');Видалити тільки зазначені делеговані події (за допомогою селектора):
// додавання делегованого події $ ( 'ul'). On ( 'click', 'li', function () {// виводимо в консоль контент елемента li console.log ($ (this) .text ());}) ; // видалення делегованого події $ ( 'ul'). Off ( 'click', 'li');Видалити всі обробники openModal делегованого події click в просторі імен modal для елементів з класом show:
$ ( 'Body'). On ( 'click.modal', '.show', openModal);Створення призначеного для користувача події
Щоб створити власні подій в jQuery використовуються методи on і trigger.
Принцип створення спеціального події jQuery розглянемо за допомогою наступного прикладу:
<Div class = "module"> <p> ... </ p> <button class = "success" type = "button"> Дзвонити призначене для користувача подія highlight (колір зелений) </ button> <button class = "error" type = "button"> Дзвонити призначене для користувача подія highlight (колір червоний) </ button> </ div> ... <script> // додаємо до всіх елементів p призначене для користувача подія, яка буде змінювати колір тексту і його вміст // отримання даних , переданих методом trigger, здійснимо за допомогою аргументів color і title $ ( '. module p'). on ( 'highlight', function (e, color, title) {$ (this) .css ( 'color', color); $ (this) .text ( 'Викликано призначене для користувача подія highlight' + title);}); // при натисканні на елемент з класом success викликати кастомними подія highlight і передати йому параметри $ ( '. Success'). Click (function () {// використовуючи другий аргумент передамо дані в обробник події $ (this) .closest ( '. module '). find (' p '). trigger (' highlight ', [' green ',' (колір зелений) ']);}); // при натисканні на елемент з класом error викликати кастомними подія highlight і передати йому параметри $ ( '. Error'). Click (function () {// використовуючи другий аргумент передамо дані в обробник події $ (this) .closest ( '. module '). find (' p '). trigger (' highlight ', [' red ',' (колір червоний) ']);}); </ Script>Href = 'away?





