- Вступ Google Chart дозволяє будувати 11 типів різних діаграм. Ось вони: лінійний графік Гістограма...
- 2. Огляд компонентів бібліотеки Google Charts
- 2.1 Лінійний графік
- 2.2 Гістограма
- 2.3 Кругова діаграма
- 2.4 Пелюсткові графік
- 2.5 Свічкова графік
- 2.6 Формула
- 2.7 Граф
- 2.8 Діаграма Венна
- 2.9 QR-код
- 2.10 Карта
- 2.11 Бульбашковий графік
- висновок
Вступ
Google Chart дозволяє будувати 11 типів різних діаграм. Ось вони:
- лінійний графік
- Гістограма
- бульбашковий графік
- пелюсткова діаграма
- японські свічки
- діаграма Венна
- QR-код
- Карта
- Формула
- Граф
- Кругова діаграма
Цілком нормальний набір для роботи. Як було сказано в описі статті - все, що необхідно для отримання готової діаграми - це відправити спеціально зібраний запит на сервер Google. Простий приклад того, як це зробити, був реалізований в статті Створення інформаційних табло з використанням класів з Стандартної бібліотеки і Google Chart API , Але це навіть не десята частина того, на що здатний цей сервіс. Природно, для того, щоб правильно зібрати запит потрібно вивчити його структуру, ключові слова, тому в статті буде зроблена спроба створення бібліотеки класів, використовуючи які, користувач зможе швидко створити необхідну йому діаграму і розмістити її на графіку, а також динамічно оновлювати дані, на основі яких була побудована діаграма.
Відразу уточню, що масивних викладок коду бібліотеки в статті не буде, замість цього буде додана довідка, створена за допомогою Doxygen (докладніше в статті Автоматичне створення документації до програм на MQL5 ). Там можна буде знайти опису відкритих методів класів бібліотеки, документацію по використовуваних перерахуванням і винятків, які виникають в процесі створення діаграми.
1. Опис засобів отримання і відображення діаграм
Почнемо з кінця. Припустимо, що ми правильно сформували запит. Тепер потрібно відправити його на сервер, вважати відповідь в файл і прив'язати файл до графічного об'єкту на графіку для відображення діаграми. Для роботи з Інтернет скористаємося функціями, описаними в статті Використання WinInet.dll для обміну даними між терміналами через Інтернет .
Також є одна маленька заковика: компоненти, призначені для відображення зображень (Малюнок і Графічна мітка) працюють тільки з зображеннями формату BMP, а Google Chart повертає тільки PNG або GIF. Отже, потрібно буде конвертувати зображення. Цим займається імпортована функція Convert_PNG (). Код функції для отримання діаграми має вигляд:
bool CDiagram :: GetChart () {if (! ObjExist ()) {SetUserError (DIAGRAM_ERR_OBJ_NOT_EXIST); return false;} string request = CreateRequest (); if (StringLen (request)> 2048) {SetUserError (DIAGRAM_ERR_TOO_LARGE_REQUEST); return false;} int rv = InternetAttemptConnect (0); if (rv! = 0) {SetUserError (DIAGRAM_ERR_INTERNET_CONNECT_FAILED); return false;} int hInternetSession = InternetOpenW ( "Microsoft Internet Explorer", 0, "", "", 0); if (hInternetSession <= 0) {SetUserError (DIAGRAM_ERR_INTERNET_CONNECT_FAILED); return false;} int hURL = InternetOpenUrlW (hInternetSession, request, "", 0, 0, 0); if (hURL <= 0) SetUserError (DIAGRAM_ERR_INTERNET_CONNECT_FAILED); CString src; src.Assign (TerminalInfoString (TERMINAL_PATH)); src.Append ( "\ MQL5 \ Files \\" + name + ".png"); src.Replace ( "\\", "\\\\"); CString dst; dst.Assign (TerminalInfoString (TERMINAL_PATH)); dst.Append ( "\ MQL5 \ Images \\" + name + ".bmp"); dst.Replace ( "\\", "\\\\"); DeleteFileW (dst.Str ()); DeleteFileW (src.Str ()); CFileBin chart_file; chart_file.Open (name + ".png", FILE_BIN | FILE_WRITE); int dwBytesRead [1]; char readed [1 000]; while (InternetReadFile (hURL, readed, 1000, dwBytesRead)) {if (dwBytesRead [0] <= 0) break; chart_file.WriteCharArray (readed, 0, dwBytesRead [0]); } InternetCloseHandle (hInternetSession); chart_file.Close (); if (! Convert_PNG (src.Str (), dst.Str ())) SetUserError (DIAGRAM_ERR_IMAGE_CONVERSION_FAILED); switch (obj_type) {case OBJ_BITMAP: {ObjectSetString (chart_ID, name, OBJPROP_BMPFILE, name + ".bmp"); return true; } Case OBJ_BITMAP_LABEL: {ObjectSetString (chart_ID, name, OBJPROP_BMPFILE, 0, name + ".bmp"); ObjectSetString (chart_ID, name, OBJPROP_BMPFILE, 1, name + ".bmp"); return true; } Default: return false; } ChartRedraw (); }
Слід зазначити широке використання мною класів стандартної бібліотеки при створенні бібліотеки Google Charts, за що окреме спасибі її розробникам.
2. Огляд компонентів бібліотеки Google Charts
Запит на сервер повинен починатися так: http://chart.apis.google.com/chart?cht=, далі слід вказати тип діаграми, а вже потім інші параметри. Запит, крім заголовка, складається з команд і їх параметрів, команди розділяються між собою символом "&", наприклад команда & chtt = Title встановить в заголовок діаграми слово "Title".
Отже, приступимо.
2.1 Лінійний графік
Мабуть, найбільш часто використовуваний з усіх, і що володіє найбільшою кількістю властивостей. Побудовою графіка займається клас CLineXYChart. приклад:
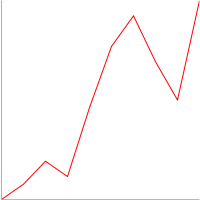
CLineXYChart chart; chart.Attach (0, "test diagram"); chart.SetSize (200, 200); double Y [10] = {- 50, - 40, - 25, - 35, 10, 50, 70, 40, 15, 80}; chart.AddLine (Y, Red, 0, "Test line"); chart.GetChart ();
У підсумку, в компоненті з ім'ям "test diagram" з'явиться таке зображення:

Малюнок 1. Простий приклад побудови лінійного графіка
Нагадаю, що довідку про методи класів можна буде знайти в доданому довідці, тут будуть приклади використання.
Ускладнимо графік, додамо ще одну лінію, осі і сітку:
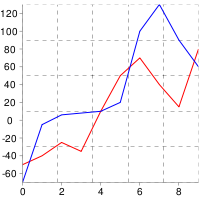
CLineXYChart chart; chart.Attach (0, "test diagram"); chart.SetSize (200, 200); double Y2 [10] = {- 70, - 5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y [10] = {- 50, - 40, - 25, - 35, 10, 50, 70, 40, 15, 80}; chart.AddLine (Y, Red, 0, "Test line"); chart.AddLine (Y2, Blue, 0, "Test line 2"); chart.SetAxis (DIAGRAM_AXIS_BOTTOM | DIAGRAM_AXIS_LEFT, - 1, 0, 0, 10, 0); chart.SetGrid (); chart.GetChart ();
Графік прийняв такий вигляд, як на малюнку нижче. Слід зазначити одну важливу особливість - метод GetChart () слід викликати після інших методів тому саме він отримує графік.

Малюнок 2. Більш складний приклад лінійного графіка
І це ще далеко не все. Додамо маркери, заголовок, легенду і заливку:
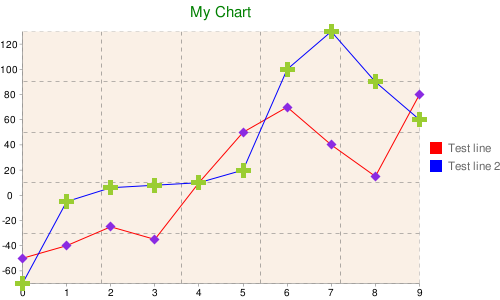
CLineXYChart chart; chart.Attach (0, "test diagram"); chart.SetSize (500, 300); double Y2 [10] = {- 70, - 5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y [10] = {- 50, - 40, - 25, - 35, 10, 50, 70, 40, 15, 80}; int first_line = chart.AddLine (Y, Red, 0, "Test line"); int second_line = chart.AddLine (Y2, Blue, 0, "Test line 2"); chart.SetAxis (DIAGRAM_AXIS_BOTTOM | DIAGRAM_AXIS_LEFT, - 1, 0, 0, 10, 0); chart.SetGrid (); chart.ShowLegend (); chart.SetTitle ( "My Chart", Green, 15); chart.SetFill (Linen); chart.SetLineMarker (first_line, DIAGRAM_LINE_MARKERS_DIAMOND, BlueViolet, 10); chart.SetLineMarker (second_line, DIAGRAM_LINE_MARKERS_CROSS, YellowGreen, 15); chart.GetChart ();
Для установки властивостей, властивих тільки якоїсь конкретної лінії використовуються ідентифікатори (first_line і second_line), які потім передаються до відповідних методи.

Малюнок 3. Ще б олее складний приклад лінійного графіка
Але і це не кінець. Є можливість додавання міток на лінію, заливки області під лінією і між лініями, масштабування ліній і додавання лінії на другорядну вісь:
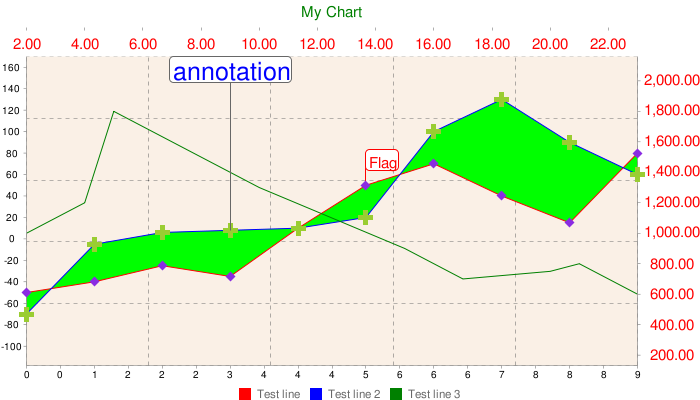
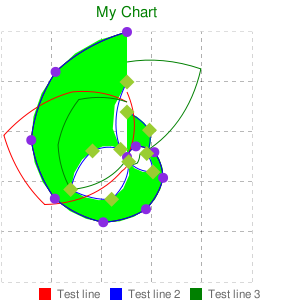
CLineXYChart chart; chart.Attach (0, "test diagram"); chart.SetSize (700, 400); double Y3 [10] = {1000, 1200, 1800, 1700 1300, 900, 700, 750, 800, 600}; double X3 [10] = {2, 4, 5, 6, 10, 15, 17, 20, 21, 23}; double Y2 [10] = {- 70, - 5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y [10] = {- 50, - 40, - 25, - 35, 10, 50, 70, 40, 15, 80}; int first_line = chart.AddLine (Y, Red, 0, "Test line"); int second_line = chart.AddLine (Y2, Blue, 0, "Test line 2"); int third_line = chart.AddLine (Y3, X3, Green, 0, "Test line 3"); chart.SetAxis (DIAGRAM_AXIS_BOTTOM | DIAGRAM_AXIS_LEFT, - 1, 0, 0, 10, 0); chart.SetAxis (DIAGRAM_AXIS_RIGHT | DIAGRAM_AXIS_TOP, third_line, 0, Red, 15, 2); chart.SetGrid (); chart.ShowLegend (DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); chart.SetTitle ( "My Chart", Green, 15); chart.SetFill (Linen, Silver); chart.SetLineMarker (first_line, DIAGRAM_LINE_MARKERS_DIAMOND, BlueViolet, 10); chart.SetLineMarker (second_line, DIAGRAM_LINE_MARKERS_CROSS, YellowGreen, 15); chart.SetLineFilling (first_line, Lime, second_line); chart.AddLabel (first_line, DIAGRAM_LABEL_TYPE_FLAG, 5, "Flag", Red, 15); chart.AddLabel (second_line, DIAGRAM_LABELS_TYPE_ANNOTATION, 3, "annotation", Blue, 25); chart.SetLineScaling (second_line, false, 20); chart.SetLineScaling (third_line, true, 20); chart.GetChart ();

Малюнок 4. Всі можливості лінійного графіка
Якщо потрібно динамічно оновлювати дані графіка, то можна скористатися методом SetLineData (), або повністю видалити лінію зі старими даними за допомогою DeleteLine () і створити нову, проте перший метод краще.
2.2 Гістограма
Іншими словами, це "Столбикова графік". За його побудова відповідає клас CBarChart. Відмінностями від CLineXYChart є відсутність маркерів, необхідності задавати набір даних для X осі, а також деякі особливості, властиві тільки діаграм цього типу. В іншому все так само, як і з CLineXYChart.
приклад:
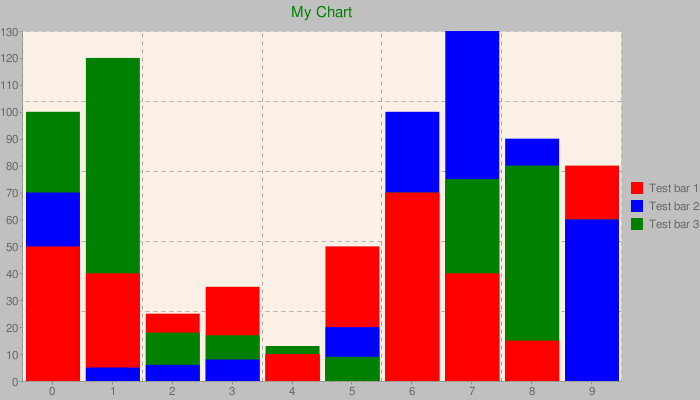
CBarChart chart; chart.Attach (0, "test diagram"); chart.SetSize (700, 400); double Y3 [10] = {100, 120, 18, 17, 13, 9, 70, 75, 80, 60}; double Y2 [10] = {70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y [10] = {50, 40, 25, 35, 10, 50, 70, 40, 15, 80}; int first_line = chart.AddLine (Y, Red, 0, "Test bar 1"); int second_line = chart.AddLine (Y2, Blue, 0, "Test bar 2"); int third_line = chart.AddLine (Y3, Green, 0, "Test bar 3"); chart.SetAxis (DIAGRAM_AXIS_BOTTOM | DIAGRAM_AXIS_LEFT, - 1, 0, 0, 10, 0); chart.SetGrid (); chart.ShowLegend (); chart.SetTitle ( "My Chart", Green, 15); chart.SetFill (Linen, Silver); chart.GetChart ();

Малюнок 5. Приклад гістограми
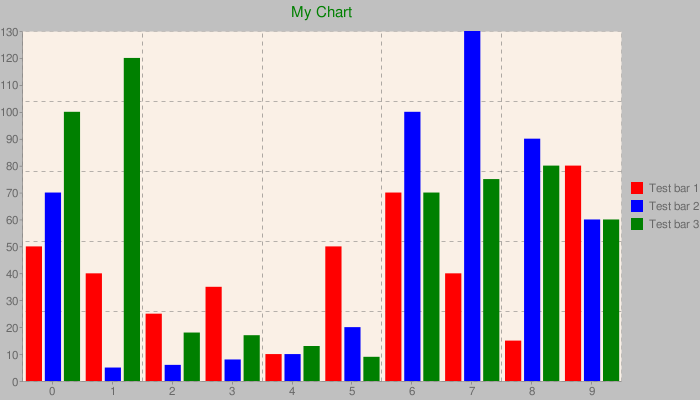
Зверніть увагу на те, що у нас три набори даних, і стовпчики розташовані один над одним в порядку, найкращому для відображення, однак існує й інший спосіб угруповання стовпців. Він встановлюється за допомогою методу SetGrouped ():
chart.SetGrouped (true);

Малюнок 6. Приклад гістограми з іншим способом угруповання стовпців
Як бачите, тепер стовпчики розташовуються не один над одним, а по порядку створення.
2.3 Кругова діаграма
Клас CPieChart будує кругову діаграму. Можна створити як двовимірну, так і тривимірну діаграму:
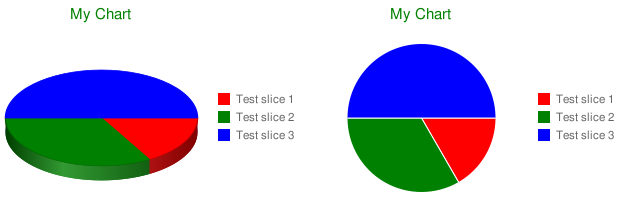
CPieChart chart; chart.Attach (0, "test diagram"); chart.SetSize (300, 200); chart.AddPieSlice (10, 0, Red, 0, "Test slice 1"); chart.AddPieSlice (20, 0, Green, 0, "Test slice 2"); chart.AddPieSlice (30, 0, Blue, 0, "Test slice 3"); chart.ShowLegend (); chart.SetTitle ( "My Chart", Green, 15); chart.SetPieType (true); chart.GetChart ();

Малюнок 7. 2D і 3D приклади кругової діаграми
Тип відображення (2D або 3D) задається викликом методу SetPieType (). Ще одним корисним властивістю є можливість завдання декількох кілець, проте тоді буде доступний тільки 2D режим. Для завдання другого кільця вкажемо параметр dimensional методу AddPieSlice () відмінним від нуля:
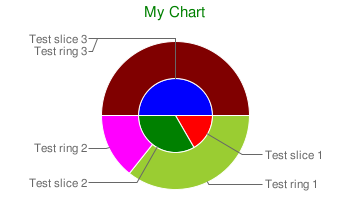
chart.AddPieSlice (50, 1, YellowGreen, 0, "Test ring 1"); chart.AddPieSlice (20, 1, Magenta, 0, "Test ring 2"); chart.AddPieSlice (70, 1, Maroon, 0, "Test ring 3");

Малюнок 8. Кільцева діаграма
Зверніть увагу, що на діаграмі вище також присутні виносні мітки секторів. Вони встановлюються методом SetPieLabels (), і можуть замінити легенду. Однак є одна незручність - розміри міток не підганяти автоматично під розміри графіка, внаслідок чого можуть випасти за його межі, в такому випадку потрібно збільшити ширину графіка. Установка сітки, осей, маркерів, масштабування для цього типу діаграм не передбачена. Видалити сектор можна методом DeleteLine ().
2.4 Пелюсткові графік
Клас CRadarChart будує пелюстковий графік. Ніяких відмінностей від класу CLineXYChart не має. Всі його методи доступні і в CRadarChart:
CRadarChart chart; chart.Attach (0, "test diagram"); chart.SetSize (300, 300); double Y3 [10] = {100, 120, 18, 17, 13, 9, 70, 75, 80, 60}; double Y2 [10] = {70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y [10] = {50, 40, 25, 35, 10, 50, 70, 40, 15, 80}; int first_line = chart.AddLine (Y, Red, 0, "Test line"); int second_line = chart.AddLine (Y2, Blue, 0, "Test line 2"); int third_line = chart.AddLine (Y3, Green, 0, "Test line 3"); chart.SetLineFilling (first_line, Lime, second_line); chart.SetLineMarker (first_line, DIAGRAM_LINE_MARKERS_CIRCLE, BlueViolet, 10); chart.SetLineMarker (second_line, DIAGRAM_LINE_MARKERS_DIAMOND, YellowGreen, 15); chart.SetTitle ( "My Chart", Green, 15); chart.SetGrid (); chart.ShowLegend (DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); chart.GetChart ();

Малюнок 9. Пелюсткова діаграма
2.5 Свічкова графік
Клас CCandleChart будує свічковий графік. Свічки додаються методом AddCandles ():
CCandleChart chart; chart.Attach (0, "test diagram"); chart.SetSize (300, 300); double Open [10], Close [10], High [10], Low [10]; CopyOpen (Symbol (), PERIOD_CURRENT, 0, 10, Open); CopyClose (Symbol (), PERIOD_CURRENT, 0, 10, Close); CopyHigh (Symbol (), PERIOD_CURRENT, 0, 10, High); CopyLow (Symbol (), PERIOD_CURRENT, 0, 10, Low); chart.AddCandles (Open, Close, High, Low); chart.SetTitle (Symbol (), Green, 15); chart.SetGrid (); chart.SetAxis (DIAGRAM_AXIS_LEFT, - 1, 0, 0, 10, 4); chart.GetChart ();

Малюнок 10. Свічкова графік
Маркери, легенда і мітки недоступні для цього типу графіків.
2.6 Формула
Клас CFormulaChart дозволяє створити формулу. Формула передається у вигляді рядка на мові TeX в метод SetFormulaString ():
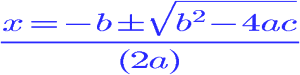
CFormulaChart chart; chart.Attach (0, "test diagram"); chart.SetSize (300, 75); chart.SetFormulaString ( "x = -b \ pm \ sqrt {b ^ 2-4ac} \ over (2a)"); chart.SetFormulaColor (Blue); chart.GetChart ();

Малюнок 11. Формула
Також можна встановити заливку методом SetFill (). Ніякі додаткові можливості не підтримуються.
2.7 Граф
Клас CGraphChart будує графи. Методи AddNode () і AddEdge () додають вузли і ребра на граф:
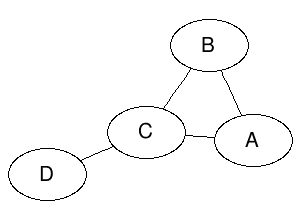
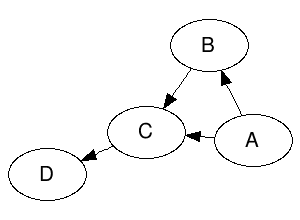
CGraphChart chart; chart.Attach (0, "test diagram"); chart.SetSize (300, 220); int A = chart.AddNode ( "A"); int B = chart.AddNode ( "B"); int C = chart.AddNode ( "C"); int D = chart.AddNode ( "D"); chart.AddEdge (A, B); chart.AddEdge (B, C); chart.AddEdge (C, D); chart.AddEdge (A, C); chart.SetEngine (DIAGRAM_GRAPH_ENGINE_NEATO); chart.SetGraphType (false); chart.GetChart ();


Малюнок 11. Графи
Метод SetEngine () встановлює специфічний тип графічного двигуна, використовуваного при побудові графа. З цим можете поекспериментувати самі. Методи DeleteNode () і DeleteEdge () видаляють вузли і ребра з графа.
2.8 Діаграма Венна
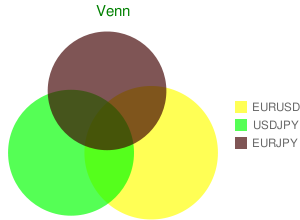
Клас CVennChart будує діаграму Венна.
Метод SetCircleSizes () встановить розміри множин, SetCircleColors () їх кольору, SetVennLegend () їх підписи, а SetIntersections () розміри перетинів:
CVennChart chart; chart.Attach (0, "test diagram"); chart.SetSize (300, 220); chart.SetCircleSizes (100, 90, 80); chart.SetCircleColors (Yellow, Lime, Maroon); chart.SetVennLegend ( "EURUSD", "USDJPY", "EURJPY"); chart.SetIntersections (30, 30, 30, 10); chart.ShowLegend (); chart.SetTitle ( "Venn", Green, 15); chart.GetChart ();

Малюнок 11. Діаграма Венна
2.9 QR-код
Клас CQRCode дозволяє створити QR-код:
CQRCode chart; chart.Attach (0, "test diagram"); chart.SetSize (300, 220); chart.SetData ( "test data"); chart.SetErrCorrection (DIAGRAM_QRCODE_ERROR_CORRECTION_LOW); chart.SetEncoding (DIAGRAM_QRCODE_ENCODING_UTF_8); chart.GetChart ();

Малюнок 11. QR-код
Метод SetData () встановить дані, на основі яких буде створено код. Методи SetErrCorrection () і SetEncoding () встановлять
2.10 Карта
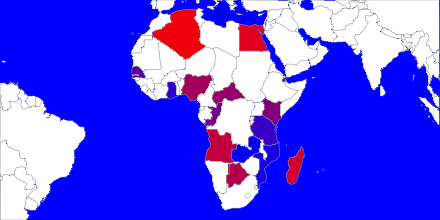
Клас CMapChart створює карту світу або континенту з можливістю виділити необхідні країни:
CMapChart chart; chart.Attach (0, "test diagram"); chart.SetSize (440, 220); chart.SetZoomArea (DIAGRAM_MAP_AREA_AFRICA); chart.SetCountries ( "DZEGMGAOBWNGCFKECGCVSNDJTZGHMZZM"); chart.SetColors (White, Red, Blue); chart.SetFill (Gray, Blue); chart.GetChart ();

Малюнок 11. Карта Африки
Коди потрібних країн передаються в метод SetCountries () в форматі ISO 3166-1-alpha-2 . SetZoomArea () встановить континент карти, а SetColors () кольори країн.
2.11 Бульбашковий графік
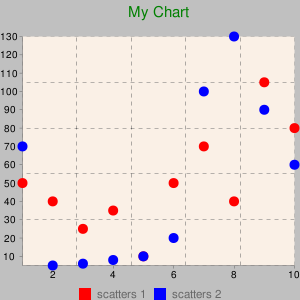
Клас CScatterChart будує бульбашковий графік. Єдина відмінність від CLineXYChart - спосіб завдання даних.
Тут для завдання даних використовується метод AddLineScatter (), в який потрібно передати координати точок і їх розміри:
CScatterChart chart; chart.Attach (0, "test diagram"); chart.SetSize (300, 300); double Y2 [10] = {70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double X2 [10] = {1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; double Z2 [10] = {90, 80, 75, 90, 10, 700, 80, 90, 90, 88}; double Y [10] = {50, 40, 25, 35, 10, 50, 70, 40, 105, 80}; double X [10] = {1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; double Z [10] = {60, 90, 90, 80, 70, 90, 73, 80, 77, 100}; int first_line = chart.AddLineScatter (Y, X, Z, Red, 0, "scatters 1"); int second_line = chart.AddLineScatter (Y2, X2, Z2, Blue, 0, "scatters 2"); chart.SetAxis (DIAGRAM_AXIS_BOTTOM | DIAGRAM_AXIS_LEFT, - 1, 0, 0, 10, 0); chart.SetGrid (); chart.ShowLegend (DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); chart.SetTitle ( "My Chart", Green, 15); chart.SetFill (Linen, Silver); chart.GetChart ();

Малюнок 11. Бульбашковий графік
висновок
Сподіваюся, дорогий читачу, дана бібліотека дещо полегшить Вам нелегку торгову життя. Хотілося б додати, що використання ООП значно полегшує написання великих проектів, робить їх більш гнучкими і зручними при використанні.
Хай щастить.
додатки:
№
ім'я файлу
опис
1
google_charts.mqh Бібліотека, помістити в MQL5 \ Include 2
google_charts_test.mq5 Тестовий скрипт, помістити в MQL5 \ Script 3
google_charts_help.rar Архів з довідкою до бібліотеки 4 Libraries.rar Архів з бібліотеками та їх вихідними кодами, розпакувати в MQL5 \ Libraries (бібліотеки написані в C ++ Builder)






