В силу різних причин, для роботи я користуюся Mac OS. На щастя, різноманітність редакторів коду для цієї системи дозволяє вибрати щось дійсно зручне саме для мене. Спробувавши багато з представлених на ринку програм, я склав свій рейтинг з чотирьох, який вам і представлю.
Text mate

Перший з кращих, прототип для популярного Sublime Text. Друга версія Textmate стала безкоштовною і при цьому не втратила своєї функціональності. Редактор не багатоплатформовий, а написаний саме для використання в Mac OS, тому дуже маленький і швидкий. Багато плагінів і можливостей. Саме його я використовую кожен день.
Sublime Text

Напевно найпопулярніший сьогодні багатоплатформовий редактор. Для нього написано сотні плагінів і сніпетів. Редактор платний - $ 70, але при цьому його безкоштовна версія ні в чому не поступається платною. Є, правда, одна особливість, періодично при збереженні вискакує віконце з пропозицією купити редактор. Досить просто закрити це вікно і можна успішно працювати далі. Незаперечною перевагою цього редактора є можливість виділяти відразу багато розрізнених шматків коду (мультіселект) і редагувати їх одночасно.
Chocolat

Молодий, але многообесчающій редактор. Написаний тільки для Mac OS. Вартість - $ 49. Безкоштовно можна користуватися 14 днів. Кількість полігонів поки не велика, але спільнота зростає і розвивається. Так само має в своєму арсеналі можливість мультіселекта.
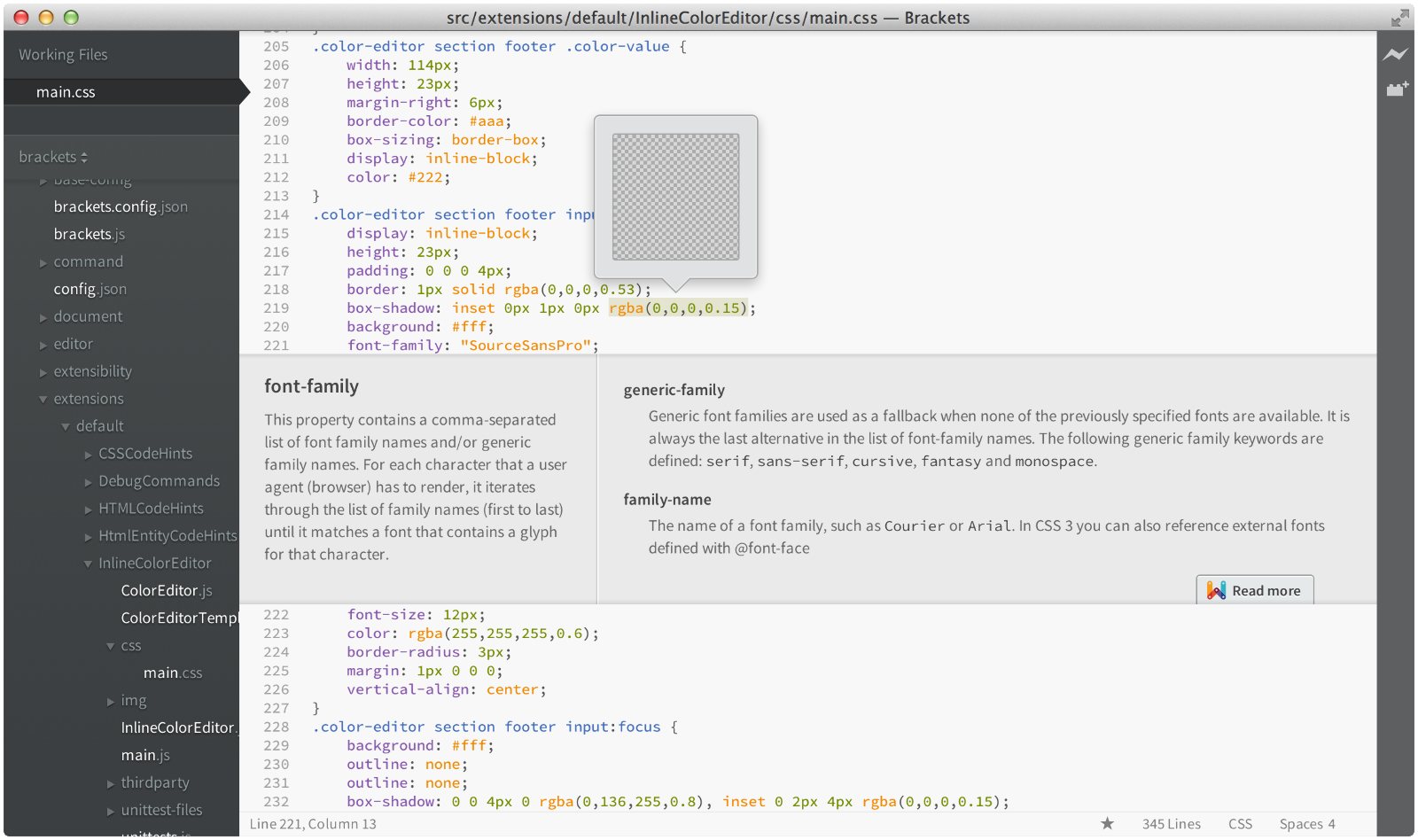
Brackets

Безкоштовний редактор від Adobe з відкритим вихідним кодом. Написаний під Windows, Mac OS, Linux. Інтерес викликає те, що написаний він на JavaScript. Це правда обумовлює і його недоліки: повільну роботу і великий розмір. Є у нього і ряд переваг перед іншими редакторами:
- Live HTML Development - відразу після збереження змін результат відображається в браузері (підтримується тільки Chrome)
- Швидке редагування - css можна редагувати прямо в html-файлах, не відкриваючи файли зі стилями.
- Adobe Edge - якщо ви купите підписку у Adobe, то Live HTML Development буде доступний не тільки в браузері комп'ютера, але і на різних мобільних пристроях.
Ніяких висновків робити не стану, кожен сам вільний вибирати, що використовувати для роботи. Мені здається, що описані мною програми все-таки кращі для Mac OS на сьогоднішній день. І так, я не брав до уваги тут величезні і громіздкі комбайни на кшталт WebStorm. Все-таки вони занадто багатофункціональні для html / css / javascript розробки.






