- Трохи про курсорі
- Малюємо курсор в Фотошопі вектором
- Створюємо форму курсора
- Трансформуємо курсор в Фотошопі
- Застосовуємо стиль для курсора
- Зливаємо шари і зменшуємо курсор
- Записує Курсор PNG
- Як зробити курсор в форматі CUR
- Відкриваємо і зберігаємо PNG в CUR
- Завантажуємо курсор в Windows
- Курсор для сайту
Пару днів назад мені підкинули відмінну ідею в коментарях до сайту www.hronofag.ru написати про те, як в «Онлайн-фотошопі» Pixlr зробити курсор. І я хотів би зауважити, що будь-який відвідувач цього сайту може сміливо запропонувати в коментарях тему для статті. Якщо тема хороша і користується попитом я обов'язково напишу статтю або урок. Але на жаль ні в Фотошопі, ні в будь-якому «онлайн-фотошопі» будь то Pixlr або що завгодно, зробити повноцінний курсор неможливо. Однак, можна зробити зображення курсора, а потім, за допомогою особливої магії і спец програми, що робить курсори, довести його до кінця. Як завжди, я почав свої пошуки з відомих пошукових систем (див гугл і яндекс), але на подив не знайшов жодної розумної статті на цю тему, крім панічних коментарів на форумах і непотрібних відповідей.
Робити курсор або іконку не складно. Я робив свої перші курсори, ще коли навчався в школі. На комп'ютері стояв Windows 98, небо було блакитніше, а трава зеленіша. Я навчу вас створювати курсор в програмі Photoshop, втім, ви можете робити його де завгодно, хоч в MS Paint-e, головне, щоб ваш графічний редактор зберігав напівпрозорі PNG, однак все по порядку. Як зазвичай кожен з вас зможе завантажити PSD фаил з шарами, а так же все те, що ми зробимо в цій статті.
Трохи про курсорі
Для початку, вам потрібно зрозуміти, що курсор, це не більше ніж прямокутний шматок графіки. Звичайно, бачимо то ми тільки сам курсор, і це тому що інша частина графіки прозора, а значення Альфа каналу зведено до нуля. Значить, перш за все, нам потрібен такий графічний редактор, в якому можна працювати з напівпрозорими областями і який може їх зберігати, наприклад в GIF або в напівпрозорий PNG 24. І це звичайно Фотошоп, хоча зображення курсора можна зробити навіть в Ілюстраторі, так як він теж зберігає в веб формати. Зауважу, що час GIF-а безповоротно йде. На відміну від PNG він має всього 256 кольорів і не підтримує напівпрозорість.
Малюємо курсор в Фотошопі вектором
Здебільшого нам не обов'язково малювати курсор ні в Фотошопі, ні в будь-якому іншому графічному редакторі, так як практично жоден з них не вміє зберігати фаил в курсорних форматах cur або ani. А зберігати в ці формати вміють тільки спец програми призначені для малювання курсорів, однак, велика частина цих програм або безнадійно застаріла і не оновлюється з часів Windows 98, або надає убожескіе можливості управління графікою. Тому я і пропоную зробити графіку в старому доброму Фотошопі, замість того, щоб розбиратися з цими аля CursorEditor PRO, які від Пейнта відрізняються хіба що присутністю Альфа каналу.
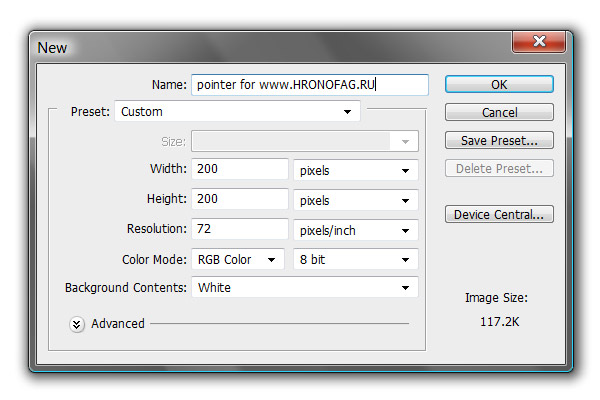
Почніть з створення робочої поверхні File> New і для наших цілей нам підійде розмір 120 на 120 px з дозволом 72 dpi, колірної режим RGB.

Створюємо форму курсора
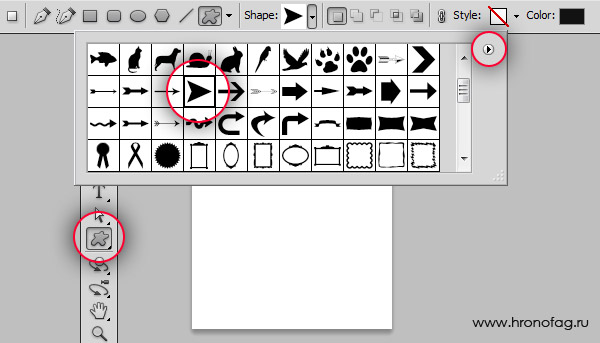
Перш за все створимо форму курсора. І в цьому нам допоможе інструмент, в кишені якого вже заготовлено все що потрібно - Сustom Shape Tool. І цей інструмент є різновидом векторного інструмента в Фотошопі. Подробиці його роботи можна подивитися в моєму старому Відео уроці про роботу Сustom Shape Tool . Виберіть цей інструмент, а на панелі налаштувань виберіть зображення курсора. І я хотів би використовувати саме цю форму, так як вона відмінно підходить для уроку. Якщо у вас такої форми немає, швидше за все ви просто не відкрили всі шаблонні зображення Сustom Shape Tool. У тому ж віконці клікніть по круглої іконці стрілочки і в меню виберіть All. Це завантажить практично всі шаблони інструменту Сustom Shape Tool

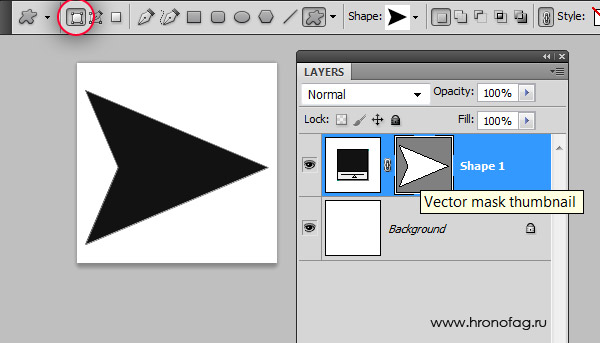
Вибираємо потрібну стрілку, натискаємо SHIFT і проводимо курсором по робочій поверхні. В налаштуваннях інструменту обов'язкове опція Shape Layers, докладніше про які можна прочитати в моїй статті Shape Layer, Path і Fill Pixels . Якщо коротко, то Shape Layers створює шар заливки, до якого відразу прикріплює векторну маску. Вектор в Фотошопі працює саме так.

Трансформуємо курсор в Фотошопі
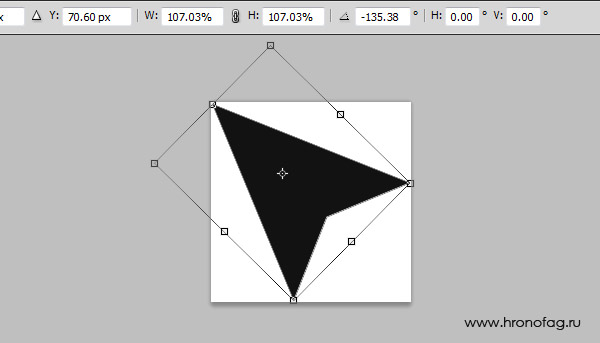
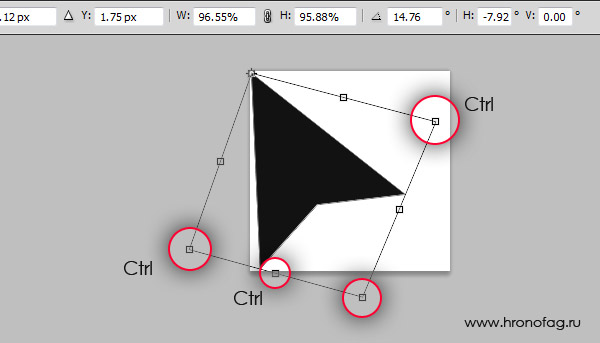
Тепер нам потрібно трансформувати об'єкт. Для цього вибираємо Edit> Free transform, докладніше про який можна прочитати в моїй статті Трансформування в Фотошопі , А подивитися практичне застосування в уроці про використання Free Transform . Виберіть Edit> Free transform, з'явиться рамка трансформування. Розмістіть курсор так, щоб його кінчик був у верхньому лівому кутку.

Тепер трохи деформуємо курсор і ось чому. Ви напевно помічали, що стандартний курсор спрямований не справа наліво, а знизу нагору. Це не просто так. Можливо дідусь Фреід б пояснив краще, але психологічно значно простіше сприймати покажчик, який вказує саме з низу вгору. Все одно, що почати їсти лівою рукою. Можна призвичаїтися, але чи не простіше зробити так як треба відразу?
Знову виберіть Edit> Free transform, для початку розгорніть курсор, потім зменшіть а після натисніть CTRL. Не відпускаючи його потягніть за куточки рамки трансформування. Перемістіть кут нахилу ближче до лівого краю так як у мене на картинці.

Застосовуємо стиль для курсора
До сих пір я не написав жодної статті конкретно про використання стилів, тому доведеться розкласти все по поличках. Стиль в Фотошопі - це графічна шкіра, яка натягується поверх шару. Стиль складається з ряду ефектів, які не змінюються з давніх-давен. Але є хороша новина: їх цілком вистачає щоб створити практично будь-яку графіку для кнопок, шапок і банерів. І, важливе зауваження. Спочатку стилі і створювалися на противагу стилям в конкуруючої програмою Fireworks від неіснуючої нині Macromedia, для роботи з веб об'єктами. Перше застосування стилів - створення кнопок, банерів, шапок і чого завгодно для веб сайтів.

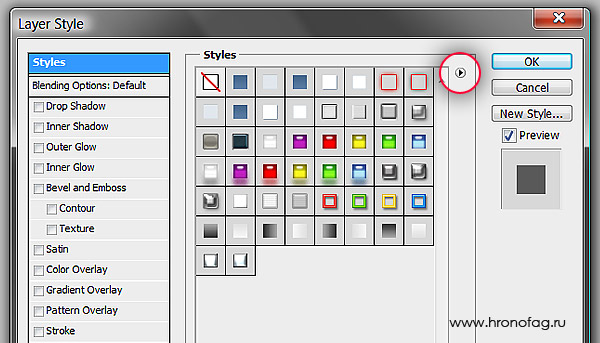
Вибираємо Layer> Layer Style> Blending Options або альтернативне відкриття - подвійний клік по шару з курсором на панелі шарів Layers. З'явиться діалогове вікно. У вікні дві області, меню з лівого боку і налаштування з правого. Виберіть з лівого боку Style і ви потрапите в збережені стилі, які вже записані в Фотошопі. І якщо у вас там нічого немає, значить ви не завантажили шаблони. Клацніть по круглої кнопочки з правого боку і виберіть з меню Web. Це завантажить всі стилі з розділу для веб. І власне на цьому можна вже і зупинитися, так як ви легко можете вибрати будь-який стилі, застосувати його і вуаля, красивий курсор готовий.

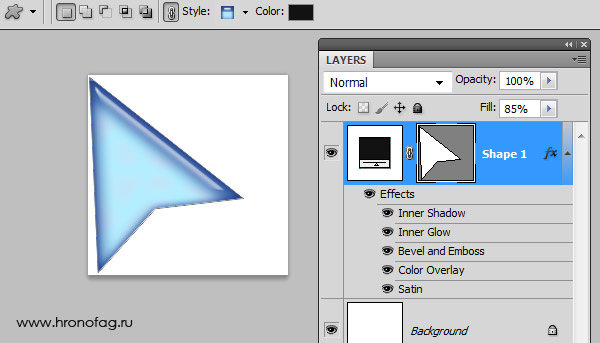
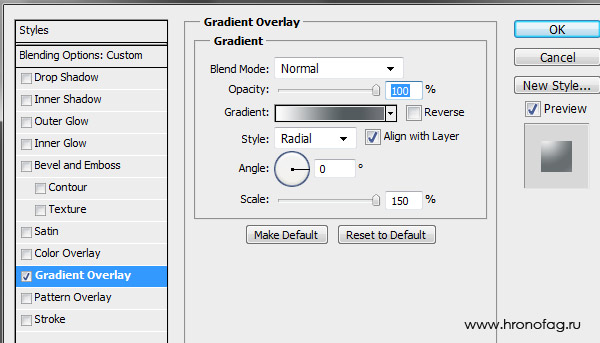
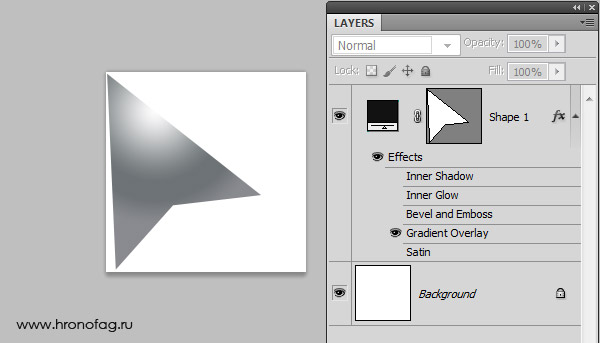
Але я б хотів створити наш власний стиль. Ось що у мене на думці. Курсор в стилі металік, такий собі металевий курсор з купою відблисків. Тому якщо ви застосували стиль, виберіть білий квадратик з червоною смужкою - це відключить всі, перемкнемося на перший ефект Gradient Overlay в цьому ж вікні і приступимо до налаштувань.

Клацніть по смужці градієнта і налаштуйте кольору від білого, до синьо сірому - 535b5e. У стилях градієнт виберіть Radial, тобто кулястий градієнт. І ви в будь-який момент можете позиціонувати місцезнаходження градієнта на курсорі, для цього просто клікніть по робочій області, там де намальований курсор, при відкритих налаштуваннях стилю Gradient Overlay і переміщайте градієнт мишкою на льоту. І на моєму скрині в панелі шарів ви побачите інші невидимі поки ефекти Сталий. Нічого, їх ми теж послідовно підключимо.

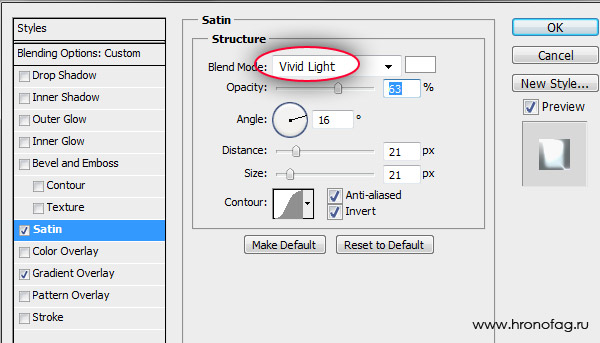
Тепер налаштуємо ефект Satin. Що це? Це матеріал схожий на шовк. І основне завдання ефекту Satin створювати переливаються відблиски, приблизно такі ж як на оригінальному матеріалі. В ефекті Satin виберіть режим накладення Blend Mode - Vivid Light і білий колір. Це створить жорсткий контрастний відтінок при накладенні сатину на градієнт. Інші налаштування за смаком, або скористайтеся моїми.

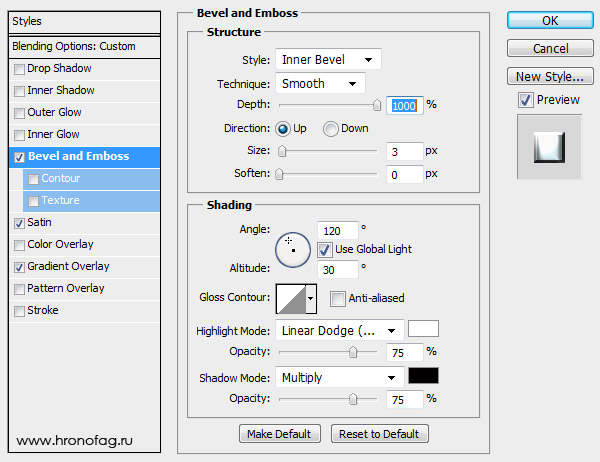
Тепер включите Bevel and Emboss, він створює псевдо 3D ефекти, підсвічуючи шар з одного боку темним кольором з іншого світлим. За рахунок цього виходить візуальна тривимірність.

Про всяк випадок, ось ефекти, яких ми добилися, якщо всі налаштування правильні. І якщо у вас відзначена галочка Preview, то ви бачите прев'юшки ефекту прямо під кнопкою New Style з правого боку вікна.

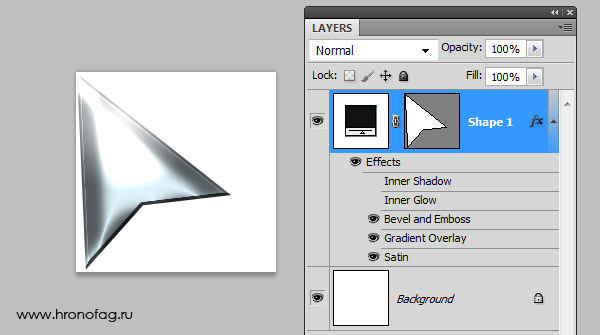
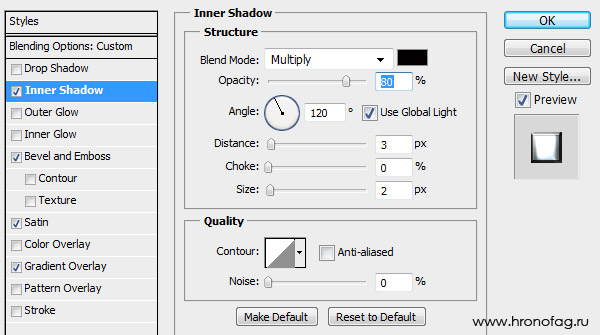
І Inner Shadow щоб створити внутрішню тінь, підкресливши краю курсора. Скористайтеся своїми настройками, або перепишіть мої, це не так важливо. І коли ваш стиль готовий, ви завжди можете клікнути на кнопку New Style і записати його в архів стилів.

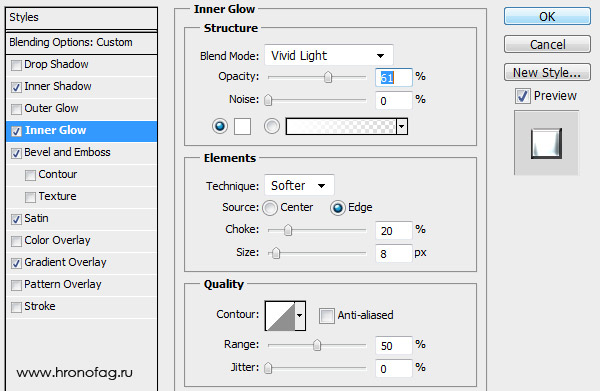
Останній стиль - Inner Glow, який створює внутрішнє підсвічування. У режимі накладення звичайно Vivid Light, в налаштуванні Choke 20 розмір Size 8. І тепер, мої друзі, ми закінчили зі створенням стилю для нашого курсору. Натисніть на кнопку New Style і збережіть стиль в пам'ять Фотошопі.

Зливаємо шари і зменшуємо курсор
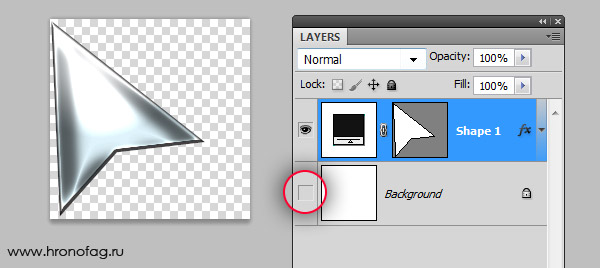
Ми практично закінчили малювати курсор, і як бачите, на відміну від всіх курсор-подібних програм ми не мазали пензлем, не возили мишкою по робочій області, створюючи якусь мазанину. Все що ми зробили, намалювали вектором форму і поклацати з налагодження, щоб створити оригінальний вигляд курсора. Більш того, ми записали відмінний Металік стиль з відблисками. А тепер, переходимо до фінальної стадії роботи над курсором. Але до цього, вимкніть на панелі шарів задній білий фон. Він нам більше не потрібен, і ми не хочемо щоб він зберігся разом з фаилов. Нам потрібен тільки курсор і прозорий фон.

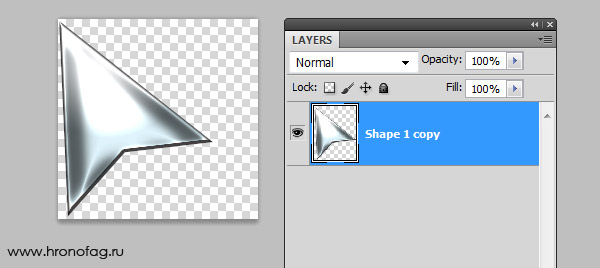
Тепер виділіть всі шари, використовуйте SHIFT. Потім зайдіть в Layers> Merge Layers Я не боюся зливати зображення і втрачати мій векторний контур перш за все, тому що він не представляє особливої цінності, так як ми зробили його за 3 хвилини. До того ж я зберіг створений стиль, і можу застосувати його до чого завгодно одним кліком. Однак якщо вам здається що цей шар вам ще знадобиться, збережіть його в PSD. Ось, навіщо я зливаю шари. Зараз ми будемо зменшувати курсор, так як найчастіше курсори досить маленькі, вони не займають ні пів екрану ні навіть 200 px. У цьому їх курсорний сенс.

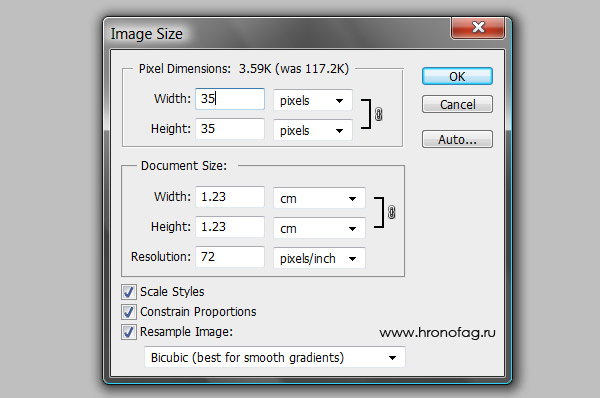
Звичайно, я завжди можу скористатися галочкою Scale Styles у вікні Image Size і Фотошоп постарається маштабіровать стиль, однак він не зможе зробити це досить достовірно і стиль все одно поїде. Я хочу злити шари, щоб перевести прикріплений стиль в пікселі, так як для нас дуже важливо, щоб маленький курсор виглядав так само як великий. Тепер шари злиті, у нас всього один шар з курсором в растрі. Зайдіть в Image> Image Size і змініть розмір з 120 на 120 px на 32 на 32 px. І ми практично зробили наш курсор.

Записує Курсор PNG
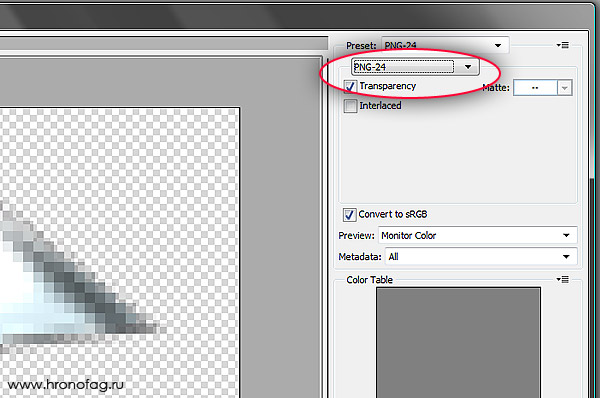
Відкрийте File> Safe for Web and Devices і це вікно спеціально створено для збереження та оптимізації графіки для веб, телефонів і планшетів. У вікні ви побачите три області. Середня область із зображенням. Ліва область з інструментами. І права область з настройками. На правій панелі виберіть PNG 24 з меню, що випадає і не забудьте галочку Transparancy, яка і додає в фаил альфа канал, що приховує частину зображення. І це все настройки для нашого курсору. Натискайте ОК.

Як зробити курсор в форматі CUR
Ми практично зробили курсор, однак це як і раніше картинка в форматі PNG з зображенням курсору, а не сам курсор. В операційній системі його не використовувати, для сайту в код не повісити. Справжній курсор - це перш за все різновид системного фаіла, до якого прикріплена картинка курсора. Формат такого файлу залежить від операційної системи. Для Windows вони одні, для Mac OS інші. Ми поговоримо про формат CUR. Це статичний формат для курсора, який працює з Windows.
На початку цієї статті я згадував, що в подібні формати зберігають програми типу КурсорРедактор. На жаль більшість з них або платна, або з випробувальним терміном на 30 днів, а графічні можливості всіх цих програм залишають бажати кращого. Я перепробував десяток подібних програм і на мою думку найкраща з них - IcoFX. Тут можна знайти офіційний сайт . тут можна скачати IcoFX . Тут можна подивитися деякі уроки про роботу з цією програмою . І головна перевага IcoFX - її можна завантажити безкоштовно і без випробувального терміну, принаймні поки що. Вона працює з більшою частина форматів для іконок і курсорів для основних операційних систем. І її здатність створювати графічний дизайн значно вище за інших олдскульних програм. Тут і напівпрозорість, і маса кистей і градієнти і основні інструменти, проте все це ніщо проти здібностей Фотошопа, тому я не буду зупинятися на програмі IcoFX. Просто скачайте її і давайте вже зробимо цей курсор!

Відкриваємо і зберігаємо PNG в CUR
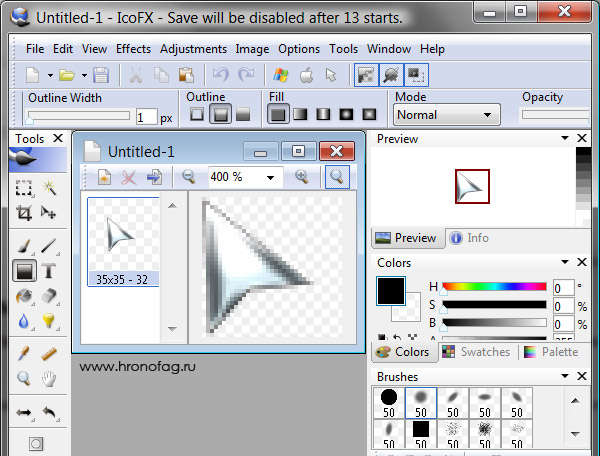
Відкриваємо в програмі IcoFX наш PNG. File> Open. У діалоговому вікні вибираємо Portable Network Graphic (* .png), щоб бачити фаил в форматі PNG. Знайшли, натискаємо OPEN.

Це мабуть все що потрібно зробити. Тепер збережемо цю картинку у форматі CUR. Відкрийте File> Save As і у вікні виберіть формат Windows Cursor (* .cur). І це все. Ми тільки що створили працюючий курсор в потрібному форматі.
Завантажуємо курсор в Windows
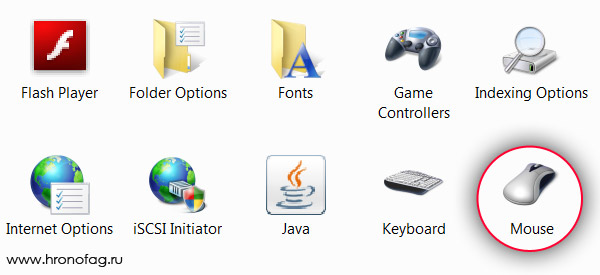
Я працюю з Windows Vista, проте на інших Windows настройки такі ж. У нижньому лівому кутку екрана натисніть кнопку START. У випадаючому меню виберіть Сontrol Panel. У вікні виберіть Мишку - Mouse.

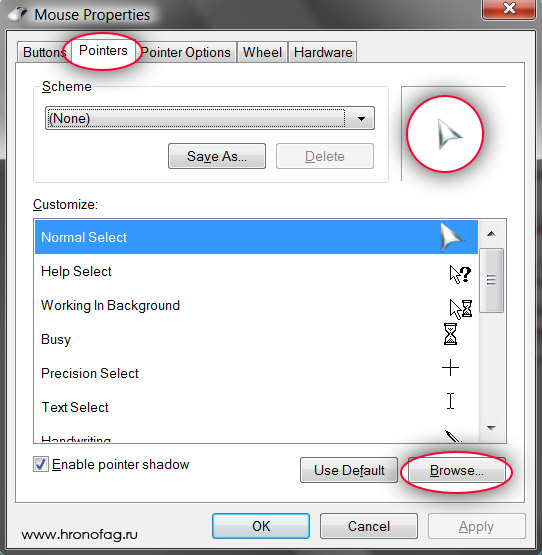
У діалоговому вікні виберіть вкладку Pointers і натисніть кнопку Browse. У новому діалоговому вікні знайдіть свій курсор в форматі CUR і завантажте його. І пам'ятайте, що це лише перший курсор в даній колекції. Щоб створити цілу серію курсорів потрібно отрисовать курсори до всіх станів операційної системи, курсор очікування, курсор при наведенні на посилання, курсор при наведенні на форму з текстом і так далі. Або замінити кожен на єдиний, якщо вам не потрібні ситуативні курсори.

Курсор для сайту
Якщо ви хочете використовувати курсор для сайту, то вам перш за все необхідний фаил курсора в форматі CUR, який потрібно завантажити на хостинг сайту і прописати його перебування в CSS сайту. Про те як це зробити детально написано на сайті HTMLBook , Який спеціалізується на HTML і CSS. І пам'ятайте, що формат CUR спрацює для сайту тільки у тих користувачів, які користуються Windows.
Можливо наступного разу я розповім як зробити анімований курсор, схожий на той, що з'являється при зависанні операційної системи. До наступних статей на сайті www.hronofag.ru
Завантажити архів з файлами
Можна призвичаїтися, але чи не простіше зробити так як треба відразу?Що це?






