- Як у фотошопі зробити сайт?
- Створюємо робочу область
- Розмічаємо робочу область
- Вирівнюємо робочу область
- Створюємо елементи сайту
- створюємо стиль
- створюємо логотип
- Створюємо меню шапки
- Створюємо загальний макет для сайту
- Стилізація об'єктів сайту в Фотошопі
- Шрифти для сайту Вконтакте в Фотошопі
- Створення інших елементів для сайту Вконтакте
- Заповнення фотографій за допомогою Clipping Mask
- Організація сайту в Фотошопі
Продовжуючи зривати покриви Фотошопа, в цьому уроці ми створимо сайт Вконтакте. Звичайно, не весь Вконтаке а лише макет однієї з його сторінок. Втім, всі вони схожі один на одного. Довгий час я пропагував векторні інструменти Фотошопа, зокрема в своїй статті Навіщо Фотошопу потрібен вектор . Прийшла пора застосувати його на практиці. Для наших експериментів я вибрав, що не дивно, сторінку нашої групи вконтаете . По закінченню уроку ми відтворимо всі її елементи і отримаємо готовий файл, який кожен з вас зможе завантажити. Зі зрозумілих причин я не зможу розписувати кожен свій крок на 5 абзаців, але дуже постараюся охопити всі аспекти створення сайту в Фотошопі. Ми будемо користуватися шрифтами, масками, вектором, стилями. Розписувати абетку кожного інструменту неможливо, але я постараюся.
Як у фотошопі зробити сайт?
Як у фотошопі зробити будь-який сайт? Я вибрав Вконтакте через популярність і достатньою простоти. Перш за все, ви відкриваєте Photoshop і малюєте макет сайту. У складних і дорогих проектах макет створюють спеціально найняті люди з системним мисленням. Вони створюють порожній фреім або каркас, де розміщують кнопки, меню і контент сайту. Далі фреім передається дизайнеру, і дизайнер «одягає» каркас, малюючи дизайн і його елементи поверх каркаса. Чому саме так? Не всі дизайнери здатні поєднати в собі логіку, розсудливість і почуття прекрасного. Особливо страждають на цю недугу дизайнери з загостреним почуттям прекрасного. Вони, дизайнери, не в стан зрозуміти, що їх навороченій красою, банально незручно користуватися. Що в цій красі, неможливо знайти ні потрібний розділ, ні потрібне меню, ні потрібні матеріали. Тому зовнішній вигляд і ергономіка сайту (зрозумілість і простота) - різний.
Намальований макет передається верстальщику, який ріже картинки на шматки і відтворює макет за допомогою мов верстки HTML + CSS. Верстальник передає верстку сторінок програмісту, і програміст прописує функціонал, або натягує сайт на готові движки. Ми ж зупинимося на етапі дизайну і макета. Так як макет у нас є (втім як і дизайн), в цьому уроці я просто відбудую дизайн Вконтакте, і, сподіваюся, цей урок відповість хоча б частково на питання - як у фотошопі зробити сайт.
Створюємо робочу область
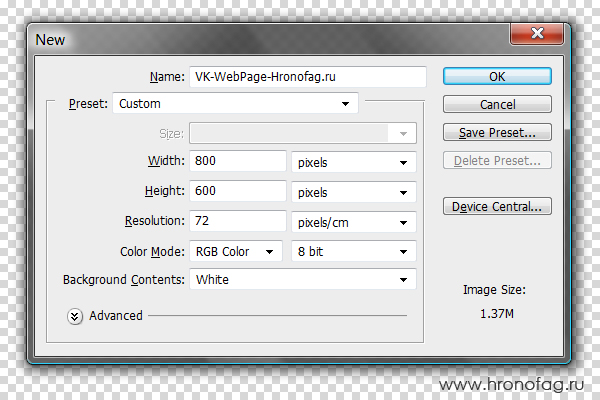
Перш за все створюємо правильну робочу область. Сайт Вконтакте вирівняний по центру, що тягнуться задні фону відсутня. Ширина Вконтакте 790px Довжина - нескінченна. Ширина виник не випадково. Вконтакте розрахований на перегляд з найдавніших моніторів з найдавнішим дозволом 800 на 600px. 10 додаткових пікселів - запас для смуги прокрутки браузера. В окремих випадках Вконтакте розширюється в розділі Додатків. Розширюється він за рахунок простору між логотипом і меню, але нам це не важливо. У діалоговому вікні File> New створюємо робочу область на 800 х 600 пікселів.

Розмічаємо робочу область
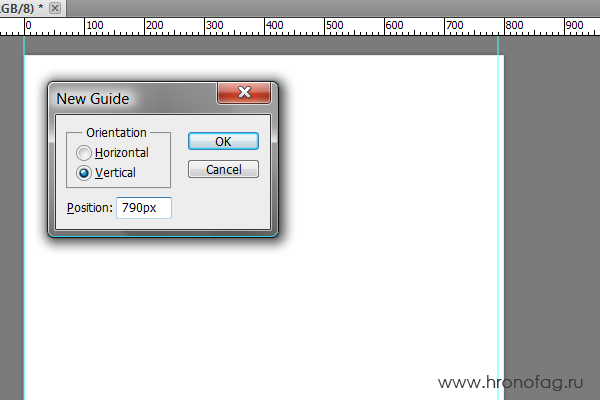
Скористаємося Напрямними Guides. Увімкніть лінійку Windows> Rulers або Ctrl + R, клікніть по лінійці мишкою, і не відпускаючи кнопки перетягніть напрямну в початок робочої області. Другу направляючу поставимо точково, View> New Guides. У вікні виберіть Вертикальну направляючу і 790 px, такої ж ширини сайт Вконтакте. Між цими напрямними ми будемо малювати наш сайт Вконтакте в Фотошопі.

Вирівнюємо робочу область
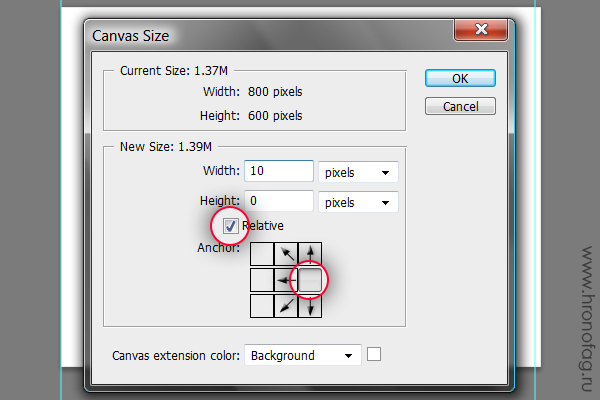
З розмірами порядок, але сайт придавлений до однієї сторони, а з іншої сторону у нього 10px зазору. Давайте вирівняні робочу область додавши трохи пікселів з обох сторін. Відкрийте Image> Canvas Size. В області Anchor направте розширення в ліву сторону. Поставте галочку Relative. Тоді зміна розміру області буде відбуватися щодо тих розмірів, які вже є. В області ширини Width додайте 10px та натисніть OK.

Тепер виконайте все те ж саме, але на цей раз стрілки в Anchor залиште по центру, щоб розширення відбувалося в обидві сторони. І розширте робочу область ще на 40px що б сайту візуально не було тісно.
Створюємо елементи сайту
Не важко помітити що всі елементи сайту Вконтакте виключно прості і повторюються. У цьому мистецтво, створити щось приємне для ока, просте і ненав'язливе. Елементи Вконтакте ідеально підходять для вектора в Фотошопі і стилів. Для малювання елементів вконтакта ми використовуємо векторні примітиви Фотошопа, докладніше про які ви можете прочитати в моїй статті Векторні примітиви в Фотошопі .
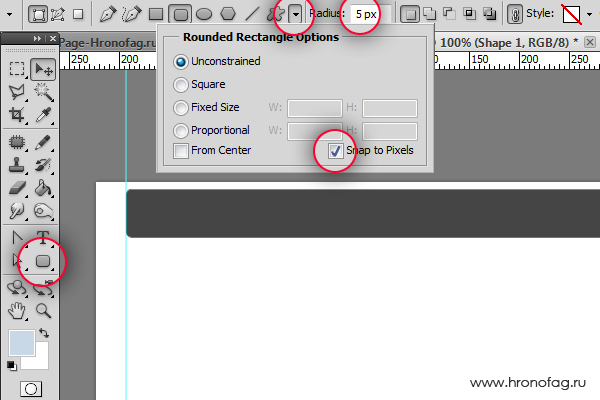
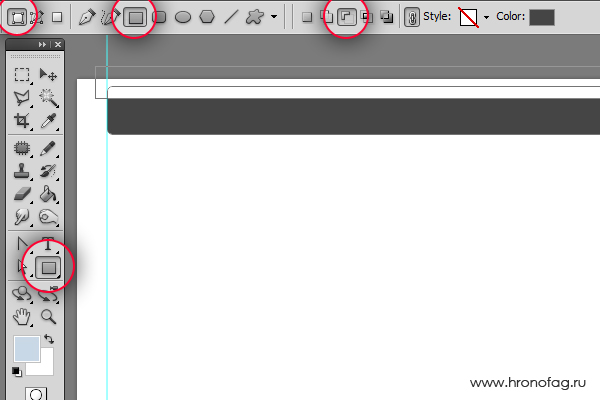
Нам знадобиться панель шарів Layers, яку можна відкрити в Windows> Layers. Нам знадобиться вміло переміщати елементи. Для цього знадобиться інструмент Move Tool, про який докладніше можна прочитати в моїй статті Робота з Move Tool . І я б сказав що Move Tool вам знадобиться особливо, так як більший час ви будете розпихати елементи макета по потрібних місцях, та вирівнювати між ними відстань. Отже, виберемо перший інструмент Rounded Rectangle Tool і намалюємо шапку сайту. В налаштуваннях інструменту поставимо не більше 5px округлості і не забудьте про Snap to Pixels, з цієї галочкою вектор буде прив'язаний до розмірів пікселів, що дуже важливо при створенні графіки для Web.

Шапка вконтакте округла лише з одного боку і ось як я зріж краю. Я виберу інструмент Rectangle Tool, в настройках інструменту виберіть Subtract from Shape area (-) C цієї налаштуванням інструмент буде відсікати частини намальованого вектора, а не створювати нові. Детальніше читайте в моїх статтях про налаштуваннях Add, Subtract і Intersect . З включеною опцією Subtract виділіть векторну маску в шарах і просто відсіку непотрібну частину прямокутника. Чому це вигідно? по-перше у вас залишається контроль за маскою, так як ви створюєте складну фігуру. Якщо вам знадобляться округлені краю зі зворотного боку фігури, ви завжди зможете їх дістати, видаливши другий прямокутник.

створюємо стиль
Що таке стиль? Стиль це графічна одяг, яка одягається на будь-який елемент графіки, будь то векторний об'єкт, растровий об'єкт або шрифт. Стилі в фотошопі включають в себе радий ефектів, які зберігають свою ідентичність починаючи з царя Соломона. Це тіні, градієнти, заливки, 3D видавлювання, текстури, окантовки, світіння і ефекти змішування шарів. В цілому цього набору вистачає щоб створити практично будь-яку графіку для сайту, і не тільки для неї. Я пропоную працювати зі стилями дуже дбайливо. Для цього уроку ми створимо і збережемо кілька стилів, які просто будемо діставати в потрібний момент із скриньки і застосовувати в разі потреби. Почнемо з шапки.
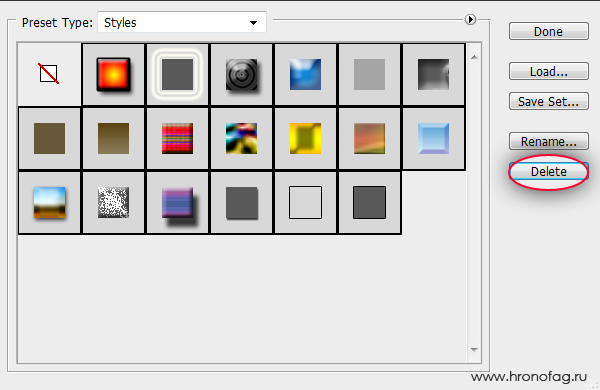
Викличте Менеджер налаштувань Edit> Preset Manager і виберіть у спадному меню стилі Styles. Виділіть все за допомогою SHIFT і видаліть. Детальніше про Preset Manager можна почитати в моїй статті Все про Preset Manager . Ми вичищаємо все зайві стилі, щоб вони нас не плутали і створюємо простір для нових стилів. Дистанційні ж стилі є шаблонними, і їх можна викликати назад в будь-який момент. Якщо у вас там збережені свої стилі, не видаляйте їх. Цей крок я виконую для простоти демонстрації, не більше.

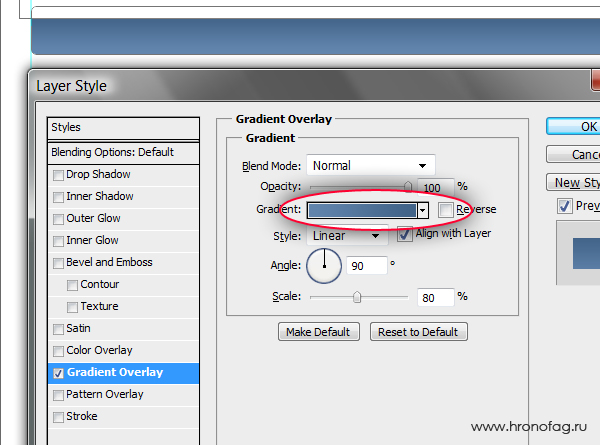
В панелі шарів Layers виберіть шар з шапкою. Тепер викличте вікно Сталий шарів. Layers> Layer Style> Gradient Overlay. Почнемо з головного. Створимо правильний градієнт.

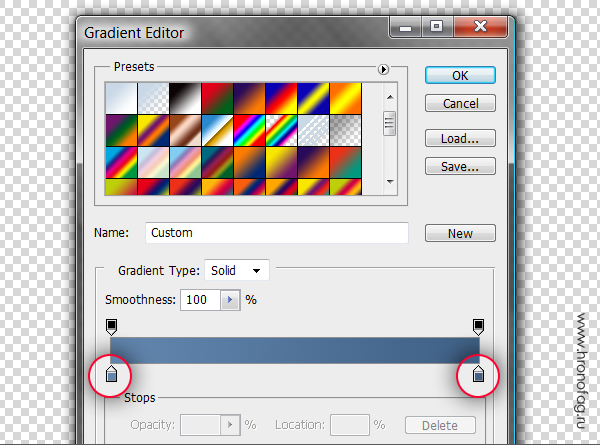
Клацніть по смужці градієнта. З'явиться редактор градієнтів. У редакторі клікніть по повзункам градієнта і виберіть правильні кольору - # 6185ad і # 406287.

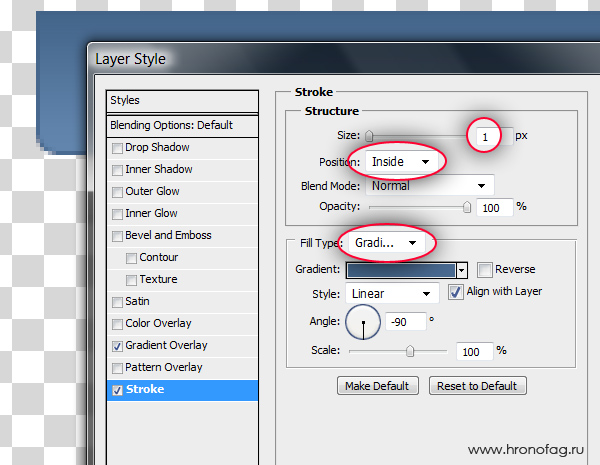
При найближчому розгляді можна помітити що у шапки є невелика подвійна окантовка з 1px темної лінії і 1px світлої лінії. Не виходячи з Сталий шарів перейдіть на Stroke. Stroke створює окантовку навколо об'єкта. У розмірах поставте 1 px в Position поставте Inside, тобто всередину. У типі заливки виберіть градієнт, з квітами # 416184 і # 4a6a91. Проявляйте увагу до деталей, якщо вибрати не градієнт а суцільний колір, то він буде губитися до вершини шапки, так як там колір темніше. Якщо вибрати темніший колір, щоб він не губився до вершини, то біля основи він буде надмірно виразний.

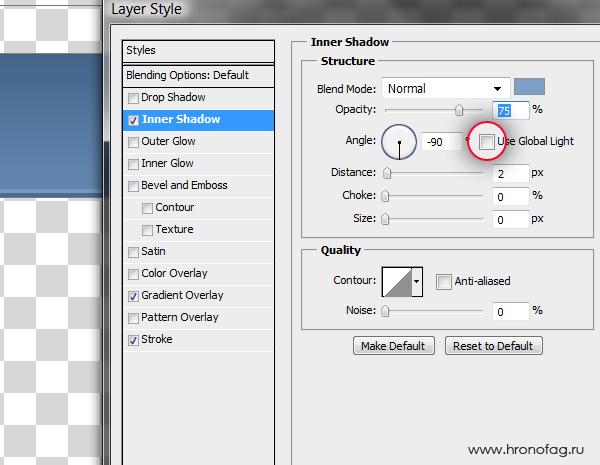
Нарешті смужка другого рівня, Виберіть Inner Shadow, він створює внутрішню тінь, колір тіні # 7e9fc8. Кут -90. Всі повзунки на 0 і тільки Distanse - 2px.

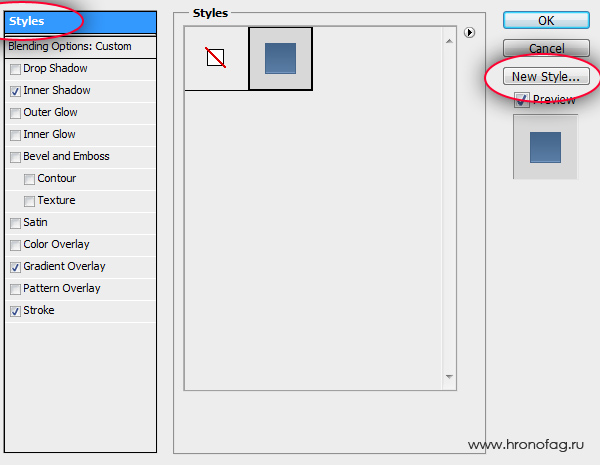
З правого боку ми бачимо зображення стилю. Це і є «графічна луска», що надівається на будь-який об'єкт до якої застосовуватиметься стиль. Натисніть на кнопку New Style і назвіть стиль VK Style 1. Якщо ви перейдіть з лівого меню в графу стилів Style, то побачите, що наша колекція поповнилася першим стилем.

створюємо логотип
Точніше копіюємо логотип, адже Вконтакт вже люб'язно надав його кожному бажаючому на своїй спец сторінці . Скачайте версію в PDF і відкрийте її в Фотошопі. Перше що вам кинеться в очі - логотип непропорційно великий. Звичайно зараз ми його зменшимо, однак, якщо ви вже зібралися зменшити його за допомогою Edit> Free Transform, будьте готові до того, що його стилі, розраховані саме на такі розміри, залишаться незмінними. Кінцевий результат вийде непривабливим.
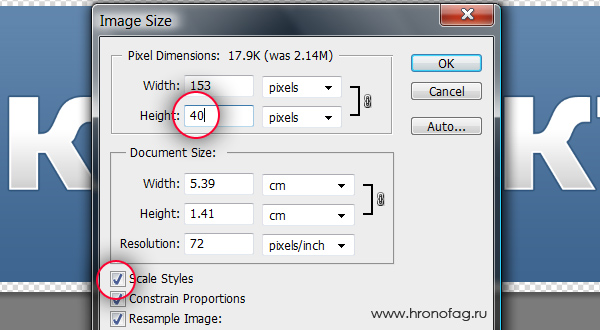
 Звичайно настройки стилів завжди можна підкрутити в сторону зменшення. Я так і зробив в перший раз, переробивши стилі «на око». Але ось що я пропоную вам. Замість того, щоб відкривати стилі, і починати методично підбирати на око всі параметри або ж растеризувати графіком втрачаючи контролю за стилями, просто відкрийте логотип, зайдіть в Image> Image Size переконайтеся що в меню у вас обрані галочки Scale Styles і Constrain Proportions і зменшіть висоту логотипу з 600px до 40px. Малувато? Зменшіть ще.
Звичайно настройки стилів завжди можна підкрутити в сторону зменшення. Я так і зробив в перший раз, переробивши стилі «на око». Але ось що я пропоную вам. Замість того, щоб відкривати стилі, і починати методично підбирати на око всі параметри або ж растеризувати графіком втрачаючи контролю за стилями, просто відкрийте логотип, зайдіть в Image> Image Size переконайтеся що в меню у вас обрані галочки Scale Styles і Constrain Proportions і зменшіть висоту логотипу з 600px до 40px. Малувато? Зменшіть ще.

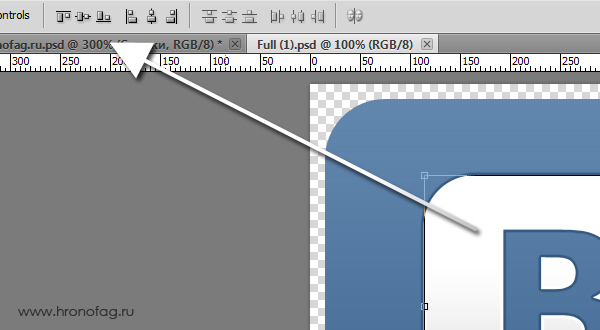
Тепер виберіть шари з логотипом і перенесіть їх на робочу область сайту, і ось як це зробити швидше за все. Виділіть шари в панелі шарів, інструментом Move Tool клікніть по робочій області і як би, перетягніть шари на вкладку з сайтом.

Створюємо меню шапки
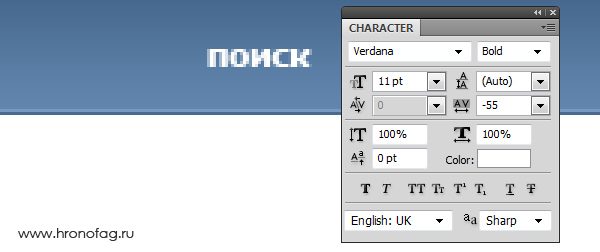
Прийшла черга меню. Для створення меню нам знадобиться інструмент Type Tool, панель налаштувань шрифтів Character яку можна знайти в Windows> Characte, а для створення інших текстів в перспективі нам знадобиться панель Paragraph, яку теж можна знайти в меню Windows> Paragraph. Виберіть інструмент Type Tool і напишіть текст. Емпіричним шляхом я встановив що Вконтакт використовує шрифт Verdana. Можливо встановив помилково, але візуально вони один в один. Напишіть перший пункт меню маленькими літерами - «Пошук». Розмір шрифту 11pt стиль шрифту Bold. Вконтакт і більш тісне розташування букв за допомогою CSS. Врахуємо і цей нюанс, змініть відстань між буквами (tracking) до -55.

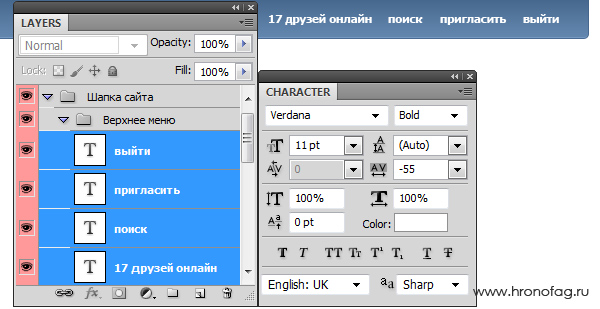
Коли ви закінчите з одного написом, продублюйте шар і напишіть другу Layers> Dublicate Layers Потім третю, четверту. Потім виділіть всі створені шари і розсортуйте їх за допомогою функцій інструменту Mover Tool, який ми вже говорили в цій статті. Але є більш простий спосіб створення меню. Чим створювати по 5 шарів, перевантажуючи панель шарів, а потім возитися, розставляючи їх рівно інструментом Move Tool, створіть всі на одній сходинці. Напишіть «Пошук» поставте 4-5 пробілу, напишіть «Запросити», знову 4-5 пробілу і так далі. У підсумку, все меню на одному шарі, стилі теж одягаємо на один шар, а не на 5 шарів. Зручно.

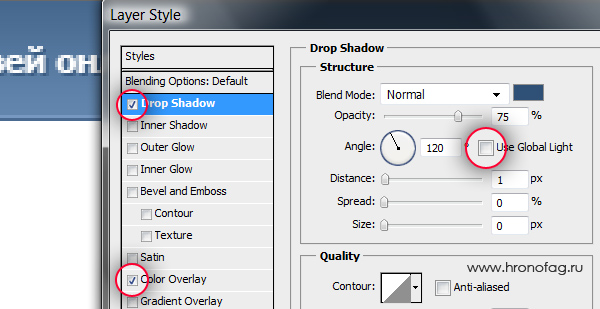
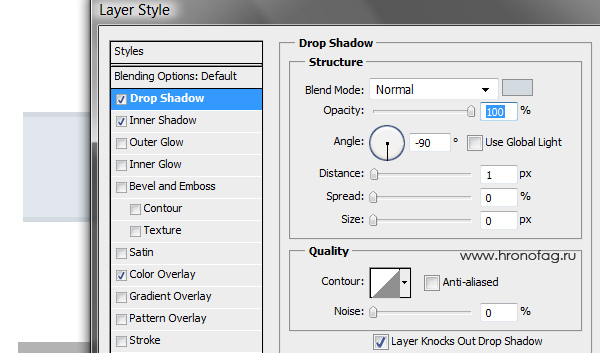
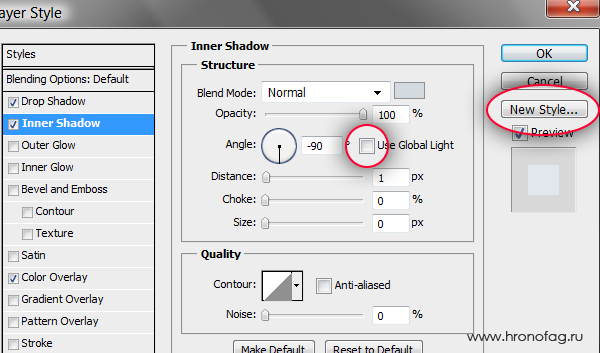
Створивши меню, створюємо правильні стилі. Порада: або задавайте шрифтів заздалегідь правильний колір, або не думайте про колір взагалі, розфарбовуючи всі після створення макета через стилі. Відкрийте стилі шару, звичайно, не забувши виділити шрифт меню Layer> Layer Style> Color Overlay Цей стиль просто і невимушено натягує на об'єкт колір. Ось і натягніть білий колір, #FFFFFF. У меню Меню Вконтакте є нехитра тінь, створювана силами CSS, ми ж, малюючи макет в фотошопі створюємо її через стилі, і тільки потім верстальник відобразить її мовою верстки. Зайдіть в Drop Shadow, в настройках тіні виберіть колір # 2f5076, невидимість 100% Кут падіння будь прийнятний на ваш погляд. Головне, всюди відключайте опцію Use Global Light. Ця галочка з'єднує в собі кут падіння світла всіх стилів. Що це означає? Це означає, що якщо вам спаде на думку поміняти кут нахилу тіні в одному з об'єктів на наступний день, цей кут зміниться у всіх об'єктів, до яких застосовувався стиль з цієї галочкою. Зручно, коли потрібно регулювати загальний кут падіння тіні для всіх стилів з одного місця, не зручно, коли цього не потрібно робити.

Закінчивши зі стилем, відразу зберігайте її відомим методом в цьому ж вікні New Style. Стиль назвіть VK Type Style 1.
Створюємо загальний макет для сайту
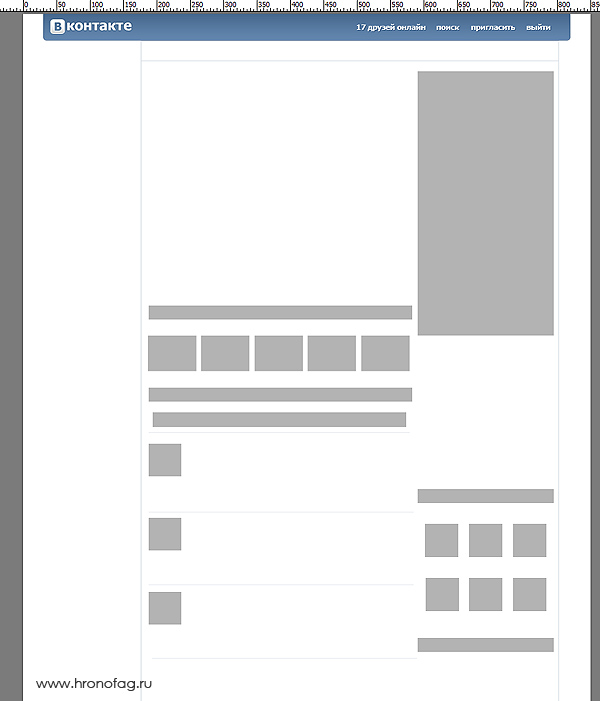
Я детально розібрав шапку, меню, логотип, різні нюанси того і іншого. Тепер підемо швидше, затримуватися на кожній написи неможливо. Вконтакт дуже простий сайт з точки зору дизайну, простий і приємний для ока. Основна його перевага в тому, що Вконтакт використовує шаблонні повторювані блоки, з різною інформацією. Блок для Учасників, блок для стіни, блок для посилань, блок для заміток. Дизайн всіх блоків однаковий, але блоків не мигтять, що не налазять один на одного, не дисонують, дуже легко помітні і не губляться в загальній масі. При першому погляді на сайт дуже легко зрозуміти де і що. Ось загальне меню зверху, от особисте меню збоку. Ось аватарка і моя інформація, ось стіна, а от всякі фічі. У цій частині статті ми розмітили макет.
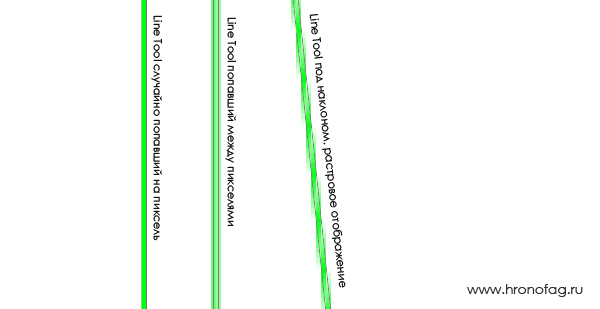
Ви напевно помітили, що Вконтакт розділяє області 1px смужками графіки. Вони ледь помітні, але все ж помітні. Для їх малювання ми не будемо використовувати векторний варіант Line Tools і ось чому. Векторні інструменти працюють поза піксельної сітки. Векторна лінія може сісти рівно на піксель, лівіше пікселя, правіше, Фотошопу доведеться графічно як то відобразити це. Ми пам'ятаємо, Фотошоп програма растрова і всю графіку фотошоп відображає Растр. Це не погано, тому що браузери теж відображають сайти растром. Проблема інструменту Line Tool проста, у нього немає прив'язки до пікселів Snap to Pixels. Тому намалювати рівну смужку, яка не буде заступати ні за один піксель можна тільки випадково або в режимі Fill Pixels при відключеною налаштування Anti-Alias, докладніше про які можна прочитати в моїй статті Все про режими Shape Layers, Path і Fill Pixels .

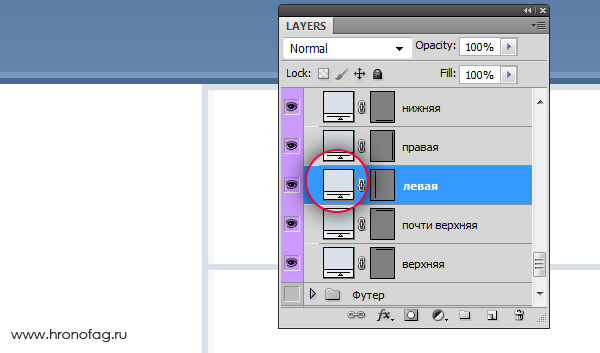
Ніяких проблем, малюйте смужки в растрі, заздалегідь створивши порожній шар. Але ось, чому я все ж вибираю Вектор в Фотошопі. Векторні об'єкти на основі заливки в рази простіше перефарбовувати. У растрових треба користуватися виділеннями і Edit> Fill або постійно залазити в стилі Color Overlay. Векторні об'єкти гнучкіше і помітніше в панелі шарів, їх легко модифікувати і розтягувати. Растрові ж постійно розпливаються, або їх потрібно перемальовувати. Вибір за вами, але я віддаю перевагу максимальний контроль за макетом.

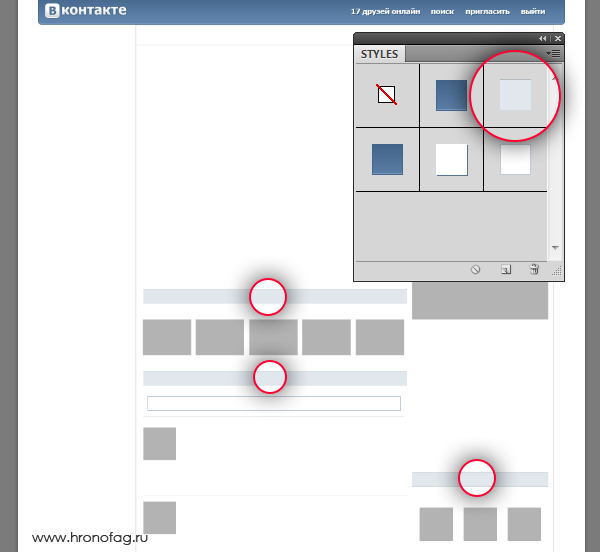
Я виберу інструмент Rectangle Tool і намалюю всі об'єкти макета, місця для аватарок, розділові смужки, розділові блоки. Вийде порожній сайт з об'єктами на які я натягну стилі. Звичайно, не забудемо про відомої опції Snap to Pixels

По правді кажучи це перший етап який з якого варто було почати цей урок. І ми б обов'язково почали з нього, якби створювали свій власний сайт з нуля. У нашому випадку макет вже був, ми лише перемалювали його.
Стилізація об'єктів сайту в Фотошопі
Відтворивши макет, переходимо до дизайну. Ви вже бачили процес створення шапки, меню, стилів. Я не принесу в цій частині уроку нічого нового, ми знову будемо розфарбовувати векторні смужки і створювати нові стилі. Перш за все розфарбуйте смужки в світло блакитний колір - # d9e0e7 Для цього клікніть по іконці заливки, і виберіть потрібний колір в формі, що з'явилася.

Виберіть перший блок Фотографій, і клікніть двічі по шару з прямокутником. З'явиться діалогове меню Сталий, яке так само можна викликати в основному меню - Layer> Layer Style. У стилі шару виберіть Color Overlay, залийте об'єкт світло блакитним кольором # e1e7ed. Тепер розберемося з верхньої та нижньої смужками. Верхню смужку створимо через Drop Shadow. Колір - # d3dae0 Кут нахилу -90, тобто тінь попрямує зверху вниз. І звичайно нам потрібна не тінь, в повному розумінні, а лише 1px смужка, тому убийте всі параметри, що відповідають за величину і растушевку тіні Spread і Size. Залишимо лише 1 для Distanse, тобто тінь виступає на 1 піксель.

Аналогічно для нижньої смужки, її ми створимо за допомогою внутрішньої тіні Inner Shadow. Колір тіні # d3dae0, кут нахилу -90, галочку Global Lights, як я писав вище прибирати всюди. З рештою настройок теж саме. І звичайно зберігаємо стиль через New Style.

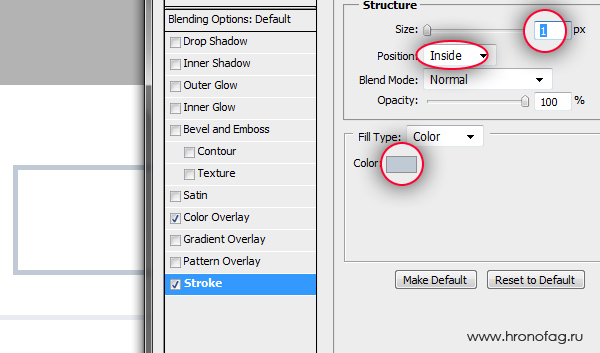
Створимо свій стиль і для форми пошуку. Вона знаходиться в розділі Стіни Вконтакта і вдає із себе біле поле з 1px окантовкою. Вибираємо цей елемент, заходимо в Стилі шарів ефект Stroke. Перво наперво створюємо колір окантовки - # c0cad5. В налаштуваннях позиціонування Position вибираємо Inside. Це важливо, смужка всередину створює гострі краї, смужка назовні округлі. Так влаштований Фотошоп. Розмір окантовки 1 px. Знову зберігаємо стиль.

Тепер у нас наступна ситуація. У макеті залишилися не задізайненние об'єкти, але не повторювати ж для кожного квадратика вже створений стиль? У фотошопі є 100500 можливостей копіювати стилі з одного об'єкта на інший, в тому числі не збережені стилі. Тема ця скоріше для статті про роботу зі стилями. Я лише розповім про один з них для якого ми спеціально і зберігали всі стилі. Відкрийте панель Сталий через Windos> Style. Якщо ви робили все правильно, ви побачите порожнє поле і збережені для сайту Вконтакте стилі. Виділіть потрібний шар з панелі шарів і клацніть по потрібному стилю. Щоб анулювати стиль, клацніть по білій іконі з червоною лінією.

Шрифти для сайту Вконтакте в Фотошопі
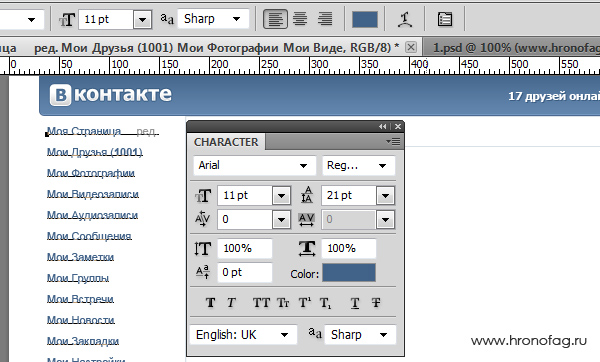
Розібравшись з дизайном об'єктів перейдемо до шрифтів. Решта шрифти не уявляють з себе особливою складністю. Виберіть інструмент Type Tool і створіть бічне меню з наступними настройками. Розмір шрифту 11pt, відстань між рядками 21pt, колір # 416288, шрифт Arial звичайний. Схожі настройки використовуються і для меню з правого боку сайту.

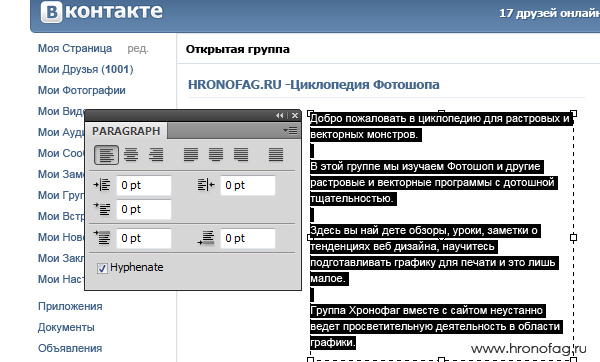
Для блоків тексту використову параграф. Для створення параграфа клікніть інструментом Type Tool по робочій області і не відпускаючи мишку простягніть покажчик, створивши область для друку. Так вам не доведеться переносити текст «на око». При цьому ми зможете скористатися налаштуваннями з панелі параграфа Paragrapg з Windows> Paragraph, де можна регулювати позиціонування, відстань між параграфами, червоні рядки, відступи і багато іншого.

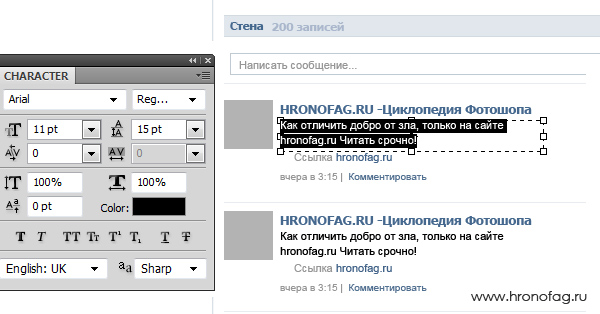
Ту ж техніку я застосував для створення постів Стрічки.

Створення інших елементів для сайту Вконтакте
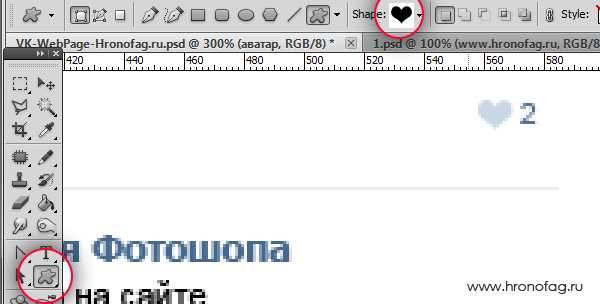
Інших елементів відверто кажучи не багато. Це загнута стрілочка для посилань в постах стрічки, і сердечко - варіація кнопки «подобається». Обидва елементи я створив зі звичайного стандартного набору фігур Фотошопа - інструмент Custom Shape Tool. Детальніше про його роботу можна прочитати в моїй статті про Custom Shape Tool , Детально подивитися його в дії можна в моєму відео уроці про роботу Custom Shape Tool .

Зауважу, я злегка модифікував стрілочку, скориставшись інструментами вектора про яких можна детально прочитати в моїй статті Про роботу інструментів вектора в Фотошопі .
Заповнення фотографій за допомогою Clipping Mask
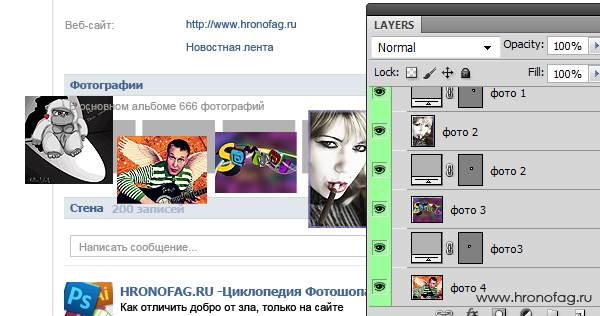
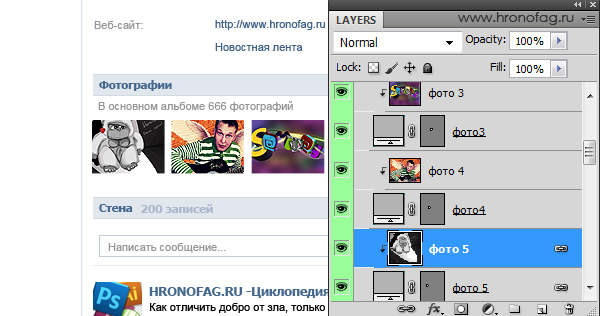
У нас залишилися порожні форми макета, що означає графіку і картинки, які будуть завантажувати користувачі. Але ж набагато краще продемонструвати їх у дії. Як це зробити найпростішим чином? Дайте подумати, я б відкрив всі фотографії, які використовую на сайті, потім знайшов би їх розмір, зменшив, обрізав, довівши до однакових розмірів. Ах да, там адже ще різні шаблони макетів, є фото для фотографій, є іконки для розділу Учасники, є великий аватар, є іконки в постах. Всі різних розмірів. Чи не простіше відкрити потрібну графіку а потім одним клацанням змусити її «сісти» в ці створені форми? Звичайно простіше. Відкрийте необхідні фотографії і перетягніть їх на робочу область. В панелі шарів розмістіть кожну фотографію над своїм прямокутником.

Способів створити Clipping Mask багато. Виділіть шар з фотографією, і виберіть в меню Layer> Create Clippig Mask або натисніть Alt + Ctrl + G. Простіші способи - виділіть шар фотографії в панелі шарів, клікніть по ньому правою кнопкою мишки і в меню виберіть Create Clippig Mask. Більш швидкий і елегантний спосіб - наведіть курсор мишки між двома шарами, на панелі шарів і натисніть Alt. Покажчик перетвориться в вісімку. Натисніть і це теж створить Clippig Mask.

Сенс Clippig Mask в тому, що зображення вище, вбудовується в об'єкт нижче. Відповідно фотографія може бути будь-якого розміру, але об'єкт нижче обрізає непотрібні краю. Якщо фотографія надто велика просто зменшіть її за допомогою Edit> Free Transgorm що називається на льоту. Якщо ви не чули про таке, читайте мою статтю Free Transform в Фотошопі
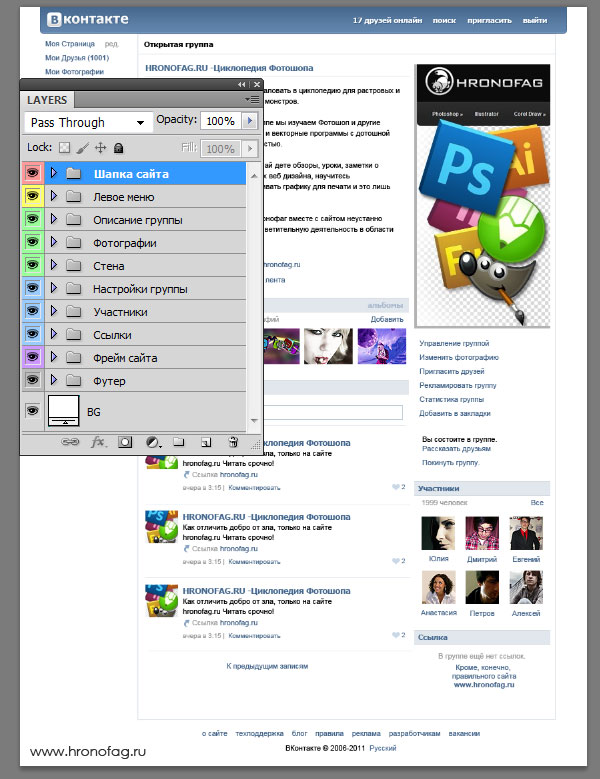
Організація сайту в Фотошопі
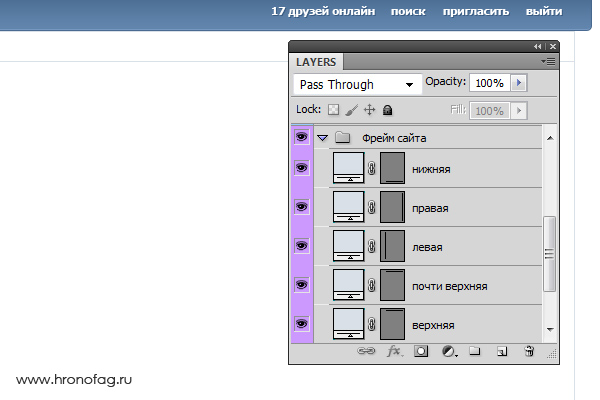
Мабуть останнє, на чому я хотів би зупинитися - організація шарів. Організація важлива, остільки оскільки фаил буде переданий верстальщику, а йому розбиратися з вашими шарами. Якщо ви і дизайнер і верстальник правильна організація не буде зайвою, і в стократ спростить для вас пошуки потрібного в старому фаилов через місяць. Організуйте шари за смисловим навантаженням. Розміщуйте їх по порядку. Виділяйте ряд шарів і натискайте Ctr + G. Це поміщає їх в папку. Створюйте папку в ручну з панелі шарів, давайте файлам правильні імена, що б легко впізнаєте їх в меню Move Tool і на панелі Шарів Layers. Зрештою фарбуйте шари і групи за смисловим навантаженням. Зробити це можна через Layer> Group Properties

B ось так ви можете зробити сайт Вконтакте. І не тільки Вконтакте, а й будь-який інший сайт. Мабуть в наступних статтях я продовжу практику відтворення популярних в інтернеті сайтів. На порядку для Twitter, Facebook або Однокласники. Якщо ви хочете отримати готовий макет сайту Вконтакте, клікніть по кнопці Like для Фейсбук, щоб з'явилося посилання на стрибка. Зрештою, це менше що можна зробити, щоб отримати готовий макет для в форматі PSD для сайту. Я сподіваюся що тепер ви знаєте, як зробити сайт в Фотошопі. Гарного вам дня.
Як у фотошопі зробити сайт?Як у фотошопі зробити сайт?
Як у фотошопі зробити будь-який сайт?
Чому саме так?
Чому це вигідно?
Малувато?
Що це означає?
У макеті залишилися не задізайненние об'єкти, але не повторювати ж для кожного квадратика вже створений стиль?
Як це зробити найпростішим чином?
Чи не простіше відкрити потрібну графіку а потім одним клацанням змусити її «сісти» в ці створені форми?






