- ілюзія руху
- демо
- Steps () (покрокова тимчасова функція)
- фонове зображення
- Чому не gif?
- Інші види використання "steps ()"
- Пам'ятка
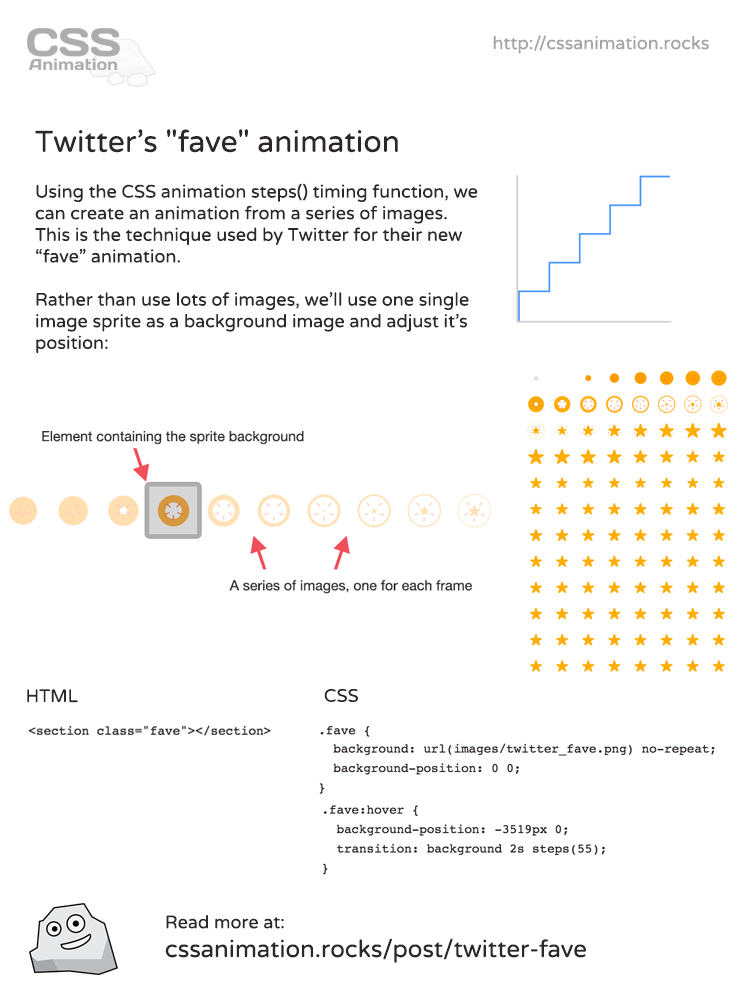
Twitter нещодавно оновив дизайн їх "fave" (так само знаємо під "fav") кнопки, включаючи нову анімацію. В CSS замість переходів віддали перевагу анімацію з серією картинок. Із серії картинок відтворюється steps (ступінчаста тимчасова функція).
ілюзія руху
Ефект імітується як на старих пристроях Zoetrope , В якому намальована серія ілюстрацій навколо циліндра. Замість циліндра ми виводимо ряд зображень всередині елемента.
демо
Наведете курсор миші на зірку, щоб побачити анімацію
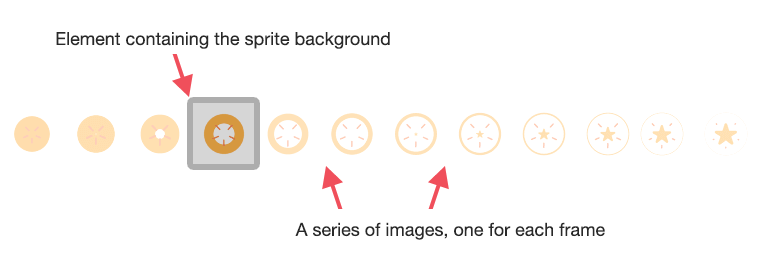
В даному прикладі почнемо з створення серії зображень, які складуть анімацію. В цьому випадку ми використовуємо лише частина з серії картинок для анімації.

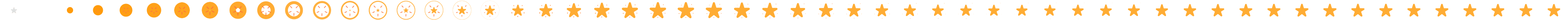
Для того, щоб оживити ці кадри, нам потрібно розмістити їх в одну лінію. [У цьому файлі [вони стоять в один ряд, а це означає, що ми можемо перейти від першого кадру до останнього шляхом позиціонування фону:

Steps () (покрокова тимчасова функція)
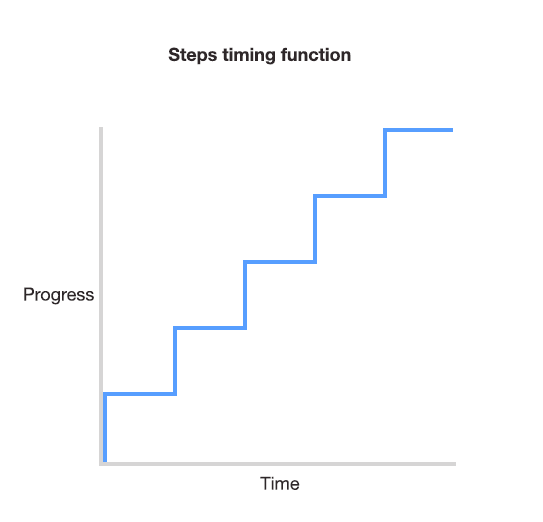
Більшість тимчасових функцій, таких як ease або cubic-bezier, робить перехід анімації плавно між початковим і кінцевим станами. У steps зовсім інша. Замість плавного переходу, вона ділить перехід на кілька кадрів (стільки скільки задано), і різко переміщається між ними.

Для початку складемо HTML:
<Section class = "fave"> </ section>
фонове зображення
Додаємо трохи стилів і позиціонування фонового зображення:

.fave {width: 70px; height: 50px; background: url (images / twitter_fave.png) no-repeat; background-position: 0 0; }
При hover анімація додається і за певну кількість кадрів фонова позиція переміститься в кінець серії зображень:
.fave: hover {background-position: -3519px 0; transition: background 1s steps (55); }
Зверніть увагу на друге правило. Воно задано transition (переходом). В цьому випадку ми хочемо зробити переміщення через властивість фону і запускаючи перехід тривалістю в дві секунди. steps має значення 55. Це означає, що є 55 кадрів анімації.
Ефект полягає в тому, що при наведенні миші на елемент він "стрибає" через перехід в 55 рівних кадрів.
Чому не gif?
Анімаційні картинки потенційно можуть бути використані, але в даному випадку це не підходить. Як правило, розмір файлу гірше і швидкість передачі кадрів складно контролювати. З цим методом ми можемо поставити на паузу, зробити перемотування назад або зробити всі види інших коригувань анімації за допомогою CSS.
Інші види використання "steps ()"
Анімаційний фон спрайтів - це лише один із способів використання steps (ступінчастою тимчасової функції). Все що вимагає анімації із серії окремих кадрів, добре підходить для цього. Наприклад, ви можете використовувати це для створення тикающих годин.
Пам'ятка
Якщо вам сподобався цей урок, то можете поділитися в твіттері або зберегти це короткий опис: